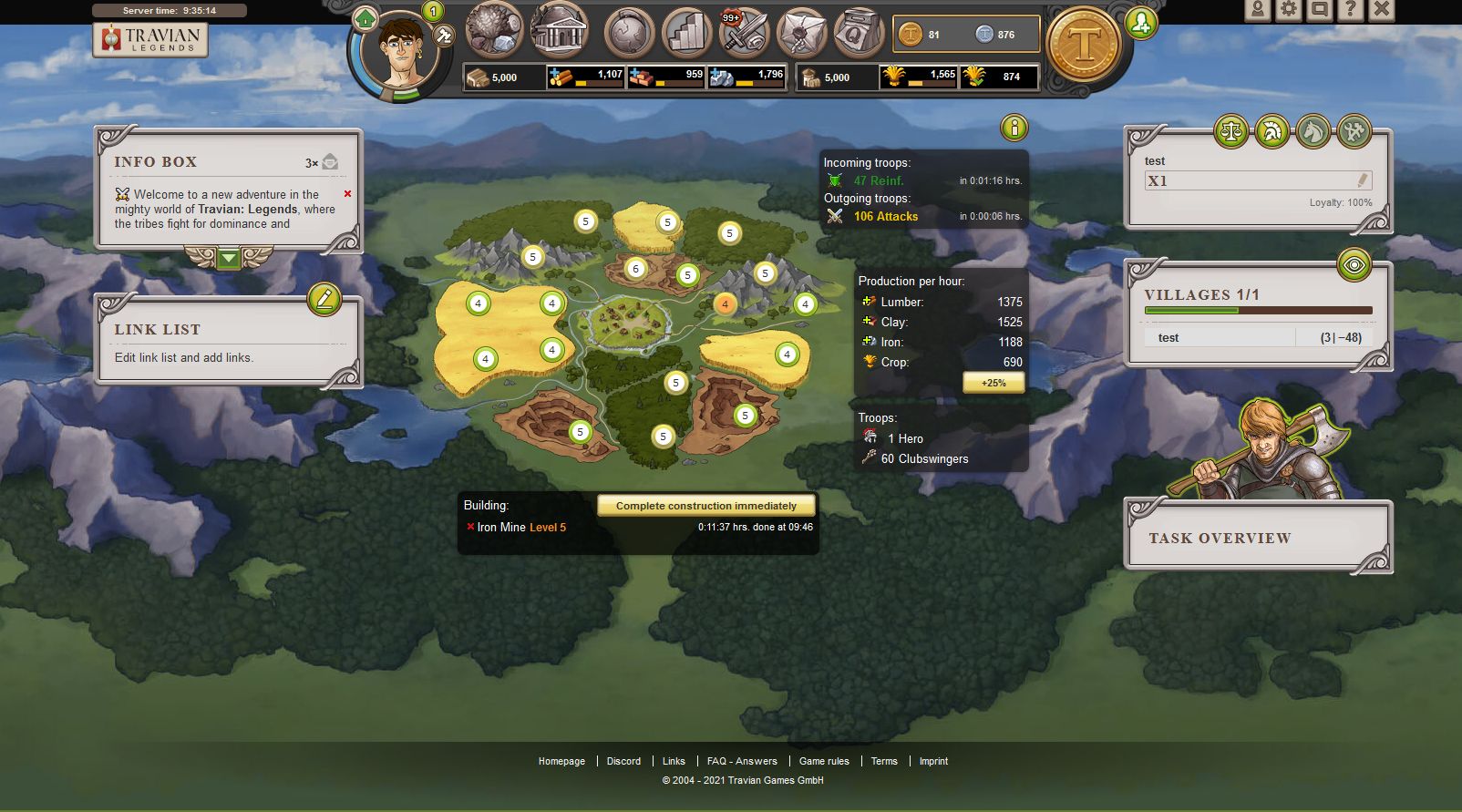
darker version of travian for the sore eyes
traviandark by ludafizz

Details
Authorludafizz
LicenseNo License
Categorytravian
Created
Updated
Size17 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name traviandark
@version 20211119.01.52
@namespace userstyles.world/user/ludafizz
@description darker version of travian for the sore eyes
@author ludafizz
@license No License
==/UserStyle== */
@-moz-document domain("travian.com") {
#details.transparent {
color: #fff;
}
#village_info.transparent {
color: #fff;
}
#distribution.transparent {
color: #fff;
}
.transparent.attributes.noPointsToSet {
color: #fff;
}
.dialogV1.dialogWrapper .dialog .dialogContainer {
padding: 0 10px 10px;
background-color: #000;
border-radius: 2px;
}
#troop_info.transparent {
color: #fff;
}
.roundedCornersBox:nth-child(1) {
color: #000;
}
.transparent {
color: #000;
}
.roundedCornersBox.lightGreen {
color: #fff;
}
.header.text {
color: #000;
}
.buildingsV3 {
content: "";
width: 100%;
height: 32px;
position: absolute;
background-color: #0b0a0a;
}
#allianceBonusWrapper #contributionBox #bonusSelection label::after {
width: 12px;
height: 26px;
display: inline-block;
content: "";
position: absolute;
right: -12px;
top: 0;
background: url('../img_ltr/alliance/bonuses/bonusSelectorEnd-ltr.png') no-repeat right 0;
background-position-x: right;
background-position-y: 0px;
transition: right 250ms,width 250ms !important;
}
#contributionBox {
color: #000;
background-color: #91a27c;
}
.bonusImage0 {
color: #fff;
}
.levelTooltip4 {
color: #fff;
}
#content .preventMobileSwipeNavigation {
text-align: left;
color: #0f0f0f;
font-size: 13px;
font-family: Arial,Helvetica,Verdana,sans-serif;
font-weight: 400;
line-height: 16px;
}
.roundedCornersBox h4 {
width: 100%;
padding-left: 10px;
padding-top: 4px;
padding-bottom: 4px;
background: #e0ebdf;
background: linear-gradient(to right,#e0ebdf,#fcfdfc);
box-sizing: border-box;
margin-bottom: 26px;
font-size: 14px;
color: #110f0f;
}
.body {
background-color: #54643a;
background-image: linear-gradient(-8.9deg,#000 2070px,#000 2126px,#000),linear-gradient(8.9deg,#000 2053px,#000 2071px,#000 2280px);
}
#center #contentOuterContainer .contentContainer #content {
background-color: #202020b3;
color: #eae8e8;
margin: 0 auto;
width: calc(100% - 34px);
padding: 9px 6px 10px;
box-sizing: border-box;
min-height: 435px;
}
#combatSimulator .results .combatStatistics {
text-align: left;
color: #000;
font-size: 13px;
font-family: Arial,Helvetica,Verdana,sans-serif;
font-weight: 400;
line-height: 16px;
}
#combatSimulator .results .combatStatistics table {
background-color: #ccc;
}
#combatSimulator .results .combatStatistics table thead th {
font-weight: 700;
background-color: #646464;
}
#header #navigation > a::after, #header #navigation > label::after {
width: 62px;
height: 62px;
position: absolute;
background-image: url('https://i.imgur.com/KZoa2LZ.png');
transition: top 150ms;
pointer-events: none;
}
.sidebar .sidebarBox .content::before {
content: "";
z-index: -1;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-style: solid;
border-width: 38px 53px 38px 53px;
border-image: url('https://i.imgur.com/pIHDGK5.png') 38 53 38 53 fill stretch;
}
.sidebar #sidebarBoxVillagelist .content .villageList .listEntry.active {
background-color: #dfdfdf;
}
table:not(.borderGap) tbody tr.hover:hover td, table:not(.borderGap) tbody tr.hover:hover th {
background-color: #535353;
}
.contentNavi.subNavi {
width: calc(100% + 15px);
background-color: #404040;
background-image: linear-gradient(to top,#919191 0,#6c6c6c 20%,#737373 54%,#888580 74%,#515151 92%);
border: solid 1px #464646;
height: 50px;
padding: 4px;
left: -7px;
top: -9px;
box-sizing: border-box;
z-index: 36;
}
.contentNavi.subNavi .scrollingContainer .content a::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(rgba(255,255,255,0) 3px,rgba(255,255,255,.45) 4px,rgba(255,255,255,0) 7px,rgba(255,255,255,0) 27px,#8a8a8a 50px);
}
element {
}
.contentNavi.subNavi .scrollingContainer .content a.active {
background-color: #515151;
color: #f2e1d0;
cursor: default;
}
.contentNavi.subNavi .scrollingContainer .content a {
width: 100%;
height: 42px;
color: #eccd8e;
white-space: nowrap;
box-sizing: border-box;
cursor: pointer;
background-color: #575757;
text-align: center;
line-height: 42px;
display: inline-block;
box-shadow: 0 -10px 2px -5px rgba(0,0,0,.45) inset,0 20px 10px -5px rgba(0,0,0,.2) inset;
position: relative;
transition-duration: 150ms;
padding: 0 10px;
border-top: solid 1px #2d1408;
border-bottom: solid 1px #d7b672;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
direction: ltr;
}
#header .currency::before {
content: "";
position: absolute;
top: 2px;
right: 2px;
bottom: 2px;
left: 2px;
background-color: #595959;
border: solid 1px #44321d;
border-radius: 1px;
}
#stockBar .granary .stockBarButton .barBox .bar, #stockBar .warehouse .stockBarButton .barBox .bar {
background-color: #eebf4f;
height: 100%;
}
div#build.gid16 table.troop_details tbody.infos td, div#build.gid16 table.troop_details tbody.infos th {
background-color: #2f2d2d;
}
div#build.gid16 h4.spacer {
font-size: 16px;
}
div.spacer, h4.spacer, table.spacer {
margin-top: 20px;
}
h4 {
font-size: 14px;
color: #fff;
margin-bottom: 12px;
}
div#build.gid16 table.outRaid thead td, div#build.gid16 table.outSpy thead td, div#build.gid16 table.outSupply thead td {
background-color: #ffc6b5;
}
#center #contentOuterContainer.contentPage::after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
border-style: solid;
border-width: 67px 50px 10px 50px;
border-image: url('https://i.imgur.com/u8nojOq.png') 67 50 10 50 fill repeat;
}
#center #contentOuterContainer.contentPage::before {
position: absolute;
top: 19px;
right: 0;
bottom: auto;
left: 0;
height: 48px;
background-image: url('https://i.imgur.com/8TCpfGC.png');
background-repeat: repeat-x;
}
div.village3 table#ressources td.tra a {
color: #ffd9d9;
font-weight: 400;
}
#stockBar .warehouse .stockBarButton .barBox .bar {
background-color: #e6c61a;
height: 100%;
}
#stockBar .warehouse .stockBarButton .barBox .bar {
background-color: #eebe01;
height: 100%;
}
div.village1 .villageInfoWrapper .villageInfobox.movements table div.dur_r {
float: right;
padding-right: 2px;
font-size: 11px;
color: #ccc;
white-space: nowrap;
}
.buttonFramed.green.rectangle::before {
position: absolute;
top: 3px;
right: 3px;
bottom: 3px;
left: 3px;
border-width: 2px;
border-style: solid;
border-color: #cfdcbe #578b11 #a9640b;
}
.buttonFramed.green::before {
background-color: #d3c02d;
}
#navigation > label::after {
width: 62px;
height: 62px;
position: absolute;
background-image: url('https://i.imgur.com/dQ9m9f6.png');
transition: top 150ms;
pointer-events: none;
}
#navigation > label::before {
width: 62px;
height: 62px;
position: absolute;
background-image: url('https://i.imgur.com/dQ9m9f6.png');
transition: top 150ms;
pointer-events: none;
}
#header #navigation > a::before, #header #navigation > label::before {
position: absolute;
top: 5px;
right: 5px;
bottom: 5px;
left: 5px;
border: 1px solid #553420;
border-radius: 50%;
box-shadow: 0 -1px 0 0 #89735d,0 1px 0 0 #aa9789,-1px 0 0 0 #8e7360,1px 0 0 0 #8e7360,inset 0 0 3px 0 rgba(0,0,0,.5);
background-color: #999;
transition-duration: 150ms;
}
#stockBar .granary .stockBarButton, #stockBar .warehouse .stockBarButton {
height: 28px;
width: 100%;
position: relative;
color: #fdfdfd;
-ms-grid-columns: 30px 1fr 2px;
grid-template-columns: 30px 1fr 2px;
-ms-grid-rows: 22px;
grid-template-rows: 22px;
background-color: #000;
border: 2px solid #968879;
border-top-color: rgb(150, 136, 121);
border-bottom-color: rgb(150, 136, 121);
border-bottom-color: #695b52;
border-top-color: #f4e8d3;
margin-left: 1px;
}
.stockBarButton:hover {
background-color: #464646;
border: 2px solid #a19487;
border-top-color: rgb(161, 148, 135);
border-bottom-color: rgb(161, 148, 135);
border-bottom-color: #695b52;
border-top-color: #f3e9d6;
}
#stockBar .granary::before, #stockBar .warehouse::before {
content: "";
position: absolute;
top: 2px;
right: 2px;
bottom: 2px;
left: 2px;
background-color: #1e1e1e;
border: solid 1px #808080;
border-radius: 1px;
}
#stockBar .granary, #stockBar .warehouse {
background-image: linear-gradient(to bottom,#797773 5%,#71706e 13%,#6a6967 32%,#8e8e8e 48%,#282827 72%,#686766 93%,#000 100%);
border: 1px solid #34220d;
border-radius: 4px;
}
#topBarHero::after {
content: "";
position: absolute;
top: 100px;
left: 35px;
z-index: 4;
background-image: url('https://i.imgur.com/bGNTATg.png');
width: 18px;
height: 19px;
}
#topBar #header::before {
content: "";
z-index: -1;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-style: solid;
border-width: 0 142px 119px 149px;
border-image: url('https://i.imgur.com/bGNTATg.png') 0 142 119 149 fill stretch;
}
#message {
text-align: left;
color: #242424;
font-size: 13px;
font-family: Arial,Helvetica,Verdana,sans-serif;
font-weight: 400;
...