Firefox and Chrome tested.
Less scrolling with a multi columns interface.....
DuckDuckGo - Multi-Columns (ORGANIC) v.57 (USw) by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/102738.user.css

Details
Authordecembre
LicenseNo License
Categoryduckduckgo
Created
Updated
Size73 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES (2023.08):
- LESS Update on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08).
News, i can login ONLY with Chrome (!!!) and the site itself is a garbage now:
- It don't support all browsers
- Its "Design" is awful with too wastes places and a strange interface / functions.
- It limit the size of posted userstyles.
- We don't have a way to sort our userstyles by Update / Number of installs / Name etc ...
It's nearly unusable
Userstyle.world is better in all these points.
Same version in GreasyFork:
DuckDuckGo - Multi-Columns (ORGANIC) (USw) [GreasyFork]
[2023.05] Why "ORGANIC" ?
Because DuckDuckGo seems to deploy a new code and one its characteristic selector is named "organic" !
:-)
This Userstyle fill the windows in a multi-column page (based on window size) .
You can use too the enable options of DuckDuckGo to format the result page:
Many options are provided and you can save your preferences too.
For me on a large screen , this is 3 columns.
If you want less or more columns, you can play with the width variable of :
#react-layout > div > div section ol.react-results--main li[data-layout="organic"]
(find it in my userstyles and play )
By example to have 2 columns:
/* (new43) NEW CODE - RESULTS ITEMS */
#react-layout > div > div section ol.react-results--main li[data-layout="organic"] {
float: left !important;
clear: none !important;
min-height: 155px ! important;
max-height: 155px ! important;
min-width: 49.6% ! important;
max-width: 49.6% ! important;
margin-right: 4px ! important;
margin-bottom: 3px !important;
padding: 1px 1px 1px 0px ! important;
border-radius: 5px !important;
border: 1px solid gray ! important;
}
Also to see the left side panel colored (with the checkmark to show if the result was or not visited before),
use the Dark/Gray Light or the Dark theme and enable the (option "show when visited".
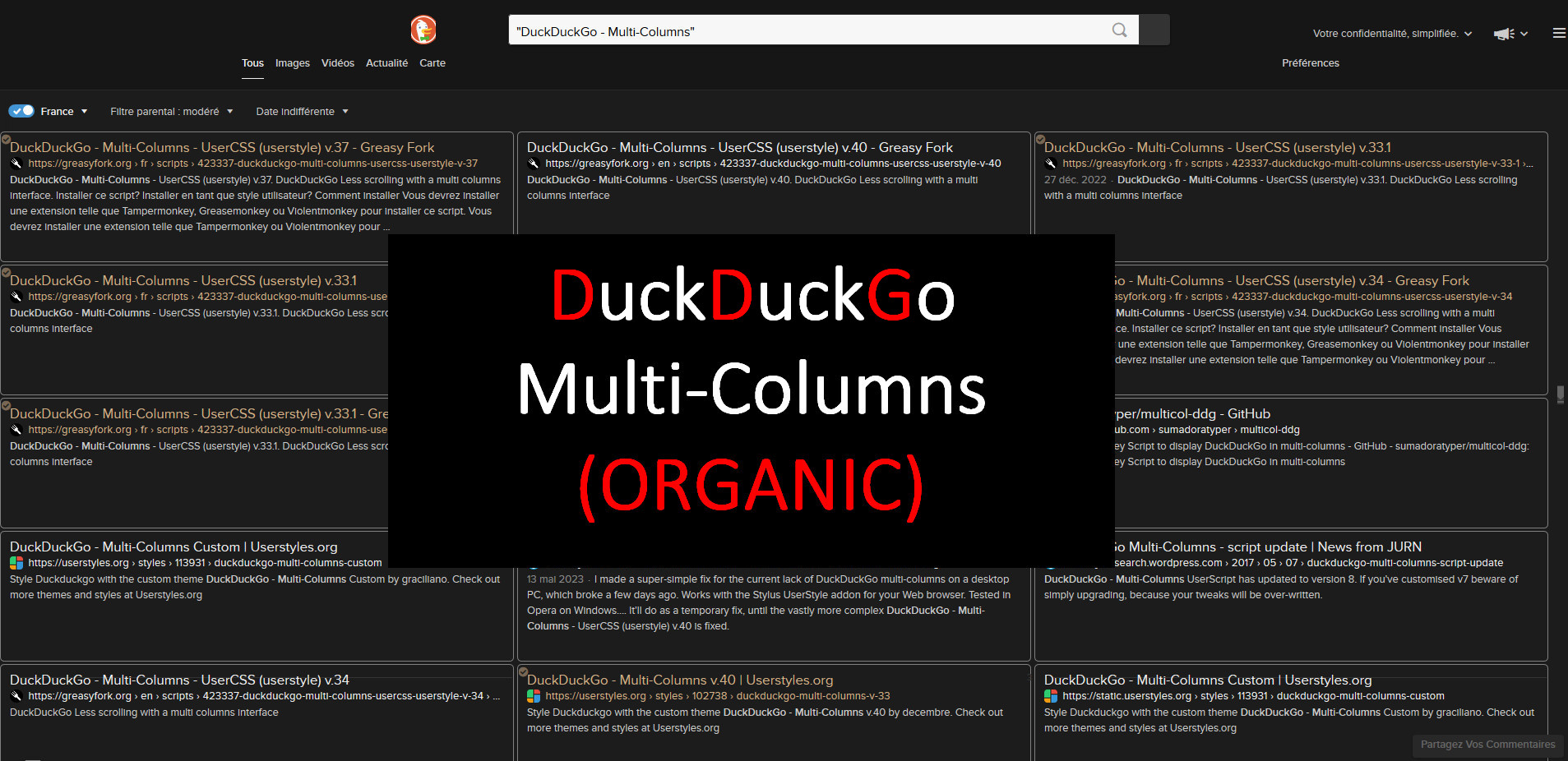
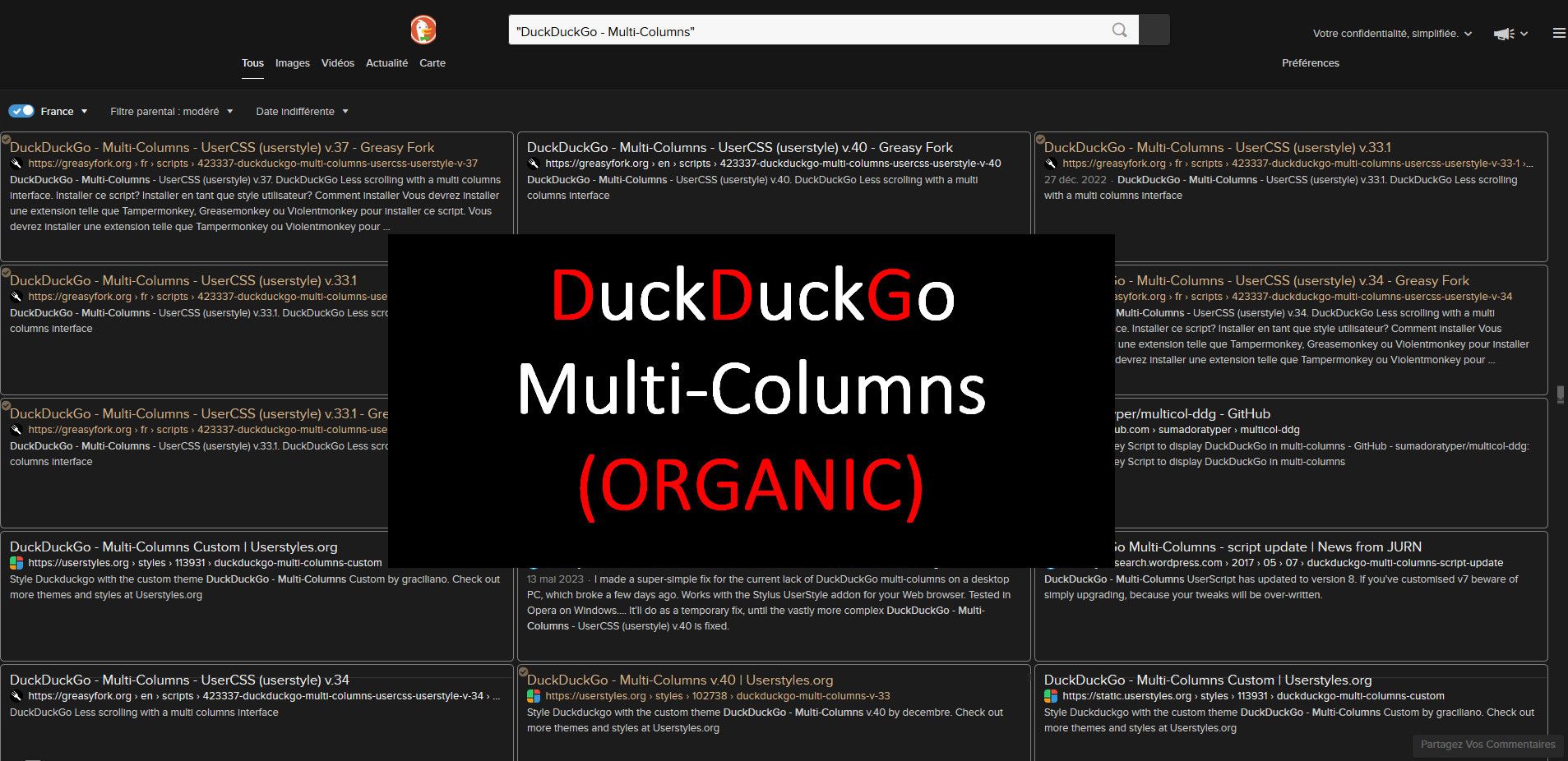
See the screenshot here:
Looks even better than the screenshot with the left side panel colored.
Adaptation for GM:
Add 'Google' button to duckduckgo.com - by klaufir (2019) :
Adds a 'Google' button below the search box to repeat the search at google
- Linkify Plus Plus [ GreasyFork ] in use:
Mark text links "Linkifyed" by GM "Linkify Plus Plus"
test link :
ShowAllGroups - by vispillo chez DuckDuckGo
CHANGES in v.8...v.50:
- Correction for width of the results container
- Support for New Code change [2023.05]:
Seems they deploy their new "Organic" design .... - Corrections for specials (first load and change after at refresh ?) loading pages results:
[data-nrn="result"]
.Last one (2004.04 ):
super-wide ol.react-results--main li article
I see it only few time (2 time) yet and don't know why it is serve like that. At refresh it return to its normal state. So it's just a quick fix for it. An idea?) - Top Info Sidebar (Expand on Hoverr) + Fine tuning Top Infos ( Transparent background if empty + add on hover text "No more infos on hover")
- Support the HTLM (Mobile?) version:
https://duckduckgo.com/html/
Others Correction for:
Related Search, Top "News" , Right Infos Panel (Map view), Videos , columns, Auto load, Map Search, Carousel Images / News....
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DuckDuckGo - Multi-Columns (ORGANIC) (USw) v.57
@namespace USO Archive
@author decembre
@description Firefox and Chrome tested. Less scrolling with a multi columns interface.....
@version 20240412.21.19
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document domain("duckduckgo.com") {
/* ==== 0- DuckDuckGo - Multi-Columns (Organic) (USw) v.57 (new57) ==== */
/* LAST UPDATED VESION on Userstyles.org (broken login - 2023.08):
v.52
20230609.17.10
========================== */
/* USERSCRIPT SUPPORT ==============
Add Google button to duckduckgo.com - by klaufir (2019) :
https://greasyfork.org/fr/scripts/373582-add-google-button-to-duckduckgo-com
================================= */
/* [A VOIR]:
- ONE DESCRIP MORE (not TOP FIRST RESULT
==== */
/* (new37) PAGES NUM */
#links.results.js-results .has-pagenum .result__pagenum--side {
font-size: 13px !important;
color: silver !important;
/* opacity: 0.5 !important; */
background: #AE5A5A !important;
}
/* (new45) PAGES NUM */
[arial-label^="Page"] {
-moz-box-align: center;
align-items: center;
/* display: inline-block !important; */
float: left !important;
clear: both !important;
margin: -0.5vh 0 0 0 !important;
right: 3px !important;
position: absolute !important;
width: 100%;
min-width: 2vw !important;
max-width: 2vw !important;
/* background: green !important; */
}
[arial-label^="Page"] span{
color: var(--theme-col-txt-page-separator);
font-size: 0.833333rem;
font-weight: 600;
min-width: 2em;
border-radius: 5px !important;
text-align: center !important;
transform: translateX(10px) !important;
background: red !important;
}
/* [A VOIR] (new34) ONE DESCRIP MORE (not TOP FIRST RESULT) :
https://duckduckgo.com/?q=vue.js&ia=web
https://duckduckgo.com/?q=vue.runtime.global.prod.js&ia=web
PB:
https://duckduckgo.com/?q=%22i%3D!important%3B%22&ia=web
=== */
/* #links.results.js-results .nrn-react-div article:not([id="r1-0"]) > div:nth-child(4) {
position: absolute !important;
max-height: 12vh !important;
margin: -16vh 0 0 22.5% !important;
overflow: hidden !important;
overflow-y: auto !important;
border: 1px solid red !important;
} */
#links.results.js-results .nrn-react-div article:not([id="r1-0"]) > div:nth-child(4) {
border: 1px solid red !important;
}
/* (new45) SUPP PUBS - PB for TOP INFO === */
/* .js-sidebar-ads .module-slot ,
.js-sidebar-ads ,
.results--ads.has-ad ,
.js-right-ads-container {
display: none !important;
} */
/* (new45) */
/* #iframe_hidden , */
/* .header-wrap::after, */
/* section[data-testid="sidebar"] , */
#react-layout > div > div section ol.react-results--main li[data-layout="ad"] ,
.set-align-center .footer[style="display: block;"] ,
.footer[style="display: block;"] ,
.header--aside__item.header--aside__item--hidden-lg ,
.footer ,
#bottom_spacing2 {
padding-bottom: 0px;
display: none !important;
}
/* (new33) - FOR SETTINGS - CENTER */
html.set-align-center .cw {
width: 100% !important;
max-width: 100vw !important;
min-width: 100vw !important;
right: 0 !important;
left: 0 !important;
}
/* (new38) TEST - OTHER VIEW when typing search in browser search bar (more results) - === */
.module--carousel__image.is-center-image {
background-color: black !important;
}
/* (new27) RESULTS after TOP RESULTS */
.result__sitelinks--large {
display: inline !important;
}
/* (new16) TOP NEWS - === */
/* TEST LINKs:
https://duckduckgo.com/?q=youtube&t=ffsb&ia=web
RFI -
==
== https://duckduckgo.com/?q=rfif&ia=news
======= */
#results--main.serp__results js-serp-results .results--main .ia-modules.js-ia-modules{
height: 0 !important;
}
.module.module--carousel.js-module--news {
height: auto !important;
/* border: 1px solid red !important; */
}
.module--carousel__items {
height: auto !important;
overflow: hidden;
position: relative;
white-space: nowrap;
}
/* .ia-modules.js-ia-modules:not(:empty) , */
#links.results.js-results #organic-module:not(:empty) {
float: left !important;
height: auto !important;
width: 98.3% !important;
margin-left: 0% !important;
margin-bottom: 15px !important;
border-radius: 5px ;
border: 1px solid gray !important;
/* border: 1px solid aqua !important; */
}
/* (new34) MORE VIDEOS BUTTON */
/* (new34) */
.module__footer.js-carousel-module-more::before {
content: "→";
left: 60% !important;
}
#links.results.js-results #organic-module:not(:empty) .module.module--carousel.js-module--news .module--carousel__items.js-carousel-module-items:not(:last-child) .module--carousel__item {
height: 280px !important;
width: 17.2% !important;
margin-top: 8px!important;
margin-left: -0.3%!important;
margin-right: 1.3%!important;
border: 1px solid gray !important;
/* border: 1px solid green !important; */
}
#links.results.js-results #organic-module:not(:empty) .module.module--carousel.js-module--news .module--carousel__items.js-carousel-module-items:not(:last-child) .module--carousel__item:first-of-type {
margin-left: 5%!important;
}
#links.results.js-results #organic-module:not(:empty) .module.module--carousel.js-module--news .module--carousel__items.js-carousel-module-items:not(:last-child) {
height: auto !important;
width: 97.7% !important;
margin-right: 0% !important;
margin-left: 0% !important;
padding: 0px 20px !important;
/* border: 1px solid gray !important; */
/* border: 1px solid tomato !important; */
}
#links.results.js-results #organic-module:not(:empty) .module.module--carousel.js-module--news .module--carousel__items.js-carousel-module-items + .js-carousel-module-more.module__footer {
float: left !important;
width: 98% !important;
margin-top: 0px !important;
/* border: 1px solid gray !important; */
/* outline: 1px solid aqua !important; */
}
/* (new34) */
.module--carousel__left.js-carousel-module-left.ddgsi.ddgsi-left {
float: right !important;
margin-top: -40px !important;
margin-left: 20px !important;
/* outline: 1px solid violet !important; */
}
.module--carousel__right.js-carousel-module-right.ddgsi.ddgsi-right {
display: inline-block !important;
margin-top: -40px !important;
margin-right: 6px !important;
/* z-index: 5000 !important; */
/* outline: 1px solid tan !important; */
}
.js-news-module-title.module__header.module__header--link {
margin-left: -4px !important;
padding-left: 14px !important;
top: -30px !important;
}
.module.module--news.js-module--news {
display: inline-block !important;
width: 99% !important;
height: 183px !important;
z-index: 0 !important;
background: #222 !important;
}
.module--news__items.js-news-module-items {
height: 162px !important;
top: -31px !important;
padding-left: 1.3%;
padding-right: 1.8%;
/* border: 1px solid red !important; */
}
.module--news__items.js-news-module-items .module--news__item {
height: 158px !important;
}
/* #organic-module .module--news__items .module--news__item */
.module--news__item {
position: relative;
display: inline-block;
vertical-align: top;
height: 230px;
width: 20%;
margin-top: 4px;
margin-left: -0.5% !important;
padding: 0px 5px !important;
box-shadow: 0 2px 3px rgba(0, 0, 0, 0.06);
box-sizing: border-box;
cursor: pointer;
white-space: normal;
/* background: #222 !important; */
}
.module--news__item:not(:last-child) {
margin-right: 1.2%;
margin-left: -1% !important;
}
.module--news__item:last-child {
/* margin-right: -1.4% !important; */
margin-left: -1% !important;
}
.module--news__body {
box-sizing: border-box;
/* height: 135px !important; */
padding: 0.25em !important;
}
.module--news__body__title {
display: block;
font-size: 15px;
line-height: 1.2;
margin-bottom: 0.20em;
max-height: 5em;
overflow: hidden;
}
.module--news__body__content {
font-size: 0.8176em !important;
line-height: 1.2 !important;
min-height: 70px !important;
max-height: 4.1em !important;
overflow: hidden;
}
.module--news__image {
background-size: contain !important;
height: 100%;
width: 100%;
}
.module--news__right {
padding-left: 1px;
right: 13px !important;
}
.js-news-module-more.module__footer {
top: -20px !important;
/* background: red !important; */
}
/* (new22) CARROUSELS NEWS EMISSIONS
https://duckduckgo.com/?q=i+may+desrtoy+you&ia=news&iai=https%3A%2F%2Fwww.franceinter.fr%2Femissions%2Fune-heure-en-series%2Fune-heure-en-series-13-juin-2020
== */
.module--carousel__item {
width: 17.2% !important;
height: 280px;
}
.module--carousel__item:first-child{
margin-left: 4%;
}
.module--carousel__image-wrapper {
position: relative;
float: left;
height: 72%;
width: 100%;
}
#react-layout > div > div section ol.react-results--main li[data-layout="news"] .module--carousel__item.has-image .module--carousel__image-wrapper {
position: relative;
float: left;
height: 38% !important;
width: 100%;
/* background-color: red !important; */
}
/* #react-layout > div > div section ol.react-results--main li[data-layout="news"] .module--carousel__item.has-image .module--carousel__image-wrapper .module--carousel__image {
height: 100%;
width: 100%;
object-fit: contain !important;
background-size: contain !important;
object-position: center top;
border: 1px solid red !important;
} */
/* (new48) */
.module--carousel__footer {
position: absolute;
bottom: 0em !important;
}
/* (new...