See @description in the Source Code.
torrent sites [papo] by papo
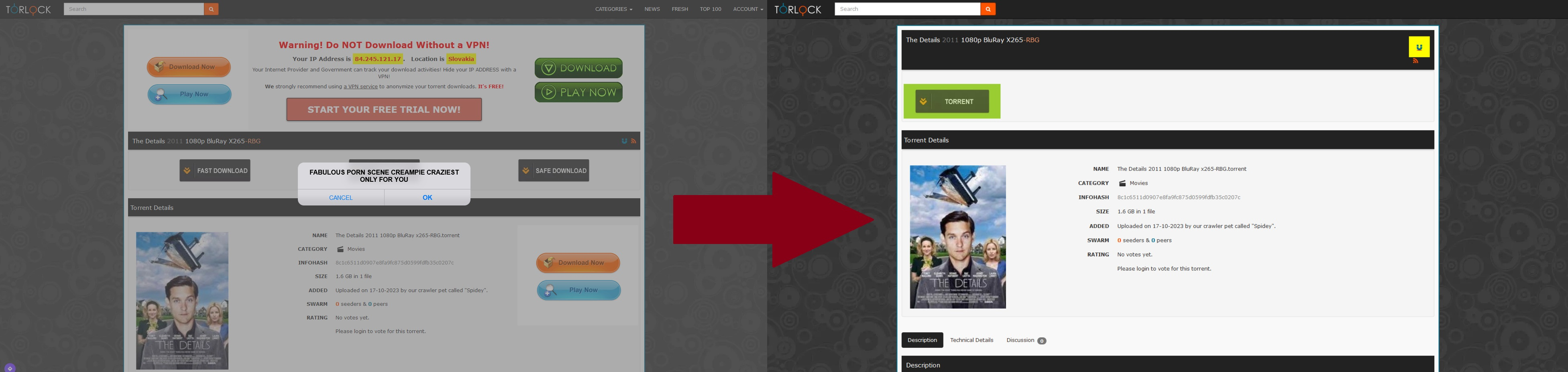
![Screenshot of torrent sites [papo]](https://userstyles.world/preview/15934/2.jpeg)
Details
Authorpapo
LicenseCC BY-NC-SA 4.0
Category*
Created
Updated
Size34 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name torrent sites [papo]
@namespace github.com/paponius/userstyles
@version 1.1.6
@description Updated: 2024-12. Notes and feedback: https://github.com/paponius/userstyles/blob/main/sites/torrent%20sites/description.md.
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor less
@var color s-color-file "link to .torrent file" red
@var color s-color-BG-file "link to .torrent file Background" yellowgreen
@var color s-color-magnet "link to magnet" red
@var color s-color-BG-magnet "link to magnet Background" yellow
@var select prop-OK-file "Style of the real link" {
'1:colors':`
{
text-decoration: underline !important;
color: var(--s-color-file) !important;
background: var(--s-color-BG-file) !important;
}`
}
@var select prop-OK-magnet "Style of the real magnet" {
'1:colors':`
{
text-decoration: underline !important;
color: var(--s-color-magnet) !important;
background: var(--s-color-BG-magnet) !important;
}`
}
@var checkbox HideDirectDL "Hide buttons/links to direct DL. They tend to be paid." 1
@var checkbox HideDirectStream "Hide buttons/links to a video stream. They are full of ADs, possibly with viruses." 1
@var checkbox HideIfFake "Hide buttons/links if they seem fake. Claiming to get magnet/.torrent file but leading to other page. (or just paint them red)" 0
@var checkbox HideAccountFunctions "Hide elements which do not work without registration and an account." 1
@var select debug-test "debug" {
'0:Normal': '{ --debug: 0; }',
"1:debug. It just shows testing elements in yellow. No useful purpose for daily use.": "{ --debug: 1; color: yellow !important; background: violet !important; }"
}
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
*/
/* moved to UserStyle from:
_ torrent sites [papo]
Date installed: Jul 4, 2018, 10:03 PM
*/
/* Note: when testing, disable JS block and uBlock */
@-moz-document url("xxxxxxxxxx-TEMPLATE-xxxxxxxxxxx"), domain("torrentsgroup.com") {
/* ====== TEMPLATE, GENERIC RULESETS ========*/
/* --- ADS --- */
/* -- ADs for VPN -- */
/* --- FIXes --- */
/* --- registered only --- */
& when (@HideAccountFunctions = 1) {
element { display: none !important; }
}
/* --- DL fake/paid --- */
& when (@HideDirectDL = 1) {
element { display: none !important; }
/* -- in search results -- */
/* header of the fake table has date/size/... but it's not possible to click */
article > *:has(.th3):not(:has(.th3 > a))
, article > *:has(.th3):not(:has(.th3 > a)) tr
/* { background: red !important; } */
{ display: none !important }
}
element when (@HideDirectDL = 1) { display: none !important; }
/* --- Direct Stream ADs/paid --- */
& when (@HideDirectStream = 1) {
element { display: none !important; }
}
/* --- Fake magnet/.torrent --- */
element
{
color: red;
background: red;
& when (@HideIfFake = 1) {
display: none !important;
}
}
/*** generic v3.1 ***/
:root {
--s-color-file: @s-color-file;
--s-color-BG-file: @s-color-BG-file;
--s-color-magnet: @s-color-magnet;
--s-color-BG-magnet: @s-color-BG-magnet;
}
/* Fake DL */
#Fake_DL_links
, a[href$=".html"][href*="download"]
{ display: none !important; }
/* MAGNET */
#Magnet_links
, a[href^="magnet:?xt=urn:btih:"]
, *:has(> a[href^="magnet:?xt=urn:btih:"])
, a[href^="magnet:?xt=urn:btih:"] button
{
@prop-OK-magnet();
}
/* .TORRENT */
#torrent_file_links
, a[href$=".torrent"]
, *:has(> a[href$=".torrent"])
, a[href$=".torrent"] button
{
@prop-OK-file();
}
a[href$=".torrent"] img {
filter: opacity(70%);
}
/*** END generic ***/
/* END ===== TEMPLATE ================= */
/*
These generic rulesets could work on any torrent site.
When adding a new site, copy them into the @-moz-document block.
They are indent, so it's obvious they are generic and can be later updated by copying over them.
A site specific selectors are added at the line start, even withing the generic block.
I have been adding this block or replacing old ones only in site code blocks where I was making edits.
todo: add custom text and picture
::before { content: "REAL download" !important;
background-image:url('https://upload.wikimedia.org/wikipedia/commons/thumb/3/3a/Horse_shoe_Magnet.svg/2000px-Horse_shoe_Magnet.svg.png');
}
v3.1
Removed from generic block, was disabling site navigation, hiding links from search results.
Hide all links to other html pages.
a[href$=".html"] { display: none !important; }
a[href^="/"] { display: unset !important; }
*/
}
@-moz-document domain("glodls.to") {
/* GloTorrents */
/* 2404: ok */
#downloadbox a[href^="dl.php?"],
#downloadbox a[href^="down.php?"] {
@prop-OK-file();
}
#downloadbox a[href^="magnet:?xt=urn:btih:"] {
@prop-OK-magnet();
}
/* link: DL cached file */
#downloadbox a[href^="http://itorrents.org"]:not(.salt) {
background-color: #cdc832;
height: 95px;
}
#downloadbox a[href^="http://itorrents.org"]::before {
content: 'Cached:';
display: block;
color: black;
}
/* there are text version and icon - buttons Download,
color both, but make wider icon only */
#downloadbox td:first-child a {
height: 80px;
display: inline-block;
}
/*** generic v3.0 ***/
:root {
--s-color-file: @s-color-file;
--s-color-BG-file: @s-color-BG-file;
--s-color-magnet: @s-color-magnet;
--s-color-BG-magnet: @s-color-BG-magnet;
}
}
@-moz-document domain("extratorrent2.net"), domain("extratorrent.si") {
/* extratorrent */
/* 2404: SITE DOWN
2404: SITE DOWN: extratorrent2.net
2404: SITE DOWN: extratorrent.si */
.trtbl {
display: none;
}
.trtbl + td {
display: none;
}
.trtbl + td + td {
display: none;
}
}
@-moz-document domain("torrentproject.se") {
/* torrentproject.se, .org */
/* 2404: SITE DOWN
2404 both DOWN: .se, .org */
.download_magnet
{
text-decoration: underline !important;
color: red !important;
background-color: yellow !important;
}
#comments {display: none !important}
/* MAGNET v1 */
A[href^="magnet:?xt=urn:btih:"] {
text-decoration: underline !important;
color: red !important;
background-color: yellow !important;
background: yellow !important;
}
/* .TORRENT v1 */
[href$=".torrent"] {
text-decoration: underline !important;
color: red !important;
background-color: yellowgreen !important;
background: yellowgreen !important;
}
}
@-moz-document domain("bitsnoop.com") {
/* bitsnoop */
/* 2404: SITE DOWN */
/* .dl_tor2 */
.dl_mag2
{
text-decoration: underline !important;
color: red !important;
background-color: yellow !important;
background: yellow !important;
}
/* MAGNET v1 */
A[href^="magnet:?xt=urn:btih:"] {
text-decoration: underline !important;
color: red !important;
background-color: yellow !important;
background: yellow !important;
}
/* .TORRENT v1 */
[href$=".torrent"] {
text-decoration: underline !important;
color: red !important;
background-color: yellowgreen !important;
background: yellowgreen !important;
}
}
@-moz-document domain("monova.org"), domain("monova.to") {
/* monova */
/* 2404: SITE DOWN */
#download-magnet, [title="Magnet Link"]
{
text-decoration: underline !important;
color: red !important;
background-color: yellow !important;
}
#favorite_button,#report_button, ._skip {display: none !important}
/* AD vpn 2018-05 */
.warning-message {
display: none;
}
/* MAGNET v1 */
A[href^="magnet:?xt=urn:btih:"] {
text-decoration: underline !important;
color: red !important;
background-color: yellow !important;
background: yellow !important;
}
/* .TORRENT v1 */
[href$=".torrent"] {
text-decoration: underline !important;
color: red !important;
background-color: yellowgreen !important;
background: yellowgreen !important;
}
}
@-moz-document domain("torrentreactor.com") {
/* torrentreactor */
/* 2404: SITE DOWN */
#download-magnet
{
text-decoration: underline !important;
color: red !important;
background-color: yellow !important;
}
.headerbar, .leftside, .l-sidebar {display: none !important}
.rightside {margin-left: 0px !important}
/* MAGNET v1 */
A[href^="magnet:?xt=urn:btih:"] {
text-decoration: underline !important;
color: red !important;
background-color: yellow !important;
background: yellow !important;
}
/* .TORRENT v1 */
[href$=".torrent"] {
text-decoration: underline !important;
color: red !important;
background-color: yellowgreen !important;
background: yellowgreen !important;
}
}
@-moz-document url-prefix("https://kickasstorrents."), url-prefix("https://kickass."), url-prefix("https://kat."), domain("katcr.to"), domain("kickasstorrent.cr"), domain("katcrs.bid"), domain("kick4ss.com") {
/* the kickass torrents */
/* 2404: OK
2404: home https://thekickasstorrents.com/
main: OK kickasstorrents.to
alt:
DOWN kickass.to
DOWN kickass.cr
DOWN kat.cr
DOWN katcr.to
OK kickasstorrent.cr
OK kickasstorrents.cr
OK kat.am
2411 all have middle-link before getting magnet/.torrent: kick4ss.com, kickasstorrents.to, kickasstorrents.cr, kickass.sx, http://katcr.to
*/
/* - Sharing Widget - */
/* Not dangerous, just useless for an user */
h2:has(+ br + .sharingWidgetBox)
, .sharingWidgetBox
, .sharingWidgetBox + .floatleft
{ display: none !important; }
/* --- ADS --- */
#tab-main > div:has(> a)
{ display: none !important; }
/* -- ADs for...