Based on Amanda Kerik's Black and White theme with slight tweaks so the text isn't as stark and fixing some image issues.
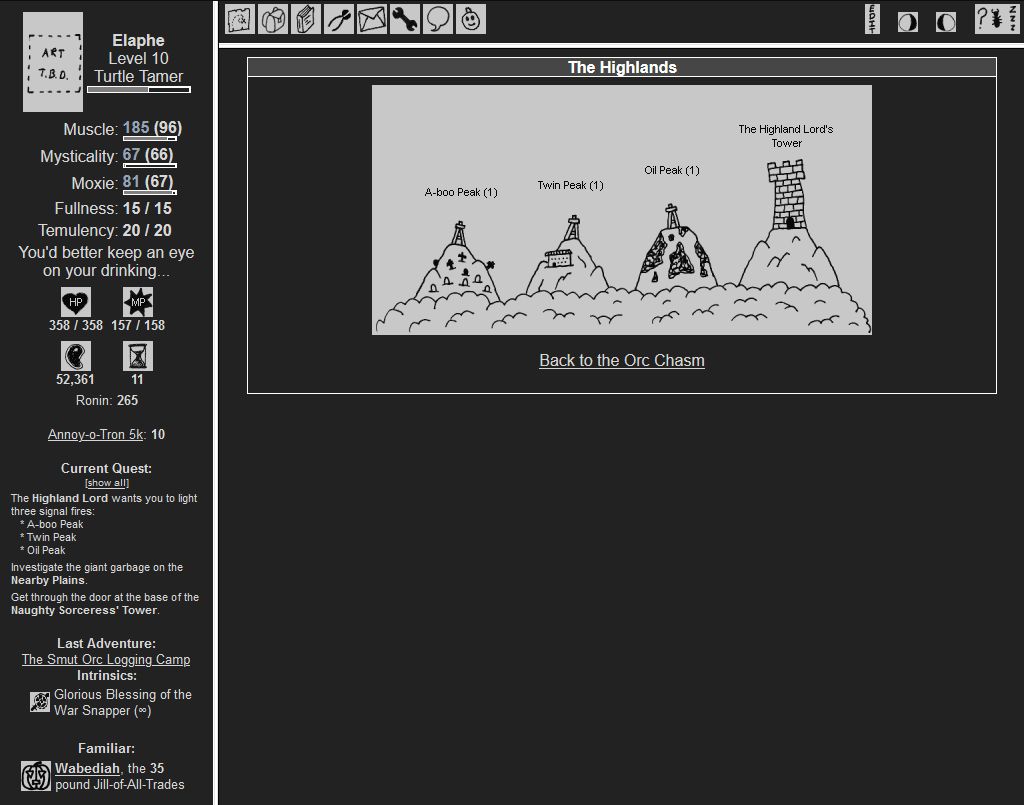
Slightly lighter KOL dark theme by TheEnforcer

Details
AuthorTheEnforcer
LicenseNONE
Categorykingdomofloathing.com
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Known issues:
- Mouseovers on inventory items still have white backgrounds. Unfortunately, by being mouseovers, I can't get them in Inspect Element to figure out what they are.
- The Bat Hole doesn't show up.
- The mineable rock in Itznotyerzits Mine doesn't show, although the sparkles still do.
- In Nuclear Autumn path, the clickable parts of Your Fallout Shelter don't show.
Source code
/* ==UserStyle==
@name Enforcer's dark KOL theme.
@namespace USO Archive
@author Amanda Kerik
@description Based on Amanda Kerik's KOL Black and White, modified to be slightly less stark.
@version 20080707.03.55
@license NONE
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("kingdomofloathing.com") {
textarea, select, option {-moz-appearance: none !important;}
table,tr,td,body,#awesome,#fixedawesome,#tabs li {background: #222222 !important;}
*:not(b):not([color]):not([style*="color:"]), font[color="black"]
{color: #d7d7d7 !important;}
[class*="utton"], input[type*="text"], td[style*="border: 1px solid"], .tborder, #ChatWindow, [style*="border: 1px solid"], #InputForm, div.rcm, textarea, td[bgcolor*="e"]
{border: 1px solid white !important;
background: #222222 !important;
}
textarea,input,select {
background: #222222 !important;
}
td[bgcolor="blue"][width="50"] +td, td[bgcolor="blue"][width="50"]:first-child {border-right: none !important;}
td[bgcolor="blue"][width="50"] +td, td[bgcolor="blue"][width="50"]:last-child {border-left: none !important;}
td[bgcolor*="e"] {border-bottom: none !important;}
img {
opacity: 0.75 !important;
}
td[bgcolor="#5a5a5a"], td[bgcolor="black"][height] {background: grey !Important;}
td[bgcolor="blue"], td[bgcolor="orange"], p.rcm:hover {
background: rgb(70,70,70) !important;
color: #FFF !Important;
}
td[bgcolor="blue"] *, td[bgcolor="orange"] * {background: transparent !important;}
font[color]:not([color="white"]):not([color="black"]), font[color]:not([color="white"]):not([color="black"]) *, td[height][bgcolor], p.rcm:hover, input[type="text"], textarea {font-weight: bold !important;}
td[width$="0"][height$="0"]:empty {background: #bfbfbf !important;}
#ChatWindow font[color="green"] {color: orange !important;}
#ChatWindow font[color="blue"] {color: cyan !important; font-weight: normal !important;}
.button {
padding: 5px;
}
font[color="blue"],span[color="blue"] {
color: #95a3b7 !important;
}
font[color="red"],span[color="red"] {
color: #bf5d5d !important;
}
form,#showing {
background-color: #222222 !important;
}
}