An implementation of gmail--mono by @guerriero_se.
Gmail Mono by cisoun

Details
Authorcisoun
LicensePublic domain
Categorymail.google.com
Created
Updated
Size8.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Summary
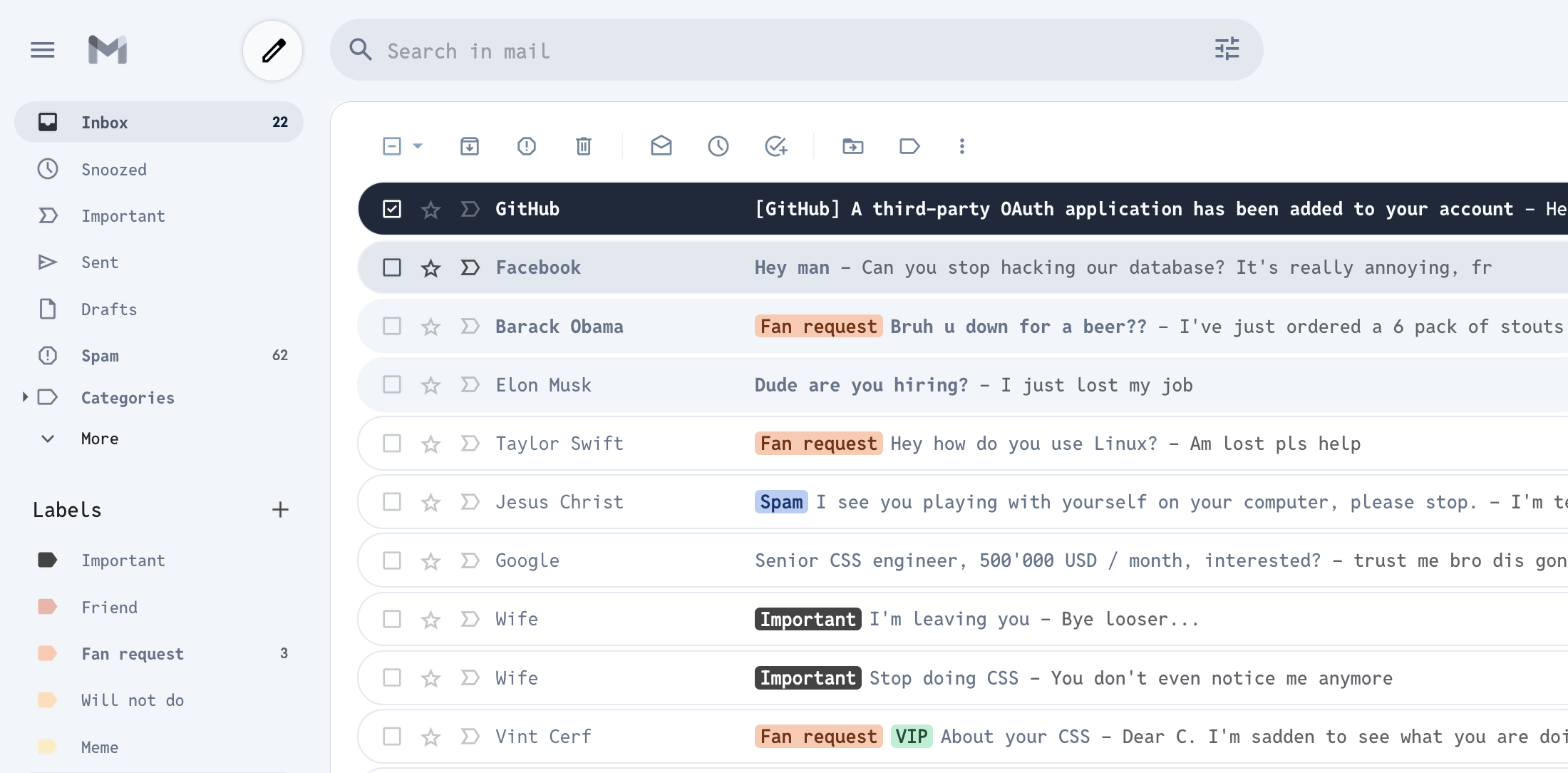
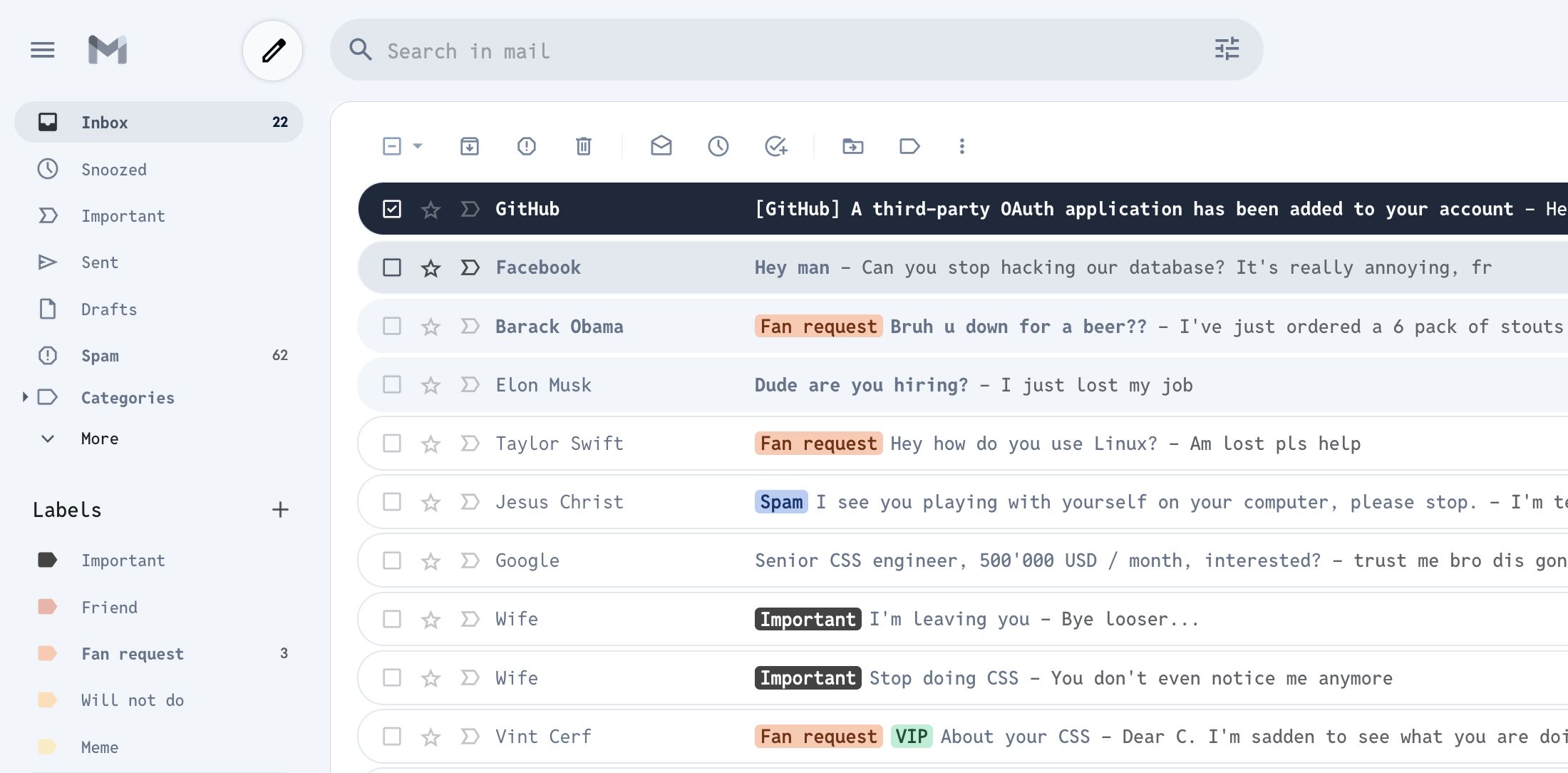
A minimalist monochromatic style for Gmail.
Implementation of gmail--mono by Sebastiano Guerriero (guerriero_se).
Reference: https://x.com/guerriero_se/status/1792924958579900781.
Installation
I recommend using Stylus to import this style.
Issues
Issues can be reported on the Gist page.
Licence
Public domain
Source code
/* ==UserStyle==
@name gmail--mono
@namespace github.com/openstyles/stylus
@version 1.0.9
@description Implementation of https://x.com/guerriero_se/status/1792924958579900781.
@author Sebastiano Guerriero, Cyriaque 'cisoun' Skrapits
==/UserStyle== */
/*
* WARNING: Use Gmail's default theme with this!
*
*
* CHANGELOG
*
* Version 1.0.9
* - Fixed logo style for latest changes.
* - Fixed font override.
*
* Version 1.0.8
* - Fixed logo style for latest changes.
*
* Version 1.0.7
* - Improved warning banner (in spam).
* - First attempt to redesign dropdowns.
* - Fixed colors of dropdowns in left panel.
* - Improved search box.
*
* Version 1.0.6
* - White theme is not necessary anymore, just revert to default!
* - Improved menu toggling button style.
* - Improved logo style.
* - Improved icons style in left panel.
* - Adapted messages style to mockup.
* - Removed border in message checkbox.
*
* Version 1.0.5
* - Add gap between items in left menu.
* - Improved compose button style.
*
* Version 1.0.4
* - Reverted letter spacing.
* - Adapted compose button to mockup.
* - Added slight padding to top bar.
*
* Version 1.0.3
* - Adapted selected section in left panel to mockup.
* - Improved style of hovered section in left panel.
*
* Version 1.0.2
* - Adapted logo to original mockup.
* - Removed left padding from search box.
* - Improved style of hovered messages.
*
* Version 1.0.1
* - Restored original font weight.
* - Improved padding in messages list.
* - Adapted top icons in messages list.
*/
@-moz-document domain("mail.google.com") {
@import url('https://fonts.googleapis.com/css2?family=Reddit+Mono:wght@200..900&display=swap');
:root {
/* Taken from https://tailwindcolor.com/ */
--dark-2: #1E293B;
--dark-3: #334155;
--dark-4: #475569;
--dark-5: #64748B;
--dark-6: #94A3B8;
--dark-7: #CBD5E1;
--dark-8: #E2E8F0;
--dark-9: #F1F5F9;
--dark-10: #F8FAFC;
--yellow-0: #422006;
--yellow-1: #713f12;
--yellow-2: #854d0e;
--yellow-3: #a16207;
--yellow-4: #ca8a04;
--yellow-5: #eab308;
--yellow-6: #facc15;
--yellow-7: #fde047;
--yellow-8: #fef08a;
--yellow-9: #fef9c3;
--yellow-10: #fefce8;
/* Transition speeds */
--t-normal: 0.2s;
}
* {
font-family: 'Reddit Mono' !important;
}
body {
color: var(--dark-5);
font-size: 11pt;
font-weight: 500;
}
/* Light elements */
.aqn,
.aAT,
.aAU,
.WR.aeN,
.w-asV.bbg.aiw {
background-color: var(--dark-9);
}
/* Mid dark elements */
form.aJf,
.Yb.dIH7rb.bax {
background-color: var(--dark-8) !important;
}
/*
* Top bar
*/
/* Add padding */
.qp {
padding-block: 8px;
}
/* Menu hovered */
.gb_Oc:hover,
.gb_Oc:active,
.gb_Oc:focus,
.gb_Oc:focus:hover{
background-color: var(--dark-8);
}
/* Remove left padding of search box */
.qp.qp .aJf[method="get"][role="search"] {
margin-left: unset;
}
/* Gmail logo */
.gb_Md {
filter: sepia(1) hue-rotate(180deg) saturate(0.5);
width: 40px !important;
height: 40px;
object-fit: cover;
object-position: left;
}
a[href="#inbox"] {
padding-left: unset;
}
.gb_0d {
border: none;
transition: var(--t-normal) background-color;
}
.gb_0d.gb_ve {
background-color: white !important;
border: none;
box-shadow: 0 0 10px var(--dark-7);
}
/*
* Left panel
*/
/* Hide left most panel */
.aeN.WR.a6o.anZ.baA.nH.oy8Mbf {
display: none;
}
/* Text */
.n0,
.J-Ke.n4.ah9.aiu > span {
color: var(--dark-5) !important;
}
/* Icons */
.nM .yJ:nth-child(2) .qj {
filter: sepia(2) brightness(1.4) hue-rotate(180deg) saturate(0.8);
}
/* Add gap to lists */
.TK {
display: flex;
flex-direction: column;
gap: 4px;
}
/* Selected list item */
.aim.ain > div {
background-color: var(--dark-8) !important;
}
.aim.ain a {
color: var(--dark-4) !important;
}
/* Hovered list item */
.TO.NQ,
.J-Ke.n4.ah9.aiu:hover,
.J-Ke.n4.ah9.aiu:focus {
background-color: var(--dark-8);
}
/* Hide scrollbar in left panel */
.at9 {
overflow-y: hidden;
}
.Ls77Lb.aZ6 {
width: 100%;
height: 100%;
overflow-y: scroll;
padding-right: 20px; /* Increase/decrease this value for cross-browser compatibility */
box-sizing: content-box;
}
/* Border of list */
.nH.bkK > .nH {
border: 1px solid var(--dark-7);
}
/* Compose button (relocated to top bar) */
.T-I.T-I-KE.L3 {
background-color: var(--dark-10);
border-radius: 100%;
border: 1px solid var(--dark-7);
box-shadow: 0 0 3px var(--dark-7);
color: transparent;
left: 188px;
margin: 0;
min-width: unset;
max-width: unset;
max-height: 46px;
max-width: 46px;
padding: 0;
position: absolute;
top: -63px;
z-index: 100;
}
/* Compose button (hovered) */
.T-I.T-I-KE.L3:hover {
box-shadow: 0 3px 10px var(--dark-6);
}
/* Compose button icon fix */
.z0 > .L3::before {
min-width: 48px;
}
/* Remove space in compose button location */
.z0 {
height: 0;
margin: 0;
}
/* Remove space in menu */
.at9 {
padding-top: 0;
}
/*
* Main panel / messages
*/
/* Main panel */
div[role="main"] {
padding: 10px 20px;
}
/* Main panel icons */
.J-J5-Ji {
filter: sepia(100%) hue-rotate(170deg);
}
/* Main panel padding fix */
.G-atb {
padding-left: 17px;
}
/* Dropdown buttons */
.Wr {
border-radius: 20px;
padding: 0 20px 0 10px;
}
.Wr:hover::before {
background-color: var(--dark-8);
}
/* Messages */
table.F tr.zA {
border: 0.1rem solid var(--dark-8);
border-radius: 20px;
box-shadow: none;
margin-block: 3px;
}
/* Unread message */
table.F tr.zA.zE {
background-color: var(--dark-9);
border-color: var(--dark-9);
}
/* Read message */
table.F tr.zA.yO {
background-color: white;
}
/* Hovered message */
table.F tr.zA:hover {
background-color: var(--dark-8) !important;
box-shadow: none;
}
/* Selected message */
table.F tr.zA.x7 {
background-color: var(--dark-2);
}
table.F tr.zA.x7:hover {
background-color: var(--dark-4) !important;
}
/* Hide message handle */
table.F td.oZ-x3::before {
display: none !important;
}
/* Selected message text/icons color */
table.F tr:has(.T-Jo-Jp) * {
color: var(--dark-10);
}
table.F tr:has(.T-Jo-Jp) .T-Jo-Jp,
table.F tr:has(.T-Jo-Jp) .T-KT,
table.F tr:has(.T-Jo-Jp) .pG > .a9q,
table.F tr:has(.T-Jo-Jp) .bqX {
color: white;
filter: brightness(10);
}
/* Remove border in message checkbox */
.oZ-jc.T-Jo:focus::before {
box-shadow: unset;
}
/* Remove top line in list */
.Wg {
box-shadow: none;
}
/* Dropdowns */
.H2.HD {
border: 0.1rem solid var(--dark-7);
}
.H2.HD:hover {
background-color: var(--dark-9);
}
/* Warning banner */
.Tm .ya {
background-color: var(--yellow-8);
border-radius: 25px;
color: var(--yellow-3);
}
/* Warning banner button */
.Tm .ya > span {
background-color: var(--yellow-6) !important;
border-radius: 20px !important;
color: var(--yellow-1) !important;
margin-inline: 8px !important;
overflow: hidden;
padding-inline: 18px !important;
}
.Tm .ya:hover > span::before {
background: var(--yellow-0) !important;
}
}