Тёмная тема для сайта MyShows.me
MyShows.me | Dark Theme by Takohashi

Details
AuthorTakohashi
LicenseMIT
Categorymyshows.me
Created
Updated
Size75 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
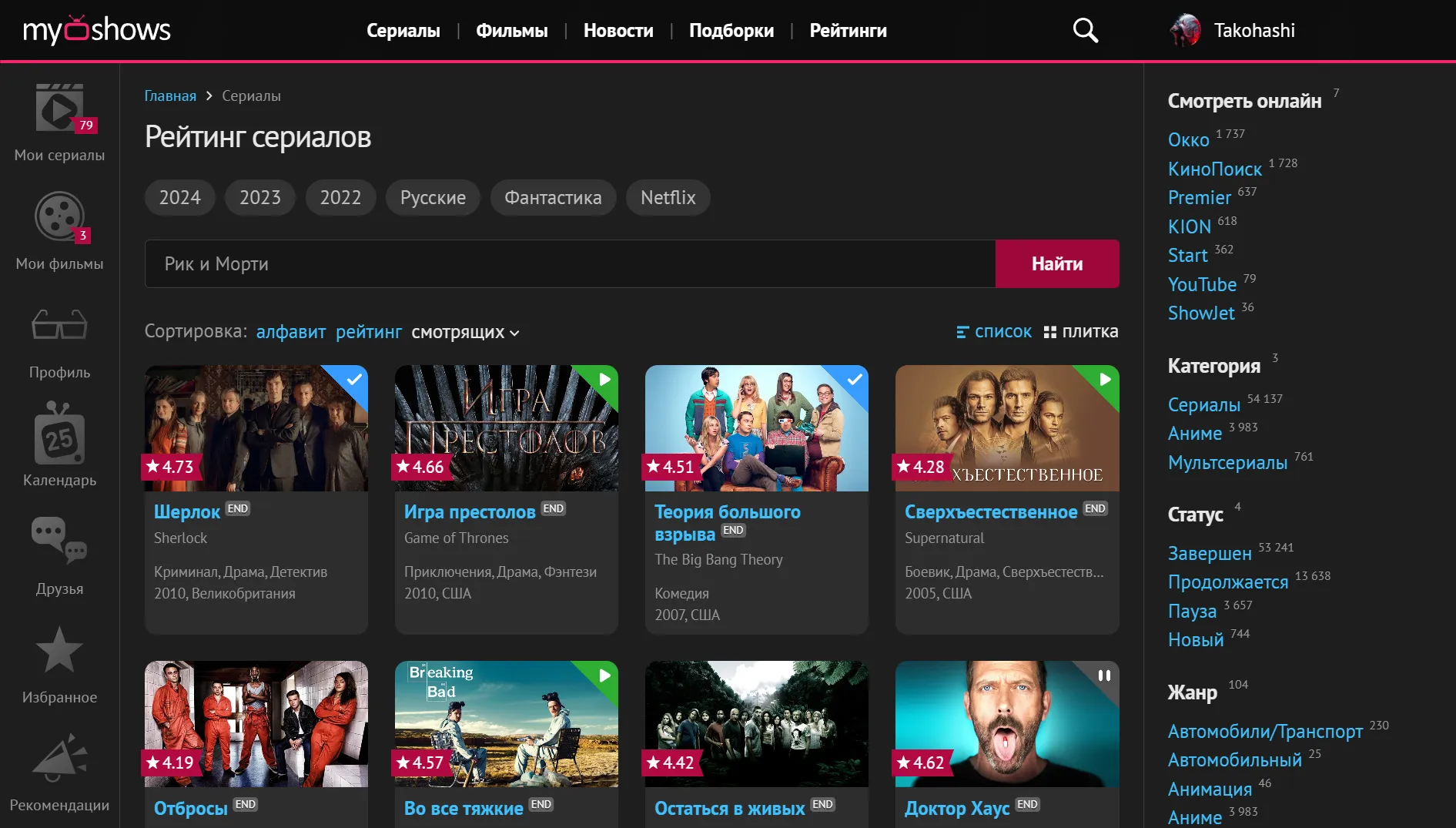
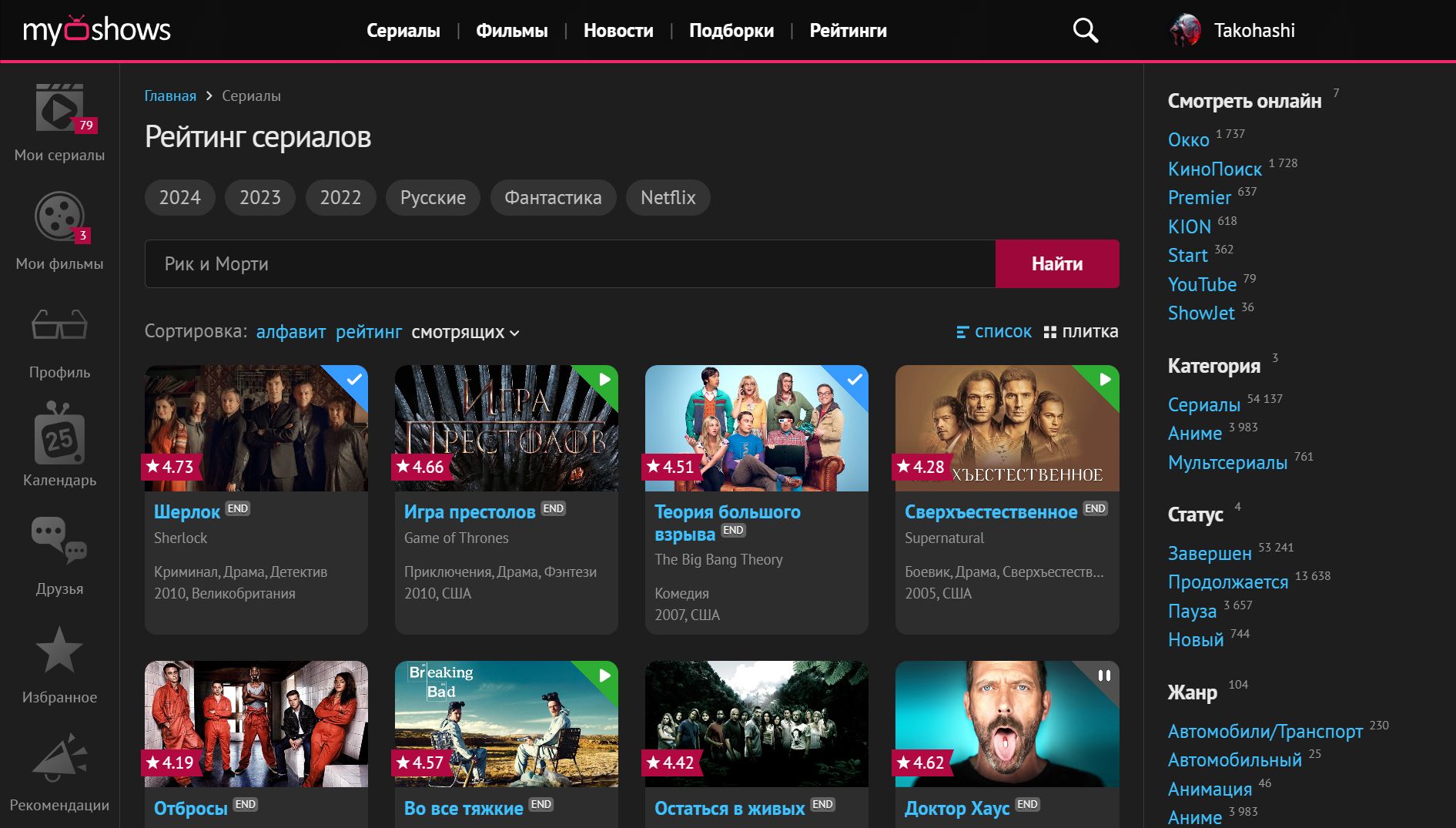
Скриншоты с демонстрацией различных разделов сайта.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MyShows | Dark Theme
@version 1.5.17
@namespace https://userstyles.world/user/Takohashi
@description Тёмная тема для сайта MyShows.me
@author Takohashi
@license MIT
==/UserStyle== */
@-moz-document domain("myshows.me") {
:root {
color-scheme: dark;
--content-background: #1e1e1e;
--sidebar-background: #1e1e1e;
--sidebar-icon-gradient: linear-gradient(135deg, rgb(0 224 255) 5%, rgb(218 0 255) 95%);
--font-color: #e8e8e8;
--link-color: #3ec1ff;
--link-color-hover: #b8e6ff;
--myshows-color-h: 340;
--myshows-color-s: 90%;
--myshows-color-b: 55%;
--myshows-color: hsl(var(--myshows-color-h), var(--myshows-color-s), var(--myshows-color-b));
--myshows-color-dark: hsl(var(--myshows-color-h), var(--myshows-color-s), calc(var(--myshows-color-b)/1.3));
--myshows-color-deep-dark: hsl(var(--myshows-color-h), var(--myshows-color-s), calc(var(--myshows-color-b)/1.5));
--title-color: #e8e8e8;
--border-color: #3d3d3d;
--bg-popup: #262626;
--bg-tooltip: #d0d0d0;
--bg-tooltip-2: #232323;
--tooltip-bg-color: #d0d0d0;
--info-color: #999;
--bg-gray-color: #2e2e2e;
}
body {
color: var(--font-color);
}
.LandingLayout {
background: var(--content-background);
}
.HomeMore__icon {
filter: grayscale(1) contrast(1) invert(0.5);
}
.AuthAction__login a,
.DetectAdBlock__modal-link {
color: var(--link-color);
}
.vfm--overlay {
background-color: rgb(0 0 0 / 50%);
backdrop-filter: blur(5px);
}
/*Верхнее-меню*/
.Header {
background: hsl(0deg 0% 8.82% / 60%);
backdrop-filter: saturate(180%) blur(20px);
}
.HeaderMenu__link {
font-weight: bold;
}
.HeaderMenu__link,
.HeaderMenu__link.router-link-active,
.HeaderMenu__link:hover {
color: #fff;
}
.Header__logo svg {
color: var(--myshows-color);
}
/*Сайдбар*/
.Sidebar {
border-right: 1px solid #3d3d3d;
}
.Sidebar__item {
border-bottom: 0px;
color: #fff;
transition: all .1s;
}
.Sidebar__item:not(.muted):hover {
color: #fff;
}
.Sidebar__item.router-link-exact-active { /*Активный пункт сайдбара*/
background: linear-gradient(135deg, rgb(55 55 55) 5%, rgb(30 30 30) 95%);
}
.Sidebar__item.muted .Sidebar__item-icon, .Sidebar__item:not(.router-link-exact-active) .Sidebar__item-icon { /*Иконка неактивного пункта сайдбара*/
filter: grayscale(1) contrast(1) invert(0.23);
-webkit-mask-image: linear-gradient(135deg, rgb(255 255 255) 5%, rgb(255 255 255 / 65%) 95%);
mask-image: linear-gradient(135deg, rgb(255 255 255) 5%, rgb(255 255 255 / 65%) 95%);
transition: all .1s;
opacity: 0.6;
}
.Sidebar__item:not(.router-link-exact-active):hover .Sidebar__item-icon { /*Иконка сайдбара по наведению*/
opacity: 1;
filter: grayscale(1) brightness(5) contrast(0.5);
}
.Sidebar__container > a[href*="/"] > .Sidebar__item-before svg use,
.Sidebar__container > a[href*="/profile/"] > .Sidebar__item-before svg use,
.Sidebar__container > a[href*="/profile/movies/"] > .Sidebar__item-before svg use,
.Sidebar__container > a[href*="/profile/next/"] > .Sidebar__item-before svg use,
.Sidebar__container > a[href*="/profile/friends/#feed"] > .Sidebar__item-before svg use,
.Sidebar__container > a[href*="/profile/favorites/"] > .Sidebar__item-before svg use,
.Sidebar__container > a[href*="/profile/recommendations/"] > .Sidebar__item-before svg use {
opacity: 0;
}
.Sidebar__container > a[href*="/"] > .Sidebar__item-before svg,
.Sidebar__container > a[href*="/profile/"] > .Sidebar__item-before svg,
.Sidebar__container > a[href*="/profile/movies/"] > .Sidebar__item-before svg,
.Sidebar__container > a[href*="/profile/next/"] > .Sidebar__item-before svg,
.Sidebar__container > a[href*="/profile/friends/#feed"] > .Sidebar__item-before svg,
.Sidebar__container > a[href*="/profile/favorites/"] > .Sidebar__item-before svg,
.Sidebar__container > a[href*="/profile/recommendations/"] > .Sidebar__item-before svg {
background: var(--sidebar-icon-gradient);
-webkit-mask-repeat: no-repeat;
}
.Sidebar__container > a[href*="/"] > .Sidebar__item-before svg {
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCA0NTUgMjM4IiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zOnNlcmlmPSJodHRwOi8vd3d3LnNlcmlmLmNvbS8iIHN0eWxlPSJmaWxsLXJ1bGU6ZXZlbm9kZDtjbGlwLXJ1bGU6ZXZlbm9kZDtzdHJva2UtbGluZWpvaW46cm91bmQ7c3Ryb2tlLW1pdGVybGltaXQ6MjsiPjxwYXRoIGQ9Ik00NDUuOSw5Ni40NzVsLTY1LjY4OCwtOTYuNDcxbC0zMy4wNjIsMGMtMC44NzEsMCAtMS4zMDQsMCAtMi4xNzUsMC40MzNjLTEuMzA0LDAgLTIuNjA4LDAuNDM0IC0zLjkxNywwLjg2M2MtMi42MDgsMC44NjcgLTUuMjE2LDIuMTY3IC03LjM5Niw0LjMyOWMtMi4xNywyLjE2MyAtMy45MTYsNC4zMjUgLTUuMjE2LDYuOTE3Yy0xLjMwOCwyLjYgLTEuNzQyLDUuMTk2IC0yLjE3NSw3LjM1OGMtMCwxLjI5NiAtMC40MzgsMi41OTYgLTAuNDM4LDMuNDU4bDAsMjEuNjM0YzAsMC40MzMgMy4wNDYsMC44NjIgNi41MjUsMC44NjJjMy40OCwwIDYuNTI1LC0wLjQyOSA2LjUyNSwtMC44NjJsMCwtMjAuNzY3YzAsLTAuODYyIDAsLTEuNzI5IDAuNDM4LC0yLjE2MmMwLjQzMywtMy4wMyAxLjMwNCwtNS4xOTIgMy4wNDIsLTYuNDg4YzAuODc1LC0wLjg2NyAxLjc0MSwtMS4zIDMuMDQ1LC0xLjczM2MwLjQzOCwtMCAxLjMwOSwtMC40MjkgMS43NDIsLTAuNDI5bDI2LjUzOCwtMGw1Ni41NTQsODMuNDkxbC00MDYuMzEzLDBsNTYuNTQ2LC04My40OTFsMjYuNTM4LC0wYzAuNDMzLC0wIDEuMzA0LDAuNDI5IDEuNzQxLDAuNDI5YzEuMzA0LDAuNDMzIDIuMTc1LDAuODY3IDMuMDQyLDEuNzMzYzEuNzQyLDEuMjk2IDIuNjEyLDMuNDU4IDMuMDQ2LDYuNDg4Yy0wLDAuODY2IC0wLDEuMyAwLjQzNywyLjE2NmwwLDIwLjc2M2MwLDAuNDMzIDMuMDQyLDAuODYyIDYuNTI1LDAuODYyYzMuNDc5LDAgNi41MjUsLTAuNDI5IDYuNTI1LC0wLjg2MmwwLC0yMS42MjljMCwtMS4zIDAsLTIuNTk2IC0wLjQzNywtMy40NjNjLTAuNDM0LC0yLjU5NiAtMC44NjcsLTUuMTkyIC0yLjE3NSwtNy4zNTRjLTEuMzA0LC0yLjU5NiAtMy4wNDIsLTQuNzU4IC01LjIxNywtNi45MjFjLTIuMTc1LC0yLjE2NyAtNC43ODMsLTMuNDU4IC03LjM5MiwtNC4zMzNjLTEuMzA4LC0wLjQyOSAtMi42MTIsLTAuODYzIC0zLjkxNiwtMC44NjNjLTAuODcxLDAgLTEuMzA0LDAgLTIuMTc1LC0wLjQzM2wtMzMuMDYzLC0wbC02NS42ODcsOTYuNDc1bC04LjI2NywtMGwxOC4yNzEsMTQxLjAyOWwxOTQuMDIxLDBsMTQuNzkxLC0xMTEuNjEybDE0Ljc5MiwxMTEuNjEybDE5NC4wMjEsMGwxOC4yNzEsLTE0MS4wMjlsLTguMjY3LC0wWm0tMjUzLjE4MywxMTguOTY3bC0xNTQuODcxLC0wbC0xMi42MTMsLTk2LjkwNWwxODAuMSwwLjAwMWwtMTIuNjE2LDk2LjkwNFptMjIzLjYwNCwtMGwtMTU1LjMwNCwtMGwtMTIuNjE3LC05Ni45MDVsMTgwLjUzMywwbC0xMi42MTIsOTYuOTA1WiIgc3R5bGU9ImZpbGw6I2MwMDtmaWxsLXJ1bGU6bm9uemVybzsiLz48L3N2Zz4=");
}
.Sidebar__container > a[href*="/profile/"] > .Sidebar__item-before svg {
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxMjAgMTIwIiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zOnNlcmlmPSJodHRwOi8vd3d3LnNlcmlmLmNvbS8iIHN0eWxlPSJmaWxsLXJ1bGU6ZXZlbm9kZDtjbGlwLXJ1bGU6ZXZlbm9kZDtzdHJva2UtbGluZWpvaW46cm91bmQ7c3Ryb2tlLW1pdGVybGltaXQ6MjsiPjxnIGlkPSJtZW51LXNob3dzIj48cGF0aCBkPSJNMTAxLjg5NCw3Ny45MDZjNi42NDIsLTkuNTg0IDQuMjMzLC0yMi45MzUgLTUuMzQxLC0yOS41OTRsLTI4LjkxOSwtMjAuMDg3Yy05LjU3OCwtNi42NTYgLTIyLjkzNiwtNC4yNTMgLTI5LjU5Myw1LjMyNWwtMjAuMDkxLDI4LjkxOWMtMi40NzYsMy41NjIgLTMuODA0LDcuNzk4IC0zLjgwNCwxMi4xMzZjMCw2Ljk1OCAzLjQxNSwxMy40OSA5LjEyOSwxNy40NjFsMjguOTE5LDIwLjA5NmM5LjU4Miw2LjY0OSAyMi45MzcsNC4yNCAyOS41OTMsLTUuMzM3bDIwLjEwNywtMjguOTE5Wm0tMTAxLjg5NCw0MS43NmwxMTkuODMxLC0wbDAsLTEwMC43NzhsLTExOS44MjgsLTBsLTAuMDAzLDEwMC43NzhaIiBzdHlsZT0iZmlsbDojMjExZjIwOyIvPjxwYXRoIGQ9Ik0xMTkuODM3LDBsMCwxMi43MDZsLTI4LjkwNiwwbDguMDEzLC0xMi43MDZsMjAuODkzLDBabS0yOC40NTMsNjguMjAzbC00OC4xOTMsMjguMTgxbC0wLC01Ni4zNTNsNDguMTkzLDI4LjE3MloiIHN0eWxlPSJmaWxsOiNjMDA7Ii8+PHBhdGggZD0iTTg5LjU2NiwwbC04LjAxLDEyLjcwNmwtMTcuMTYyLDBsOCwtMTIuNzA2bDE3LjE3MiwwWm0tNTIuMjQ3LDBsLTguMDEsMTIuNzA2bC0yOC41NjIsMGwwLjA2MiwtMTIuNzA2bDM2LjUxLDBaIiBzdHlsZT0iZmlsbDojMjExZjIwOyIvPjxwYXRoIGQ9Ik02My4wMjIsMGwtOC4wMDksMTIuNzA2bC0xNi45NzIsMGw4LjAwNiwtMTIuNzA2bDE2Ljk3NSwwWiIgc3R5bGU9ImZpbGw6I2MwMDsiLz48L2c+PC9zdmc+");
}
.Sidebar__container > a[href*="/profile/movies/"] > .Sidebar__item-before svg {
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxMzAgMTMwIiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHhtbDpzcGFjZT0icHJlc2VydmUiIHhtbG5zOnNlcmlmPSJodHRwOi8vd3d3LnNlcmlmLmNvbS8iIHN0eWxlPSJmaWxsLXJ1bGU6ZXZlbm9kZDtjbGlwLXJ1bGU6ZXZlbm9kZDtzdHJva2UtbGluZWpvaW46cm91bmQ7c3Ryb2tlLW1pdGVybGltaXQ6MjsiPjxnIGlkPSJtZW51LW1vdmllcyI+PHBhdGggZD0iTTExNC4wMzMsNDUuOTA4Yy0xMC42MjUsLTI3LjAzMiAtNDEuMDk0LC00MC40NjkgLTY4LjEyNSwtMjkuODQ0Yy0yNy4wMzIsMTAuNjI1IC00MC40NjksNDEuMDk0IC0yOS44NDQsNjguMTI1YzEwLjYyNSwyNy4wMzEgNDEuMDk0LDQwLjQ2OSA2OC4xMjUsMjkuODQ0YzI3LjAzMSwtMTAuNjI1IDQwLjMxMiwtNDEuMDk0IDI5Ljg0NCwtNjguMTI1bS04NS45MzgsMTEuNDA2Yy0yLjE4NywtNS42MjUgMC42MjUsLTEyLjE4OCA2LjI1LC0xNC4zNzVjNS42MjUsLTIuMTg4IDEyLjE4OCwwLjYyNSAxNC4zNzUsNi4yNWMyLjE4OCw1LjYyNSAtMC42MjUsMTIuMTg3IC02LjI1LDE0LjM3NWMtNS43ODEsMi4zNDQgLTEyLjE4NywtMC40NjkgLTE0LjM3NSwtNi4yNW0yOS4yMTksNDQuNTMxYy01LjYyNSwyLjE4OCAtMTIuMTg4LC0wLjYyNSAtMTQuMzc1LC02LjI1Yy0yLjE4OCwtNS42MjUgMC42MjUsLTEyLjE4NyA2LjI1LC0xNC4zNzVjNS42MjUsLTIuMTg3IDEyLjE4NywwLjYyNSAxNC4zNzUsNi4yNWMyLjM0NCw1Ljc4MSAtMC40NjksMTIuMTg4IC02LjI1LDE0LjM3NW04LjkwNiwtMzMuNDM3Yy0xLjg3NSwwLjc4MSAtMy45MDYsLTAuMTU3IC00LjY4NywtMi4wMzJjLTAuNzgyLC0xLjg3NSAwLjE1NiwtMy45MDYgMi4wMzEsLTQuNjg3YzEuODc1LC0wLjc4MSAzLjkwNiwwLjE1NiA0LjY4NywyLjAzMWMwLjc4MiwxLjg3NSAtMC4xNTYsMy45MDYgLTIuMDMxLDQuNj...