Optimized Netflix
NetflixPlus by zukan

Details
Authorzukan
LicenseNO-REDISTRIBUTION
CategoryNetflix
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Beta Version: 1.0.0
Added:
- some clean transitions
- some effects
If you find any bugs you can tell me on discord (ybwj) or Insta (@zukanyt).
Source code
/* ==UserStyle==
@name NetflixPlus
@author Zukan
@namespace Secret Arch
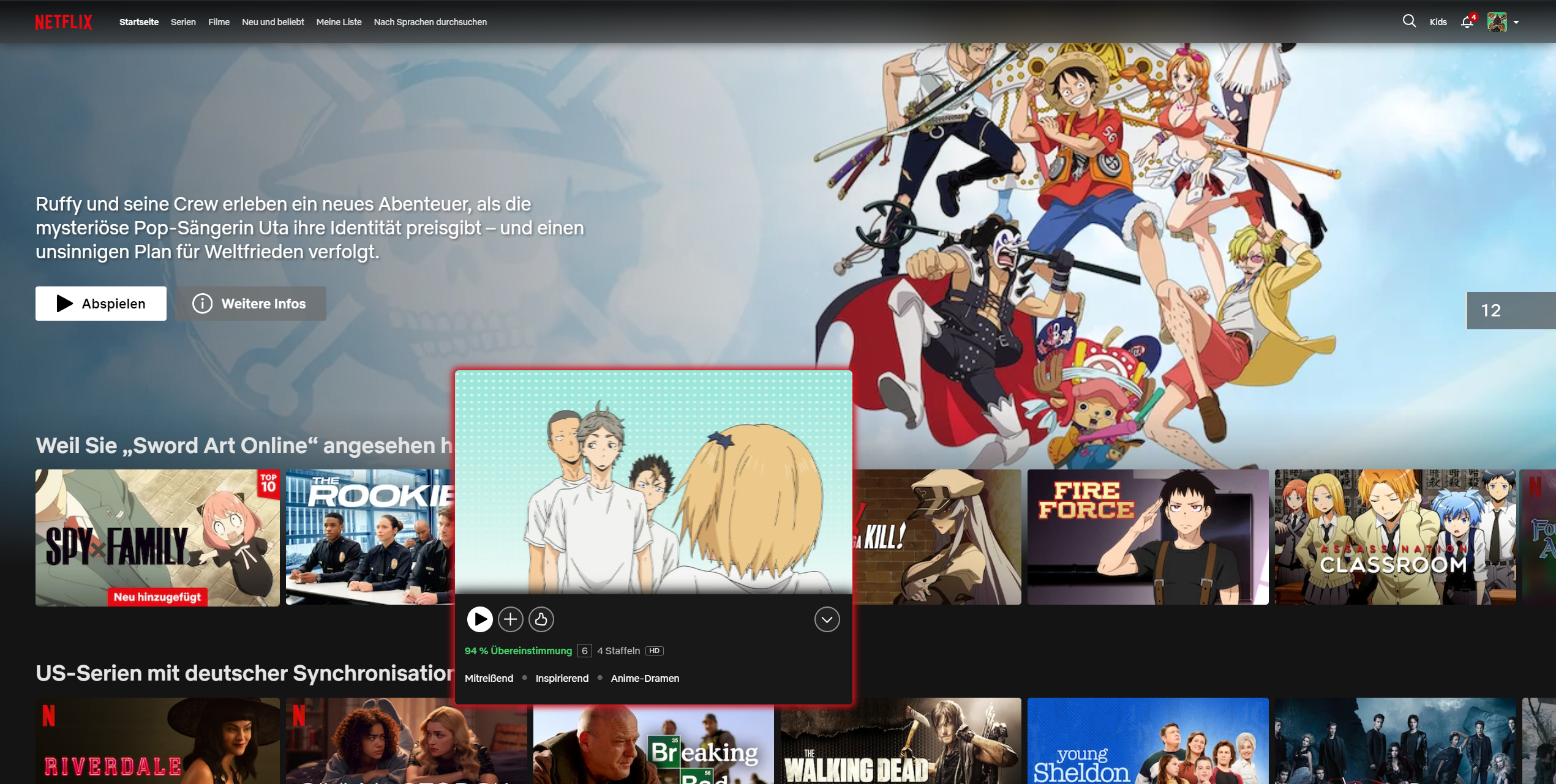
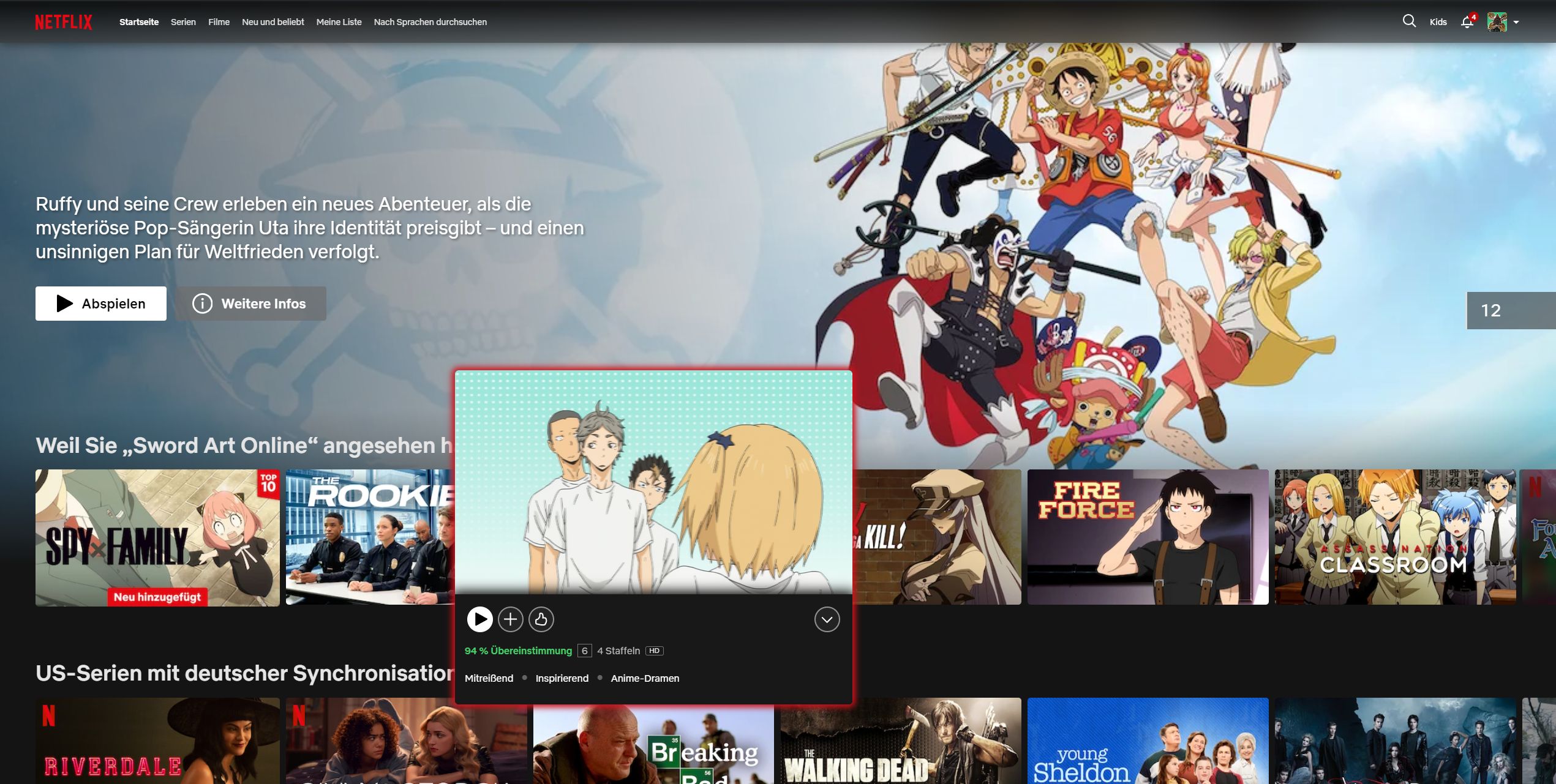
@description Optimized Netflix
@license NO-REDISTRIBUTION
@version 1.0.0
==/UserStyle== */
@-moz-document domain("netflix.com") {
/* Quelltext hier eingeben... */
/**********************************************************************/
/*
__ __ ______ ______ ______ __ __ __ __
/\ "-.\ \ /\ ___\ /\__ _\ /\ ___\ /\ \ /\ \ /\_\_\_\
\ \ \-. \ \ \ __\ \/_/\ \/ \ \ __\ \ \ \____ \ \ \ \/_/\_\/_
\ \_\\"\_\ \ \_____\ \ \_\ \ \_\ \ \_____\ \ \_\ /\_\/\_\
\/_/ \/_/ \/_____/ \/_/ \/_/ \/_____/ \/_/ \/_/\/_/
________ ___ ___ ___ ________
|\ __ \|\ \ |\ \|\ \|\ ____\
\ \ \|\ \ \ \ \ \ \\\ \ \ \___|_
\ \ ____\ \ \ \ \ \\\ \ \_____ \
\ \ \___|\ \ \____\ \ \\\ \|____|\ \
\ \__\ \ \_______\ \_______\____\_\ \
\|__| \|_______|\|_______|\_________\
\|_________|
Version: 1.0.0
Beta
*/
/**********************************************************************/
/* Debloat START */
.previewModal--container {
box-shadow: 0 0 10px 5px #d0111b !important;
}
.ltr-vf7sg9 {
box-shadow: 0 0 20px 5px #000
}
.titleCardList--container:hover {
transition: all 200ms ease;
scale: 1.1
}
.titleCardList--container {
transition: all 200ms ease;
}
.episodeSelector .episodeSelector-dropdown:hover {
transition: all 200ms ease;
box-shadow: 0 0 10px 2px #e50914;
border-radius: 4px
}
.episodeSelector .episodeSelector-dropdown {
transition: all 200ms ease;
}
.ltr-bbkt7g:hover {
transition: all 200ms ease;
scale: 1.03
}
.ltr-bbkt7g {
transition: all 200ms ease;
}
.ltr-jewi6s.hasIcon:hover {
transition: all 200ms ease;
scale: 1.3
}
.ltr-jewi6s.hasIcon {
transition: all 200ms ease;
}
.ltr-bjn8wh:hover {
transition: all 200ms ease;
scale: 1.3;
}
.ltr-179t5g5:hover {
transition: all 200ms ease;
scale: 1.3
}
.ltr-179t5g5 {
transition: all 200ms ease;
}
.pinning-header .pinning-header-container {
background: hsla(0, 0%, 19%, .7)!important;
backdrop-filter: blur(40px)!important;
box-shadow: 0 0 20px 0px #0000009c!important
}
.ltr-podnco.hasLabel.hasIcon:hover {
transition: all 200ms ease;
scale: 1.1
}
.ltr-podnco.hasLabel.hasIcon {
transition: all 200ms ease;
}
.ltr-18ezbm2.hasLabel.hasIcon:hover {
transition: all 200ms ease;
scale: 1.1
}
.ltr-18ezbm2.hasLabel.hasIcon {
transition: all 200ms ease;
}
.moreLikeThis--container .titleCard--container:hover {
transition: all 200ms ease;
scale: 1.1
}
.moreLikeThis--container .titleCard--container {
transition: all 200ms ease;
}
.pinning-header .main-header.menu-navigation.has-billboard:not(.solid) {
background-color: transparent!important;
}
.slider .sliderMask .sliderContent .slider-item:hover {
transition: all 200ms ease;
scale: 1.1
}
.slider .sliderMask .sliderContent .slider-item {
transition: all 200ms ease;
}
}