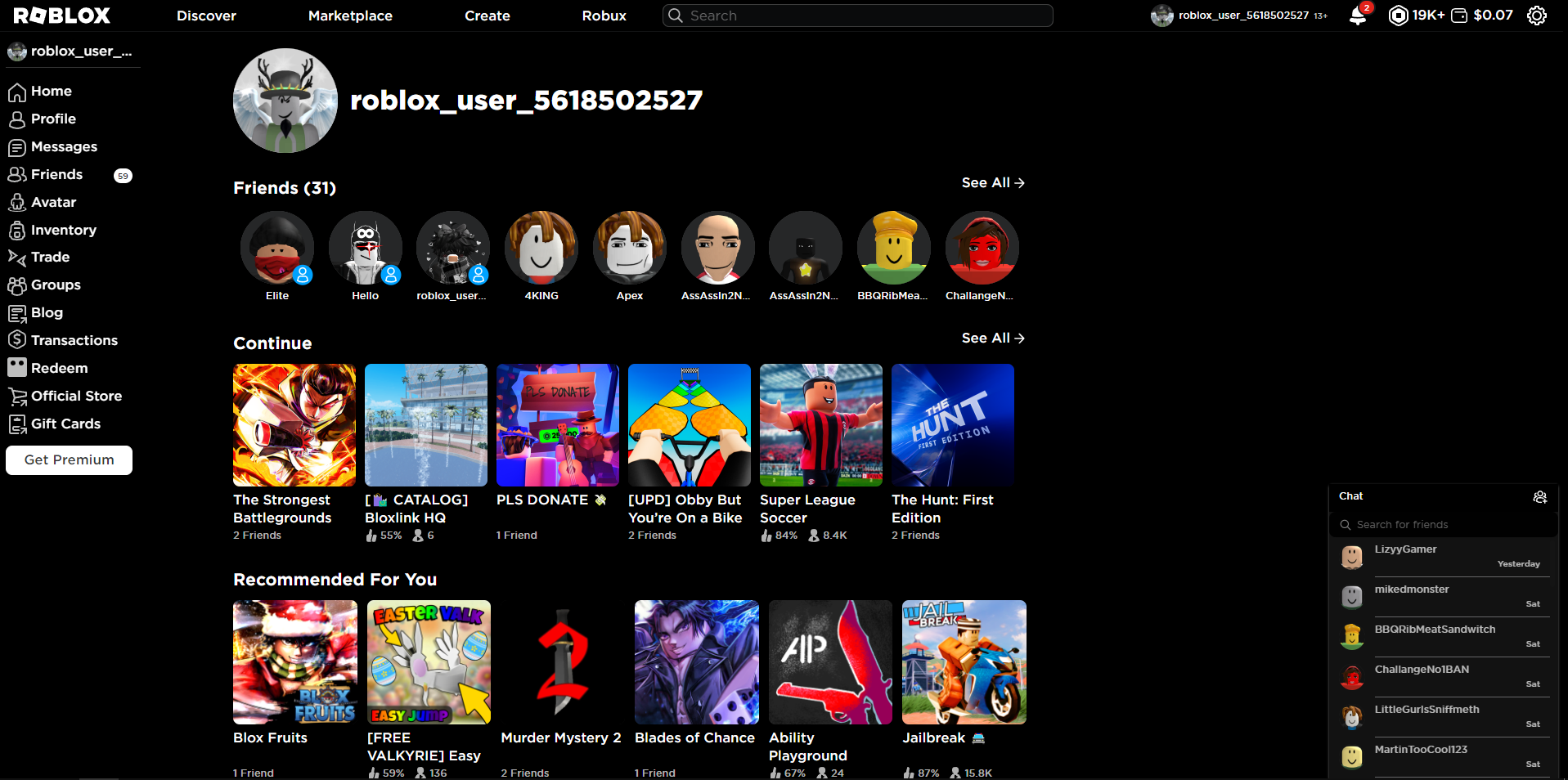
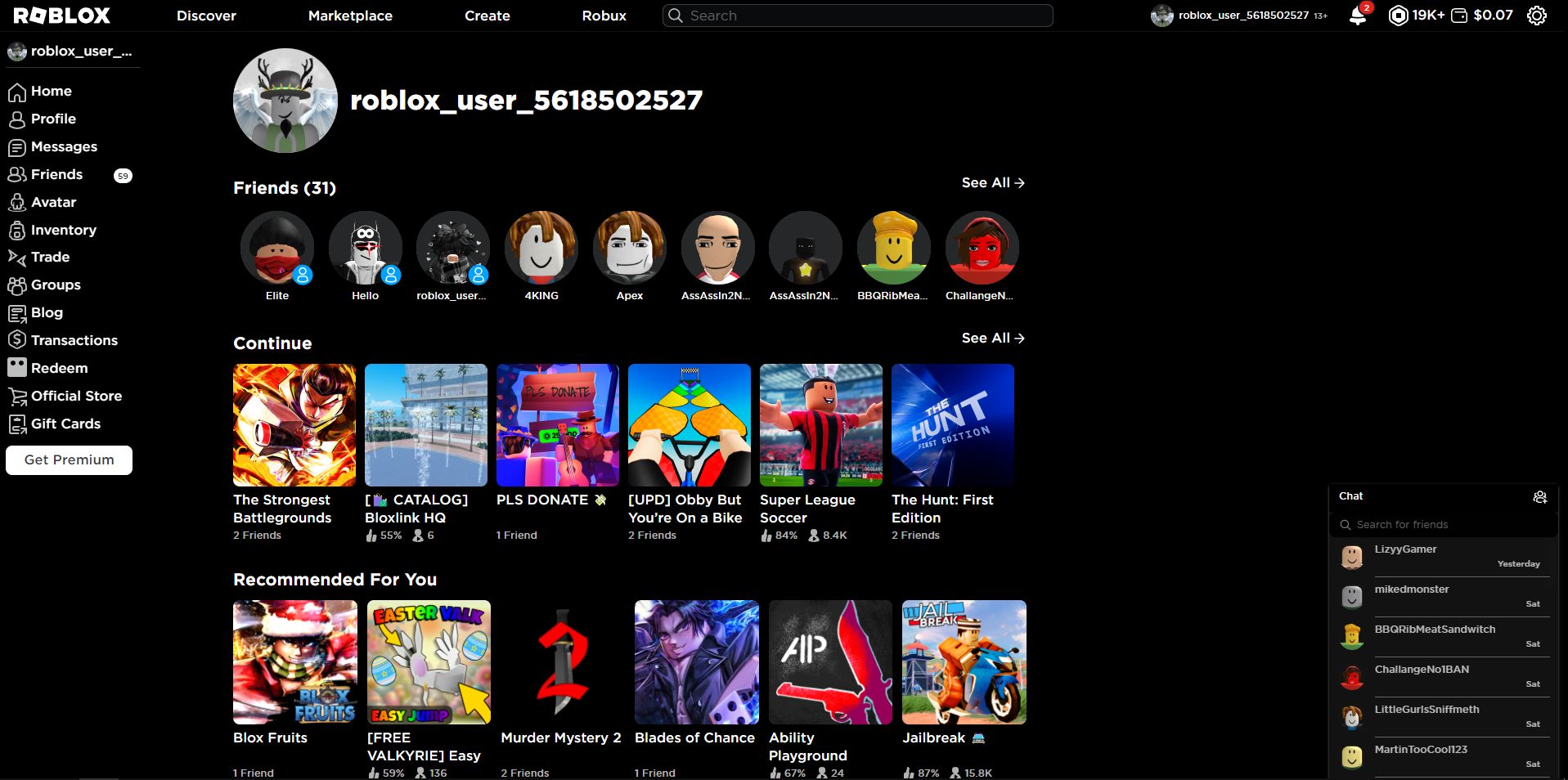
Roblox but a tad bit too dark. For those who lurk in the shadows to hunt the shadows.
Roblox - Going Dark by prdh

Details
Authorprdh
LicenseNo License
Categoryroblox.com
Created
Updated
Size4.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you have any issues DM prdh on discord.
Source code
/* ==UserStyle==
@name Roblox - Going Dark
@namespace prdh's styles
@version 1.0.0
@license unlicense
==/UserStyle== */
@-moz-document domain("roblox.com") {
.dark-theme .content {
background-color: #000;
}
.dark-theme {
background-color: #000;
}
.dark-theme .rbx-header {
background-color: #000;
}
.dark-theme .rbx-left-col {
background-color: #000;
}
.dark-theme .section-content {
background-color: #121212;
}
.dark-theme .profile-avatar-right .profile-avatar-mask {
background-color: #121212;
}
.dark-theme .layer {
background-color: #121212;
}
.dark-theme .slide-switcher .slide-item-container .slide-item-container-right {
background-color: #121212;
}
.dark-theme .slide-switcher .slide-item-container .slide-item-container-left {
background-color: #121212;
}
.dark-theme .asset-thumb-container {
background-color: #262728;
border: 0;
}
.dark-theme .rbx-tabs-horizontal .nav-tabs {
background-color: #121212;
}
.dark-theme .rbx-tabs-horizontal .rbx-tab .rbx-tab-heading {
background-color: #121212;
}
.dark-theme .game-card-container .game-card-thumb-container {
background-color: #121212;
}
.dark-theme .thumbnail-2d-container {
border-color: #121212;
border: 0;
background-color: #121212;
}
.thumbnail-2d-container {
background-color: #121212;
}
.dark-theme .avatar .avatar-card-image {
background-color: #262728;
}
.dark-theme .avatar-container img {
background-color: #262728;
}
.dark-theme .rbx-tabs-horizontal #horizontal-tabs .rbx-tab:not(.active) a:not(:hover) {
background-color: #121212;
}
.dark-theme .dropdown-menu {
background-color: #121212;
}
.dark-theme .container-footer {
background-color: #000;
}
.dark-theme .table {
background-color: #121212;
}
.dark-theme .chat-main {
background-color: #121212;
}
.dark-theme .chat-container .chat-main .chat-header {
background-color: #000;
}
.dark-theme .modal-dialog .modal-content {
background-color: #121212;
}
.dark-theme .account-switcher-list .account-selection-list-item .account-selection {
background-color: #121212;
}
.dark-theme .menu-vertical {
background-color: #121212;
}
.dark-theme .passkey-upsell-banner {
background-color: #121212;
}
.dark-theme .avatar-card-container {
background-color: #121212;
}
.dark-theme .avatar-card-btns {
background-color: #121212;
}
.dark-theme .rbx-header .navbar-search .new-dropdown-menu {
background-color: #121212;
}
.dark-theme .catalog-container .sticky .search-bars {
background-color: #000;
}
.dark-theme .catalog-container .sticky .topic-container {
background-color: #000;
}
.dark-theme .list-item .group-card {
background-color: #121212;
}
.dark-theme .trade-row {
background-color: #121212;
}
.dark-theme .open .dropdown-menu {
background-color: #121212;
}
.dark-theme .container-empty, .dark-theme .section-content-off {
background-color: #121212;
}
.dark-theme .virtual-item-content {
background-color: #121212;
}
.dark-theme .premium-landing-page .stipend-section {
background-color: #000;
}
.dark-theme .premium-landing-page .game-benefit-section {
background-color: #000;
}
.dark-theme .premium-landing-page .trade-benefit-section {
background-color: #000;
}
.dark-theme .premium-landing-page .membership-section {
background-color: #000;
}
.dark-theme .premium-landing-page .membership-section .benefits-detail-container {
background-color: #121212;
}
.dark-theme .menu-vertical .menu-option .menu-secondary {
background-color: #121212;
}
.dark-theme .menu-vertical .menu-option .menu-secondary-option.active, .dark-theme .menu-vertical .menu-option .menu-secondary-option:active {
background-color: #121212;
}
.dark-theme .friends-content .avatar-card-content {
background-color: #121212;
}
.dark-theme .menu-vertical .menu-option .menu-option-content {
background-color: #121212;
}
.dark-theme .stack .card-list .card-item {
background-color: #121212;
}
.dark-theme .stack .stack-list .stack-row {
background-color: #121212;
}
}