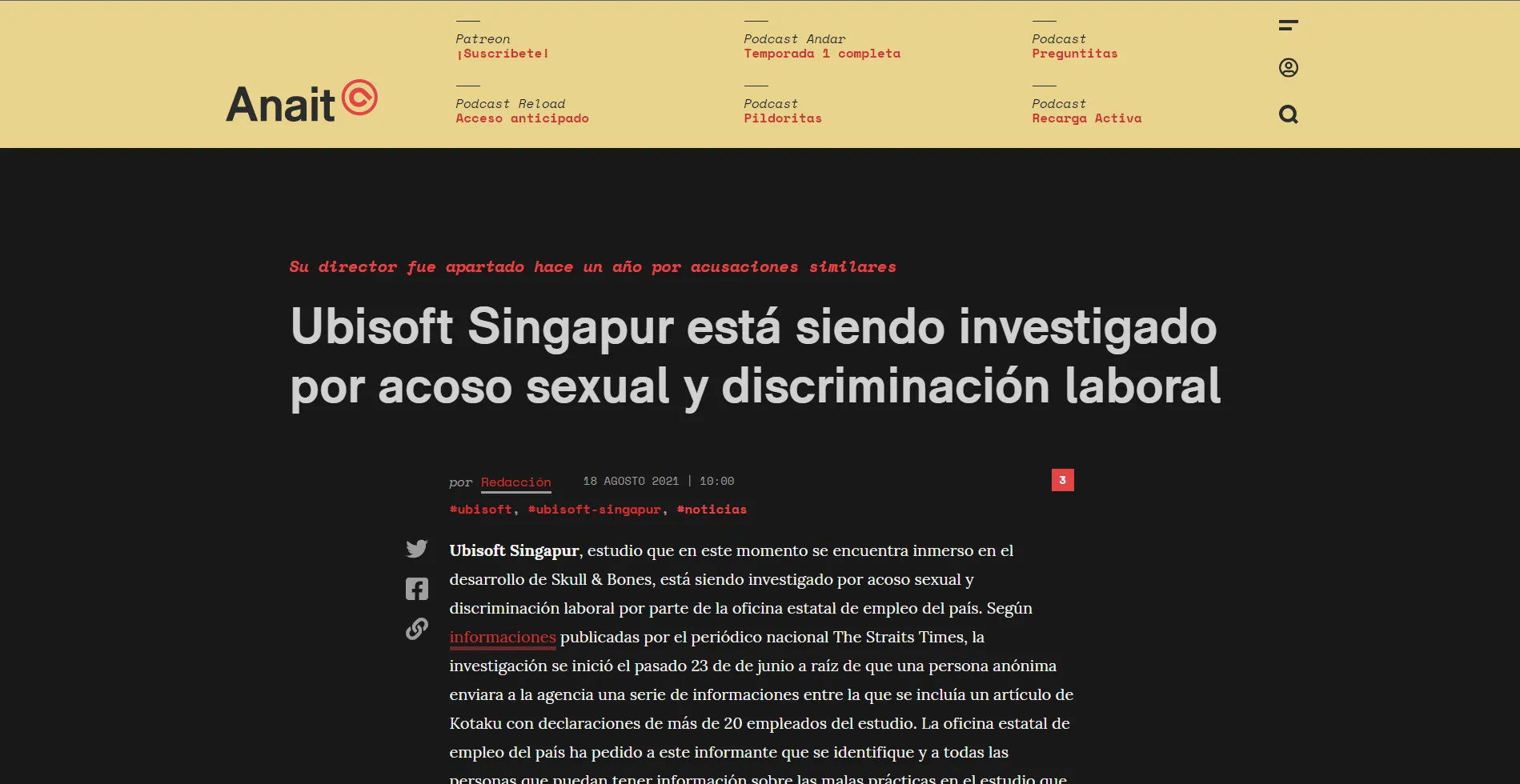
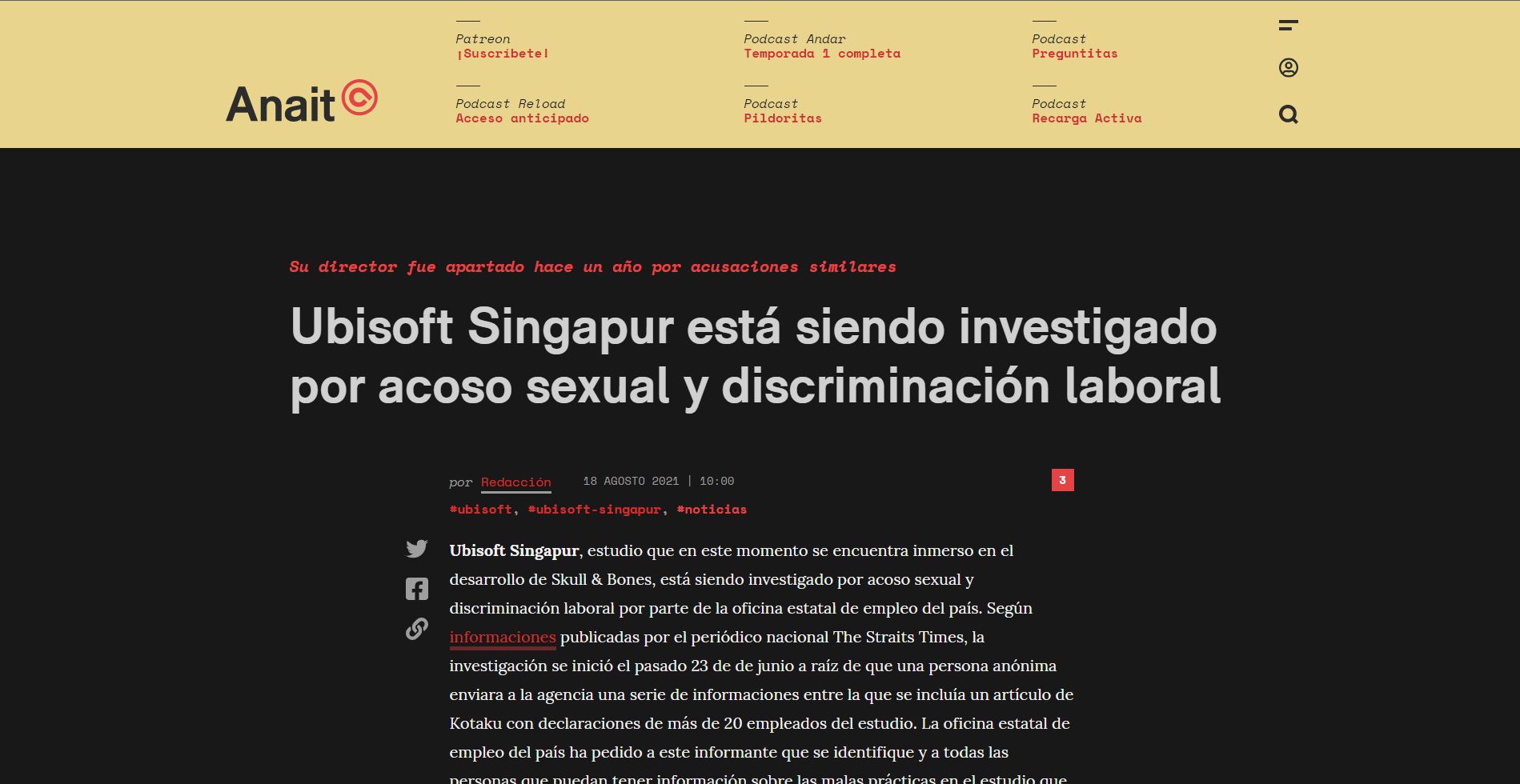
Tweaks Darkaint (https://uso.kkx.one/style/152565) into a more stylish dark version of the spanish gaming news website https://www.anaitgames.com
Dark-Anait upgraded by alejandrosuero

Details
Authoralejandrosuero
LicenseNo License
Categoryuserstyles, dark, dark-theme
Created
Updated
Size29 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Better darken tones (primary and secondary) and easy to read, more warm colors on the headers to prevent too much contrast between the header itself and the article.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Darkanait
@namespace USO Archive
@author tenacitas
@description `Anait, pero más oscura y violenta.`
@version 20171209.3.59
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.anaitgames.com") {
/**** ROOT ****/
/* header */
:root{
--header-color: #181818;
}
/* article */
:root{
--article-primary-color:#f1f1f1;
--article-secondary-color: #9e9e9e;
--article-background-color: #151515;
}
/**** GENERAL ****/
/* Post noticias generales */
.single-post .site__header{
color: var(--header-color) !important;
background-color: #e8d48d;
}
body {
background-color: #151515;
color: #d0d0d0;
}
/* Color rojo de los enlaces */
a {
color: #d23030;
}
/* Color de las cajas de texto */
textarea,
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="datetime-local"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="search"],
input[type="tel"],
input[type="color"],
.uneditable-input {
color: #dbdbdb;
background-color: #151515;
border: 0px;
}
/* Quito espacio al final */
#bgskin {
padding-bottom: 50px;
}
/**** BARRA DE NAVEGACIÓN ****/
/* Color del fondo de la barra de navegación */
.navbar-inner {
background-color: #2b2b2b;
background-image: -moz-linear-gradient(top, #2b2b2b, #2b2b2b);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#2b2b2b), to(#2b2b2b));
background-image: -webkit-linear-gradient(top, #2b2b2b, #2b2b2b);
background-image: -o-linear-gradient(top, #2b2b2b, #2b2b2b);
background-image: linear-gradient(to bottom, #2b2b2b, #2b2b2b);
}
/* Color del texto de la barra de navegación */
.navbar .nav>li>a {
color: #FFF;
}
/* Color de las secciones al pasar el ratón */
div#header div.navbar div.navbar-inner ul li.open a.dropdown-toggle,
div#header div.navbar div.navbar-inner ul.top-menu li a.dropdown-toggle:hover,
div#header div.navbar div.navbar-inner ul.top-menu li a.sin-menu:hover,
div#header div.navbar div.navbar-inner ul.top-menu li.dropdown:hover a.dropdown-toggle {
background-color: #d23030;
}
/**** ACTIVIDAD ****/
/* Color del borde del botón ACTIVIDAD */
div#header div.navbar div.navbar-inner ul.actions li.actividad a.dropdown-toggle {
background-color: #d23030;
border: 0px;
}
/* Color de la línea roja de Actividad */
div#header div.navbar div.navbar-inner ul li ul.dropdown-menu {
border-top: 5px solid #d23030;
}
/* Color del fondo de la lista de Actividad */
.dropdown-menu {
background-color: #2b2b2b;
}
/* Color texto: Ver más */
.dropdown-menu a {
color: #FFF;
}
/* Color texto: nickname hace X minutos */
.navbar {
color: #7a7a7a;
}
/* Color recuadro donde está ubicado el botón ACTIVIDAD */
div#header div.navbar div.navbar-inner ul.actions li.actividad.open,
div#header div.navbar div.navbar-inner ul.actions li.notificaciones.open,
div#header div.navbar div.navbar-inner ul.actions li.usuario.open {
background-color: #d23030;
}
/* Color texto: Ha comentado la noticia */
ul.dropdown-menu li.item p,
ul.notificaciones li.item p {
color: #a3a3a3;
}
/* Color texto: título del hilo, noticia, publicación... */
ul.dropdown-menu li.item p span,
ul.notificaciones li.item p span {
color: #FFF;
}
/* Color rojo de los enlaces de la lista de Actividad */
ul.dropdown-menu li.item a,
ul.notificaciones li.item a {
color: #d23030;
}
/**** CUERPO PRINCIPAL WEB Y FORO ****/
/* Color principal del fondo del contenido */
div#primary {
background-color: #2b2b2b;
}
/**** FORO ****/
/* Color del título de los foros */
div.interior div#primary div#post div.header h2 {
color: #FFF;
}
/* Color del bloque con cantidad de páginas */
div.hilo div#primary div#post div.header span.pagina {
background-color: #202020;
}
/* Disminuye el número de la cantidad de páginas */
div.hilo div#primary div#post div.header span.pagina strong {
font-size: 40px;
}
/* Color del rectángulo índice */
span.where-i-am {
background-color: #d23030;
}
/* Quita un poco de espacio entre el título del foro y el contenido */
div.interior div#primary div#post div.header {
padding-top: 15px;
padding-bottom: 10px;
}
/* Quita un poco de espacio entre NUEVO TEMA y temas */
div.foro div#primary div#post div.body div.lista-hilos {
margin-top: 10px;
}
/* Color del texto de la lista foros */
div.foro div#primary div#post div.body table tr td {
color: #CCC;
}
/* Le quito el color "zebra" a la lista de hilos */
.table-striped tbody tr:nth-child(odd) td,
.table-striped tbody tr:nth-child(odd) th {
background-color: transparent;
}
div.foro div#primary div#post div.body table.principal tr td:first-child {
border-bottom: 1px solid #585858;
}
/* Línea entre cada hilo */
div.foro div#primary div#post div.body table tr td.big {
padding-top: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #585858;
}
/* Línea de la lista de LECTURAS MENSAJES de cada hilo */
div.foro div#primary div#post div.body table tr td.number {
padding-top: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #585858;
}
/* Línea entre últimos mensajes */
div.foro div#primary div#post div.body table tr td.avatar {
padding-top: 15px;
padding-bottom: 15px;
border-bottom: 1px solid #585858;
}
/* Quita la línea entre TEMAS LECTURAS MENSAJES ÚLTIMO MENSAJE y los hilos */
.table th,
.table td {
border-top: 0px;
}
/* Quita espacio dentro de los hilos */
.ç {
margin-bottom: 0px;
}
/* Color de los números de las páginas de un hilo */
div.pagination a {
color: #a1a1a1;
}
div.foro div#primary div.pagination a {
color: #d0d0d0;
}
/* Color del boton activados y en hover de los números dentro de un hilo */
.pagination a:hover,
.pagination .active a,
.pagination .active span {
background-color: #d23030;
color: #FFF;
}
/* Cambio el color de los botones de paginación y quito borde */
.pagination a,
.pagination span {
background-color: #202020;
border: 0px;
}
/* Icono de bocadillo entre avatar y comentario */
div.interior div#primary ul#comentarios li b.bocadillo {
background: transparent url(https://i.imgur.com/KkTXvKy.png) 0 0 no-repeat;
}
a#boton_enviar_compartir,
ul.dropdown-menu li.login button.btn,
ul.dropdown-menu li.registro a.btn {
color: #FFF;
}
a#boton_enviar_compartir,
ul.dropdown-menu li.login button.btn,
ul.dropdown-menu li.registro a.btn:hover {
background-color: #202020;
}
/*Botón de acciones para el comentario, como EDITAR, dar likes... */
.btn {
background-color: #202020;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#151515), to(#151515));
background-image: -webkit-linear-gradient(top, #151515, #151515);
background-image: -o-linear-gradient(top, #151515, #151515);
background-image: linear-gradient(to bottom, #151515, #151515);
background-image: -moz-linear-gradient(top, #151515, #151515);
border: 0px;
text-shadow: 0 0px 0px rgba(0, 0, 0, 0);
color: #CCC;
}
.btn:hover {
background-color: #cc0000;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#151515), to(#151515));
background-image: -webkit-linear-gradient(top, #cc0000, #cc0000);
background-image: -o-linear-gradient(top, #cc0000, #cc0000);
background-image: linear-gradient(#cc0000, #cc0000);
background-image: -moz-linear-gradient(top, #cc0000, #cc0000);
border: 0px;
text-shadow: 0 0px 0px rgba(0, 0, 0, 0);
color: #CCC;
}
.btn.active,
.btn:active {
background-color: #590606;
}
.btn.active:hover,
.btn:active:hover {
background-color: #cc0000;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#151515), to(#151515));
background-image: -webkit-linear-gradient(top, #cc0000, #cc0000);
background-image: -o-linear-gradient(top, #cc0000, #cc0000);
background-image: linear-gradient(#cc0000, #cc0000);
background-image: -moz-linear-gradient(top, #cc0000, #cc0000);
}
/* Color del texto: "Por x autor," bajo el titular del tema */
div.interior div#primary div#post div.header p span.author {
color: #FFF;
}
/* Color de fecha y hora al lado del autor del hilo */
div.interior div#primary div#post div.header p {
color: #6d6d6d;
}
/* Color de la numeración de los hilos */
div.foro div#primary div#post div.body table tr td div.paginacion_hilo a {
border: 1px solid #202020;
background-color: #202020;
color: #FFF;
}
/* Color del fondo de los comentarios */
div.interior div#primary ul#comentarios li div.comment-block {
background-color: #202020;
border: 0px;
}
/* Color de la fecha del comentario */
div.interior div#primary ul#comentarios li div.comment-block a.date {
color: #6d6d6d;
}
/* Color del fondo del bloque de Spoiler */
div.hilo div#primary .spoiler {
border: 0px solid #ccc;
background-color: #151515;
}
/* Color del fondo de dentro del Spoiler */
div.hilo div#primary .spoilerins {
background: #151515;
}
/* Botón NUEVO TEMA y ENVIAR */
.btn-primary {
color: #fff;
background-color: #cc0000;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#d80000), to(#780202));
background-image: -webkit-linear-gradient(top, #d80000, #780202);
background-image: -o-linear-gradient(top, #d80000, #780202);
background-image: linear-gradient(to bottom, #d80000, #780202);
background-image: -moz-linear-gradient(top, #d80000, #780202);
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
}
/* Botón NUEVO TEMA y ENVIAR al pasar por encima */
.btn-primary:hover {
background-color: #cc0000;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#d80000), to(#780202));
background-image: -webkit-linear-gradient(top, #d80000, #780202);
background-image: -o-linear-gradient(top, #d80000, #780202);
bac...