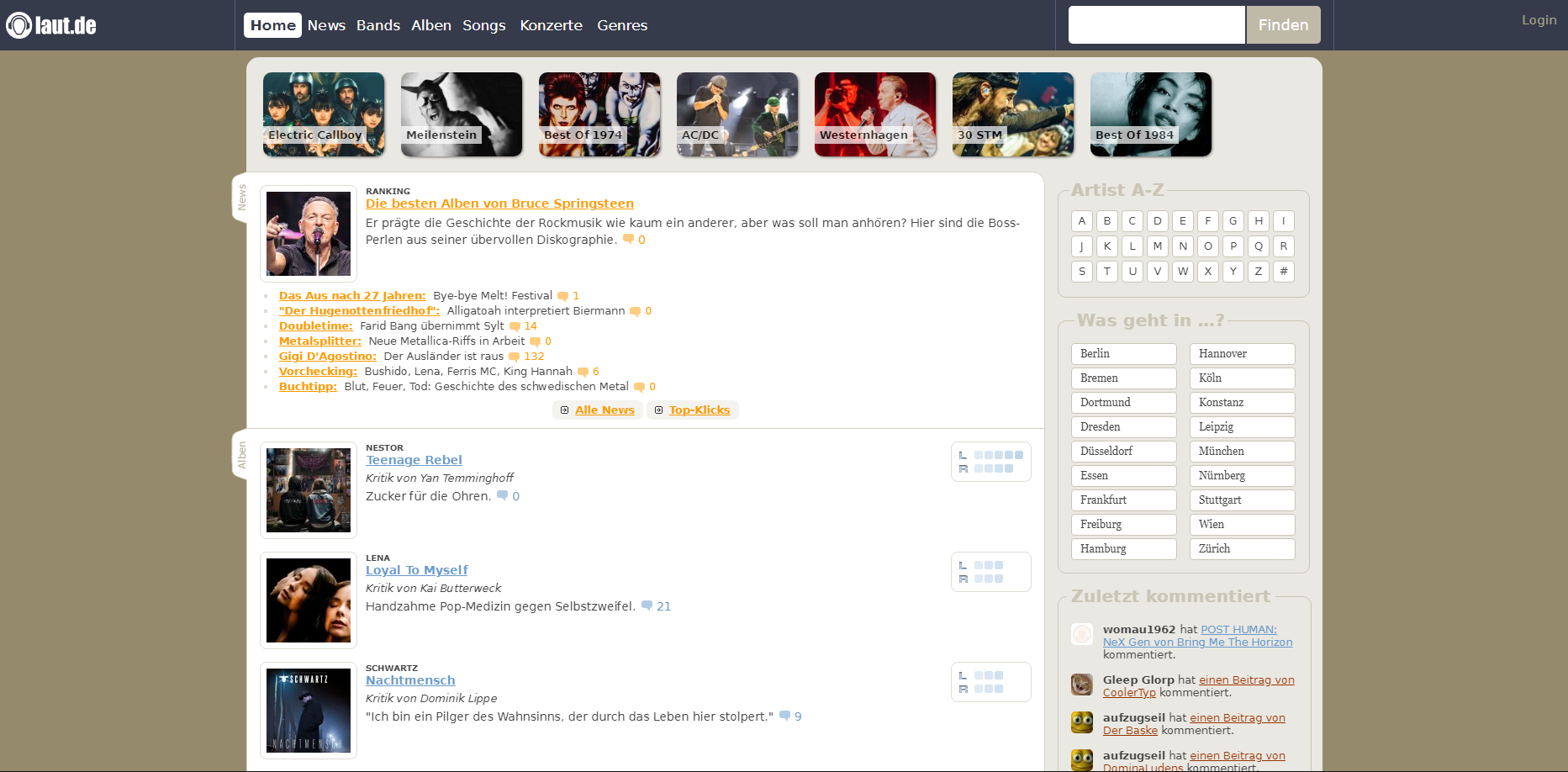
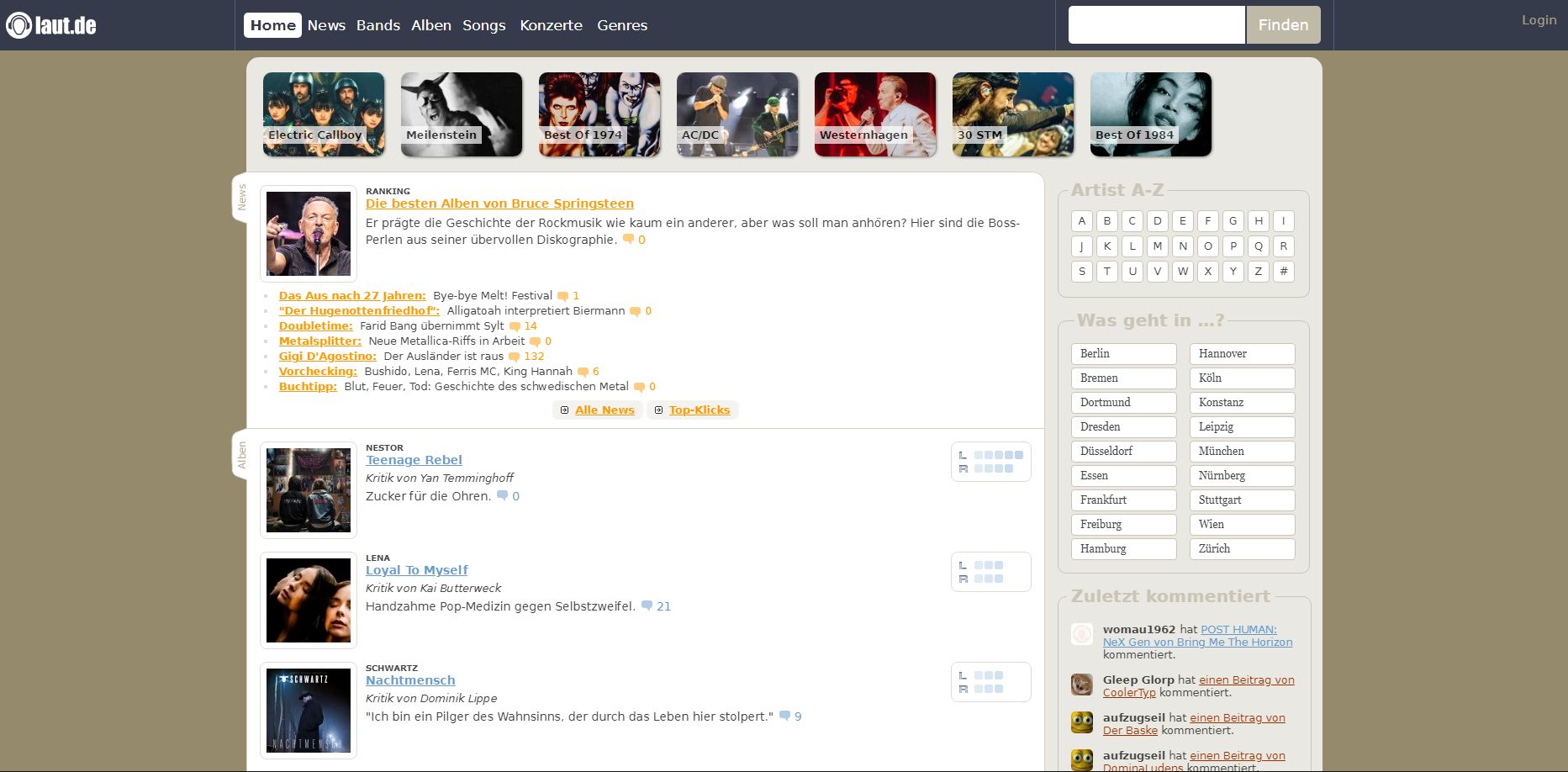
Laut.de jetzt in FUll HD, Breiter ist besser
Laut.de 2024 FullHD by ownOnline

Details
AuthorownOnline
LicenseMIT
Categoryuserstyles laut
Created
Updated
Size5.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Breitere Seite, Zeitzgemäßere Fonts
Source code
/* ==UserStyle==
@name Laut.de 2024 FullHD
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Laut.de jetzt in FUll HD, Breiter istz besser
@author ownOnline.eu
==/UserStyle== */
@-moz-document domain("laut.de"),
url("www.laut.de") {
/* Quelltext hier eingeben... */
}
body > header {
height: 60px !important;
}
/* ==UserStyle==
@name Laut.de 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("laut.de") {
/* Quelltext hier eingeben... */
body > header {
height: 60px !important;
}
body.wort > header > nav > form.site-search {
height: 60px !important;
}
body > header nav {
width: 70% !important;
max-width: 1920px !important;
}
header > nav > form.site-search input.text, header>nav>form.site-search input.submit {
height: 45px !important;
line-height: 45px !important;
outline: 0 !important;
padding: 0 5px !important;
font-size: large !important;
}
body > header nav ul {
font-size: 1.2em !important;
}
body > header .user-status {
font-size: 1.2em !important;
padding: 5px 5px 5px 5px !important;
}
body>header nav>ul>li {
font-size:1.1em;}
header>nav>form.site-search {
height: 60px;
}
.page-centered {
width: 1300px;
margin: 18px auto 0;
}
section.teaserband>div.teaser {
height: 104px;
overflow: hidden;
position: relative;
width: 100%;
}
#subnavigation {
display: table;
width: 100%;
max-width: 100%;
}
.page-centered .page-main .column-left {
width: 950px;
}
body, #sidebar-alphabet fieldset ul li a, legend {
font-family: "Dejavu Sans", Arial !important;
}
h1 { font-family: "Dejavu Sans"; font-size: 24px; font-style: normal; font-variant: normal; font-weight: 700; line-height: 26.4px; } h3 { font-family: "Dejavu Sans"; font-size: 14px; font-style: normal; font-variant: normal; font-weight: 700; line-height: 15.4px; } p { font-family: "Dejavu Sans"; font-size: 14px; font-style: normal; font-variant: normal; font-weight: 400; line-height: 20px; } blockquote { font-family: "Dejavu Sans"; font-size: 21px; font-style: normal; font-variant: normal; font-weight: 400; line-height: 30px; } pre { font-family: "Dejavu Sans"; font-size: 13px; font-style: normal; font-variant: normal; font-weight: 400; line-height: 18.5714px; }
header>nav>form.site-search ul.autosuggest {
border: none;
height: auto;
margin: 0;
padding: 0;
left: 0;
position: absolute;
overflow: hidden;
top: 60px;
width: 331px;
}
body.home>header,body.home>header nav {
background-color: #363b4b;
-webkit-backdrop-filter: blur(100px);
backdrop-filter: blur(100px);
color:#363b4b;
}
body.home header .user-status {
background-color: #fff0;
}
body.home>header nav .nav-blur {
background-color: #cac5b6
}
body.home>header nav ul {
border-left: 1px solid #727da187;
color:#363b4b;
}
body.vor>header,body.vor>header nav {
background-color: #ff5a00
}
body.vor>header nav .nav-blur {
background-color: #ffcc80
}
body.vor>header nav ul {
border-left: 1px solid #f90
}
body.wort>header,body.wort>header nav {
background-color: #001a34
}
body.wort>header nav .nav-blur {
background-color: #8099b3
}
body.wort>header nav ul {
border-left: 1px solid #036
}
body.stark>header,body.stark>header nav {
background-color: #234e78
}
body.stark>header nav .nav-blur {
background-color: #b3cce6
}
body.stark>header nav ul {
border-left: 1px solid #69c
}
body.song>header,body.song>header nav {
background-color: #4d1958
}
body.song>header nav .nav-blur {
background-color: #b69dbb
}
body.song>header nav ul {
border-left: 1px solid #6c3a77
}
body.hals>header,body.hals>header nav {
background-color: #ae7400
}
body.hals>header nav .nav-blur {
background-color: #e6cc99
}
body.hals>header nav ul {
border-left: 1px solid #c93
}
body.werk>header,body.werk>header nav {
background-color: #014141
}
body.werk>header nav .nav-blur {
background-color: #80b3b3
}
body.werk>header nav ul {
border-left: 1px solid #066
}
body.bar>header,body.bar>header nav {
background-color: #5c1f00
}
body.bar>header nav .nav-blur {
background-color: #cc9980
}
body.bar>header nav ul {
border-left: 1px solid #930
}
body.home li.home a {
font-weight: 700;
color: #363b4b;
background-color: #fff
}
body.vor li.vor a {
font-weight: 700;
color: #ff5a00;
background-color: #fff
}
body.wort li.wort a {
font-weight: 700;
color: #001a34;
background-color: #fff
}
body.stark li.stark a {
font-weight: 700;
color: #234e78;
background-color: #fff
}
body.song li.song a {
font-weight: 700;
color: #4d1958;
background-color: #fff
}
body.hals li.hals a {
font-weight: 700;
color: #ae7400;
background-color: #fff
}
body.werk li.werk a {
font-weight: 700;
color: #014141;
background-color: #fff
}
body.bar li.bar a {
font-weight: 700;
color: #5c1f00;
background-color: #fff
}
header>nav>form.site-search {
background-color: #fff0;
border-color: #727da187;}
}