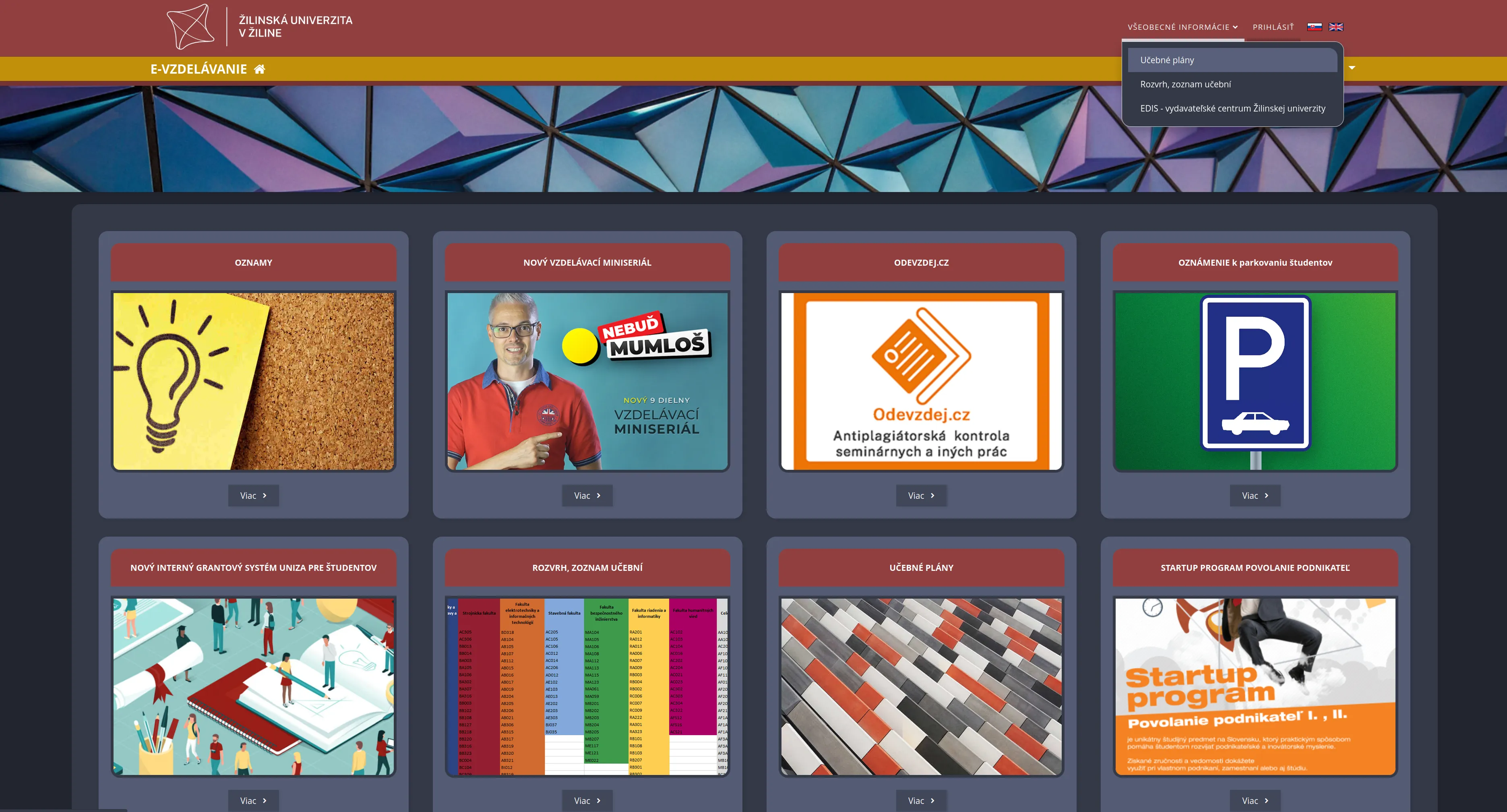
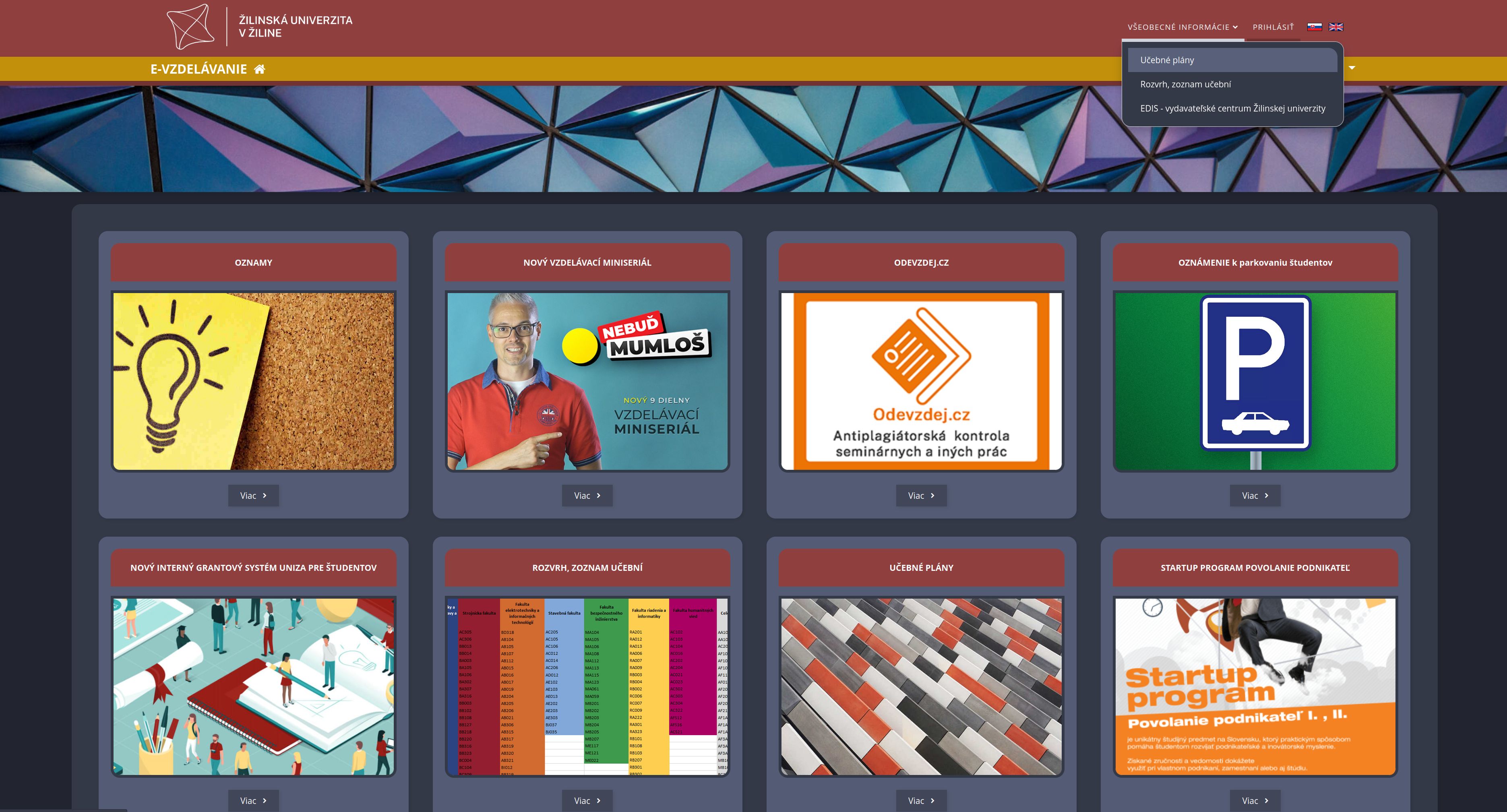
UserCSS with dark mode and customizations
e-vzdelavanie-customizer by TruePe4rl
Mirrored from https://codeberg.org/TruePe4rl/e-vzdelavanie-customizer/raw/branch/main/e-vzdelavanie-customizer.user.css

Details
AuthorTruePe4rl
LicenseCC-BY 4.0
Categoryhttps://vzdelavanie.uniza.sk/
Created
Updated
Size24 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A bit more info here: https://codeberg.org/TruePe4rl/e-vzdelavanie-customizer
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name UNIZA e-vzdelavanie customizer
@namespace https://codeberg.org/TruePe4rl
@version 0.8.1
@description Dark mode with advanced customization options
@author TruePe4rl
@homepageURL https://codeberg.org/TruePe4rl/e-vzdelavanie-customizer
@license CC-BY 4.0
@preprocessor stylus
@var checkbox hideFooter "Hide footer" 0
@var checkbox hideMainPaneBorder "Hide main pane border" 1
@var checkbox cleanLogin "Clean login" 1
@var checkbox scheduleInfoHide "Hide schedule describtion" 1
@var checkbox scheduleDescToSide "Subject describtion not over schedule" 0
@var checkbox scheduleDescHide "Hide subject describtion" 1
@var color baseBg "Base background" #22252f
@var color topBarColor "Top bar accent color" #383c4c
@var color stripColor "Academic strip color" #5da7be
@var select selectAccColor "AccentColor" {"Top bar":"0", "Strip":"1"}
@var color borderColor "Border color" #ffffff
@var color textColor "Text color" #ffffff
@var color linkColor "Link color" #a1daf7
@var color scheduleBorderColor "Schedule borders" #a0a0a0
@var color scheduleBlockText "Schedule (text)" #ffffff
@var color scheduleP "Schedule (p.)" #5d4230
@var color scheduleV "Schedule (v.)" #2d6243
@var color schedulePV "Schedule (p.v.)" #24808c
@var color scheduleO "Schedule (b.)" #44455c
@var range tablePad "Table outer border" [10, 0, 20, "px"]
@var color softGreen "Table highlight green" #44c1914a
@var color softRed "Table highlight red" #d57c7c4d
@var range borderRadius "Border radius" [15, 0, 30, "px"]
@var range dropdownPad "Dropdown padding" [10, 0, 20, "px"]
==/UserStyle== */
accentColor = topBarColor
if (selectAccColor == "1")
accentColor = stripColor
mainBg = lighten(baseBg, 10%)
tableBg = lighten(baseBg, 28%)
tableSepBg = lighten(baseBg, 20%)
inputBg = darken(baseBg, 5%)
dropdownBg = lighten(baseBg, 10%)
dropdownBgHover = lighten(baseBg, 30%)
buttonBg = lighten(baseBg, 17%)
buttonBgHover = lighten(baseBg, 12%)
darkAccent = darken(accentColor, 20%)
darkBar = darken(topBarColor, 20%)
darkStripColor = darken(stripColor, 20%)
imageButtonBg = white
imageButtonBgHover = #d7e6ff
dropdownChildRadius = borderRadius - dropdownPad
if (dropdownChildRadius < 0)
dropdownChildRadius = 0
@-moz-document url-prefix("https://vzdelavanie.uniza.sk/vzdelavanie/") {
/*--Main--*/
/* TODO:
*/
:root {
/**/
}
* {
color: textColor;
}
body,
html {
background: baseBg;
color: textColor;
}
.hlavicka {
background-color: topBarColor !important;
}
.nadpis-card {
background-color: accentColor !important;
border-bottom: 5px solid darkAccent;
}
#id-hamburger {
background-color: accentColor !important;
border: 1px solid borderColor;
&:hover {
background-color: darkAccent !important;
}
}
.hl-nadpis-mobile,
.hl-nadpis-obal {
background-color: stripColor !important;
border-color: darkBar;
min-height: unset;
}
.hl-nadpis-obal .centruj {
height: 100%;
display: grid;
grid-template-columns: max-content auto;
align-items: center;
}
.hl-nadpis-obal .centruj > * {
margin: 0 !important;
}
.e-vzdelavanie a,
.e-vzdelavanie-mm a {
/* TODO */
background-color: stripColor !important;
padding: 5px;
}
#txm-lng2:hover,
.e-vzdelavanie a:hover,
.e-vzdelavanie-mm a:hover {
background-color: darkStripColor !important;
color: white !important;
}
.ak-rok-obal {
background-color: stripColor !important;
display: flex;
flex-direction: row;
align-items: center;
justify-content: end;
}
@media (max-width: 540px) {
.hl-nadpis-obal .centruj {
grid-template-columns: auto;
}
.ak-rok-obal {
justify-content: center;
}
}
.ak-rok-text {
padding: 0;
}
#ar-custom-select {
border-radius: 0 !important;
border: none;
top: 0;
background-color: stripColor !important;
box-shadow: none;
&:hover {
background-color: darkStripColor !important;
}
}
.ar-select-items {
background-color: stripColor !important;
border: 1px solid borderColor;
border-bottom-left-radius: borderRadius;
border-bottom-right-radius: borderRadius;
overflow-y: scroll;
max-height: 300px;
& > div {
border: none;
&:nth-last-child(1) {
border-bottom-left-radius: borderRadius;
border-bottom-right-radius:borderRadius;
}
&:hover {
background-color: darkStripColor !important;
}
}
}
.dropbtn {
border-color: darkBar;
&:hover {
border-color: borderColor;
}
}
table {
border-collapse: collapse;
}
th.tform {
background-color: accentColor !important;
}
table.tform,
table.data {
background-color: tableBg !important;
}
a {
color: linkColor !important;
}
input[type=text],
input[type=password] {
background: inputBg !important;
border: 1px solid borderColor;
border-radius: 0;
}
.viac,
input[type=submit],
input[type=button] {
background: buttonBg !important;
border: none !important;
border-radius: 0 !important;
color: textColor !important;
&:hover {
background: buttonBgHover !important;
}
}
#custom-select1,
#custom-select2,
#custom-select3,
#custom-select4,
#custom-select5,
#custom-select6 {
border: none;
background-color: transparent;
}
.select-selected {
color: white !important;
background-color: buttonBg;
}
.select-selected::after {
/* not worth efffort */
border-top-color: white;
}
.select-selected.select-arrow-active::after {
border-bottom-color: white;
}
.select-items {
background-color: dropdownBg;
border: 1px solid borderColor;
padding: dropdownPad;
border-bottom-left-radius: borderRadius;
border-bottom-right-radius: borderRadius;
& div {
background-color: dropdownBg;
color: textColor;
border: none;
&:hover {
background-color: dropdownBgHover !important;
color: textColor;
}
&:nth-last-child(1) {
border-bottom-left-radius: dropdownChildRadius;
border-bottom-right-radius:dropdownChildRadius;
}
}
}
.dropdown-content {
padding-left: dropdownPad;
padding-right: dropdownPad;
padding-top: dropdownPad;
padding-bottom: dropdownPad;
background-color: dropdownBg;
border-bottom-left-radius: borderRadius;
border-bottom-right-radius:borderRadius;
border-top-right-radius: borderRadius;
& a {
margin: unset;
}
& a:nth-child(1) {
border-top-right-radius: dropdownChildRadius;
}
& a:nth-last-child(1) {
border-bottom-left-radius: dropdownChildRadius;
border-bottom-right-radius:dropdownChildRadius;
}
& a:hover {
background-color: dropdownBgHover;
}
}
.accord-hl-polozka {
margin-right: 0;
}
.accordion::after {
background-color: accentColor;
border-radius: 0;
right: unset;
position: relative;
float: right;
margin-right: 20px
}
a:hover.tlacitko1 {
background-color: dropdownBgHover !important;
}
.accord-hl-polozka,
.accord-hl-polozka::after,
.tlacitko1 {
background-color: dropdownBg !important;
color: textColor !important;
&:hover {
background-color: dropdownBgHover !important;
}
}
.stred {
background: transparent;
width: fit-content;
margin-left: auto;
margin-right: auto;
max-width: 100%;
}
.stlpec {
if hideMainPaneBorder {
border: unset;
}
}
.stlpec,
.main {
background: mainBg;
border-radius: borderRadius;
}
#hlaska-cookies {
display: none;
}
/*-- Table data --*/
table.data {
border-collapse: separate;
border-spacing: 0;
border: tablePad solid tableBg;
border-radius: borderRadius;
}
/*--> Pata <--*/
if hideFooter {
.pata-celkova {
display: none;...