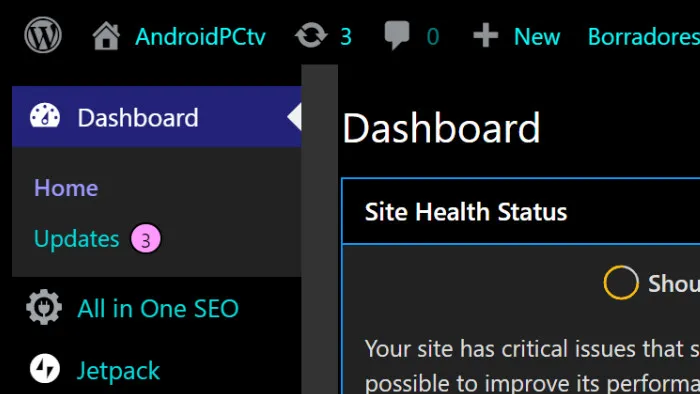
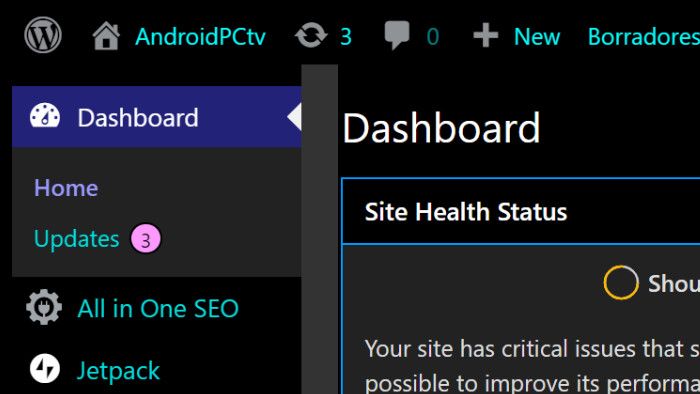
AndroidPC / APCTV Admin Oscuro
AndroidPC / APCTV Admin Oscuro by naismith

Details
Authornaismith
LicenseNo License
Categoryuserstyles
Created
Updated
Size8.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AndroidPC / APCTV Admin Oscuro
@namespace USO Archive
@author Naismith
@description `Tema oscuro para panel admin AndroidPC / APCTV`
@version 20200503.11.33
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("(.*)/wp-(admin/|login.php)(.*)")
{
body#tinymce,
html.wp-toolbar,
body.wp-admin,
.wp-editor-expand,
#wp-content-editor-tools,
.wrap > h1,
.revisions-controls
{
background: #333 !important;
color: #ccc !important;
border-color: #111 !important;
}
body.wp-admin .form-table th,
body.wp-admin .form-wrap label,
body.wp-admin h3,
body.wp-admin h2
{
color: #999 !important;
}
body.login,
body.wp-admin input,
body.wp-admin textarea,
body.wp-admin,
select,
#titlediv #title,
.revisions-meta
{
background: #222 !important;
color: #ccc !important;
border-color: #000 !important;
}
.wp-core-ui .button,
.button .disabled,
.preview.button.disabled,
.wp-core-ui .button-secondary,
.page-title-action
{
background: #454545 !important;
border: #111 1px solid !important;
color: #EEE !important;
box-shadow: none !important;
}
.wp-core-ui .button:hover,
.wp-core-ui .button-secondary:hover,
.page-title-action:hover
{
background: rgb(54, 59, 63) !important;
border: rgb(0, 142, 194) !important;
color: #EEE !important;
box-shadow: none !important;
}
#dashboard_right_now .sub,
#activity-widget #the-comment-list,
.comment-item,
.feature-filter,
.imgedit-group,
.popular-tags,
.stuffbox,
.widgets-holder-wrap,
.wp-editor-container,
p.popular-tags,
table.widefat,
#major-publishing-actions,
.postbox,
.mce-statusbar,
.mce-menubar,
.mce-btn button,
.mce-menubar .mce-menubtn button span,
div.mce-toolbar-grp,
.html-active .switch-html,
.tmce-active .switch-tmce,
.quicktags-toolbar,
.wp-editor-expand #post-status-info,
#editable-post-name,
.color-option.selected,
.color-option:hover,
.menu-item-handle,
.widget .widget-top,
.widget-inside,
.plugins .active th.check-column,
.plugins .active td,
.plugins .active th,
.widefat tfoot tr th,
.widefat thead tr th,
div.updated,
.wp-full-overlay-sidebar,
#customize-header-actions,
.customize-controls-close,
#customize-theme-controls .accordion-section-content,
#customize-info .accordion-section-title,
#customize-info .accordion-section-title:focus,
#customize-info .accordion-section-title:hover,
#customize-info.open .accordion-section-title,
#customize-theme-controls .control-section .accordion-section-title:focus,
#customize-theme-controls .control-section .accordion-section-title:hover,
#customize-theme-controls .control-section.open .accordion-section-title,
#customize-theme-controls .control-section:hover > .accordion-section-title,
.customize-section-back,
.customize-section-title,
.accordion-section-title,
#available-menu-items,
#loginform input,
#lostpasswordform input,
.welcome-panel,
#postcustomstuff table,
#postcustomstuff thead,
th,
#tinymce code,
.wp-filter,
.plugin-card,
.plugins .active.update td,
.plugins .active.update th,
tr.active.update+tr.plugin-update-tr,
.plugin-update,
.nav-tab,
.manage-menus,
.nav-menus-php #post-body,
#nav-menu-header,
.accordion-section,
.accordion-section-content,
.control-section .accordion-section-title,
.media-upload-form .media-item
{
background: #222 !important;
border-color: #111 !important;
color: #ccc !important;
}
/*table.widefat,*/
.striped > tbody > :nth-of-type(2n+1)
{
background: #2a2a2a !important;
border-color: #111 !important;
}
body.wp-admin div.error,
#wpwrap #wpcontent .se-updated,
div.updated,
#update-nag,
.update-nag,
#screen-meta,
#contextual-help-link-wrap,
#screen-options-link-wrap,
.login .message,
.nav-tab-active,
.nav-tab-active:hover,
#menu-management,
#nav-menu-header,
#customize-footer-actions,
.menu-item-bar .menu-item-handle,
.js .control-section .accordion-section-title:focus,
.js .control-section .accordion-section-title:hover,
.js .control-section.open .accordion-section-title,
.js .control-section:hover .accordion-section-title,
.media-item .progress,
.notice
{
background: #111 !important;
color: #ccc !important;
}
.categorydiv div.tabs-panel,
.customlinkdiv div.tabs-panel,
.posttypediv div.tabs-panel,
.taxonomydiv div.tabs-panel,
.wp-tab-panel,
.wp-tab-active,
ul.add-menu-item-tabs li.tabs,
ul.category-tabs li.tabs,
#post-body ul.add-menu-item-tabs li.tabs a,
#post-body ul.category-tabs li.tabs a,
#side-sortables .add-menu-item-tabs .tabs a,
#side-sortables .category-tabs .tabs a,
.wp-tab-bar .wp-tab-active a,
.wp-switch-editor,
.widefat thead th,
.plugins tr,
#customize-theme-controls .accordion-section-title,
.control-section.control-panel > .accordion-section-title:after,
#loginform,
#lostpasswordform,
.revisions-diff
{
background: #444 !important;
border-color: #111 !important;
color: #ccc !important;
}
.alt,
.alternate,
#the-comment-list .unapproved td,
#the-comment-list .unapproved th
{
background: #111 !important;
}
.postbox .hndle,
.stuffbox .hndle,
#dashboard_activity .subsubsub,
.activity-block ,
#menu-management .menu-edit,
#menu-settings-column .accordion-container,
.feature-filter,
.imgedit-group,
.manage-menus,
.menu-item-handle,
.popular-tags,
.stuffbox,
.widget-inside,
.widget-top,
.widgets-holder-wrap,
.wp-editor-container,
p.popular-tags,
table.widefat,
.menu-item-bar .menu-item-handle
{
border-color: #000 !important;
}
.plugins .desc p,
.widefat ol,
.widefat p,
.widefat ul,
.mce-toolbar .mce-btn button,
.qt-fullscreen,
.mce-toolbar .mce-btn-group .mce-btn.mce-listbox span,
button disabled,
.date,
.tags,
.comments
{
color: #ddd !important;
}
.media-upload-form .media-item,
.media-upload-form .media-item .error
{
box-shadow: none !important;
}
.diff-addedline
{
background: #2a402a !important;
}
.diff-addedline ins
{
background-color: #1e781e !important;
}
.diff-deletedline
{
background: #4a2222 !important;
}
.diff-deletedline del
{
background-color: #8f3939 !important;
}
.curtime #timestamp {
font-size: 0.6rem;
}
#timestampdiv {
font-size: 0.6rem;
}
div.mce-panel {
background: #3d3d3d;
}
.mce-window .mce-window-head {
background: #8e8e8e;
}
.media-modal * {
background-color: #5d5d5d;
}
.attachments-browser .media-toolbar {
background: #5d5d5d;
}
.media-router .media-menu-item {
background-color: #9e9e9e;
}
.media-router .active, .media-router .media-menu-item.active:last-child {
background: #c0c0c0;
}
body.login, body.wp-admin input, body.wp-admin textarea, body.wp-admin, select, #titlediv #title, .revisions-meta {
border-color: #b2a7a7 !important;
}
.wp-core-ui .button-disabled, .wp-core-ui .button-secondary.disabled, .wp-core-ui .button-secondary:disabled, .wp-core-ui .button-secondary[disabled], .wp-core-ui .button.disabled, .wp-core-ui .button:disabled, .wp-core-ui .button[disabled] {
background: #3e3e3e!important;
}
.attachment-details .setting .name, .attachment-details .setting .value, .attachment-details .setting span, .compat-item label span, .media-sidebar .checkbox-label-inline, .media-sidebar .setting .name, .media-sidebar .setting .value, .media-sidebar .setting span {
color: #c7c7c7;
}
.media-modal * {
color: #c7c7c7;
}
.attachment-details .setting+.description {
color: #c7c7c7;
}
}