Dark style for cinegore.net
Cinegore [dark] by p0lish
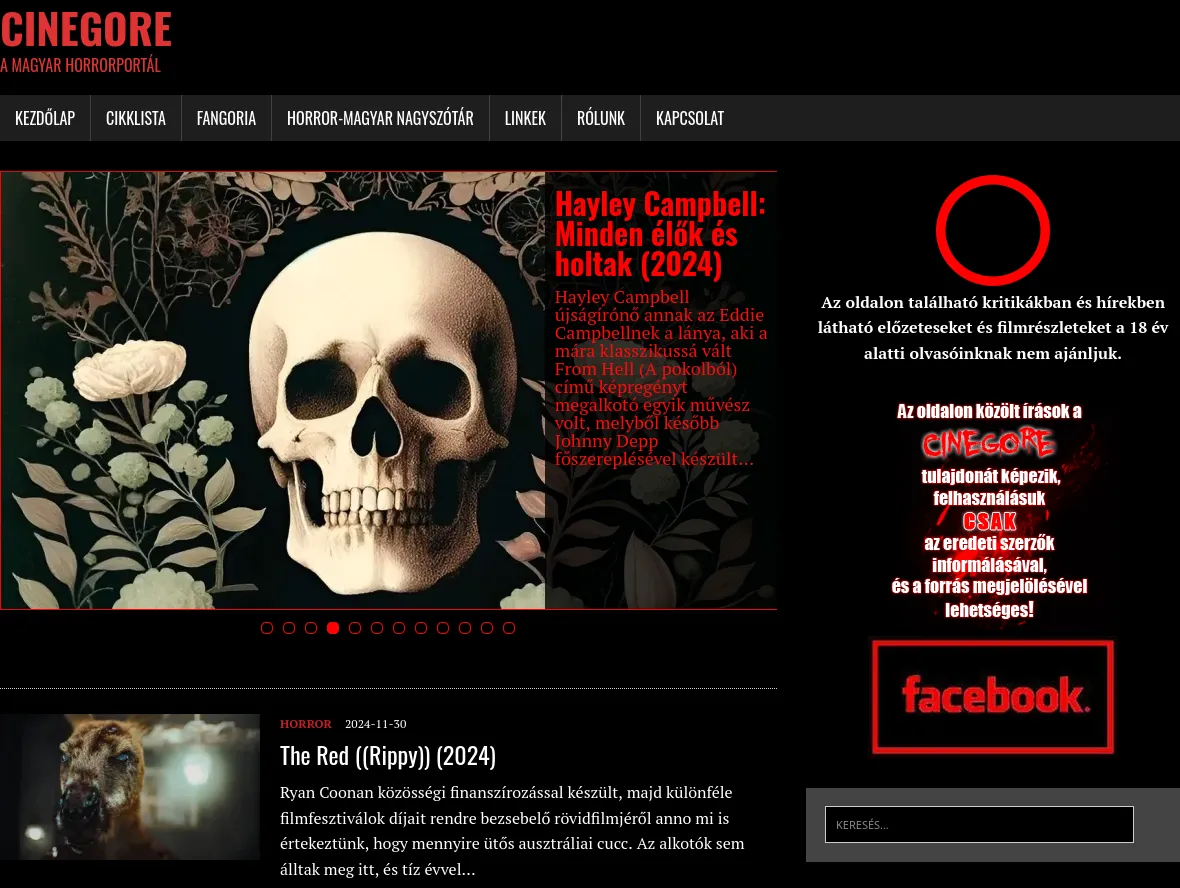
![Screenshot of Cinegore [dark]](https://userstyles.world/preview/17959/1.jpeg)
Details
Authorp0lish
LicenseNo License
Categorywww.cinegore.net
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Cinegore [dark]
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark style for cinegore.net
@author p0lish
==/UserStyle== */
@-moz-document url-prefix("http://www.cinegore.net") {
#mh-wrapper {
background-color: black;
color: white;
}
h1 {
color: white;
}
a {
color: white;
}
a:visited {
color: lightgray
}
#respond h3 {
color: lightgray
}
#respond.comment-respond {
color: lightgray;
background: #444;
}
#search-2 .search-form {
color: lightgray;
background: #444;
}
#search-2 input {
background: black;
color: white;
outline: red;
}
.pagination .page-numbers.current {
background-color: red;
}
.pagination .page-numbers {
background-color: #444;
}
.content-thumb {
background: black
}
#advps_container1 .bx-wrapper .bx-viewport {
background: black;
border: 1px solid red
}
#advps_container1 .bx-wrapper .bx-pager.bx-default-pager a {
background: black;
border: 1px solid red;
}
#advps_container1 .bx-wrapper .bx-pager.bx-default-pager a.active {
background: red;
}
}