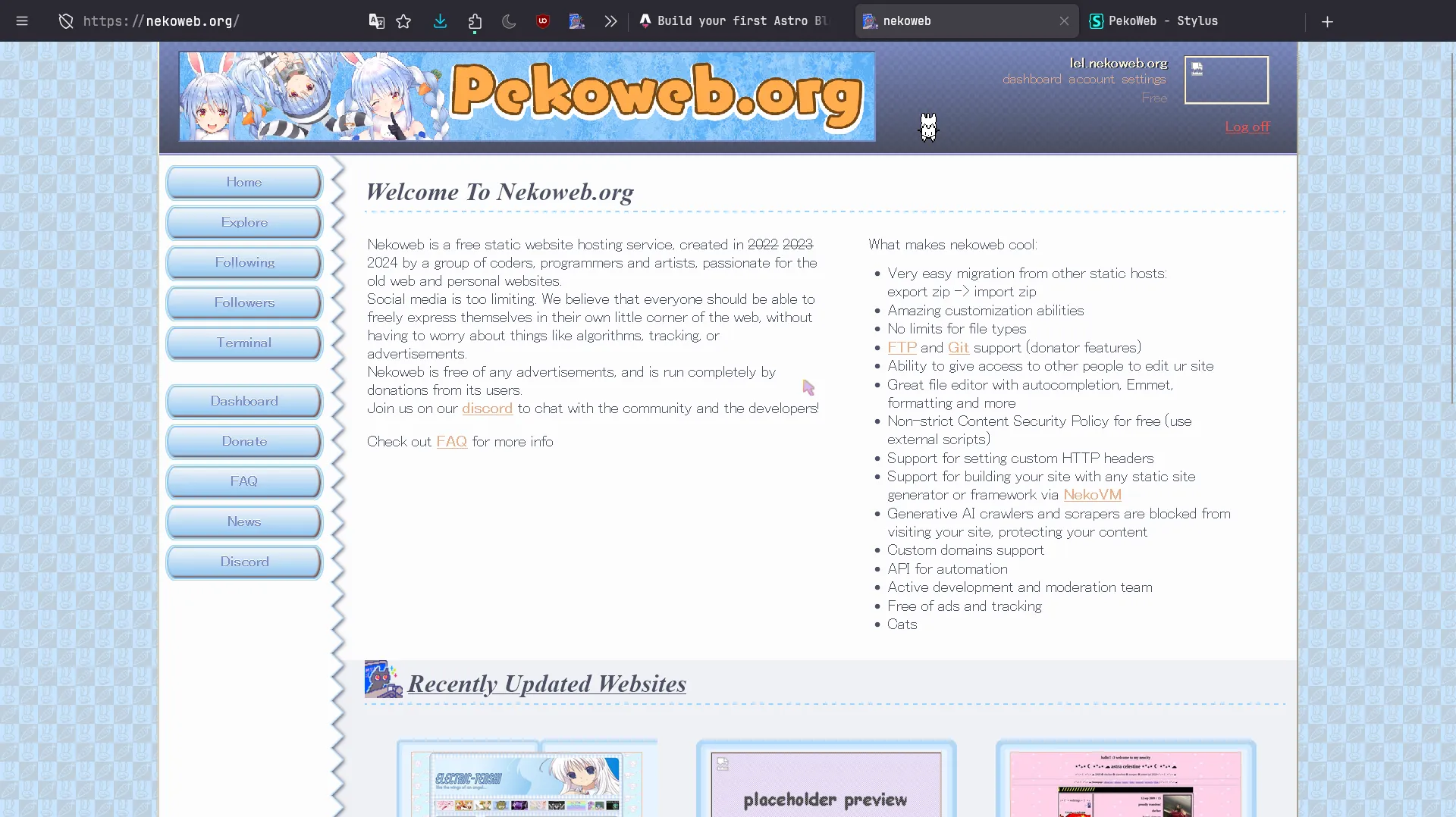
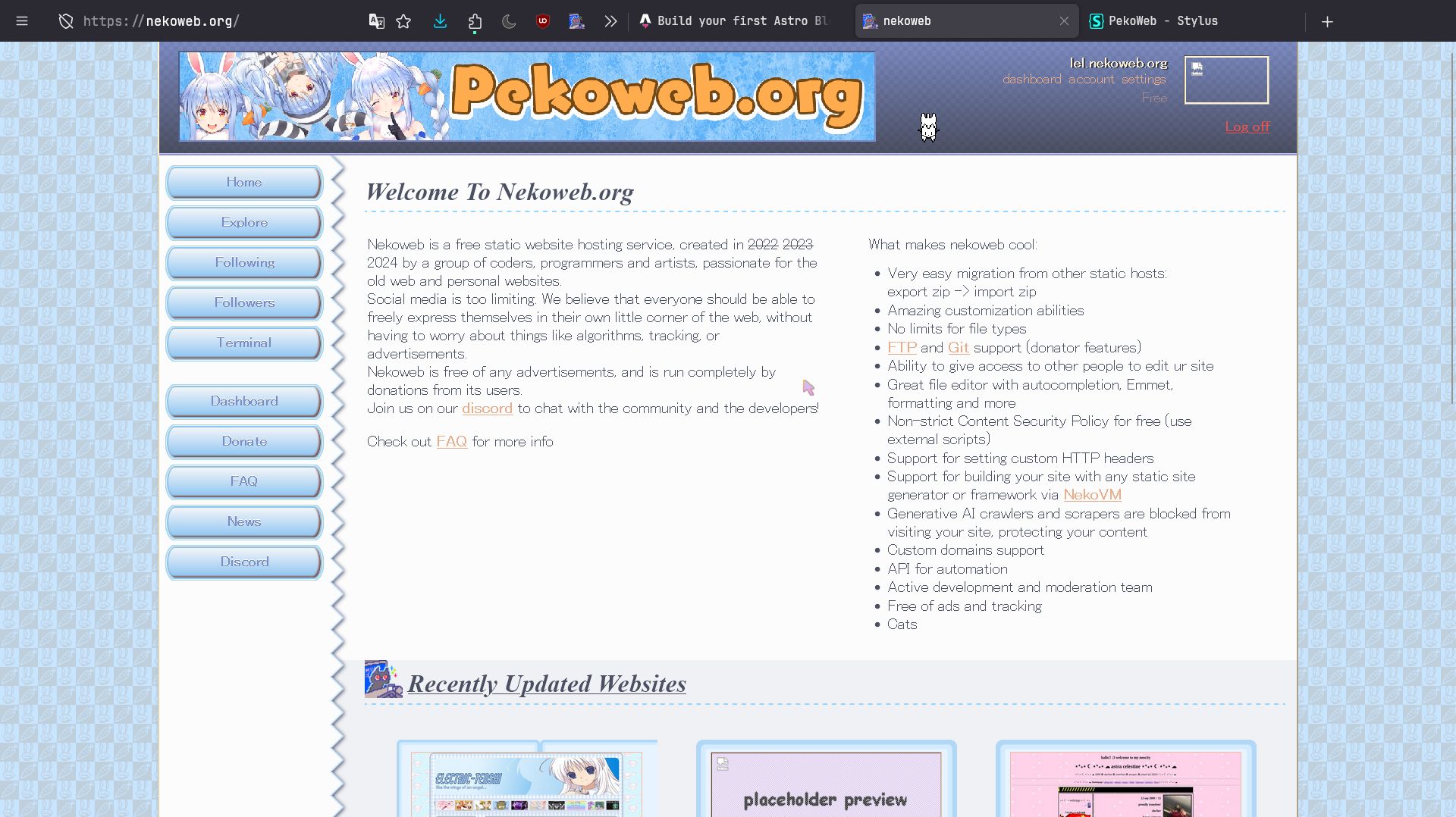
Pekoweb pekora theme
PekoWeb by LelIllumina

Details
AuthorLelIllumina
LicenseAint none
Categorynekoweb.org
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Peko
Source code
/* ==UserStyle==
@name PekoWeb
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Pekoweb pekora theme
@author Lel
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org/"),
not(iframe) {
/* Main */
:root {
--almostwhite: #FFF2CC;
--cream: #f3f5f8;
--orange: #99d3ff;
--orange2: #e7ad8a;
--peach: #8bc4f1;
--lightgreen: #FFE1B6;
--peachier: #FFBBBA;
--orangish: #FFC09B;
--creamish: #FFECD6;
--pink: #FC949F;
--link: #EA8988;
--purple: #FC949F;
--palegreen: #bbd8bb;
--gray: #d5d5d5;
--lightbrown: #825044;
--darkbrown: #4c5063;
--cookie: #7c8bc3;
/* --cookie: #5f6287; */
--dough: #bcc0ff;
--light-red: #b95c5c;
--crazy-green: #95e995;
--gradientorange: linear-gradient(#dfe4ff, #bee7fa);
--blue: #7dc4fc;
}
html {
background: url("") repeat;
}
body {
background: url("https://lel.nekoweb.org/assets/images/pekoweb/pekopattern.png") repeat;
}
*::selection {
color: var(--blue);
background-color: var(--cream)
}
.containergrid {
background: #fcfcfd
}
.header {
background: url(/assets/checkerboard.png), linear-gradient(to bottom, var(--cookie), var(--darkbrown));
image-rendering: crisp-edges;
background-size: 10px 10px, auto;
}
.banner img {
content: url("https://lel.nekoweb.org/assets/images/pekoweb/Pekoweb%20Banner.png");
}
#bannerauthor {
display: none;
}
.navigation {
background: #fcfcfc;
filter: drop-shadow(1px 1px 2px var(--darkbrown));
}
.navigation:after {
background-image: url("https://lel.nekoweb.org/assets/images/pekoweb/zigzag.png")
}
.sitecarousel {
background: #f0f1f5;
}
.login a,
a {
color: var(--orange2)
}
.site-box {
background-image: url("https://lel.nekoweb.org/assets/images/pekoweb/pekobox.png");
}
/* Pekoweb Text */
.intro:before {
content: "Welcome To Pekoweb.org";
font-size: 20pt;
margin-top: 10px;
border-bottom: 2px dashed var(--orange);
padding-bottom: 5px;
margin-bottom: 5px !important;
font-family: serif;
font-style: italic;
display: block;
font-weight: bold;
margin-block: .83em;
}
.intro > h2:nth-child(1) {
display: none
}
}