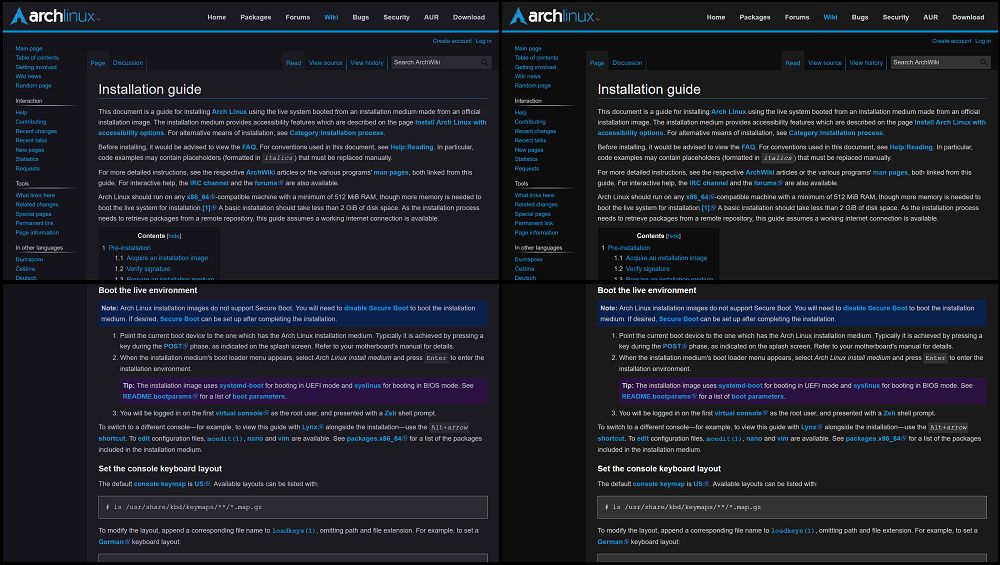
Two mostly complete themes for archlinux.org, not covering gitlab, mailinglist or pages requiring an account
Arch Linux - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/archlinux/archlinux.user.css

Details
Authoralan
LicenseMIT
Categoryarchlinux.org
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Arch Linux
@namespace alan
@version 3.4
@description Two *mostly complete* themes for archlinux.org (no gitlab/mailinglist or pages requiring an account), I also have a wiki-only version here: https://userstyles.world/style/2471/arch-linux-wiki-only-version
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Dark-Gray","Black"]
@var select brightness-level "Task list brightness (bugs.archlinux.org)" {
"100% (default)": "none",
"80%": "brightness(80%)",
"60%": "brightness(60%)",
"50%": "brightness(50%)"
}
@var select visited-links "Colorful visited links" ["Enabled","Disabled"]
@var color visited "Visited link color" #b833e1
@var color visited-hover "Hovered visited link color" #952bb9
==/UserStyle== */
@-moz-document url-prefix("https://archlinux.org/"),
url-prefix("https://bbs.archlinux.org/"),
url-prefix("https://wiki.archlinux.org/"),
url-prefix("https://bugs.archlinux.org/"),
url-prefix("https://security.archlinux.org/"),
url-prefix("https://aur.archlinux.org/"),
url-prefix("https://man.archlinux.org/") {
:root {
--alert: #810220; /* red-80 */
--info: #09204d; /* blue-90 */
--tip: #2b1141; /* purple-90 */
--arch: #1793d1; /* arch linux blue */
--brightness-level: brightness-level;
if visited-links == "Enabled" {
--visited: visited; /* purple-50 */
--visited-hover: visited-hover; /* purple-60 */
}
if visited-links == "Disabled" {
--visited: var(--arch);
--visited-hover: var(--font2);
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--text-bg: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
}
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #e6e6e6;
--font2: #ccc;
--text-bg: #333;
--small-borders: #262626;
}
}
/* ---- main ---- */
html,
body {
background-color: var(--deep-dark);
color: var(--font1);
}
a:link {
color: var(--arch);
}
a:hover,
a:focus {
color: var(--font2);
}
a:visited,
th a:visited {
color: var(--visited);
}
a:visited:hover{
color: var(--visited-hover);
}
body table,
body h1,
body h2,
body h3,
body h4,
body h5,
body pre,
body code,
body tt {
color: var(--font2);
}
h1, h2, h3, h4, h5, h6 {
color: var(--font1);
}
input,
select,
textarea {
background-color: var(--text-bg);
border-color: var(--small-borders);
color: var(--font2);
}
/* ---- main - navigation bar ---- */
#archnavbar {
background-color: var(--lighter-deep-dark) !important;
border-bottom-color: var(--arch) !important;
}
#archnavbar input {
background-color: var(--lighter-deep-dark);
}
#archnavbar ul#archnavbarlist li a {
color: var(--font2);
}
#archnavbar ul li a:hover {
color: var(--arch) !important;
}
}
@-moz-document url("https://archlinux.org/") {
/* ---- frontpage ---- */
#news h4 {
border-bottom-color: var(--small-borders);
}
dl dt,
dl dd {
border-top-color: var(--small-borders);
}
dl dt {
color: var(--font2);
}
}
@-moz-document url-prefix("https://archlinux.org/"),
url-prefix("https://aur.archlinux.org/") {
/* ---- general ---- */
div.box {
background-color: var(--lighter-deep-dark);
border-color: var(--arch);
}
h2 {
border-bottom-color: var(--small-borders);
}
code {
background-color: var(--text-bg);
}
pre {
background-color: var(--text-bg);
border-color: var(--font2);
}
/* ---- general - search results ---- */
table.results {
border-bottom-color: var(--small-borders);
border-top-color: var(--small-borders);
}
table thead th.tablesorter-headerAsc,
table thead th.tablesorter-headerDesc {
background-color: var(--alert);
}
.results tr:nth-child(even),
#article-list tr:nth-child(even) {
background:var(--deep-dark);
}
.results tr:nth-child(odd),
#article-list tr:nth-child(odd) {
background:var(--lighter-deep-dark);
}
.results th {
background-color: var(--arch);
border-bottom-color: var(--small-borders);
}
.results th a:link {
color: var(--font1);
}
#article-list tr:hover,
#clocks-table tr:hover,
#dev-dashboard tr:hover,
#dev-todo-lists tr:hover,
#dev-todo-pkglist tr:hover,
#pkglist-results tr:hover,
#stats-area tr:hover {
background-color: var(--text-bg);
}
}
@-moz-document url-prefix("https://archlinux.org/packages/"),
url-prefix("https://aur.archlinux.org/") {
/* ---- packages - package page ---- */
#pkgdetails #metadata h3 {
background-color: var(--deep-dark);
color: var(--font1);
}
#pkgdetails #detailslinks > div {
background-color: var(--deep-dark);
border-color: var(--font2);
}
}
@-moz-document url("https://archlinux.org/master-keys/"),
url("https://archlinux.org/feeds/") {
/* ---- fix some tables colors ---- */
.pretty2 th {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
.pretty2 td {
border-color: var(--small-borders);
}
table.pretty2 {
border-color: var(--small-borders);
}
}
@-moz-document url-prefix("https://bbs.archlinux.org/") {
/* ---- forum ---- */
.pun {
background-color: var(--deep-dark);
color: var(--font1);
}
.pun .punwrap {
background-color: var(--lighter-deep-dark);
border-color: var(--small-borders);
color: var(--font2);
}
.pun a,
.pun a:link,
.pun a:visited {
color: var(--arch);
}
.pun a:hover,
#brdmain a:hover {
color: var(--font2) !important;
}
#brdmain a:visited {
color: var(--visited);
}
#brdmain a:visited:hover {
color: var(--visited-hover) !important;
}
/* ---- forum - rules ---- */
#punmisc #rules .box,
#punhelp .box {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
/* ---- formum - search ---- */
.pun .checklist {
background-color: var(--text-bg);
border-color: var(--small-borders);
}
/* ---- forum - register ---- */
.pun .blockform .box,
#adstats, #adintro,
#postpreview,
#posterror {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
.pun label,
.pun legend,
#adminconsole fieldset th {
color: var(--font1);
}
.pun .infldset,
#adintro .inbox,
#adstats .inbox {
background-color: var(--deep-dark);
border-color: var(--deep-dark);
}
/* ---- forum - menu ---- */
#brdmenu {
background-color: var(--lighter-deep-dark);
}
#brdmenu a,
#brdmenu a:link,
#brdmenu a:visited {
background-color: var(--lighter-deep-dark);
border-color: var(--lighter-deep-dark);
color: var(--arch);
}
/* ---- formum - main ---- */
#punindex .blocktable h2,
.pun #vf h2 {
color: var(--font1);
}
.pun .blocktable th {
background-color: var(--deep-dark);
border-color: var(--small-borders);
color: var(--font1);
}
.pun .blocktable .box {
background-color: var(--lighter-deep-dark);
border-color: var(--small-borders);
}
.pun .blocktable td {
border-color: var(--small-borders);
}
/* ---- forum - some borders ---- */
#brdtitle #brddesc,
.pun .pagepost,
#brdstats #onlinelist,
#brdfooter #searchlinks,
#brdfooter #modcontrols,
#punmaint h2,
#punredirect h2,
#adminconsole .submittop,
.pun #debugtime,
.pun .pagelink a,
.pun .pagelink * {
border-color: var(--arch);
}
/* ---- forum - post ---- */
.pun .blockpost {
background-color: var(--deep-dark);
border-color: var(--small-borders);
}
.pun .blockpost h2 {
background-color: var(--deep-dark);
border-color: var(--small-borders);
color: var(--font1);
}
.pun .blockpost .postbody,
.pun .blockpost .postfoot {
background-color: var(--text-bg);
border-color: var(--arch);
}
.pun .postmsg,
#punhelp code,
#punhelp samp {
color: var(--font1);
}
.pun .codebox {
background-color: var(--deep-dark);
border-color: var(--font2);
color: var(--font2);
}
.pun .quotebox {
background-color: var(--lighter-deep-dark);
border-color: var(--lighter-deep-dark);
color: var(--font1);
}
.pun .quotebox cite {
color: var(--font1);
}
/* ---- forum - post signature ---- */
.pun .postmsg hr {
background-color: var(--small-borders);
}
.pun .postsignature,
.pun .postmsg .postedit {
color: var(--font2);
}
}
@-moz-document url-prefix("https://wiki.arch...