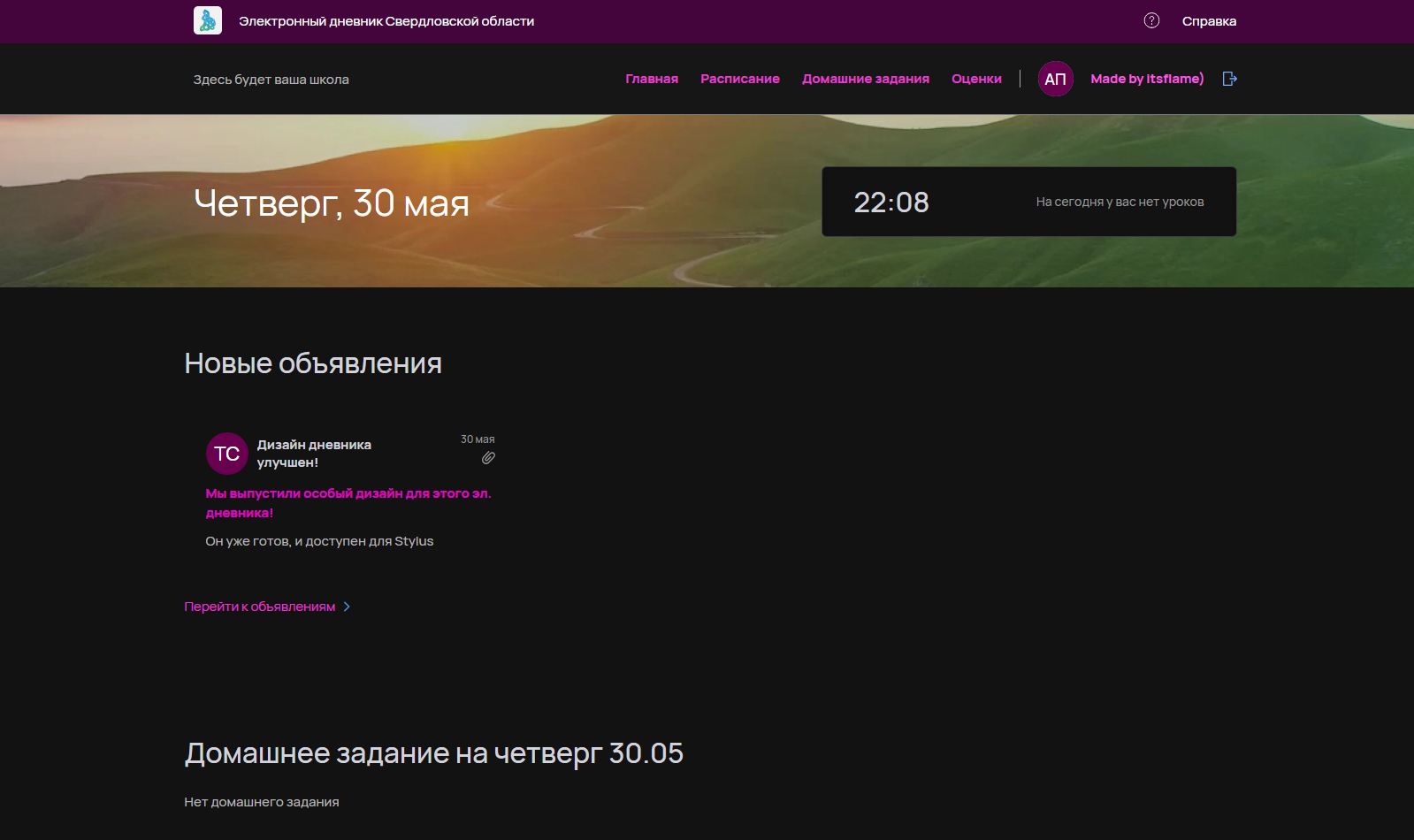
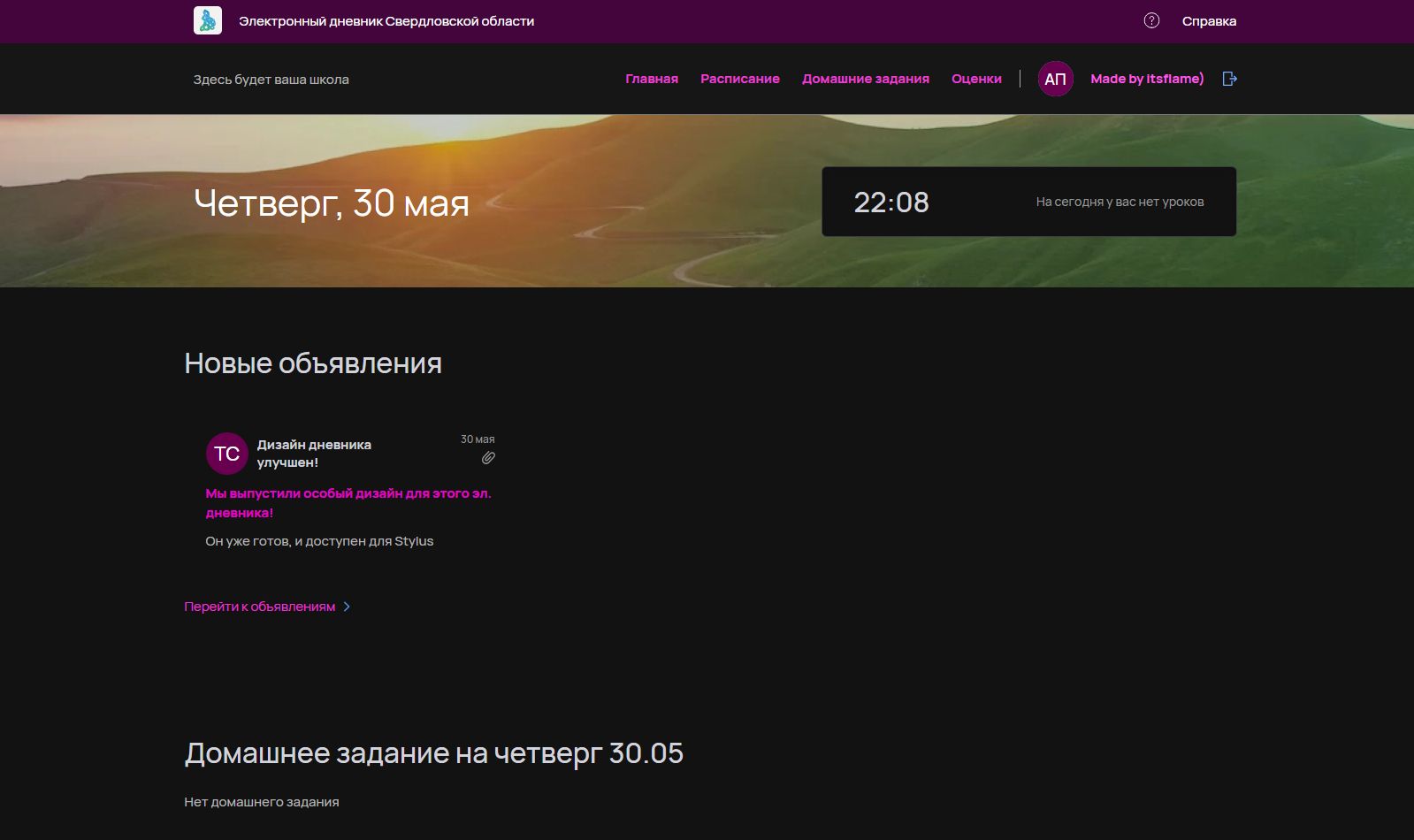
Включив тёмную тему, вы получите очень красивый интерфейс
Дневник Свердловской области: фиолетовый стиль by itsflame-creator

Details
Authoritsflame-creator
LicenseNo License
Categorydnevnik.egov66.ru
Created
Updated
Size4.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Внимание! Для корректного отображения, через код элемента включите "Автоматическая тёмная тема" в окне стилей. Инструкция
Source code
/* ==UserStyle==
@name dnevnik.egov66.ru - май 2024 г.
@version 20240530.17.02
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://dnevnik.egov66.ru/") {
.header-navbar__header-top {
background-color: #43053c;
}
.header-bottom {
border-bottom: 1px solid #c8c7cc;
background-color: #161616;
position: sticky;
top: 0px;
z-index: 4;
}
.header-user-name {
font-family: var(--font-root);
font-style: normal;
font-weight: 700;
font-size: 15px;
line-height: 20px;
color: #bf10ac;
white-space: nowrap;
}
.header-link {
text-underline-offset: 3px;
cursor: pointer;
font-family: var(--font-root);
font-style: normal;
font-weight: 700;
font-size: 15px;
line-height: 20px;
color: #d72ac4;
white-space: nowrap;
text-decoration: none;
}
.header-module-name {
max-width: 300px;
font-style: normal;
font-weight: 500;
font-size: 15px;
line-height: 21px;
color: #565656;
}
._avatar_1wl5u_13 {
overflow: hidden;
display: flex;
border-radius: 50%;
align-items: center;
justify-content: center;
gap: 1px;
background-color: #69004f;
flex-shrink: 0;
}
._colorGreen_1qkyu_39 {
background-color: rgb(97 0 81);
}
._colorLightGreen_1qkyu_43 {
background-color: rgb(77 0 64);
}
._colorOrange_1qkyu_35 {
background-color: rgb(53 0 44);
}
._colorRed_1qkyu_31 {
background-color: rgb(0 0 0);
}
.typography--color-color7 {
color: #f51cdd;
}
.typography--color-color8 {
color: #ff07e3;
}
._lessonLink_2x4i3_38 {
text-decoration: underline;
text-decoration-style: dashed;
text-underline-offset: 4px;
text-decoration-thickness: 1px;
text-decoration-color: #e5008c;
}
.react-datepicker .react-datepicker__day--selected,
.react-datepicker .react-datepicker__day--range-start,
.react-datepicker .react-datepicker__day--range-end,
.react-datepicker .react-datepicker__day--selecting-range-start:not(.react-datepicker__day--in-range, .react-datepicker__month-text--in-range, .react-datepicker__quarter-text--in-range, .react-datepicker__year-text--in-range) {
box-shadow: none;
background-color: #43053c;
color: #fff;
z-index: auto;
}
.react-datepicker .react-datepicker__today-button {
display: inline-flex;
justify-content: left;
align-items: center;
font-size: 15px;
line-height: 21px;
font-weight: 500;
text-align: left;
color: #d913c3;
padding-left: 20px;
width: 40%;
background-color: #fff;
height: 80px;
}
.react-datepicker .react-datepicker__prev-month-button > svg,
.react-datepicker .react-datepicker__next-month-button > svg {
color: #dd1193;
width: 10px;
height: 12px;
}
.react-datepicker {
display: flex;
flex-wrap: wrap;
width: 360px;
color: #b00048;
background-color: #fff;
border: 1px solid #cdd1d4;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-top-color: rgb(205, 209, 212);
border-right-color: rgb(205, 209, 212);
border-bottom-color: rgb(205, 209, 212);
border-left-color: rgb(205, 209, 212);
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
box-shadow: 0 0 5px #cdd1d4;
}
._text_l6iep_1 {
width: max-content;
cursor: pointer;
color: #3b3c43;
transition: color .2s;
transition-behavior: normal;
transition-duration: 0.2s;
transition-timing-function: ease;
transition-delay: 0s;
transition-property: color;
text-decoration: underline;
text-decoration-line: underline;
text-decoration-thickness: initial;
text-decoration-style: initial;
text-underline-offset: 5px;
text-decoration-color: #ff0090;
}
.kit-aiss-component--link-blue {
font-size: 15px;
color: #dd12c6;
text-decoration: none;
text-decoration-line: none;
text-decoration-thickness: initial;
text-decoration-style: initial;
text-decoration-color: initial;
}
element.style {
background-image: url(https://cdn.discordapp.com/attachments/1240457732394455141/1240457876124729375/webp.webp?ex=6646a1ec&is=6645506c&hm=646f635…&);
}
._today_1ceee_25 {
border-color: #d30ebd;
}
._today_1ceee_25>* {
color: #c91fb3;
}
}