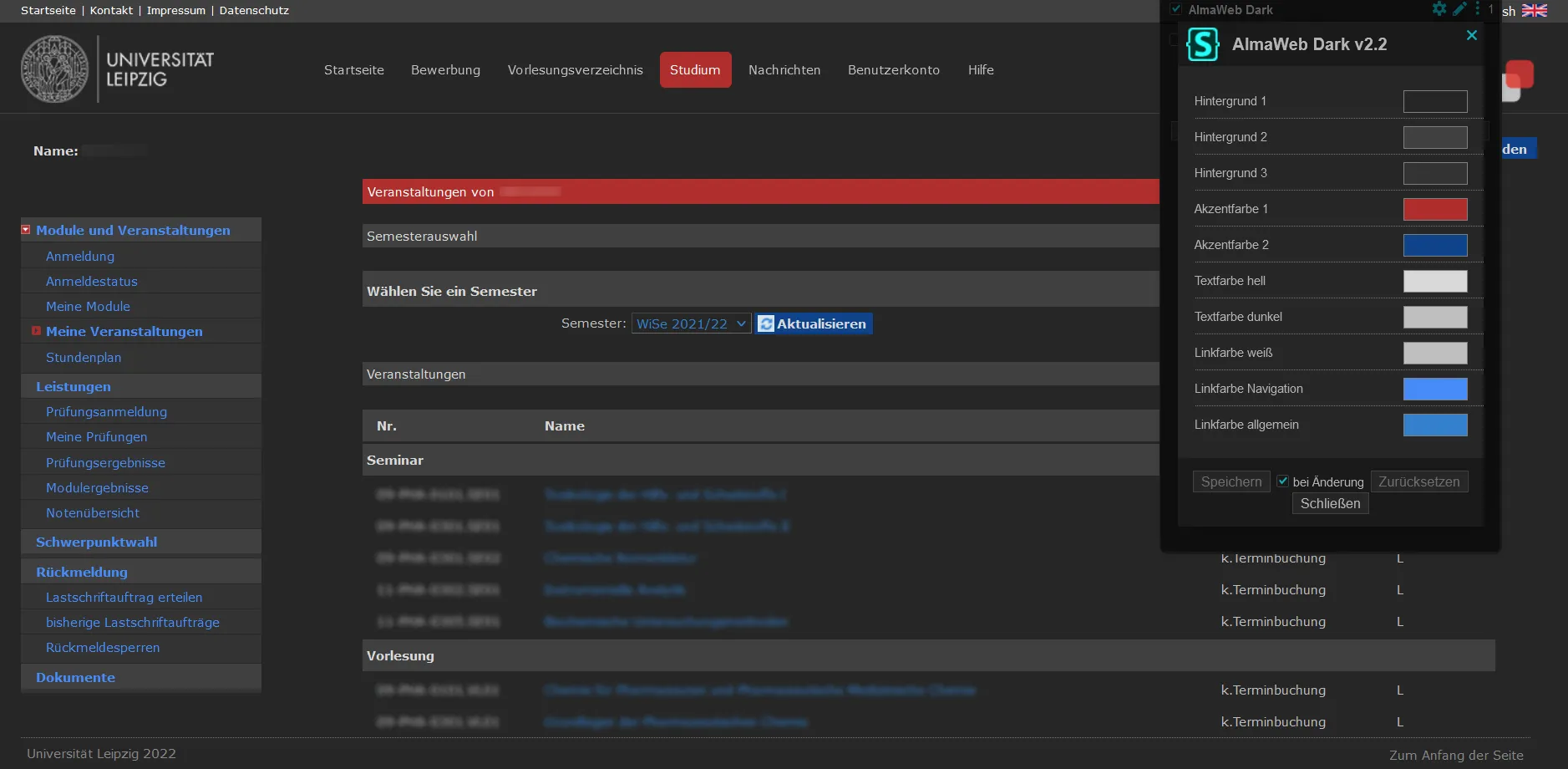
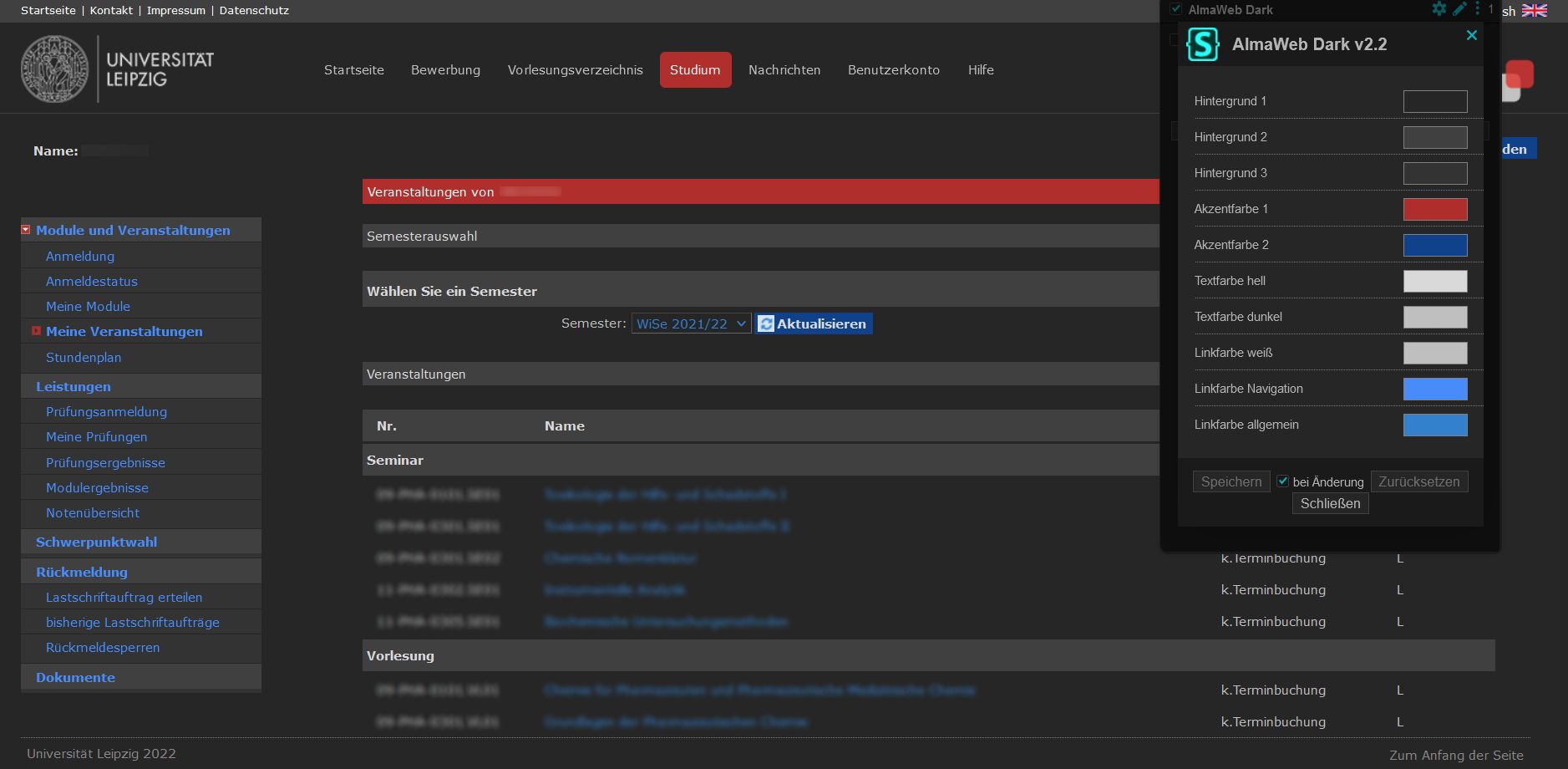
Dark Style for AlmaWeb
AlmaWeb Darkmode by usernamee

Details
Authorusernamee
LicenseNo License
Categorydark, dark mode
Created
Updated
Size8.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AlmaWeb Darkmode
@version 2.2
@namespace userstyles.world/user/usernamee
@description Dark Style for AlmaWeb
@author usernamee
@license No License
@preprocessor stylus
@var color _bg1 'Hintergrund 1 ' hsl(0, 0%, 15%)
@var color _bg2 'Hintergrund 2 ' hsl(0, 0%, 25%)
@var color _bg3 'Hintergrund 3 ' hsl(0, 0%, 20%)
@var color _ac1 'Akzentfarbe 1 ' hsl(1, 60%, 43%)
@var color _ac2 'Akzentfarbe 2 ' hsl(215, 80%, 30%)
@var color _txh 'Textfarbe hell ' hsl(0, 0%, 85%)
@var color _txd 'Textfarbe dunkel ' hsl(0, 0%, 75%)
@var color _link1 'Linkfarbe weiß ' hsl(0, 0%, 75%)
@var color _link2 'Linkfarbe Navigation ' hsl(217, 95%, 63%)
@var color _linka 'Linkfarbe allgemein ' hsl(210, 60%, 50%)
==/UserStyle== */
@-moz-document url-prefix("https://almaweb.uni-leipzig.de/") {
:root {
--back1: _bg1;
--back2: _bg2;
--back3: _bg3;
--back_rot: _ac1;
--back_blau: _ac2;
--text_hell: _txh;
--text_dark: _txd;
--link_weis: _link1;
--link_navi: _link2;
--link_allg: _linka;
}
body { background: var(--back1);
color: var(--text_dark);}
#pageHeadCenter {
background: var(--back1) !important;
border-top: 23px solid var(--back2)}
#pageTopNavi .depth_1 a, .tbdata {
color: var(--text_dark)}
#pageHeadBottom_3 {
background: var(--back1)!important;
border-top: 1px solid var(--back2);}
#pageHeadBottom_1 a {
margin-right: 4px !important;}
#pageHeadBottom_1 {
background-color: var(--back2)}
#pageHeadControlsLeft, #pageHeadControlsRight {
background-color: var(--back2)}
#pageHeadSwitchLang a.img, #pageHeadBottom_1 a.img {
background-color: var(--back2);
margin: var(--back2)}
#pageHeadControlsRight {
color: var(--back2)}
#pageContent {
background: var(--back1);}
#pageFoot, .tbcontrol .inputFieldLabel select, .inputFieldLabel select {
background-color: var(--back1);}
img#imagePageHeadLeft, img#logo {
-webkit-filter: invert(.85);
}
#pageContentTop .loginDataName, .loginDataTime, .loginDataDate, .colon, b, .tbdata b {
color: var(--text_hell)}
#fieldSet_login label {
color: var(--text_dark);}
h2, th, .tbhead, .tbhead td, caption, th.subhead, div.tbsubhead, table tr.tbsubhead th, table td.tbsubhead, table tr.tbsubhead td {
color: var(--text_hell);
background: var(--back2);}
th, div.subhead, table th.subhead, th.tbdata, th.subhead, div.tbsubhead, table tr.tbsubhead th, table td.tbsubhead, table tr.tbsubhead td, div.tbMonthDay div.tbsubhead {
border-color: var(--back1);}
td {border-color: var(--back2) !important}
table th {border-color: transparent}
table, div.tb, table.tb, table.tb_contentright, div.tb_contentright, .tb {
border-color: var(--back2);}
th.weekday a{
background: var(--back2);}
#pageTopNavi ul.nav li.depth_3, #pageTopNavi ul.nav li.depth_4, #pageTopNavi ul.nav li.depth_5 {
border-top-color: var(--back1);
background-color: var(--back3);
color: var(--link_nav)!important;}
#pageTopNavi .depth_2 {
background-color: var(--back3);}
ul.nav.depth_2 li a.depth_2 {
background-color: var(--back2) !important;}
ul.nav li.depth_2 {
border-top-color: var(--back1) !important;}
.cn-hint {
background: linear-gradient(to bottom, #3a3e40 0%,#082539 100%);}
.cn-warning {
background: linear-gradient(to bottom, #836f43 0%,#4e4123 100%);}
.cn-hint div.iconHint {height: 0px;}
.cn-warning div.iconWarning {height: 0px;}
.arrow_skipBtn a.img_arrowLeft {
background-image: url(../../gfx/ule/icons/arrowLeft.png);}
.arrow_skipBtn a.img_arrowRight {
background-image: url(../../gfx/ule/icons/arrowRight.png);}
.tbtime11, .tbtime01 {background-color: var(--back1); color: var(--text_dark);}
.tbtime12, .tbtime02 {background-color: var(--back3); color: var(--text_dark);}
.level01 {
border-top-color: var(--back1);
color: var(--text_hell) !important;}
table.nb.list.students_results tbody {
background: var(--back3) !important;}
.level02, .level02 b,
.level03, .level03 b,
tr.subhead.level03 td,
tr.subhead.level02 td,
.level02_color{
background: var(--back3) !important;}
.level01, .level01 b,
tr.subhead.level01 td{
background: var(--back2) !important;
color: var(--text_hell);}
#tbMonth th, #tbMonth th a {
background-color: var(--back2);
color: var(--text_dark)}
.level00, .level00 b,
tr.subhead.level00 td{
background-color: var(--back_rot) !important;
color: white !important;}
.tbsubhead {
background: var(--back1);
color: var(--text_dark)}
td.appointment {
background: linear-gradient(to bottom, #403b3a 0%,#771908 100%);}
div.tbMonthDay {
background: linear-gradient(to bottom, var(--back3) 0%,var(--back1) 100%);}
div.tb div.tbcontrol, .img.img_arrowLeft.skipLeft, .img.img_arrowRight.skipRight, div.cn-hint p, div.cn-hint ul, div.cn-hint ul li, div.cn-hint p strong, div.cn-hint p b, h2 a, div.cn-hint strong, div.cn-hint p a, td b, .cn-warning p {
background-color: transparent;}
.img_arrowReload, .img.img_arrowReload, .tbcontrol .img.img_arrowReload {
padding-top: 3px !important;
padding-left: 6px !important; }
td.tbcontrol .img.img_arrowReload {
padding-top: 1px !important;
padding-left: 9px !important;}
.img.cancel, .arrow.cancel, .cn_button.cancel, .img.details, .img.download, .img.export, .arrow.export, .img.prev, .cn_button.prev, .img_arrowReload, .img.img_arrowReload, .tbcontrol .img.img_arrowReload, td.tbcontrol .img.img_arrowReload, #logoutButton, .img.logout {
padding-left: 22px !important;}
.tbcontrol .img, td.tbcontrol .img, .arrow, .img_arrowRed, .img_imgLeftRed, .img_arrowLeftRed, .img_arrowReload, .img_arrowEdit, .img_arrowDelete, .img_arrowSubmit, .img_arrowLogout, .img_arrowUpload, .img_arrowDownload, .img_arrowHelp, .img_arrowSave, .img_arrowClose, .img_arrowSaveAndClose, .img_arrowPrint, .img_arrowCalendar, .img_arrowClock, .img_arrowSaveAndClose, .img_arrowSave, .img_arrowUpload, .img_arrowDownload, .img_arrowLogout, #pageHeadSwitchLang #logoutButton, #logIn_btn, #logIn_btn_sso, #logoutButton, button.cn_button, a.cn_button, input.cn_button, td.width_10_percent .img, td.tbdata .img, th[scope=col] a.img, #forgotPassword_btn, input.arrow, input.img, input, .inputFieldLabel input {
background-color: var(--back_blau);
color: var(--text_hell);}
input, .inputFieldLabel input {color: var(--text_hell)}
a.cn_button:hover {
background: var(--back_blau) !important;
color: var(--link_weis);}
a.arrow:hover, a.img:hover, .img_arrowLogout:hover, #pageHeadSwitchLang #logoutButton:hover, .img_arrowReload:hover, .img.img_arrowReload:hover, .tbcontrol .img.img_arrowReload:hover, th[scope=col] a.img:hover, #logIn_btn:hover, #forgotPassword_btn:hover {
color: var(--link_weis)}
#pageTopNavi ul.nav li.depth_2 a, #pageTopNavi ul.nav li.depth_3 a.depth_3, #pageTopNavi ul.nav li.depth_4 a.depth_4, #pageTopNavi ul.nav li.depth_5 a.depth_5, h2 a {
color: var(--link_navi);}
a, a:hover, .inputFieldLabel select, .inputFieldLabel select option {
color: var(--link_allg)}
a.invAnchor, a.eventTitle {
background: none}
::-webkit-scrollbar {
background-color: #212121b3}
::-webkit-scrollbar-thumb {
background-color: #fff3;}
::-webkit-scrollbar-button:single-button {
background-size: 16px;}
::-webkit-scrollbar-button:single-button:vertical:increment {
background-image: url('https://i.ibb.co/XyCsTSF/Arrow-Down.png')}
::-webkit-scrollbar-button:single-button:vertical:decrement {
background-image: url('https://i.ibb.co/tJd1vmz/Rastergrafik.png');}
::-webkit-scrollbar-button:single-button:horizontal:decrement {
background-image: url('https://i.ibb.co/WzYPVD5/Arrow-Left.png')}
::-webkit-scrollbar-button:single-button:horizontal:increment {
background-image: url('https://i.ibb.co/f8K8Pws/Arrow-Right.png');}
}