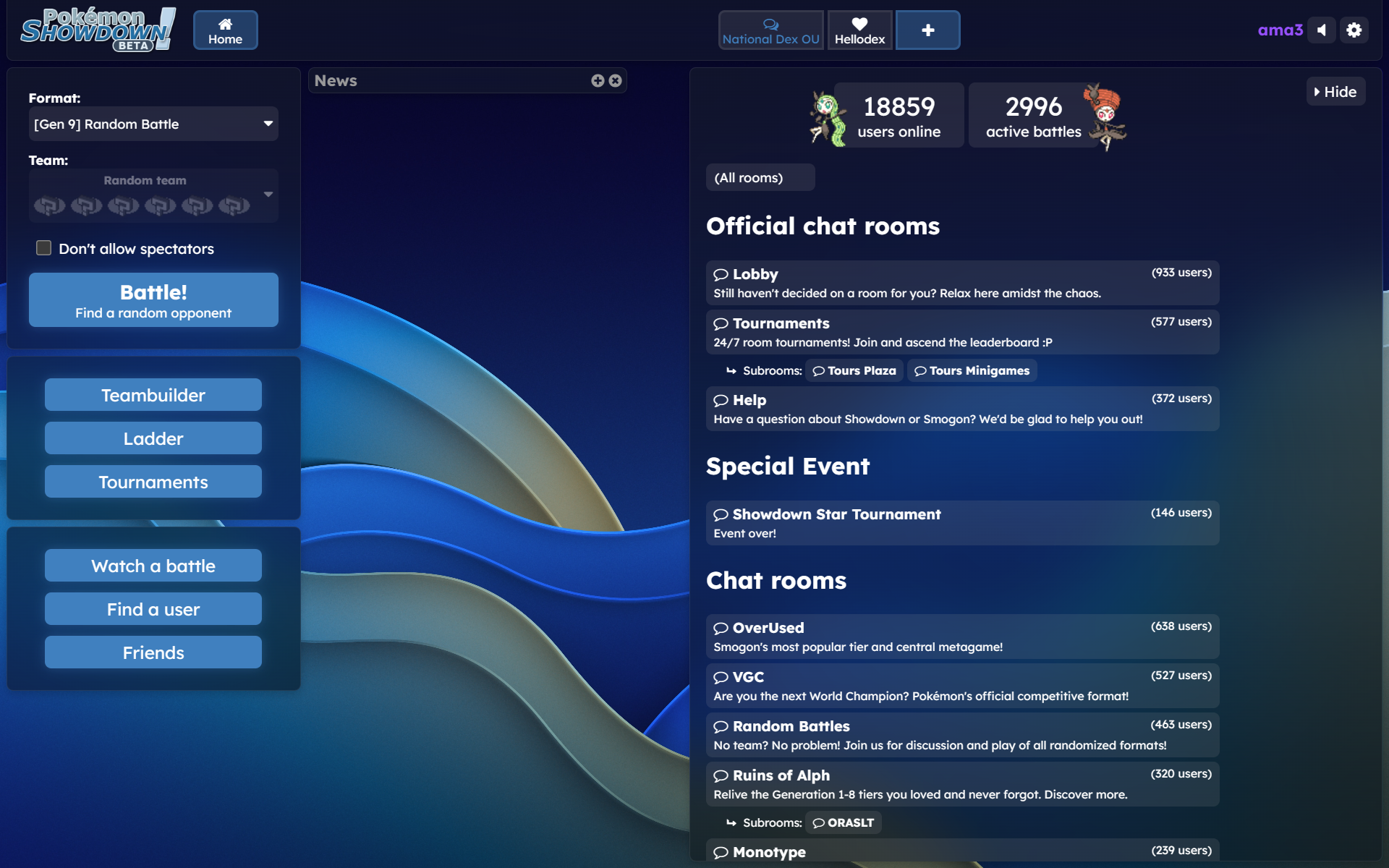
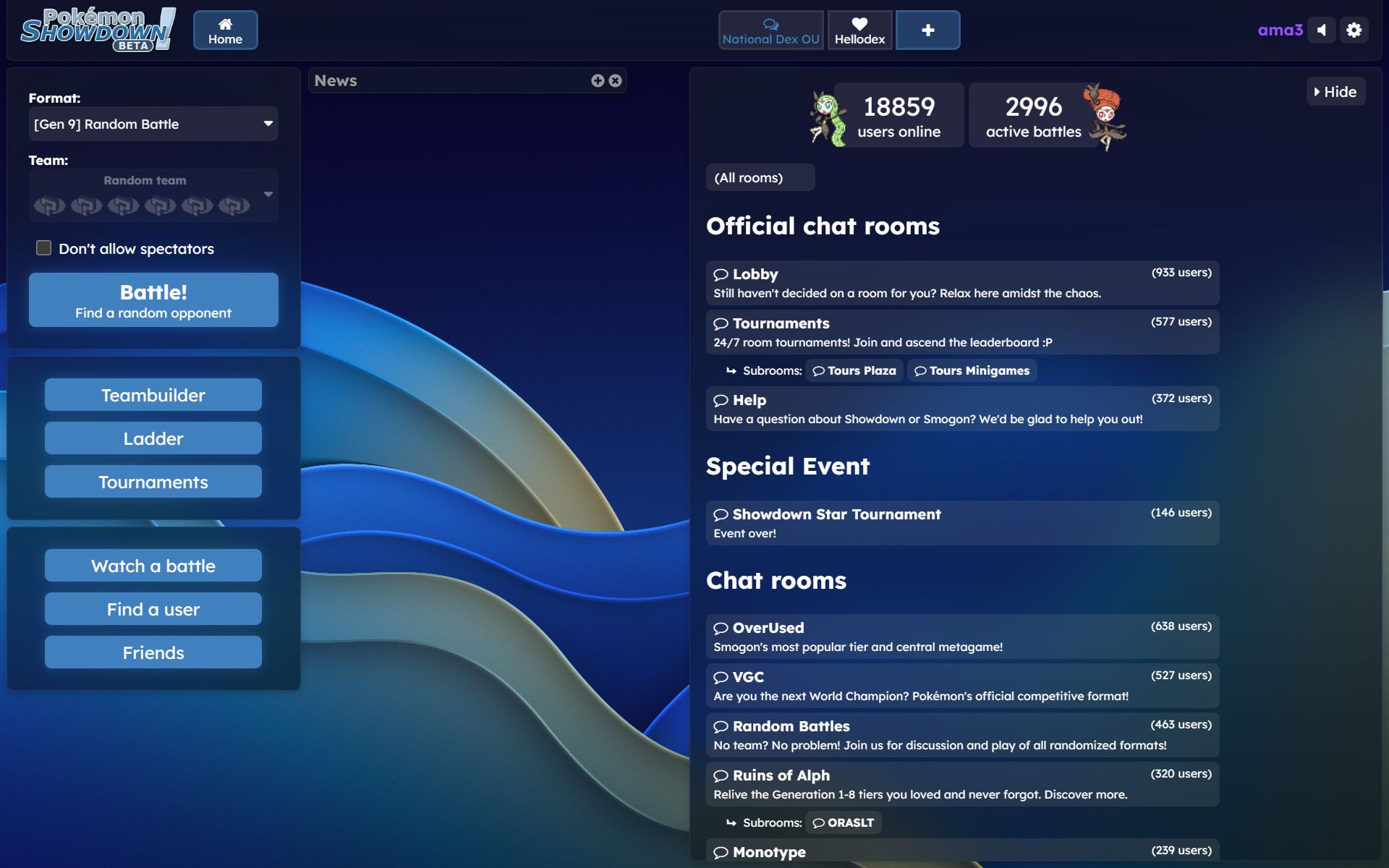
Makes Pokemon Showdown have nice, glassmorphic surfaces. Lots of settings and hopefully more to come. Meant for people who like details, wallpapers, and blurs.
Showdown Glassmorphism by 12as3m

Details
Author12as3m
LicenseCC BY 4.0
Categoryplay.pokemonshowdown.com
Created
Updated
Size118 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Wallpaper Used In Image: https://unsplash.com/photos/a-blue-abstract-background-with-wavy-shapes-W0EaIFjAck4
More Wallpapers I Like: https://unsplash.com/collections/P12_-isKBZ4/landscape-wallpapers
- The first three options control the hue, saturation, and lightness of the accent color.
- "Room background saturation:" controls how saturated the room backgrounds are (rooms are things like battles and chatrooms). They're all slightly tinted the hue of the accent color, and this controls how tinted they get. Additionally, and importantly, this also controls how saturated the solid, or opaque, colors are. These "solid" colors are in the tournament boxes, user lists, and set charts.
- "Solid background lightness mode:" controls the lightnesss of the aforementioned "solid" colors. Their lightness is calculated by multiplying the accent color's lightness by a factor, and this setting controls what that number is. With this setting, you can make the "solid" background 30% or 50% more or less (more or less for dark and light modes) light. This setting is here because sometimes you might have, for example, a wallpaper where you want a lighter accent color, but with the "solid" background being 50% lighter than the accent color, it becomes pure white (whch doesn't look very good), so you instead make the "solid" background only 30% lighter than the accent color (to make it look better). Vice versa for dark accent colors.
- "Solid background shadow:" controls the strength of the shadow that appears under things with the solid background. These things include userlists, set charts, and tournament boxes.
- "Accent 2's hue is accent 1's plus:" controls the hue of the other accent color. This color is less common, and is present in revealed chat messages (hidden messages that are revealed), error messages, the gradients in Showdex's "Hellodex" page, and a small portion of buttons.
- "Room background style:" controls the style of the room backgrounds. Through this, you can make their backgrouds not blurry (just translucent or opaque), which can help with performance. This also affects turn markers, battle message bars, tooltips, and popups.
- "Border radius (px):" controls the border radius of a ton of different things. The border radius is how rounded the corners are. A higher value makes it more rounded.
- "Room margin (px):" controls how far apart the rooms and tab bar are from each other. It also affects how far battles, userlists, and tournament boxes are from the edges.
- "Popup animation:" and "Tooltip animation:" control the animations of the popups and tooltips when they appear. Popups are the things that popup over other things, like the settings. Tooltips are the things that appear when you hover over Pokemon in battles. The reason why these settings are separate is that for tooltips, there's kind of a weird behavior where the animation will play again when you hover over different parts of the buttons in the battle controls. I don't think I can fix this.
- "Scrollbar style:" controls the style of the scrollbar. "Minimal" makes it a thin line. "Browser With Accent Colors" just uses the browser ones, with with a transparent track and with the accent color for the thumb. This is recommended for people using Firefox or the "Fluent Overlay scrollbars" flags in other browsers, as they give overlay scrollbars (which display over an element's content instead of making the element wider), and this can make the site look really clean.
- "Sharper images:" makes it so that images in the battles (sprites, backgrounds, etc.) and other places (Meloettas, teambuilder sprites, etc.) have pixelated image-rendering. They now look pixelated (and sharper).
- "Battle background overlay" makes it so there is an overlay that goes over the battle background. The darker parts can be at the top or around. The "Radial Shadow (Saturated)" option makes darker parts around the edges, and has those parts be the color of the "solid" background to make it blend in more with the surrounding room background a little.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Showdown Glassmorphism
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
@advanced number accent-hue "Accent hue:" 210
@advanced number accent-sat "Accent saturation:" 50
@advanced number accent-lghtnss "Accent brightness:" 50
@advanced number room-bg-sat "Room background saturation:" 20
@advanced dropdown solid-bg-lghtnss "Solid background lightness mode:" {
accent-50 "Accent + Or - 50%*" <<<EOT
:root {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.5));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.4));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.3));
}
.dark {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.5));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.4));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.3));
}
EOT;
accent-40 "Accent + Or - 40%" <<<EOT
:root {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.4));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.3));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.2));
}
.dark {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.6));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.5));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.4));
}
EOT;
accent-30 "Accent + Or - 30%" <<<EOT
:root {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.3));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.2));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.1));
}
.dark {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.7));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.6));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.5));
}
EOT;
accent-10 "Accent + Or - 10%" <<<EOT
:root {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.1));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.0));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.9));
}
.dark {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.9));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.8));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.7));
}
EOT;
accent-60 "Accent + Or - 60%" <<<EOT
:root {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.6));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.5));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 1.4));
}
.dark {
--solid-bg: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.4));
--solid-bg-2: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.3));
--solid-bg-3: hsl(var(--accent-hue), calc(var(--room-bg-sat) * 2), calc(var(--accent-lghtnss) * 0.2));
}
EOT;
}
@advanced dropdown elev-shad_over-glass "Solid background shadow:" {
medium "Medium*" <<<EOT
--elev-shad_over-glass: 0 3px 8px hsla(0, 0%, 0%, .2);
--elev-shad_inset: inset 0 2px 3px hsla(0, 0%, 0%, 0.1);
EOT;
weak "Weak" <<<EOT
--elev-shad_over-glass: 0 3px 8px hsla(0, 0%, 0%, .1);
--elev-shad_inset: inset 0 2px 3px hsla(0, 0%, 0%, 0.05);
EOT;
strong "Strong*" <<<EOT
--elev-shad_over-glass: 0 3px 8px hsla(0, 0%, 0%, .3);
--elev-shad_inset: inset 0 2px 3px hsla(0, 0%, 0%, 0.2);
EOT;
}
@advanced dropdown accent-2 "Accent 2's hue is accent 1's plus:" {
120 "120 (Triadic)*" <<<EOT 120 EOT;
180 "180 (Complementary)" <<<EOT 180 EOT;
240 "240 (Triadic)" <<<EOT 240 EOT;
270 "270" <<<EOT 270 EOT;
300 "300" <<<EOT 300 EOT;
330 "330" <<<EOT 330 EOT;
0 "0" <<<EOT 0 EOT;
30 "30" <<<EOT 30 EOT;
60 "60" <<<EOT 60 EOT;
90 "90" <<<EOT 90 EOT;
}
@advanced dropdown room-opacity "Room background style:" {
normal "Glass*" <<<EOT EOT;
thicker-glass "Thicker Glass" <<<EOT
:root {
--room-bg: radial-gradient(hsla(var(--accent-hue), var(--room-bg-sat), 95%, .8), hsla(var(--accent-hue), var(--room-bg-sat), 95%, .9));
}
.dark {
--room-bg: radial-gradient(hsla(var(--accent-hue), var(--room-bg-sat), 10%, .8), hsla(var(--accent-hue), var(--room-bg-sat), 10%, .9));
}
EOT;
translucent "Translucent" <<<EOT
:root {
--room-bg: hsla(var(--accent-hue), var(--room-bg-sat), 95%, .7);
--blur-satu: none;
}
.dark {
--room-bg: hsla(var(--accent-hue), var(--room-bg-sat), 10%, .7);
}
.ps-popup,
#tooltipwrapper .tooltip {
--room-bg: hsla(var(--accent-hue), var(--room-bg-sat), 95%, .95);
}
.dark .ps-popup,
.dark #tooltipwrapper .tooltip {
--room-bg: hsla(var(--accent-hue), var(--room-bg-sat), 10%, .95);
}
EOT;
darker-translucent "Thicker Translucent" <<<EOT
:root {
--room-bg: hsla(var(--accent-hue), var(--room-bg-sat), 95%, .9);
--blur-satu: none;
}
.dark {
--room-bg: hsla(var(--accent-hue), var(--room-bg-sat), 10%, .9);
}
.ps-popup,
#tooltipwrapper .tooltip {
--room-bg: hsla(var(--accent-hue), var(--room-bg-sat), 95%, .97);
}
.dark .ps-popup,
.dark #tooltipwrapper .tooltip {
--room-bg: hsla(var(--accent-hue), var(--room-bg-sat), 10%, .97);
}
EOT;
opaque "Opaque" <<<EOT
:root {
--room-bg: hsl(var(--accent-hue), var(--room-bg-sat), 95%);
--blur-satu: none;
}
.dark {
--room-bg: hsl(var(--accent-hue), var(--room-bg-sat), 10%);
}
EOT;
}
@advanced dropdown background-blur "Main background blur:" {
none "None*" <<<EOT EOT;
5px "5px" <<<EOT
body::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
backdrop-filter: blur(5px)
}
EOT;
15px "15px" <<<EOT
body::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
backdrop-filter: blur(15px)
}
EOT;
30px "30px" <<<EOT
body::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
backdrop-filter: blur(30px)
}
EOT;
}
@advanced dropdown header-font "Header font-family:" {
lexend "Lexend*" <<<EOT Lexend EOT;
bellota "Bellota" <<<EOT Bellota EOT;
bellota-text "Bellota Text" <<<EOT Bellota Text EOT;
cabin "Cabin" <<<EOT Cabin EOT;
quicksand "Quicksand" <<<EOT Quicksand EOT;
montserrat "Montserrat" <<<EOT Montserrat EOT;
nunito "Nunito" <<<EOT Nunito EOT;
nunito-sans "Nunito Sans" <<<EOT Nunito Sans EOT;
trebuchet-ms "Trebuchet MS" <<<EOT Trebuchet MS EOT;
verdana "Verdana" <<<EOT Verdana EOT;
segoe-ui "Segoe UI" <<<EOT Segoe UI EOT;
ubuntu "Ubuntu" <<<EOT Ubuntu EOT;
open-sans "Open Sans" <<<EOT Open Sans EOT;
exo-2 "Exo 2" <<<EOT 'Exo 2' EOT;
poppins "Poppins" <<<EOT Poppins EOT;
source-sans-3 "Source Sans 3" <<<EOT 'Source Sans 3' EOT;
fira-sans "Fira Sans" <<<EOT Fira Sans EOT;
monospace "Monospace" <<<EOT Monospace EOT;
work-sans "Work Sans" <<<EOT Work Sans EOT;
hanken-grotesk "Hanken Grotesk" <<<EOT Hanken Grotesk EOT;
pixelify-sans "Pixelify Sans" <<<EOT Pixelify Sans EOT;
ibm-plex-mono "IBM Plex Mono" <<<EOT IBM Plex Mono EOT;
ibm-plex-sans "IBM Plex Sans" <<<EOT IBM Plex Sans EOT;
outfit "Outfit" <<<EOT Outfit EOT;
koho "KoHo" <<<EOT KoHo EOT;
rem "REM" <<<EOT REM EOT;
atkinson-hyperlegible "Atkinson Hyperlegible" <<<EOT Atkinson Hyperlegible EOT;
}
@advanced dropdown body-font "Body font-family:" {
lexend "Lexend*" <<<EOT Lexend EOT;
bellota "Bellota" <<<EOT Bellota EOT;
bellota-text "Bellota Text" <<<EOT Bellota Text EOT;
cabin "Cabin" <<<EOT Cabin EOT;
quicksand "Quicksand" <<<EOT Quicksand EOT;
montserrat "Montserrat" <<<EOT Montserrat EOT;
nunito "Nunito" <<<EOT Nunito EOT;
nunito-sans "Nunito Sans" <<<EOT Nunito Sans EOT;
trebuchet-ms "Trebuchet MS" <<<EOT Trebuchet MS EOT;
verdana "Verdana" <<<EOT Verdana EOT;
segoe-ui "Segoe UI" <<<EOT Segoe UI EOT;
ubuntu "Ubuntu" <<<EOT Ubuntu EOT;
open-sans "Open Sans" <<<EOT Open Sans EOT;
exo-2 "Exo 2" <<<EOT 'Exo 2' EOT;
poppins "Poppins" <<<EOT Poppins EOT;
source-sans-3 "Source Sans 3" <<<EOT 'Source Sans 3' EOT;
fira-sans "Fira Sans" <<<EOT Fira Sans EOT;
monospace "Monospace" <<<EOT Monospace EOT;
work-sans "Work Sans" <<<EOT Work Sans EOT;
hanken-grotesk "Hanken Grotesk" <<<EOT Hanken Grotesk EOT;
pixelify-sans "Pixelify Sans" <<<EOT Pixelify Sans EOT;
ibm-plex-mono "IBM Plex Mono" <<<EOT IBM Plex Mono EOT;
ibm-plex-sans "IBM Plex Sans" <<<EOT IBM Plex Sans EOT;
outfit "Outfit" <<<EOT Outfit EOT;
koho "KoHo" <<<EOT KoHo EOT;
rem "REM" <<<EOT REM EOT;
atkinson-hyperlegible "Atkinson Hyperlegible" <<<EOT Atkinson Hyperlegible EOT;
}
@advanced text border-radius "Border radius (px):" 6
@advanced dropdown margin "Room margin:" {
6px "6px*" <<<EOT
:root {
--margin: 6px;
}
EOT;
2px "2px" <<<EOT
:root {
--margin: 2px;
}
EOT;
8px "8px" <<<EOT
:root {
--margin: 8px;
}
EOT;
}
@advanced dropdown popup-anim "Popup animation:" {
fade-in-from-top "Fade In From Top*" <<<EOT fade-in-from-top var(--anim-length_medium) EOT;
fade-in-fro...