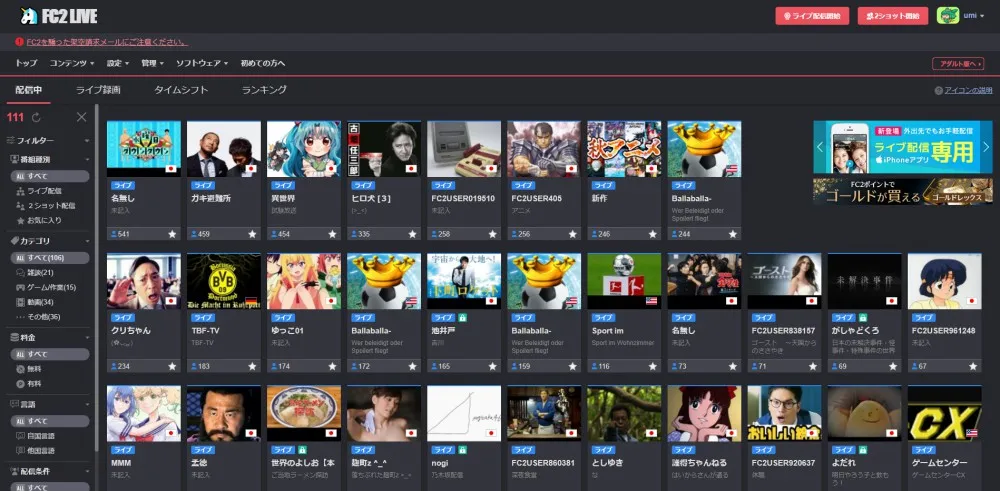
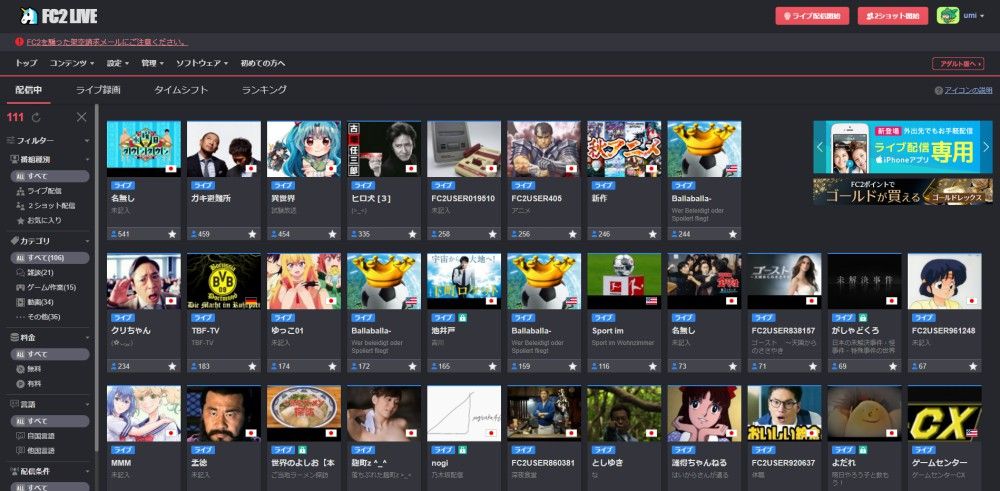
dark mode for fc2 live.
FC2 Live dark mode. by umi

Details
Authorumi
LicenseCC0 - Public Domain
CategoryFc2Live
Created
Updated
Size35 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FC2 Live dark mode.
@namespace USO Archive
@author umi
@description `Dark mode for fc2 live.`
@version 20220822.15.28
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("live.fc2.com") {
html .l-wp .c-llogo01,
html .l-wp .c-llogo02,
html .l-wp .c-llogo01+a>span+span,
html .l-wp .c-llogo02+a>span+span
{
background-image: none;
display: none;
}
html .l-wp .c-llogo01+a:before,
html .l-wp .c-llogo02+a:before
{
color: #ddd;
content: "🦄";
font-size: 30px;
font-family: impact;
}
html .l-wp .c-llogo01+a span,
html .l-wp .c-llogo02+a span
{
display: none;
}
html .l-wp .c-llogo01+a:after,
html .l-wp .c-llogo02+a:after
{
color: #ddd;
content: "FC2 LIVE";
font-size: 34px;
font-family: impact;
vertical-align: top;
}
html .l-wp .c-llogo02+a:after
{
content: "FC2 LIVE adult";
}
html .l-wp .c-llogo01+a:hover,
html .l-wp .c-llogo02+a:hover
{
text-decoration: none;
}
.m-hder-ni .m-hder01_in-tp,
.sh_heading_main_b,
.sh_heading_main_b_wide
{
border-bottom-style: none;
}
.l-wp .m-hderLnk,
.content_head
{
background-color: #33343c;
border-bottom-color: #656777;
}
.l-wp .m-hderLnk_all
{
color: #ddd;
background-color: #44454c;
border-bottom-color: #656777;
}
.warning
{
background-color: #40414c;
border-style: none;
border-radius: 4px;
}
.red,
.m-info01.att a
{
color: #ff8891;
}
.l-wp .m-hderLnk_in > li > a:hover,
.l-wp .m-hderLnk_in > li > span:hover,
.l-wp .is-active-more,
body .m-cont-ni .m-pfl_tmb,
body .m-cont-ni .m-tol,
body .m-cont-ni .m-stgBrd,
body .m-cont-ni .c-bx01_tmb,
body .m-cont-ni .c-hdrBar,
body .m-cont-ni .c-tbl td,
.m-info01.lAtt,
body.introduction .l-wp,
body.introduction .m-tab02_cr a, .m-tab02_cr a:hover,
body.introduction .m-cont-ni .c-mv01,
body.introduction .c-bxSld01_wp,
.c-tbl01 tbody tr:nth-child(even)
{
background-color: #44454c;
}
body.introduction .c-bxSld01:before,
body.introduction .c-bxSld01:after
{
background-color: rgb(68 69 76 / 80%);
}
body.introduction .c-hdg03,
body.introduction .c-hdg04,
body.introduction .c-hdg05,
body.introduction .l-wp .fcl02,
body.introduction .l-wp .m-cont-ni .fcl02
{
color: inherit;
}
body.introduction .m-cont-ni .c-lnk-blk01
{
background: url(/img/introduction/ico-blank.png) 8px 4px no-repeat #40414c;
}
body a,
html a,
.c-lico_txt a,
.c-lico_txtbld a,
body .l-wp .m-fter-ni a,
.m-hder-ni a,
.m-info01.info a
{
color: #8daae0;
}
body a.c-btnAcc,
body.introduction .m-tab02_cr a, .m-tab02_cr a:hover
{
color: white;
}
body .m-cont-ni .c-info02.info,
body .playerContainer .c-tab-normal_tab li,
table.tbl_style1 .td_bgcolor1
{
color: #ddd;
background-color: #444450;
}
body .playerContainer .c-tab-normal_tab li,
body .playerContainer .c-checkList_button
{
border-style: none;
}
body .playerContainer .c-input-text,
body .playerContainer .c-textarea,
body .m-cont-ni .c-dl01,
body .m-cont-ni .m-payInf > div,
#liv_box10 input,
#liv_box10 textarea,
.dialog textarea,
.dialog .keyword,
#postAreaPrice,
#postAreaPreviewTime,
body .m-cont-ni .c-txtAra
{
color: #ddd;
background-color: #40414c;
border: 1px solid #40414c;
}
body .m-cont-ni input[type=text][disabled]
{
background-color: #404046;
border-color: #404046;
}
body .cover-chat,
body .l-wp .m-fter-ni .m-fter01,
body .l-wp .m-fter-ni .m-fter02,
body .l-wp .m-fter-ni .m-fterGe,
.dialog
{
background-color: #33343c;
}
body .recommend .rmd_tmb,
td,
th,
div.pager a,
div.pager span,
.pt_his table,
body .playerContainer .c-checkList_adjuster,
body .playerContainer .setting_close,
body .m-cont-ni .m-infoBox,
body .m-cont-ni .c-tbl th,
body .m-cont-ni .c-tbl td,
body .m-cont-ni .c-slct
{
border-color: #656777;
}
body .playerContainer .c-dropDown_choise li.is-current,
.share_box .textlink_bg,
body .playerContainer .c-tab-normal_tab li.is-active,
body .playerContainer .c-checkList_add,
body .playerContainer .c-checkList_button
{
color: #ddd;
background-color: #656777;
}
body .playerContainer .c-dropDown_choise,
table.tbl_style1 .td_bgcolor2,
body.affiliate .m-cont-ni .c-info
{
color: #ddd;
background-color: #555765;
}
.c-txtAra01,
body .m-cont-ni .c-txtAra-lin,
body .m-cont-ni .c-btn.btn-lst
{
color: #ddd;
background-color: #40414c;
border-color: #40414c;
}
body .m-cont-ni .c-tab01_itm
{
border-bottom-color: #33343c;
}
body .m-cont-ni .c-tab01_cr,
body .m-cont-ni .c-tab01_cr:hover
{
color: #ccc;
border-bottom-color: #ef5763;
}
body .m-cont-ni .c-tab01_itm:hover
{
color: #ccc;
border-bottom-color: #40414c;
}
body .m-cont-ni .c-bx01_tl,
.c-mdl01_btn
{
border-top-color: #656777;
background-color: #44454c;
-webkit-box-shadow: none;
box-shadow: none;
}
body .m-cont-ni .c-bx02_tl
{
color: #ddd;
border-top-color: #656777;
background-color: #44454c;
box-shadow: none;
}
body .m-cont-ni .c-bx01,
body .m-cont-ni .c-bx02,
body .m-cont-ni .c-bx03
{
-webkit-box-shadow: 0 0 2px 0 rgba(0, 0, 0, .2);
box-shadow: 0 0 2px 0 rgba(0, 0, 0, .2);
}
html .index .m-cont-ni .m-lbxLst-bnr_ad
{
background-color: transparent;
}
.m-cont-ni,
.m-fter-ni,
.m-hder-ni,
.m-tabVIew,
body .m-cont-ni .m-tab01_itm a,
.m-hder-ni .m-hder01_nav a,
body .m-cont-ni .c-bx01 a,
body .m-cont-ni .c-bx02 a,
body .m-cont-ni .c-pgTit,
.c-lbl02,
body .playerContainer .setting_title,
body .livePlayer,
.c-lico_txt,
.c-lico_txtbld,
body .timmeShiftPlayer .c-chatLines li .chat-body p
{
color: #ddd !important;
}
.c-ttp01_in:before,
.c-ttp03_in:before,
.l-wp .c-ttp01_in:after,
.l-wp .c-ttp03_in:after
{
border-color: transparent transparent #656777;
}
.c-ttp01_in:after,
.c-ttp03_in:after,
.l-wp .c-ttp01_in:after,
.l-wp .c-ttp03_in:after
{
border-color: transparent transparent #222227;
}
.c-ttp01_in,
.c-ttp03_in,
.l-wp .c-ttp01_in,
.l-wp .c-ttp03_in
{
background-color: #222227;
border-color: #656777;
}
body .playerContainer .c-button,
body .playerContainer .c-button-dialpg,
body .playerContainer .c-button-op,
body .playerContainer .setting_buttonGroup button,
.c-btnBs,
.c-pgr01_btn,
div.pager a,
.pt_his ul li,
.btn_style1,
.status div,
body .m-cont-ni .btn-edit
{
background-image: linear-gradient(to bottom, #40414c 0, #40414c 100%);
color: #ddd;
border-color: #40414c;
}
body .playerContainer .c-button-op.is-disabled,
body .playerContainer .c-button-op.is-disabled:hover
{
background-color: #44454c;
border-color: #505050;
}
.playerContainer .c-button-dialpg:hover,
body .playerContainer .c-button-op:hover,
body .playerContainer .c-button:hover,
.c-btnBs:hover,
.c-pgr01_btn:hover,
.c-pgr01 .c-pgr01_crt .c-pgr01_btn,
.c-pgr01 .c-pgr01_ivd .c-pgr01_btn
{
background-image: linear-gradient(to bottom, #40414c 0, #40414c 100%);
}
body .playerContainer .c-button-dialpg:hover,
body .playerContainer .c-button-op:hover,
body .playerContainer .c-button:hover,
body .playerContainer .setting_buttonGroup button.is-active,
.pt_his ul li:hover,
.pt_his ul li.tab_on:hover,
.btn_style1 span,
#main_1col div.startbtn div.category_box,
body .m-cont-ni .c-btn-m.btn-invalid
{
background-image: linear-gradient(to bottom, #5c5d63 0, #4e5061 100%);
border-color: #515258;
}
body .playerContainer .setting_buttonGroup button:hover
{
background-image: linear-gradient(to bottom, #5c5d63 0, #4e5061 100%);
}
body .livePlayer .chat_tab-control ul li.is-active
{
background-color: #5c5e69;
}
body .playerContainer .icon,
body .playerContainer .icon-state,
body .livePlayer .chat_tab-control ul li.is-active .icon,
body .playerContainer .icon-button,
body .playerContainer .icon-button-xs
{
fill: #ddd;
}
body .popupIcon-close-dark:after,
body .popupIcon-close-dark:before
{
background-color: #ddd;
}
body .m-cont-ni .m-payInf > div:first-child,
.pt_his td,
.pt_his th
{
border-right: 1px solid #656777;
}
body .livePlayer .chat_display::-webkit-scrollbar,
body .playerContainer .setting_content::-webkit-scrollbar
{
width: 8px;
}
body .livePlayer .chat_display::-webkit-scrollbar-track,
body .playerContainer .setting_content::-webkit-scrollbar-track
{
border-radius: 10px;
}
body .livePlayer .chat_display::-webkit-scrollbar-thumb,
body .playerContainer .setting_content::-webkit-scrollbar-thumb
{
background-color: rgba(0, 0, 0, .4);
border-radius: 8px;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .3);
}
body .playerContainer .setting
{...