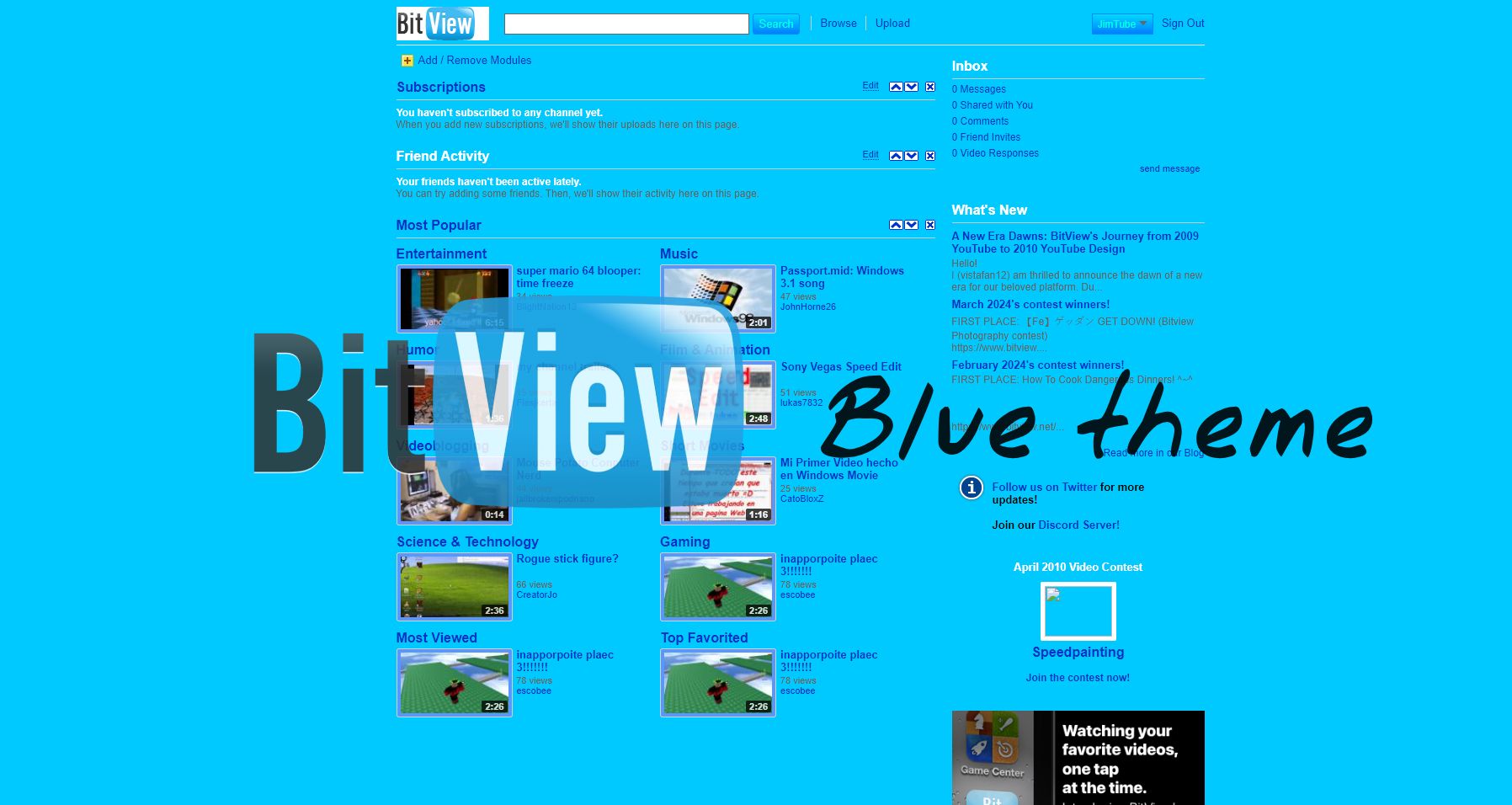
Blue theme for Bitivew
Bitview blue mode (W.I.P) by Spongebobsmartypants

Details
AuthorSpongebobsmartypants
LicenseNo License
Categoryhttps://www.bitview.net/
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bitview blue mode (W.I.P)
@version 20240505.19.55
@namespace ?
@description Blue theme for Bitivew
==/UserStyle== */
@-moz-document url-prefix("https://www.bitview.net/") {
body {
font-family: Arial,sans-serif;
font-size: 12px;
background-color: #00c9ff;
color: #fff;
margin: 0;
overflow-y: scroll;
word-break: break-word
}
element.style {
font-size: 16px;
}
.headerTitle {
font-size: 14px;
font-weight: 700;
color: #fff;
}
.yt-uix-button, .yt-button {
color: #00ffea !important;
padding: 0 .5em;
height: 2.0833em;
border: 1px solid #0089ff;
background: #ffffff;
background-image: -moz-linear-gradient(top, #ffffff, #efefef);
background-image: -webkit-gradient(linear, left top, left bottom, from(#00d9ff), to(#007eff));
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#efefef);
}
.yt-uix-button-menu .yt-uix-button-menu-item {
display: block;
padding: .4166em .6666em !important;
color: #fff;
background: #00c9ff;
text-decoration: none;
white-space: nowrap !important;
cursor: pointer;
border: 0 !important;
}
.contest-box {
text-align: center;
padding: 10px;
border-radius: 6px;
margin-bottom: 15px;
background-color: #00c9ff;
}
#info-box {
padding: 1px 5px;
margin: 5px auto;
text-align: left;
font-size: 13px;
color: #000;
font-weight: 700;
background-color: #00c9ff;
width: 960px;
}
#watch-headline-user-info {
height: 27px;
max-height: 27px;
line-height: 1.1;
font-size: 1.1666em;
overflow: hidden;
}
body {
font-family: Arial, sans-serif;
font-size: 12px;
background-color: #00c9ff;
color: #fff;
margin: 0;
overflow-y: scroll;
word-break: break-word;
}
#watch-video-container {
background-color: #00c9ff;
-webkit-transition: background-color .2s ease-in;
zoom: 1;
}
#watch-headline-container {
background-color: #00c9ff;
-webkit-transition: background-color .2s ease-in;
}
.subscribe-div a.yt-button-urgent {
color: #fff !important;
height: 23px;
line-height: 23px;
font-family: Arial, sans-serif !important;
}
.outer-box a {
color: #FF0000;
}
.yt-button-urgent, a.yt-button-urgent {
font-weight: 700;
border-color: #0089ff;
background: #00c9ff;
background-image: -moz-linear-gradient(top, #2bffee, #0089ff);
background-image: -webkit-gradient(linear, left top, left bottom, from(#00d9ff), to(#007eff));
}
.v120WrapperOuter, .videoIconWrapperOuter {
width: 128px;
padding: 4px;
background: #5698ff;
overflow: hidden;
border: 1px solid #d3d3d3;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
#footer-container {
background: #00c9ff;
}
}
@-moz-document url-prefix("https://www.bitview.net/user/") {
#masthead-container {
background: #00c9ff;
font-family: Arial, sans-serif;
border-bottom: 3px solid;
}
}
@-moz-document url("https://www.bitview.net/my_subscriptions") {
body {
font-family: Arial, sans-serif;
font-size: 12px;
background-color: #00c9ff;
color: #000;
margin: 0;
overflow-y: scroll;
word-break: break-word;
}
#list-pane .subfolder.selected {
background-color: #00ffff;
}
}
@-moz-document url("https://www.bitview.net/send_message") {
body {
font-family: Arial,sans-serif;
font-size: 12px;
background-color: #00c9ff;
color: #fff;
margin: 0;
overflow-y: scroll;
}
@-moz-document url("https://www.bitview.net/my_videos_upload") {
body {
font-family: Arial,sans-serif;
font-size: 12px;
background-color: #00c9ff;
color: #000;
margin: 0;
overflow-y: scroll;
word-break: break-word
}