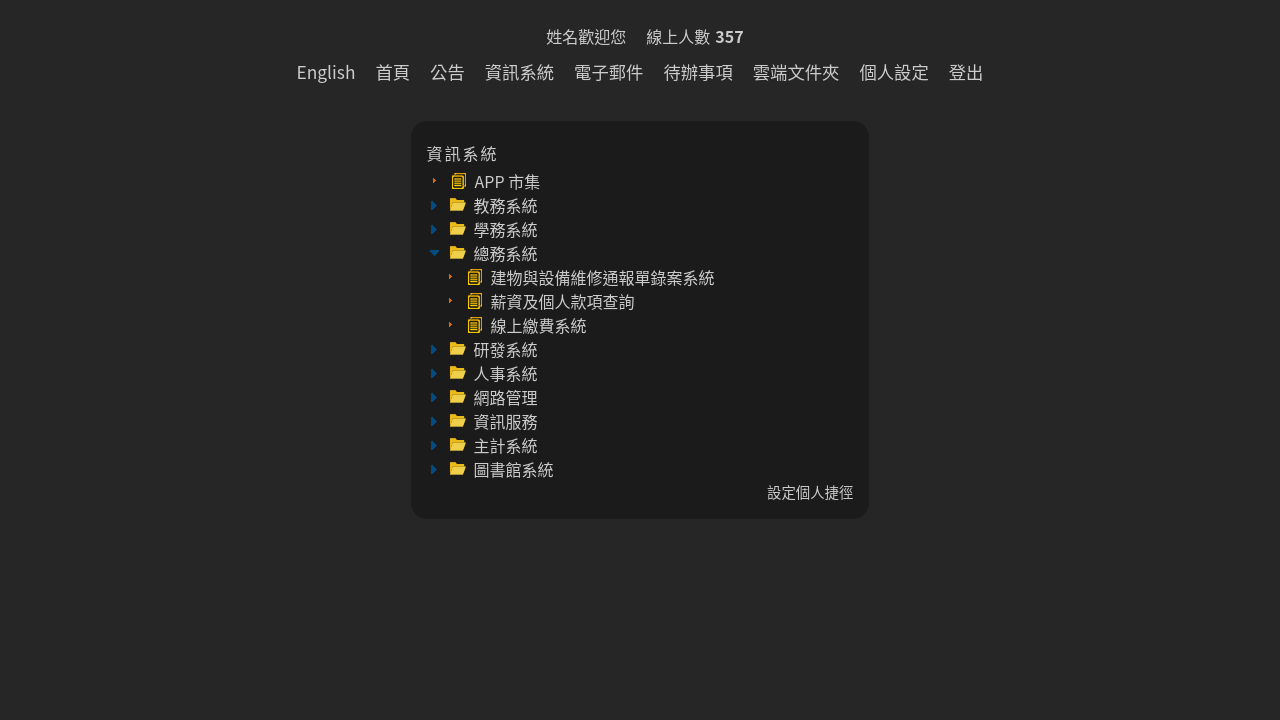
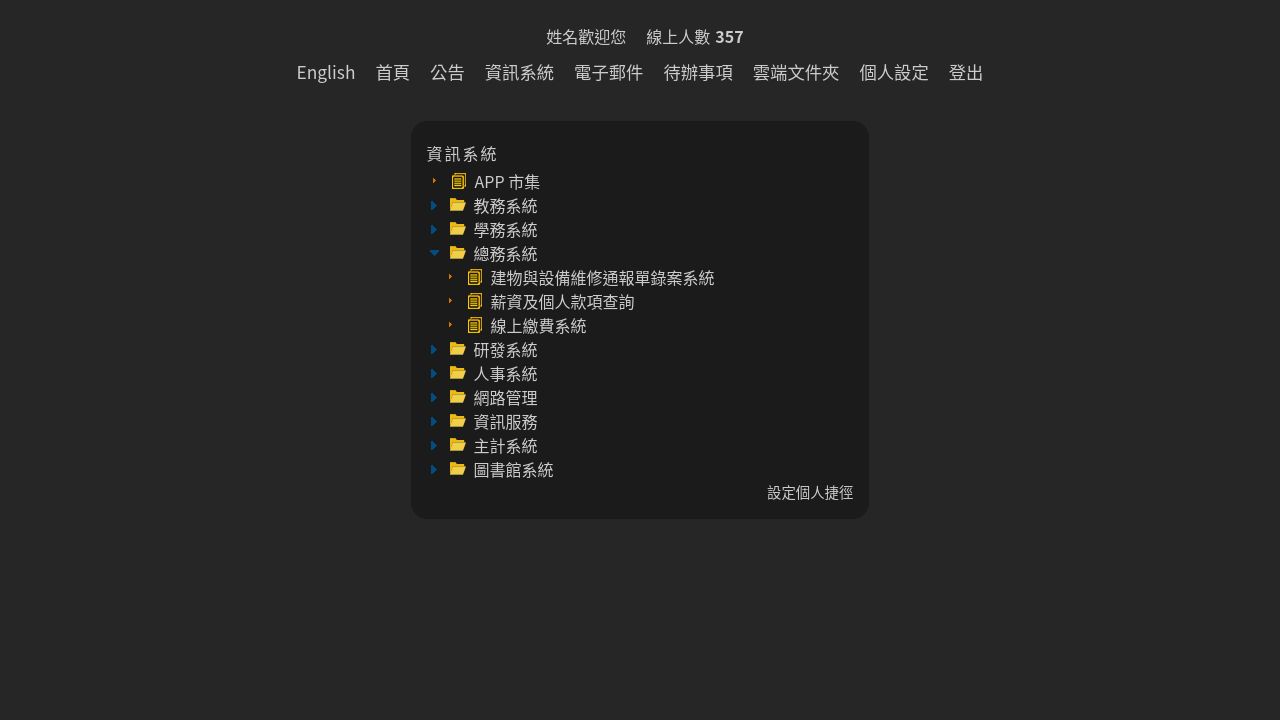
簡化北科入口首頁的排版。黑色主題、置中界面、圓角視窗和更多修改。
臺北科大校園入口網站美化 - 首頁 by rileychh

Details
Authorrileychh
LicenseMIT
Categorynportal.ntut.edu.tw/myPortal.do
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 臺北科大校園入口網站美化 - 首頁
@version 20240503.09.40
@author rileychh
@license MIT
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://nportal.ntut.edu.tw/myPortal.do") {
body {
color: #ccc;
background-color: #262626;
}
/* AP tree refers to 資訊系統 */
img[src="images/icon/aptree.png"], /* Gears before AP tree */
li:has(> a[href="javascript:calInit()"]), /* Calender */
body > :not(#mainContainer),
.headerLogo,
#column1,
#column3 {
display: none;
}
.statist, /* Online counter */
.navigation, /* Navbar */
#div_aptreeContent /* AP tree contents */ {
all: unset;
}
/* Upper half, online counter and navbar container */
.headerArea {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* Lower half, DnD container for AP tree and other hidden windows (#column1 and #column 3) */
#floatingBoxParentContainer {
display: flex;
justify-content: center;
}
.statist *,
.navigation a {
color: inherit !important;
}
/* List of items in navbar */
.navigation ul {
all: unset;
list-style: none;
display: flex;
justify-content: center;
}
/* Background of navbar */
.navigation ul::before {
content: unset;
}
.navigation a {
border-radius: 0.5rem;
}
.navigation a:hover {
background: #333 !important;
}
/* AP tree window container */
.boxOuter * {
color: #ccc;
background: #1b1b1b;
}
/* Upper half of AP tree */
.boxHeader {
display: flex !important;
align-items: center;
padding: 1rem 1rem 0 1rem;
border-radius: 1rem 1rem 0 0;
}
/* Lower half of AP tree */
.boxContentOuter {
padding: 0 1rem 1rem 1rem;
border-radius: 0 0 1rem 1rem;
}
/* The text "資訊系統" itself */
.eipBoxTitle {
padding: 0 !important;
}
/* Align arrows, icons and titles of the AP tree items */
.aptree li:has(> img),
.aptree a {
display: flex;
align-items: center;
gap: 0.5rem;
}
/* Indent items subtrees (folders) */
.aptree li a + div {
margin-left: 1rem;
}
/* Remove decorations */
#header,
.boxOuter,
.words {
background: none;
box-shadow: none;
}
}