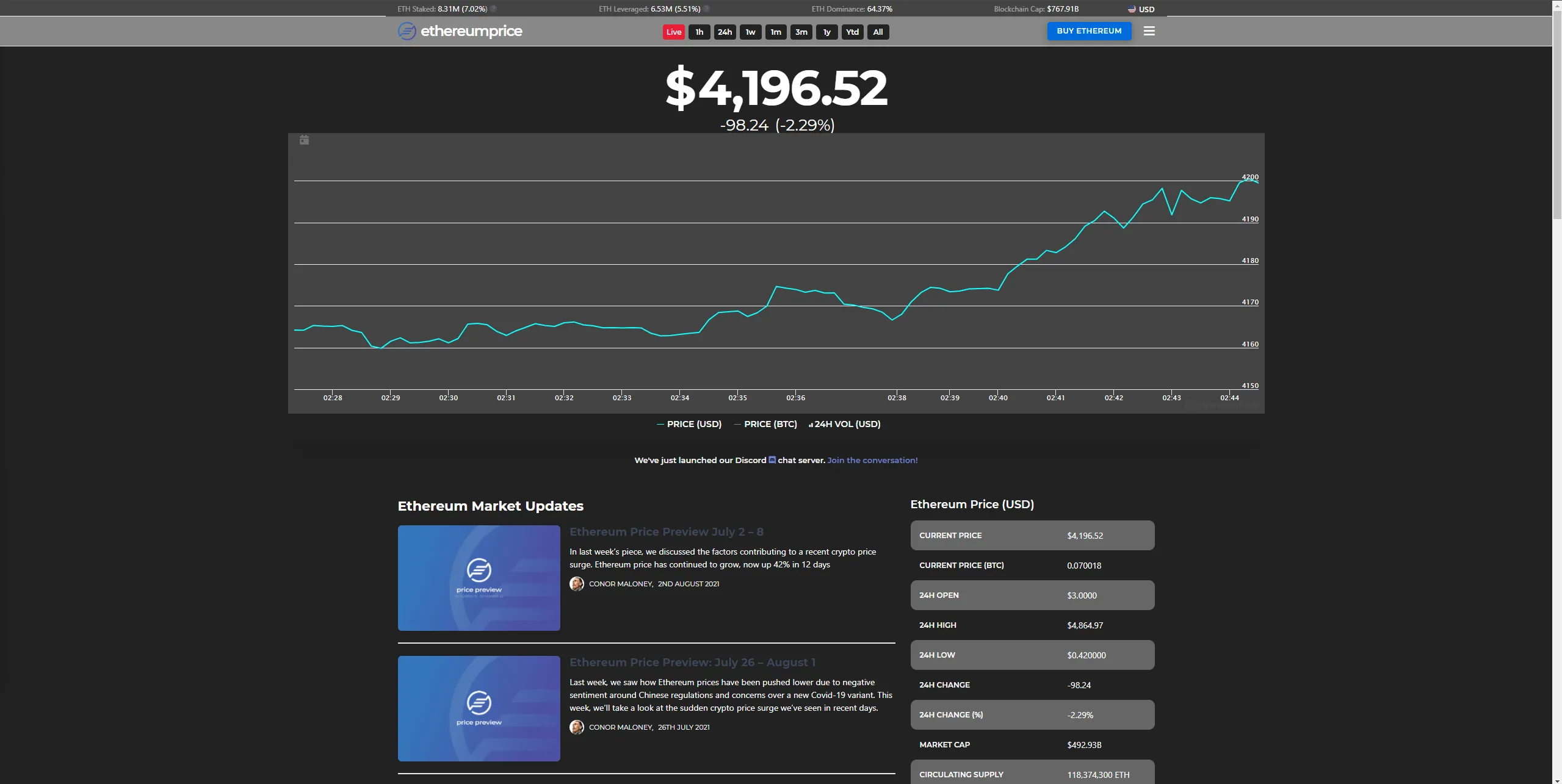
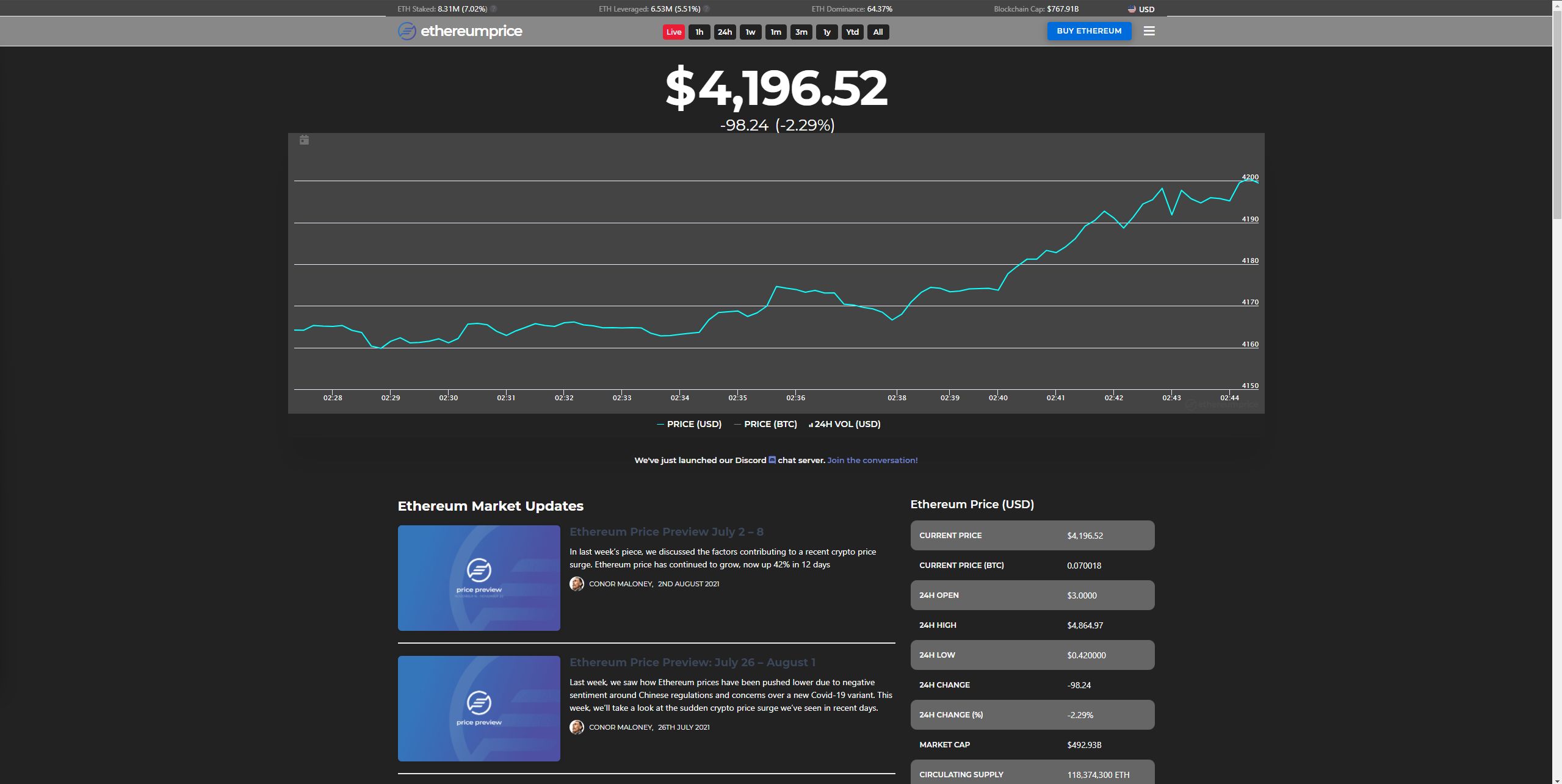
A better dark mode for ethereumprice.org. Instead of the dark blue, this is all dark grey and clear visible text.
Dark Ethereum Price by comicallybad

Details
Authorcomicallybad
LicenseMIT
Categoryhttps://ethereumprice.org/live/
Created
Updated
Size4.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Recent Changes to fix white spaces left over in remaining areas.
Source code
/* ==UserStyle==
@name Dark Ethereum Price
@version 20211117.08.13
@namespace userstyles.world/user/comicallybad
@description A better dark mode for ethereumprice.org. Instead of the dark blue, this is all dark grey and clear visible text.
@author comicallybad
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://ethereumprice.org/") {
.meta-header > .container {
color: #FFF;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding: 6px 20px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
background: #444;
}
body.theme--light .meta-header__list a {
color: #FFF;
}
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #FFF
}
body.theme--light .meta-header {
color: #FFF;
background: #444;
-webkit-box-shadow: inset 0 -1px 0 #efefef;
box-shadow: inset 0 -1px 0 #efefef;
}
body.theme--light {
color: #FFF;
background: #444;
}
body.theme--light .top-bar {
color: #FFF;
background: #888;
}
.ep-logo h1,
.ep-logo span {
letter-spacing: -1.5px;
font-size: 2.4rem;
font-weight: 600;
font-family: montserrat, verdana, arial;
line-height: 0;
display: inline-block;
vertical-align: middle;
margin-left: 4px;
}
body.theme--light {
background: #222
}
.chart-item .chart__series {
font-size: 1.4rem;
color: #7f818a;
height: 40px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
font-weight: 600;
text-transform: uppercase;
z-index: 2;
overflow-x: auto;
white-space: nowrap;
background: #222;
}
body.theme--light .chart-item__wrap {
color: #FFF;
background: #444
}
body.theme--light .highcharts-color-0 {
fill: #0efefe;
stroke: #0efefe;
color: #0efefe;
}
.highcharts-axis-labels {
fill: #333;
cursor: default;
color: #FFF;
font-size: .9em;
}
body.theme--light .global-callout__text {
color: #FFF;
}
.highcharts-root text {
color: #FFF;
fill: #FFF;
stroke-width: 2;
}
body.theme--light .coin-hero__range span {
color: #FFF;
background: #222;
}
body.theme--light .coin-hero__range span:hover {
color: #FFF;
background: #222;
}
body.theme--light .coin-hero__range span.active,
body.theme--light .coin-hero__range span.loading {
color: #0efefe;
}
.ep-widget {
margin-bottom: 30px;
background: #444;
}
.table-pop tbody tr:nth-child(odd) th {
color: #FFF;
background: #333;
}
body.theme--light table th {
border-bottom: 1px solid #222;
color: #FFF;
}
body.theme--light table td {
color: #FFF;
}
body.theme--light .table-pop tbody tr:nth-child(odd) td,
body.theme--light .table-pop tbody tr:nth-child(odd) th {
color: #FFF;
background: #666;
}
body.theme--light .text-input__label {
background: #444;
}
.info-boxes .box-item h3 {
font-size: 1.6rem;
padding: 0 15px;
background-color: #444;
}
.popout__header {
padding: 10px 15px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
display: -webkit-flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background-color: #444;
}
.info-boxes {
background-color: #222;
}
.info-boxes .box-item .btn {
margin: 20px auto;
position: static;
display: inline-block;
color: #fff;
background-color: #444;
}
.ep-widget {
margin-bottom: 30px;
background: #222;
}
body.theme--light h3 {
background-color: #222;
color: #FFF;
}
body.theme--light .box-item__inner {
background: #444;
}
body.theme--light a.btn--soft {
background: #444;
color: #FFF;
}
body.theme--light ul.tags li,
body.theme--light .tag {
background: #222;
}
body.theme--light .popout {
background: #222;
}
body.theme--light .footer {
background: #222;
}
body.theme--light .footer__links {
background: #222;
border-top: 1px solid #FFF;
}
body.theme--light .coin-widgets .widget-item__inner {
background: #444;
}
}