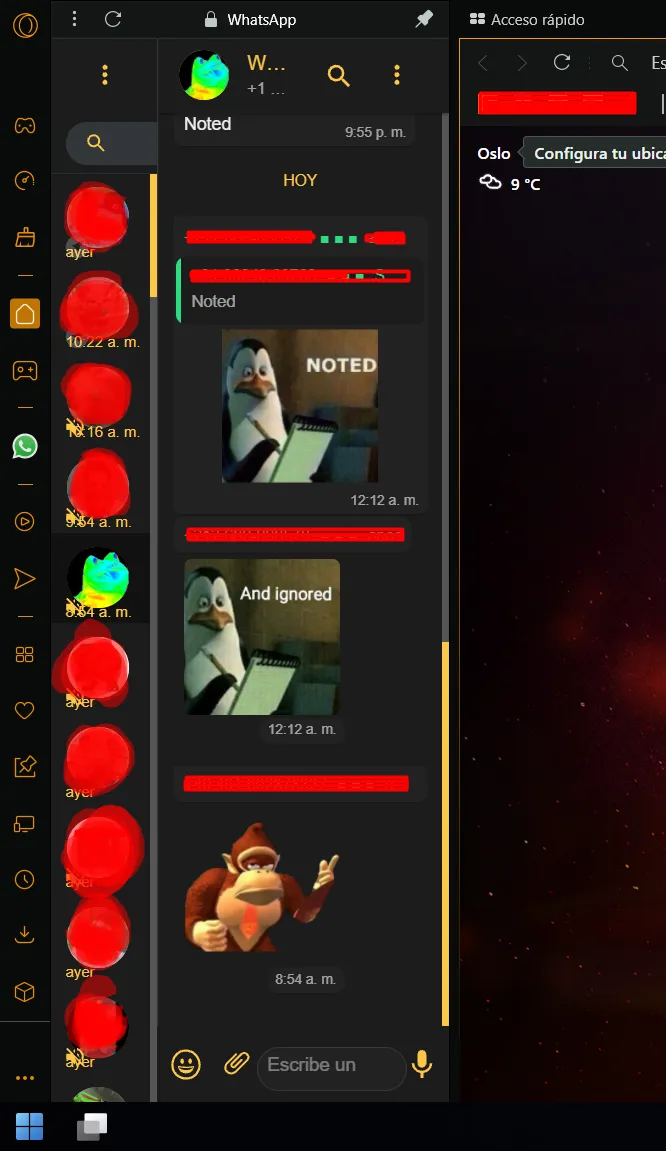
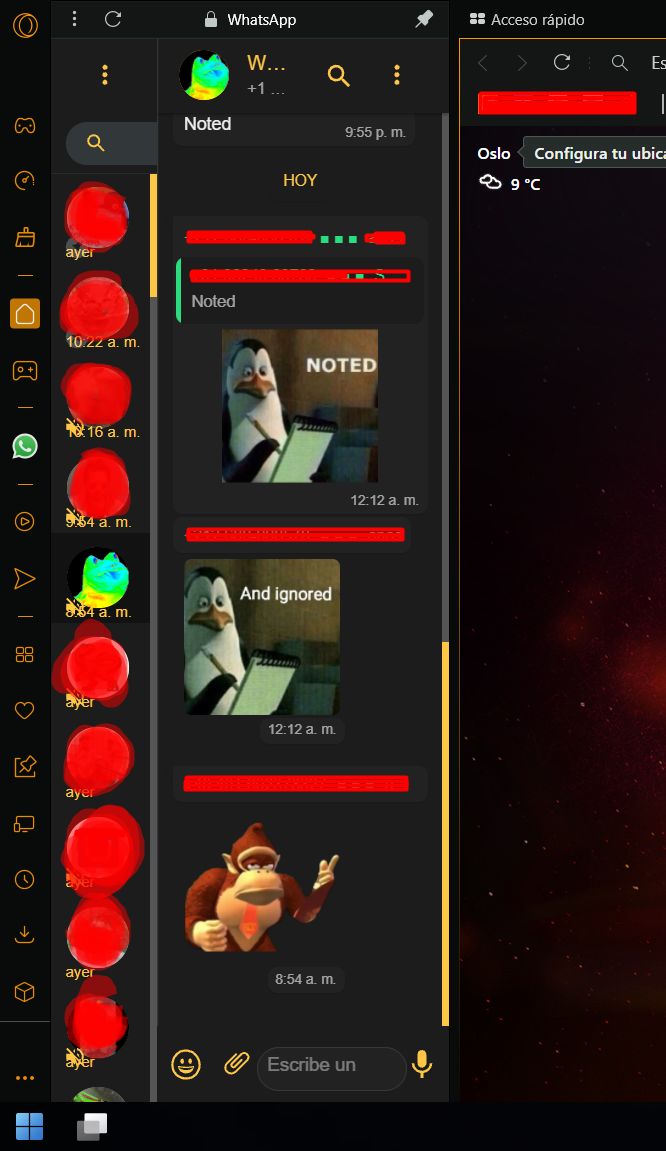
Tweaks for whatsapp web to shrink more than the minimum
ResponsiveWhatsap by pixelfox3

Details
Authorpixelfox3
LicenseNo License
Categoryweb.whatsapp.com
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ResponsiveWhatsap
@version 20211025.09.09
@namespace userstyles.world/user/pixelfox3
@description Tweaks for whatsapp web to shrink more than the minimum
@author pixelfox3
@license No License
==/UserStyle== */
@-moz-document domain("web.whatsapp.com") {
._191H_ { flex: 1 1 30% !important; }
._3sh5K { flex: 1 1 70% !important; }
._3ArsE { min-width: 0px !important; }
@media screen and (min-width: 1025px) and (max-width: 1300px){
.two ._2i3T7 {
flex: 30% !important;
}
}
@media screen and (max-width: 950px){
._191H_ {
flex: 1 1 35% !important;
min-width: auto !important;
}
._3sh5K { flex: 1 1 95% !important; min-width: 80px !important; }
._1i_wG {
position: absolute;
left: 7%;
bottom: 3%;
}
.two ._2i3T7 {
flex: 30% !important;
}
._1XkO3 {
min-width: 100px !important;
}
._1XkO3, ._3ev9-, ._1Mcu-, .Hcx4J {
min-width: auto !important;
}
._3ev9{
width: auto !important;
}
._3HQNh {
padding: 5px 0px !important;
}
.p3_M1 {
margin: 5px 0px !important;
}
.p3_M1 {
padding: 3px 3px 10px !important;
}
._1vAZI {
margin: 0 !important;
}
._2nStn {
margin: 0 20px !important;
}
._3QK-g, .R5FJb, .JZd-w, ._1CJ4I {
width: 95% !important;
}
}
@media screen and (max-width: 650px){
._191H_ {
flex: 1 1 30% !important;
min-width: 85px !important;
}
}
/*
.two ._191H_ { flex: 0 80px !important; min-width: 0px }
._3nLE_ { left: -30px; overflow: unset; }
._2wfYK { padding: 0px; }
._2Evw0 { padding-left: 0px !important; }
.VOr2j { margin-left: -30px !important; }
*/
}