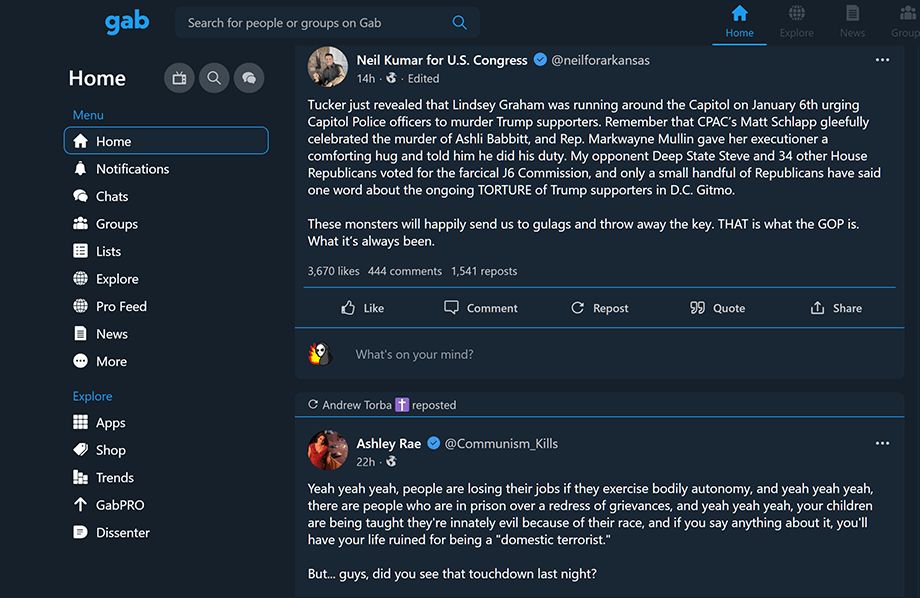
Twitter dark colors for Gab
Gab Twit by zman3

Details
Authorzman3
LicenseNo License
Categorygab.com
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Makes Gab dark colors of Twitter
Source code
/* ==UserStyle==
@name Gab Twit
@version 20211102.15.42
@namespace userstyles.world/user/zman3
@description Twitter dark colors for Gab
@author zman3
@license No License
==/UserStyle== */
@-moz-document domain("gab.com") {
/*top nav bar*/
._3zKwE {
background-color: #15202b;
}
:root[theme=white] ._3zKwE {
box-shadow: 0 1px 2px rgba(0,0,0,.1);
}
._3j9Oo {
fill:#1d9bf0;
}
._2bsxb {
color: #404a54;
}
:root[theme=white] ._3Oh6M {
color: #1d9bf0!important;
}
:root[theme=white] ._3Oh6M:after {
bottom: 0;
background-color: #1d9bf0;
}
._2nSGw {
background-color: #1d9bf0;
}
._1u7xS {
fill: #15202b;
color: #15202b;
}
/*end top nav bar*/
/*Root kit colors*/
:root[theme=white] {
--navigation_background: #ccf3df;
--navigation_blend: #1d9bf0;
--navigation_blend--light: #29c173;
--navigation_primary: var(--color_black);
--navigation_brand: var(--color_brand);
--navigation_search: #192734;
--color_input_placeholder: hsla(0, 0%, 100%, .6);
}
:root {
--color_highlight: #ccf3df;
--color_brand-dark: #1d9bf0;
--color_brand-light: #1d9bf0;
--color_brand-light-opaque: rgba(54, 233, 145, 0);
--color_brand: #1d9bf0;
--color_white: #fff;
--color_black: #1af439;
--color_black-opaque: rgba(179, 244, 52, .8);
--color_black-opaquer: rgba(133, 34, 203, .65);
--color_black-opaquest: rgba(225, 166, 30, .3);
--color_gold: gold;
--color_red: #5cde29;
--color_red-dark: #fec51c;
--radius-small: 8px;
--radius-rounded: 20px;
--radius-circle: 9999px;
--fs_xs: 0.8571428571rem;
--fs_s: 0.9285714286rem;
--fs_n: 1rem;
--fs_m: 1.0714285714rem;
--fs_l: 1.1428571429rem;
--fs_xl: 1.3571428571rem;
--fs_xxl: 1.7142857143rem;
--font_family: system-ui,-apple-system,BlinkMacSystemFont,Roboto,Ubuntu,"Helvetica Neue",sans-serif;
--solid_color_primary: #192734;
--solid_color_primary-opaque: hsla(0,0%,100%,0.6);
--solid_color_secondary: #3e4950;
--solid_color_secondary-dark: #587081;
--solid_color_tertiary: #15202b;
--solid_color_block: #192734;
--solid_color_highlight: rgba(224,234,66,0.125);
--solid_color_toast: #21cf7a;
--text_color_primary: #fff;
--text_color_secondary: #c0c3c6;
--text_color_tertiary: #1d9bf0;
--text_color_alt: var(--solid_color_secondary);
--border_color_secondary: #1d9bf0;
--color_input_placeholder: var(--solid_color_primary-opaque);
--navigation_background: var(--color_brand);
--navigation_blend: var(--color_brand-dark);
--navigation_blend--light: #29c173;
--navigation_primary: var(--color_white);
--navigation_brand: var(--color_white);
--navigation_search: var(--color_brand-light);
}
/*end root kit colors*/
._1qzTN {
}
.pwK6B {
box-shadow: 0 0px 0px rgba(0,0,0,.2);
}
}