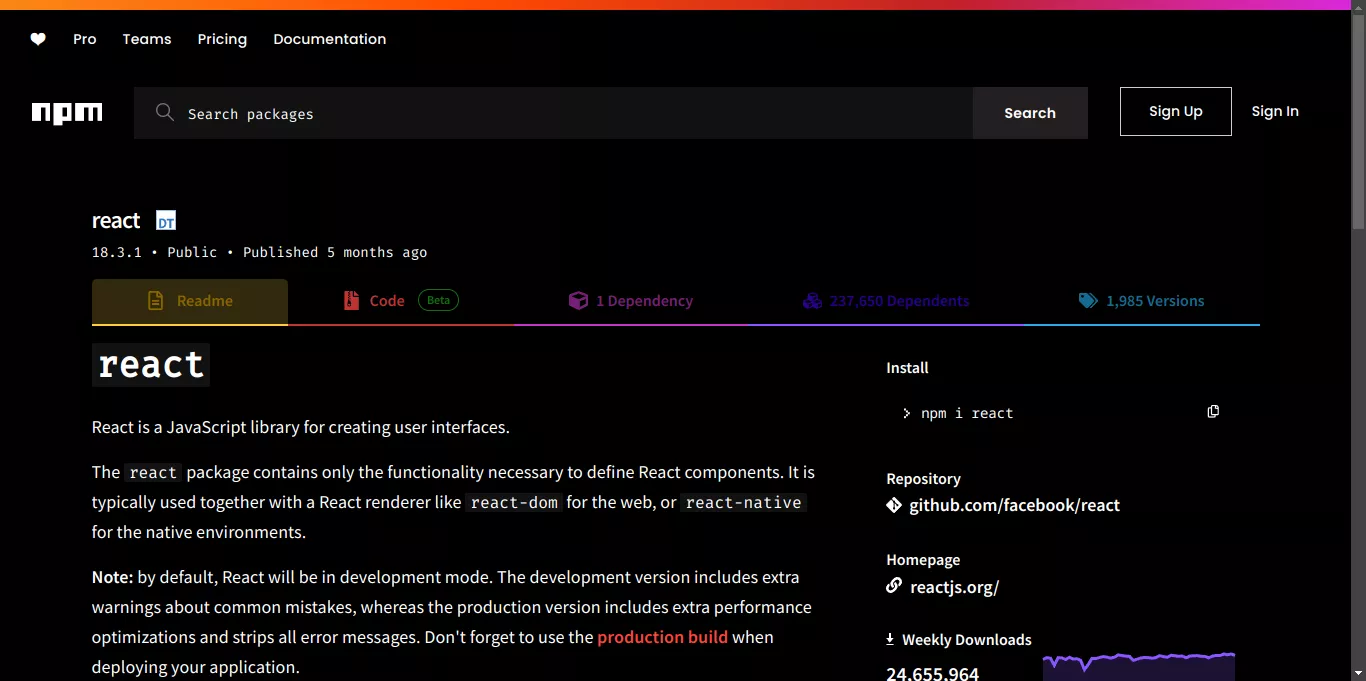
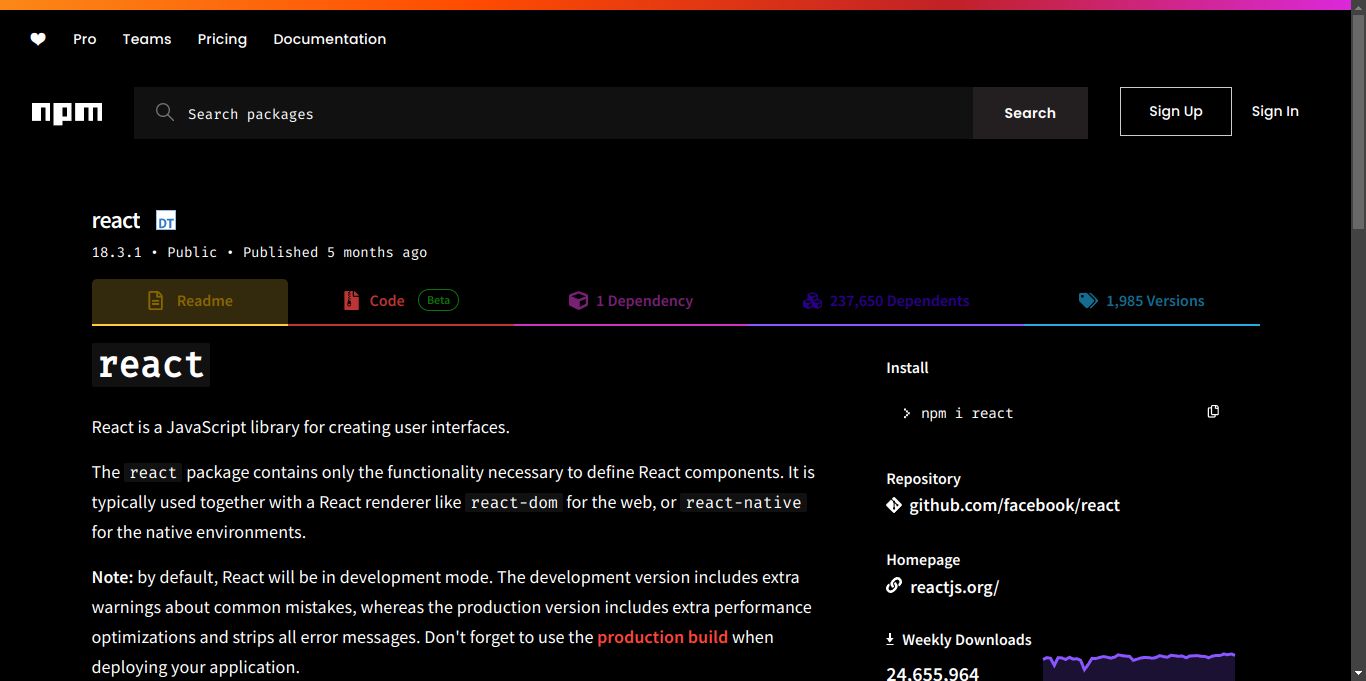
Dark theme for npm
npm dark by aruncveli
Imported and mirrored from https://github.com/aruncveli/userstyles/raw/main/npm/npm.user.styl

Details
Authoraruncveli
LicenseMIT
Categorynpmjs
Created
Updated
Size7.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Home, package and search pages.
Source code
/* ==UserStyle==
@name npm dark
@namespace github.com/aruncveli/userstyles
@version 24.11.30
@description Dark theme for npm
@author Arun Chandanaveli <aruncveli@gmail.com> (https://github.com/aruncveli)
@homepageURL https://github.com/aruncveli/userstyles
@supportURL https://github.com/aruncveli/userstyles/issues
@license MIT
@preprocessor stylus
@var color cfg "Foreground" white
@var color cbg "Background" black
@var color cbg1 "Background lightened 1" #111111
@var color clink "Link" #ff453a
==/UserStyle== */
bg(var = cbg)
background-color var
bg1()
bg(cbg1)
bg2()
bg(cbg2)
fg()
color cfg
unset-bg-img()
background-image unset
@-moz-document url-prefix("https://www.npmjs.com")
:root
color-scheme dark
--header-color cfg
--bg cbg
--code-bg cbg1
--wombat-red clink
--background-color cbg
--color-fg-subtle cfg
--search-fg-muted cfg
--search-border cbg
--search-bg-subtle cbg1
.bg-white
bg()
._2f299eeb // search box
.bg-black-05
bg1()
._8a2f7809 // search results
border-bottom unset
&:hover
bg1()
.dde91b96
border-color cbg1
// Logos
.af43375d svg path // npm
a[aria-label=GitHub] svg path // Github
fill cfg
.dark-gray
._1b8c0a9f // Headings in the footer
.cd2827bb a // Links in the footer
.a0dff0b1 // Keywords
._390acbc5::placeholder
.hover-black:hover
.c84e15be // Right pane headings: Install, Repository, etc.
fg()
for variant in "" "-90" "-80" "-70" "-60"
.black{variant}
fg()
/*.b--black-10
border-color bg*/
._755f5b0f // Search bar div
border-bottom-color cbg
@-moz-document url-prefix("https://www.npmjs.com/package")
// Tabs
._8055e658
&.d9f99065
&._7aa1ee94
&.c1f85151
&._7cec0316
&.b4fcfd19
&:hover
bg1()
&._7cec0316.ac5f7ef8
background-color rgba(137, 86, 255, 0.08)
// Logos
.fbd04dd1 // Copy code
&:hover
/.lh-copy // Copy code arrow
/._5cfc0900// Downloads
svg
fill cfg
// Logos
a[aria-labelelledby=repository] // repo
._513426a8// Git
svg g
fill cfg
// Readme
._6d9832ac// Headings
h1
h2
h3
h5
h6
strong
fg()
table
border-bottom-color cbg
h4
fg()
border-bottom-color cbg
._704c034e// Contents + legacy markdown
fg()
p
.highlight
li
.keyword
fg()
td
th
tr:nth-child(2n) td
bg()
border-color cbg
.entity.name.function
color clink
.variable
color #66d4cf
.comment
.storage.type
color #98989d
.support.function
color #5e5ce6
.string
color #ff9d0a
blockquote
bg1()
.a0dff0b1 // Keywords
// .c84e15be // Right pane headings: Install, Repository, etc.
fg()
.d767adf4 p
border-color cbg
// File explorer - Code tab
._5ae7dfec button
fg()
&:hover
fg()
.a2ab2737:hover // row
bg1()
._450b46e9 // Back button
filter invert(1)
._75a5f581 // Keywords
color clink
// Misc buttons on the bottom right
unset-bg-border()
background-image unset
border unset
bg1-bg-border()
bg1()
unset-bg-border()
fg-bg-border()
fg()
unset-bg-border()
a[href^="/support"]
color var(--color-fg-danger)
bg1-bg-border()
&:hover
background-color var(--color-fg-danger)
fg-bg-border()
a[href^="https://runkit.com"]
color rgb(75 173 58 / 50%)
bg1-bg-border()
&:hover
background-color rgb(75 173 58 / 50%)
fg-bg-border()
// Author box
._704c034e
td
bg()
blockquote
bg1()
// Fund this package banner
._24a1e9c7
bg1()
fg()
unset-bg-img()
&:hover
fg()
bg2()
unset-bg-img()
@css {
/*!
* GitHub Dark v0.5.0
* Copyright (c) 2012 - 2017 GitHub, Inc.
* Licensed under MIT (https://github.com/primer/github-syntax-theme-generator/blob/master/LICENSE)
*/
.pl-c /* comment, punctuation.definition.comment, string.comment */ {
color: #959da5;
}
.pl-c1,
.pl-s .pl-v /* string variable */ {
color: #c8e1ff;
}
.pl-e,
.pl-en /* entity.name */ {
color: #b392f0;
}
.pl-smi,
.pl-s .pl-s1 /* string source */ {
color: #f6f8fa;
}
.pl-ent /* entity.name.tag */ {
color: #7bcc72;
}
.pl-k /* keyword, storage, storage.type */ {
color: #ea4a5a;
}
.pl-s,
.pl-pds,
.pl-s .pl-pse .pl-s1,
.pl-sr,
.pl-sr .pl-cce,
.pl-sr .pl-sre,
.pl-sr .pl-sra /* string.regexp string.regexp.arbitrary-repitition */ {
color: #79b8ff;
}
.pl-v,
.pl-ml /* markup.list, sublimelinter.mark.warning */ {
color: #fb8532;
}
.pl-bu /* invalid.broken, invalid.deprecated, invalid.unimplemented, message.error, brackethighlighter.unmatched, sublimelinter.mark.error */ {
color: #d73a49;
}
.pl-ii /* invalid.illegal */ {
color: #fafbfc;
background-color: #d73a49;
}
.pl-c2 /* carriage-return */ {
color: #fafbfc;
background-color: #d73a49;
}
.pl-c2::before /* carriage-return */ {
content: "^M";
}
.pl-sr .pl-cce /* string.regexp constant.character.escape */ {
font-weight: bold;
color: #7bcc72;
}
.pl-mh,
.pl-mh .pl-en,
.pl-ms /* meta.separator */ {
font-weight: bold;
color: #0366d6;
}
.pl-mi /* markup.italic */ {
font-style: italic;
color: #f6f8fa;
}
.pl-mb /* markup.bold */ {
font-weight: bold;
color: #f6f8fa;
}
.pl-md /* markup.deleted, meta.diff.header.from-file, punctuation.definition.deleted */ {
color: #b31d28;
background-color: #ffeef0;
}
.pl-mi1 /* markup.inserted, meta.diff.header.to-file, punctuation.definition.inserted */ {
color: #176f2c;
background-color: #f0fff4;
}
.pl-mc /* markup.changed, punctuation.definition.changed */ {
color: #b08800;
background-color: #fffdef;
}
.pl-mi2 /* markup.ignored, markup.untracked */ {
color: #2f363d;
background-color: #959da5;
}
.pl-mdr /* meta.diff.range */ {
font-weight: bold;
color: #b392f0;
}
.pl-mo /* meta.output */ {
color: #0366d6;
}
.pl-ba /* brackethighlighter.tag, brackethighlighter.curly, brackethighlighter.round, brackethighlighter.square, brackethighlighter.angle, brackethighlighter.quote */ {
color: #ffeef0;
}
.pl-sg /* sublimelinter.gutter-mark */ {
color: #6a737d;
}
.pl-corl /* constant.other.reference.link, string.other.link */ {
text-decoration: underline;
color: #79b8ff;
}
}
@-moz-document url-prefix("https://www.npmjs.com/search")
// Search results
.a9b7335e // header
bg()
._31dfe8f0 a // Pagination
fg()
.a0329937._31dfe8f0 a
bg1()
._26391339 a
fg()
bg()
border-color cbg
&:hover
bg1()
// Sort labels
._9390ec46 label
fg()
&:hover
fg()
// Tag chips
._39bb688c // Match
bg1()
&:hover
bg2()
// Quality stats
._89d0b3e5
fg()
.hover-black:hover
bg2()