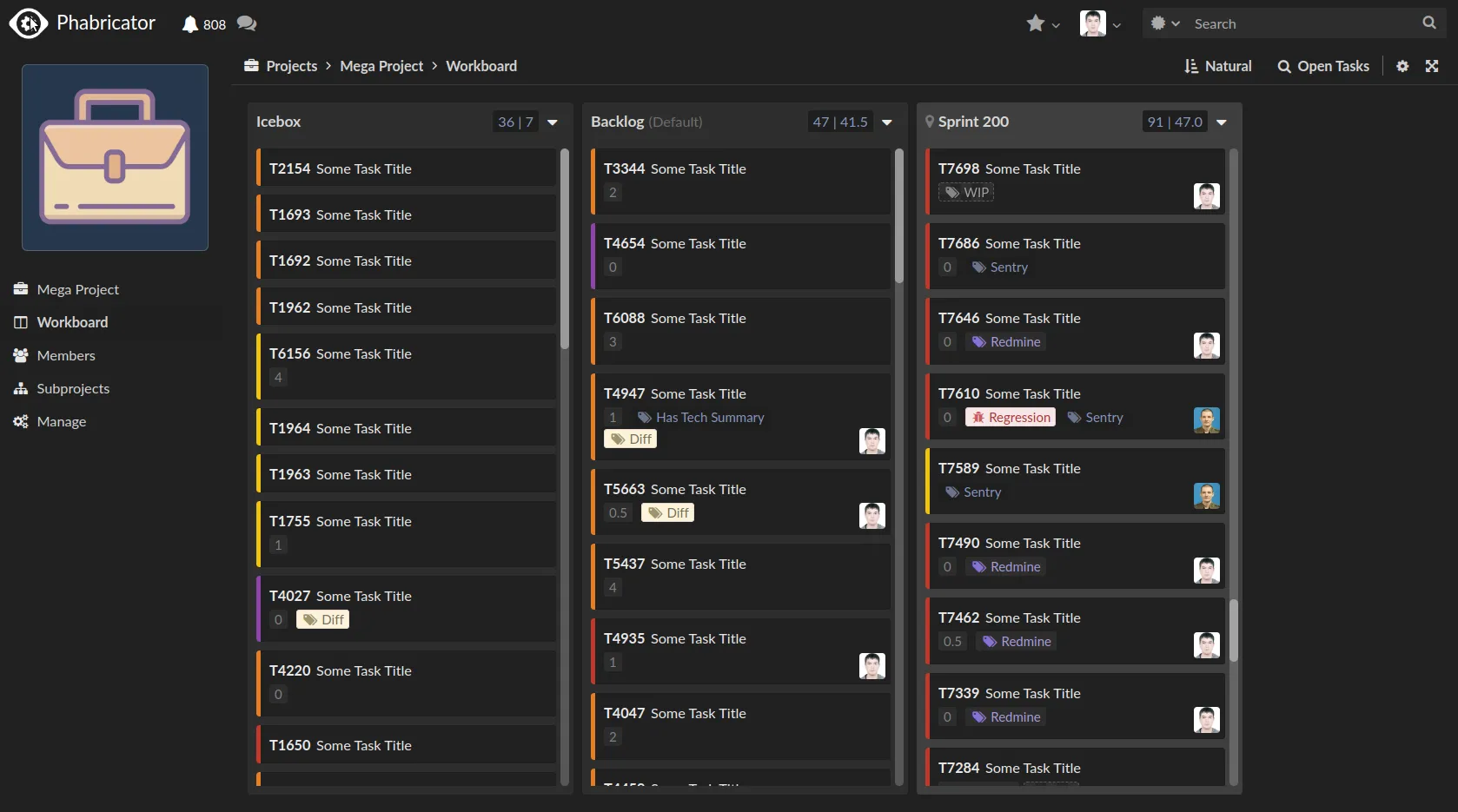
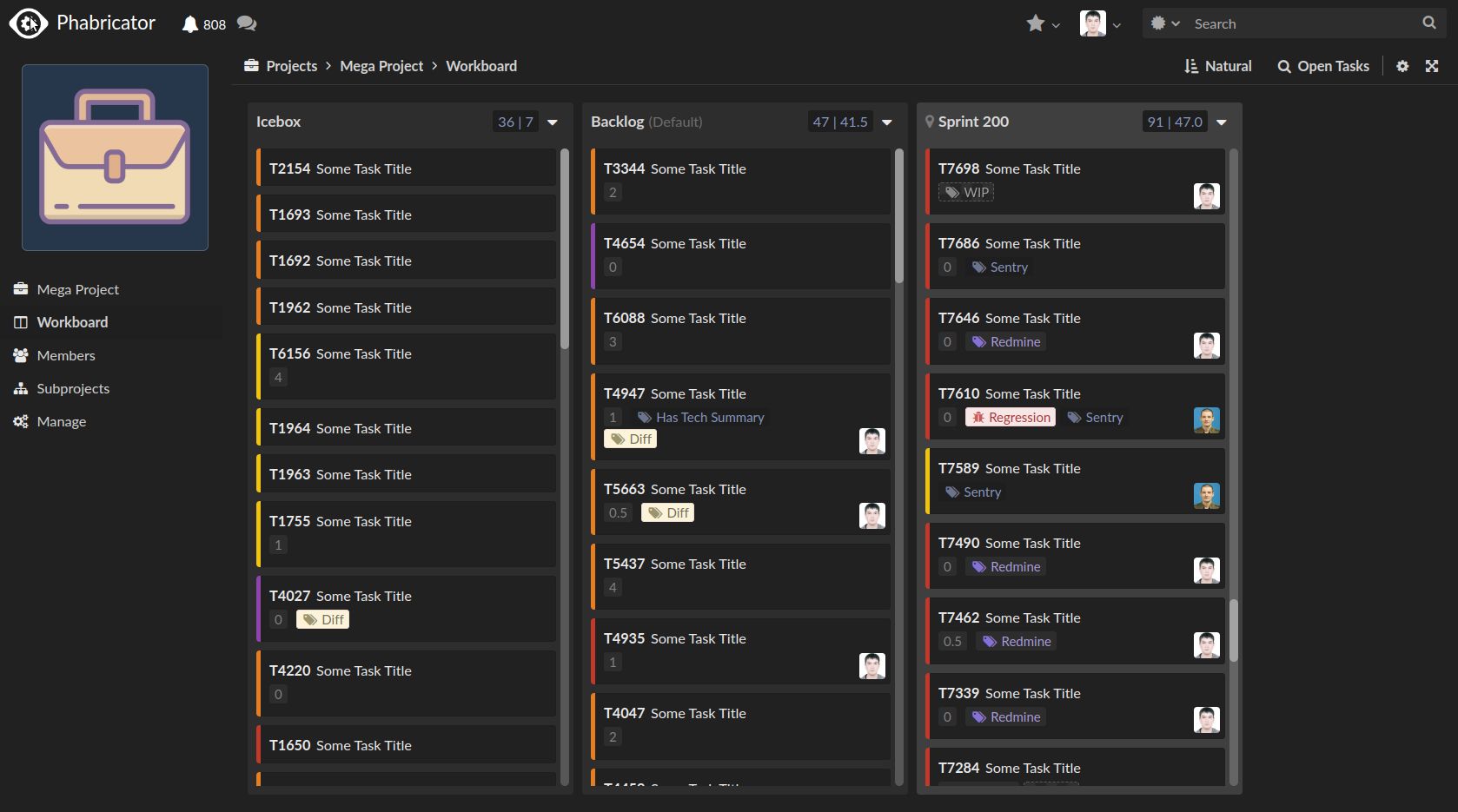
Phabricator Dark Theme
Phabricator Dark Theme by mr430

Details
Authormr430
LicenseNo License
Categoryphabricator
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please change the theme in your phabricator settings to Dark before applying this theme
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Phabricator Dark Theme
@version 20241209.12.20
@namespace https://userstyles.world/user/mr430
@description Phabricator Dark Theme
@author mr430
@license No License
==/UserStyle== */
@-moz-document domain("phabricator.com") {
:root {
--bg-color: #212121;
--separator-color: rgba(255,255,255,.1);
--secondary-color: #2d2d2d;
}
body {
background: var(--bg-color);
}
.phui-workboard-no-color {
background-color: var(--bg-color);
}
.phui-theme-blindigo .phabricator-main-menu-background {
background: var(--bg-color);
}
.phui-basic-nav .phabricator-side-menu {
background-color: var(--bg-color);
}
.phui-workcard.phui-oi {
background-color: var(--bg-color);
}
.phui-workcard .phui-oi-frame {
border-color: #1E1E1E;
border-bottom-color: #1E1E1E;
}
.phui-oi-with-image.phui-oi {
background-color: var(--bg-color);
}
.phabricator-action-view-type-divider {
border-top: 1px solid var(--separator-color);
}
.differential-harbormaster-table-view {
display: grid;
}
.phui-workpanel-view .phui-box-grey {
background-color: var(--secondary-color);
}
.phui-crumbs-view {
background-color: var(--bg-color);
}
body input.jx-tokenizer-input {
color: #cccccc;
}
.project-panel-empty .phui-oi-list-view, .drag-ghost {
background: rgb(234 230 247 / 4%);
}
.phui-workcard.drag-clone {
background-color: #3c4b5e !important;
}
.device-desktop .phui-workcard.phui-oi:hover .phui-list-item-href {
background: #26374c;
}
.phui-status-item-highlighted td {
background-color: #2d435f;
}
.differential-meta-notice {
border-top: 1px solid #26374c;
border-bottom: 1px solid #314155;
background-color: #314155;
}
.phui-box-white-config.phui-box-border {
border-color: #26374c;
}
.phui-box-white-config .phui-header-shell {
border-bottom: 1px solid #2d3c4f;
}
.phui-tag-green .phui-tag-core, .jx-tokenizer-token.green {
background: #2d435f;
color: #73d875;
}
/* "Changes from before your most recent comment are hidden" */
.phui-timeline-older-transactions-are-hidden {
background: var(--secondary-color);
border: 1px solid #455c2a;
}
/* workboard colums */
.phui-workpanel-view.phui-workboard-column-milestone .phui-box-grey {
background-color: rgb(63 63 63);
}
/* timeline item */
.phui-timeline-major-event .phui-timeline-group {
border: none;
}
.phui-timeline-major-event .phui-timeline-content {
border: none;
}
.phui-timeline-major-event .phui-timeline-title {
background: var(--secondary-color);
}
.phui-timeline-major-event .phui-timeline-content .phui-timeline-core-content {
background: var(--bg-color);
box-shadow: rgba(0, 0, 0, 0.15) 0px 5px 15px 0px;
}
/* lightbox */
.lightbox-attachment .lightbox-status {
background: var(--secondary-color);
}
.jx-mask + .lightbox-attachment {
background: var(--bg-color);
}
/* TAGS */
/* indogo - redmine */
.phui-tag-indigo .phui-tag-core, .jx-tokenizer-token.indigo {
background: var(--secondary-color);
border-color: var(--secondary-color);
color: #a89cda;
}
/* green - landed */
.phui-tag-green .phui-tag-core, .jx-tokenizer-token.green {
background: var(--secondary-color);
}
.phui-tag-green .phui-tag-core, .jx-tokenizer-token.green {
border-color: var(--secondary-color);
}
/* checkered - WIP */
.phui-tag-checkered .phui-tag-core, .jx-tokenizer-token.checkered {
filter: invert(87%);
}
/* complexity point */
.phui-tag-grey .phui-tag-core, .jx-tokenizer-token.grey {
background: var(--secondary-color);
border-color: var(--secondary-color);
color: #828282;
}
.phui-tag-blue .phui-tag-core, .jx-tokenizer-token.blue {
background: #1e1e1e;
border-color: #1e1e1e;
color: #8797be;
}
/* disabled - restricted project */
.phui-tag-disabled .phui-tag-core {
background-color: var(--secondary-color);
border-color: var(--secondary-color);
}
/* diff */
.phui-two-column-view .phui-two-column-header {
background-color: var(--bg-color);
}
.phui-box.phui-object-box.phui-box-blue-property .phui-header-shell {
background-color: var(--secondary-color);
}
.phui-header-shell {
border-bottom: none;
}
.phui-box.phui-box-blue-property {
border-color: var(--secondary-color);
box-shadow: rgba(0, 0, 0, 0.15) 0px 5px 15px 0px;
}
.phui-box-border {
background-color: var(--bg-color);
box-shadow: rgba(0, 0, 0, 0.15) 0px 5px 15px 0px;
}
.phui-box-border {
border: 1px solid var(--secondary-color);
}
.phui-timeline-title a {
color: #cccccc;
}
.phabricator-action-view button.phabricator-action-view-item, .phabricator-action-view-item {
color: #cccccc;
}
.phui-property-list-section-header {
border-color: var(--separator-color);
}
.device-desktop .phui-curtain-panel+.phui-curtain-panel,
.device-desktop .phabricator-action-list-view+.phui-curtain-panel {
border-top: 1px solid var(--separator-color);
}
/* Lint Errors Summary Table (useless) */
.differential-harbormaster-table-view {
display: none;
border: 1px solid var(--separator-color);
}
.phui-list-view.phui-list-navbar {
border-bottom: 1px solid var(--separator-color);
}
.phui-list-view.phui-list-navbar>li {
border-right: 1px solid var(--separator-color);
}
.phui-comment-form-view .phui-comment-action-control select {
border: 1px solid #4d4d4d;
}
.phui-comment-form-view .phui-comment-action-bar {
background-color: var(--secondary-color);
border-bottom: none;
}
.phui-comment-form-view .phui-comment-textarea-control {
background-color: var(--secondary-color);
}
.phui-comment-form-view .remarkup-assist-textarea {
background-color: var(--secondary-color) !important;
}
.phui-comment-form-view .phui-comment-has-actions {
background-color: var(--secondary-color);
}
.phui-comment-form-view .remarkup-assist-bar {
border:none;
}
.phui-comment-form-view .aphront-form-input .remarkup-assist-textarea {
border-color: #4d4d4d;
}
/* tables */
.aphront-table-view {
background-color: var(--bg-color);
}
.aphront-table-view tr.alt {
background-color: var(--bg-color);
}
.aphront-table-view th {
border-bottom: 1px solid var(--separator-color);
}
/* link hover */
.device-desktop .phabricator-action-view-href:hover .phabricator-action-view-item {
color: #a3a2a2;
}
/* project card */
.project-card-view {
border: none;
box-shadow: rgba(0, 0, 0, 0.15) 0px 5px 15px 0px;
background: var(--bg-color);
}
.project-card-view.project-card-blue .phui-header-shell {
background: linear-gradient(to bottom,var(--secondary-color) 42px,var(--bg-color) 42px);
}
/* tags popup */
.project-card-view.project-card-green .phui-header-shell {
background: linear-gradient(to bottom,var(--secondary-color) 42px,var(--bg-color) 42px);
}
.project-card-view.project-card-indigo .phui-header-shell {
background: linear-gradient(to bottom,var(--secondary-color) 42px,var(--bg-color) 42px);
}
/* hovercard (diff popup) */
.phui-hovercard-container {
box-shadow: rgba(0, 0, 0, 0.15) 0px 5px 15px 0px;
border: none;
background-color: var(--bg-color);
}
/* dropdown*/
.phuix-dropdown-menu {
background: var(--bg-color);
border: 1px solid rgb(45 45 45);
}
/* search */
.phabricator-main-menu .phabricator-main-menu-search input,
.phabricator-main-menu .phabricator-main-menu-search input:focus {
background-color: var(--secondary-color);
}
.phabricator-main-menu-search button.phabricator-main-menu-search-dropdown {
background: var(--secondary-color);
}
/* related revisions dialog */
.aphront-dialog-view {
border: none;
background-color: var(--bg-color);
}
.aphront-dialog-body {
background: var(--bg-color);
}
/* source code */
.diff-banner {
background: var(--secondary-color);
border-bottom: 1px solid var(--separator-color);
}
button.phui-button-simple, input[type=submit].phui-button-simple, a.phui-button-simple, a.phui-button-simple:visited {
background: var(--secondary-color);
border-color: var(--separator-color);
}
.differential-diff, .phabricator-source-code,.phabricator-source-blame-info {
background: var(--secondary-color);
border-top: 1px solid var(--secondary-color);
border-bottom: 1px solid var(--secondary-color);
}
.phabricator-source-line {
background: var(--bg-color);
}
.phabricator-source-blame-info {
background: var(--secondary-color)!important;
}
.remarkup-code .kc, .remarkup-code .no {
color: #acacac;
}
.remarkup-code .nv, .remarkup-code .vg, .remarkup-code .vi {
color: #cacaca;
}
.remarkup-code .nf, .remarkup-code .nx {
color: #00b633;
}
.remarkup-code .nc, .remarkup-code .nt, .remarkup-code .vc {
color: #cdcdcd;
}
.remarkup-code .s, .remarkup-code .s1, .remarkup-code .s2, .remarkup-code .sb, .remarkup-code .sc, .remarkup-code .sx {
color: #b4b4b4;
}
.remarkup-code .na {
color: #0cc436;
}
.remarkup-code .cp {
color: #ee4699;
}
.remarkup-code .c, .remarkup-code .c1, .remarkup-code .cm, .remarkup-code .cs {
color: #8e8e8f;
}
.remarkup-code .k, .remarkup-code .kd, .remarkup-code .kn, .remarkup-code .kt {
color: #ff3d3d;
}
.remarkup-code .o, .remarkup-code .ss {
color: #cbc4c4;
}
.remarkup-code .nn {
color: #acacac;
}
.remarkup-code .nd {
color: #fff;
}
.differential-diff .bp,
.differential-diff .nb {
color: #9cb3f7;
}
.differential-diff td.new, .differential-diff td.new-full .kr,
.differential-diff td.new, .differential-diff td.new-full .nb,
.differential-diff td.new, .differential-diff td.new-full .bp {
color: #dbe1f3;
}
.differential-diff td.new span.bright, .differential-diff td.new-full, .prose-diff span.new {
background: rgb(3 97 3 / 75%);
}
.differential-diff td.old {
background: rgb(255 90 90 / 55%);
}
.differential-diff td.old span.bright, .differential-diff td.old-full, .prose-diff span.old {
background: rgb(199 98 98 / 80%);
}
.differential-diff.remarkup-code .s,
.differential-diff.remarkup-code td.new .s...