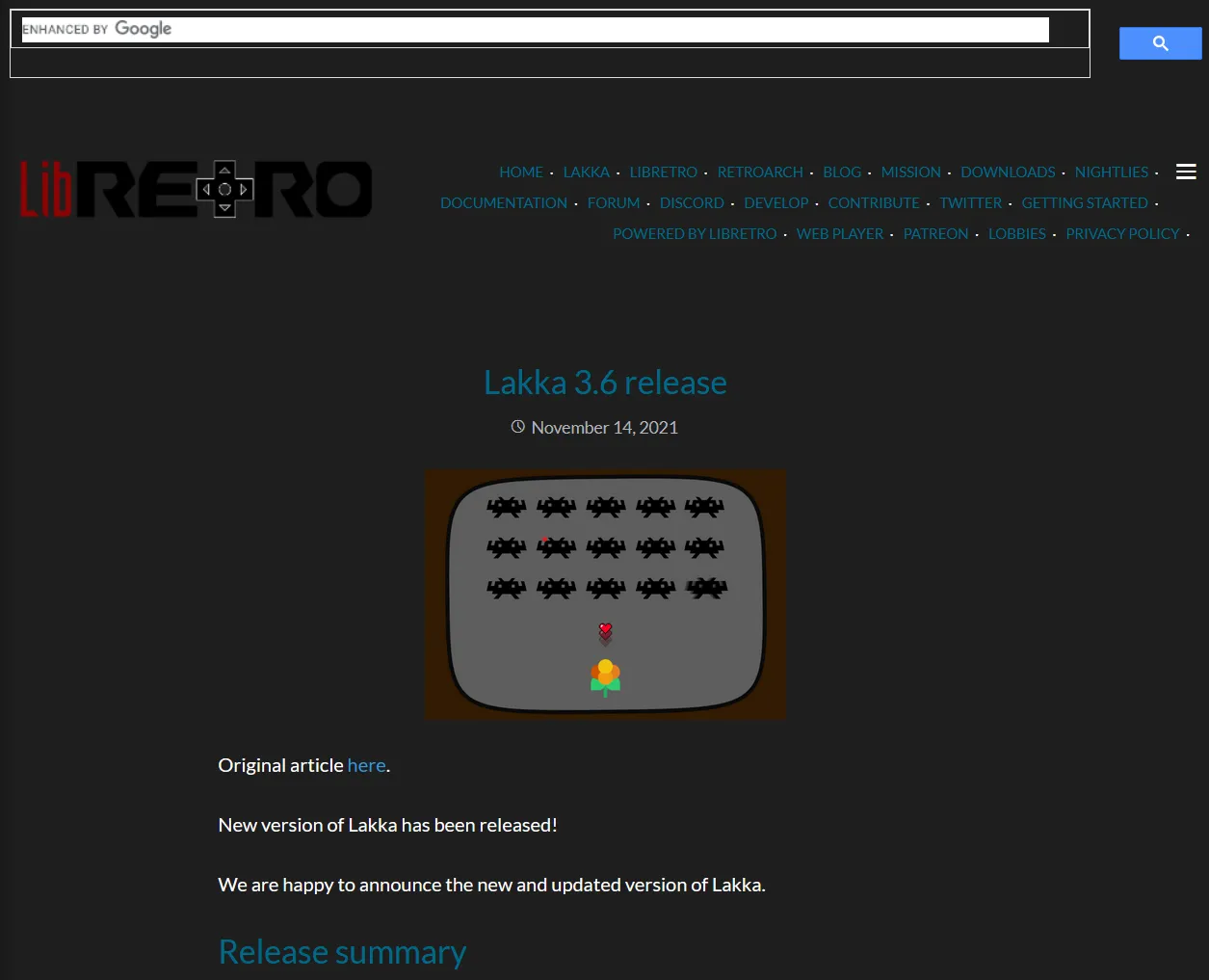
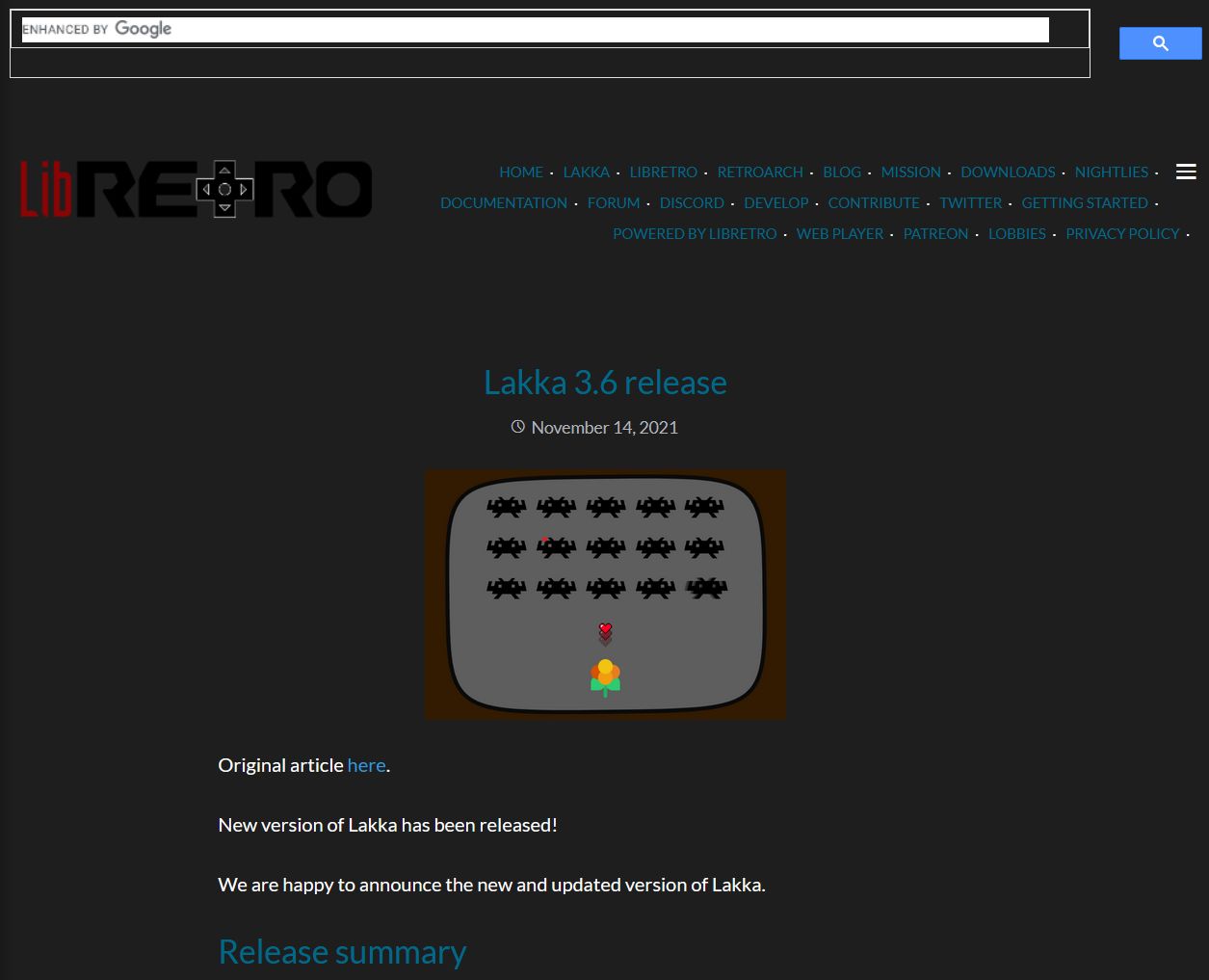
Dark css Style for the libretro.com webpages meant for use with the Stylus browser extension for Firefox and Chromium/Chrome.
libretro.com - Dark Style by devolt

Details
Authordevolt
LicenseWTFPL - http://www.wtfpl.net/about/
Categorylibretro.com
Created
Updated
Size1.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Instructions
Get Stylus and install the style, by using the “find styles” feature.
—
Changelog
v1
- Created initial version. Should work for most pages, but maybe I missed something. If there’s a problem, feel free to edit this css and upload an improved version. No need to credit the original author or anything.
Source code
/* ==UserStyle==
@name libretro.com - Dark Style
@version 20211117.13.31
@namespace userstyles.world/user/devolt
@description Dark css Style for the libretro.com webpages meant for use with the Stylus browser extension for Firefox and Chromium/Chrome.
@author devolt
@license WTFPL - http://www.wtfpl.net/about/
==/UserStyle== */
@-moz-document domain("libretro.com") {
body {
color: white;
background-color: #1e1e1e;
}
/* Dark Blue Headers */
h1, h2, h3, h4, h5, h6, .md-typeset h1, .md-typeset h2, .md-typeset h3, .md-typeset .headerlink {
color: #006989;
}
/* "Edit" Pencil Color */
.md-typeset .md-content__button {
color: #006989;
}
.md-typeset .md-content__button:hover {
color: #009898
}
/* When hovering over the permalink symbol with the mouse */
.md-typeset .headerlink:hover {
color: #009898
}
/* Colors for Code Sections */
:root > * {
/* Background */
--md-code-bg-color: #3d3d3d;
/* Foreground */
--md-code-fg-color: white;
}
/* Clipboard Icon By code Section */
.md-clipboard::after {
color: white;
}
}