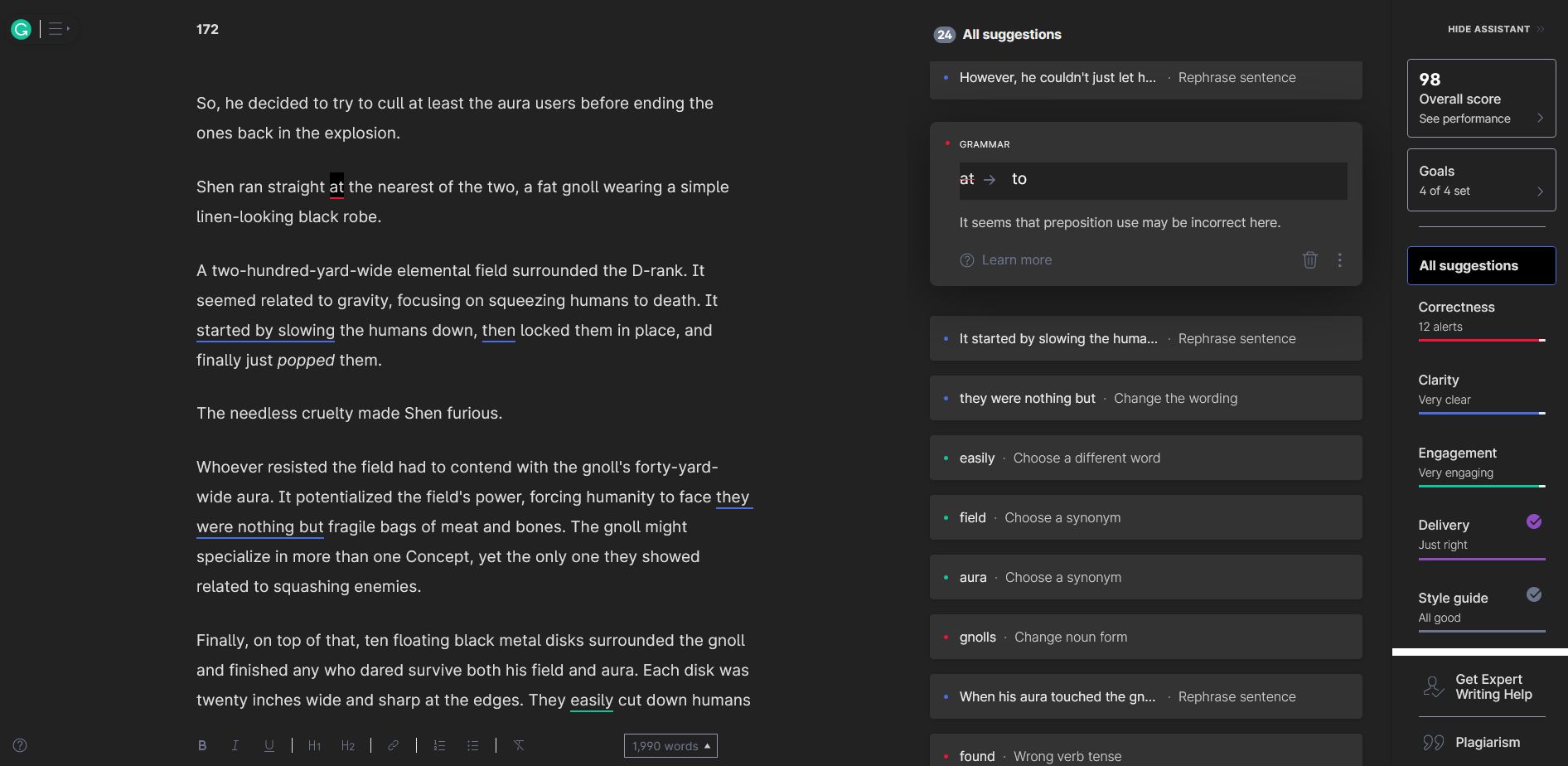
Write in Grammarly in dark mode. (Mostly) working on Dec 2022
Grammarly Docs Dark Mode by diogodb

Details
Authordiogodb
LicenseNo License
CategoryGrammarly
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I added a "personal taste" section that adds margin-bottom to paragraphs.
If you don't like it, just comment or remove it.
Source code
/* ==UserStyle==
@name Grammarly Docs Dark Mode
@version 202221225.08.39
@namespace userstyles.world/user/diogodb
@description Write in Grammarly in dark mode. (Mostly) working on Dec 2022
@author diogodb
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://app.grammarly.com/ddocs/") {
/* Personal Taste */
p {
margin-bottom: 1.5em !important;
}
/* TEXT EDITOR */
[class*="editorContent"] p,
[class*="editorContent"] h1,
[class*="editorContent"] h2,
[class*="editorContent"] h3,
[class*="editorContent"] h4,
[class*="editorContent"] h5 {
color: #ddd !important;
}
body,
[class*="toolbarTitleContainer"],
[class*="headerWrapper"],
[class*="synonyms-item"] {
background: #222;
color: #ddd;
}
[class*="headerTitle"]:not(:focus):not(:hover),
[class*="lensTitle"],
[class*="synonyms-title"],
[class*="synonyms-groupTitle"] {
color: #eee;
}
[class*="markSelected"],
[class*="headerTitleContainerFocused"],
[class*="headerTitleContainerFocused"]:before,
[class*="emptyResultWrapper"],
[class*="synonyms-wrapper"] {
background: #000 !important;
}
/* BOTTOM CONTROLS */
[class*="footerContainer"],
[class*="wordCounter"] {
background: #222;
}
/* SUGGESTIONS */
[class*="cardWrapper_"] div[class*="wrapper_"] {
box-shadow: rgba(0, 0, 0, 0.18) 0px 1px 8px 0px;
}
.cozyCardContainer {
box-shadow: rgba(0,0,0, 0.45) 0px 11.25px 63px 0px;
}
[class*="cardWrapper_"] div[class*="wrapper_"],
[class*="cardWrapper_"] img,
.cozyCardContainer,
.baseMiniActivateBtnSelector {
background: #333;
}
.cozyCardContainer span,
[class*="highlightedText_"] {
color: #eee;
}
[class*="footerContent_"] [class*="contentItalic_"],
[class*="footerContent_"] i {
color: #777;
}
.cozyCardContainer div[class*="description_"],
[class*="ctaText_"],
[class*="footerContent_"] td[class*="fallback_"] {
color: #ccc !important;
}
.cozyCardContainer div[class*="actions_"] > div:not(:hover),
.fullCard div[class*="title_"] {
color: #eee;
}
[class*="topStack_"],
[class*="topStack_"]:before,
[class*="topStack_"]:after,
[class*="bottomStack_"],
[class*="bottomStack_"]:before,
[class*="bottomStack_"]:after{
background: #333;
box-shadow: rgba(0, 0, 0, 0.2) 0px 3px 7px 0px
}
/* RIGHT NAVIGATION */
[class*="navigation-wrapper"],
[class*="outcomeDocumentActionsFull"],
[class*="actionsWrapper"],
[class*="overviewBtn"],
[class*="cards"],
[class*="cardFooter"] {
background: #222 !important;
}
[class*="outcomeBtn"]:not(:hover) div[class*="performanceScore"] {
color: #fff;
}
[class*="outcomeBtn"]:not(:hover) {
color: #ddd;
}
[class*="outcomeBtn"]:not(:hover) small,
[class*="overviewBtn"]:not(:hover) small[class*="hideAssistantOutcomeText"] {
color: #ccc;
}
[class*="outcomeBtn"][data-active="true"]:not(:hover) {
background: #000 !important;
}
[class*="delimiter"] {
color: #fff;
}
/* LEFT TOOLBAR */
[data-name="toolbarExpand"] {
box-shadow: rgba(0, 0, 0, 0.2) 0px 4px 8px 0px;
}
}