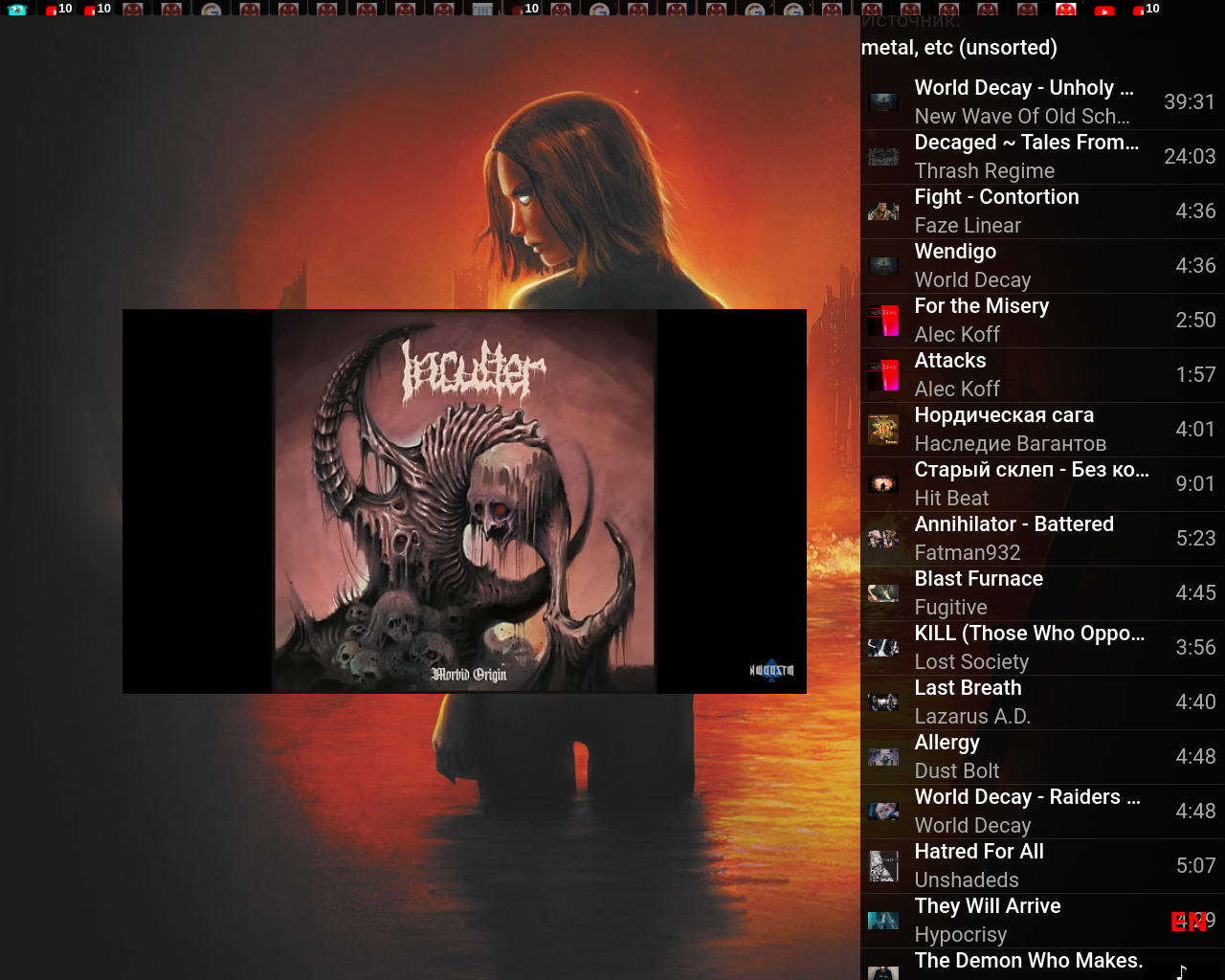
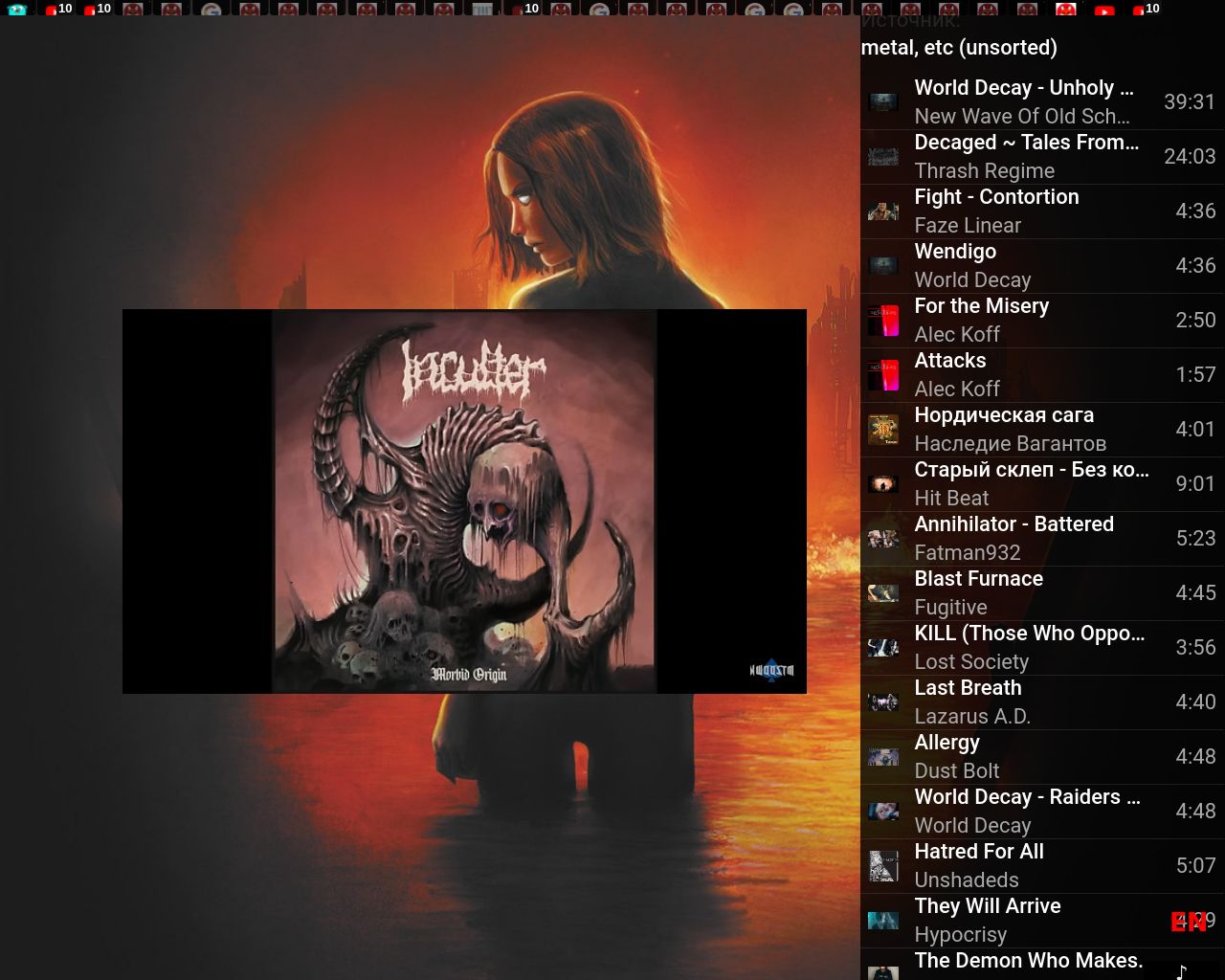
Minimalistic, experemental.
YT Music 0.2 by plmch

Details
Authorplmch
LicenseNo License
Categoryhttps://music.youtube.com/
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Update stopped for now.
Source code
/* ==UserStyle==
@name YT Music black-trans
@namespace https://music.youtube.com
@version 0.2
@description Minimalistic, transparent. Testing. Replies: t.me/Plamcheg
@author Plamch
==/UserStyle== */
@-moz-document url-prefix("https://music.youtube.com/") {
* {
background: none!important;
/* border: 0!important; */
}
.icon.ytmusic-play-button-renderer {
color: #000;
}
#play-button::after {
content: '▶';
color: #3cff00;
font-size: 25px;
position: absolute;
margin: -32px 0 0 7px;
font-weight: 900;
text-shadow: #000 5px 5px;
}
.style-scope ytmusic-guide-renderer,
ytmusic-nav-bar,
#side-panel > tp-yt-paper-tabs,
#layout > ytmusic-player-bar,
ytmusic-app-layout[is-bauhaus-sidenav-enabled] #nav-bar-background.ytmusic-app-layout {
opacity: 0;
}
.style-scope ytmusic-guide-renderer:hover,
ytmusic-nav-bar:hover,
#side-panel > tp-yt-paper-tabs:hover,
#layout > ytmusic-player-bar:hover {
background: rgba(0,0,0,0.8)!important;
transition-duration: 0s!important;
opacity: 1;
}
/*
#layout > ytmusic-player-bar:hover,
#layout > ytmusic-player-bar > div.middle-controls.style-scope.ytmusic-player-bar > div.content-info-wrapper.style-scope.ytmusic-player-bar > yt-formatted-string,
.yt-formatted-string {
visibility: visible;
}
*/
#tab-renderer > div > div > div,
#queue > div.autoplay.style-scope.ytmusic-player-queue > div,
#buttons,
#tab-renderer > div > ytmusic-queue-header-renderer > div.container-name.style-scope.ytmusic-queue-header-renderer > yt-formatted-string.title.style-scope.ytmusic-queue-header-renderer {
opacity: 0.15;
}
.side-panel {
background: rgba(0,0,0,0.8)!important;
margin-top: -155px!important;
margin-right: -70px!important;
margin-bottom: -72px!important;
}
#mini-guide-background {
border-right-width: 0!important;
}
}