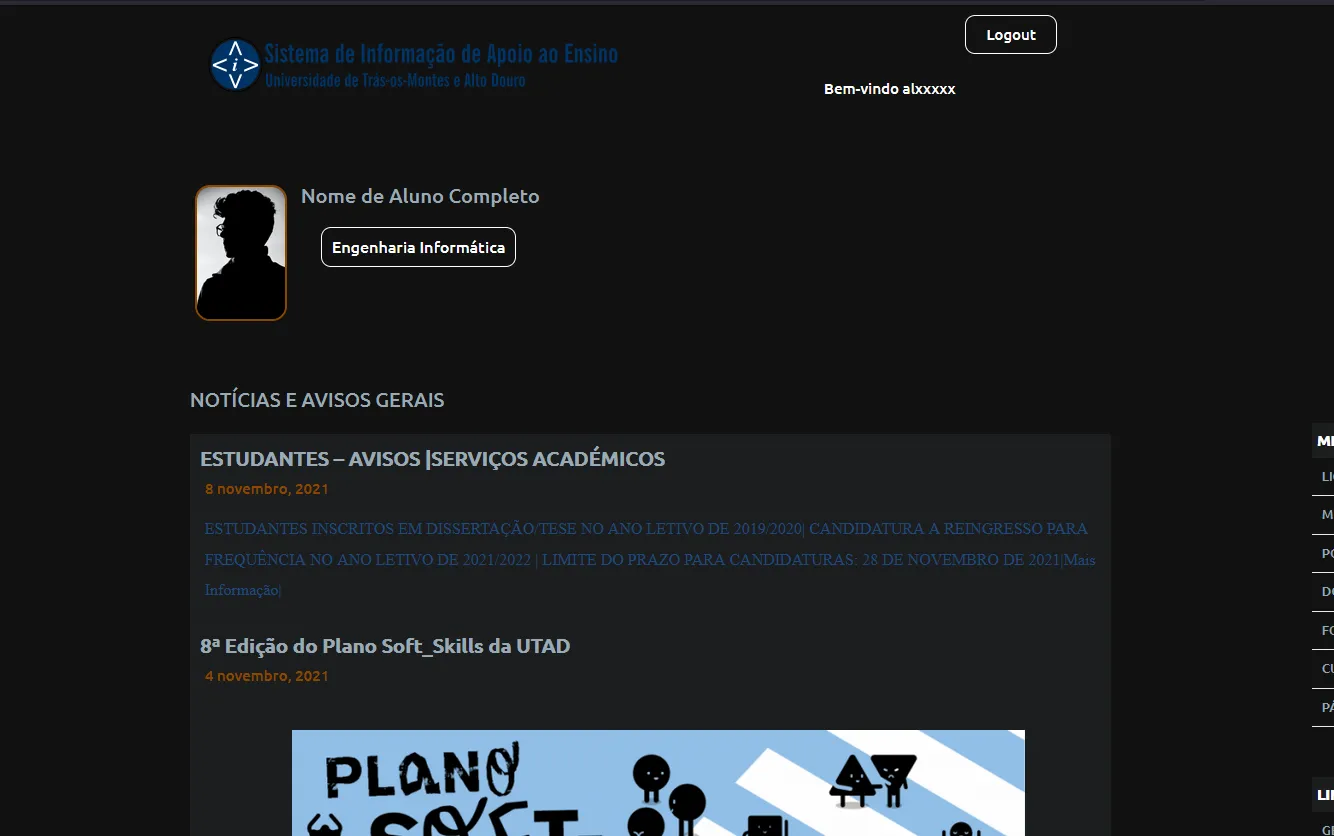
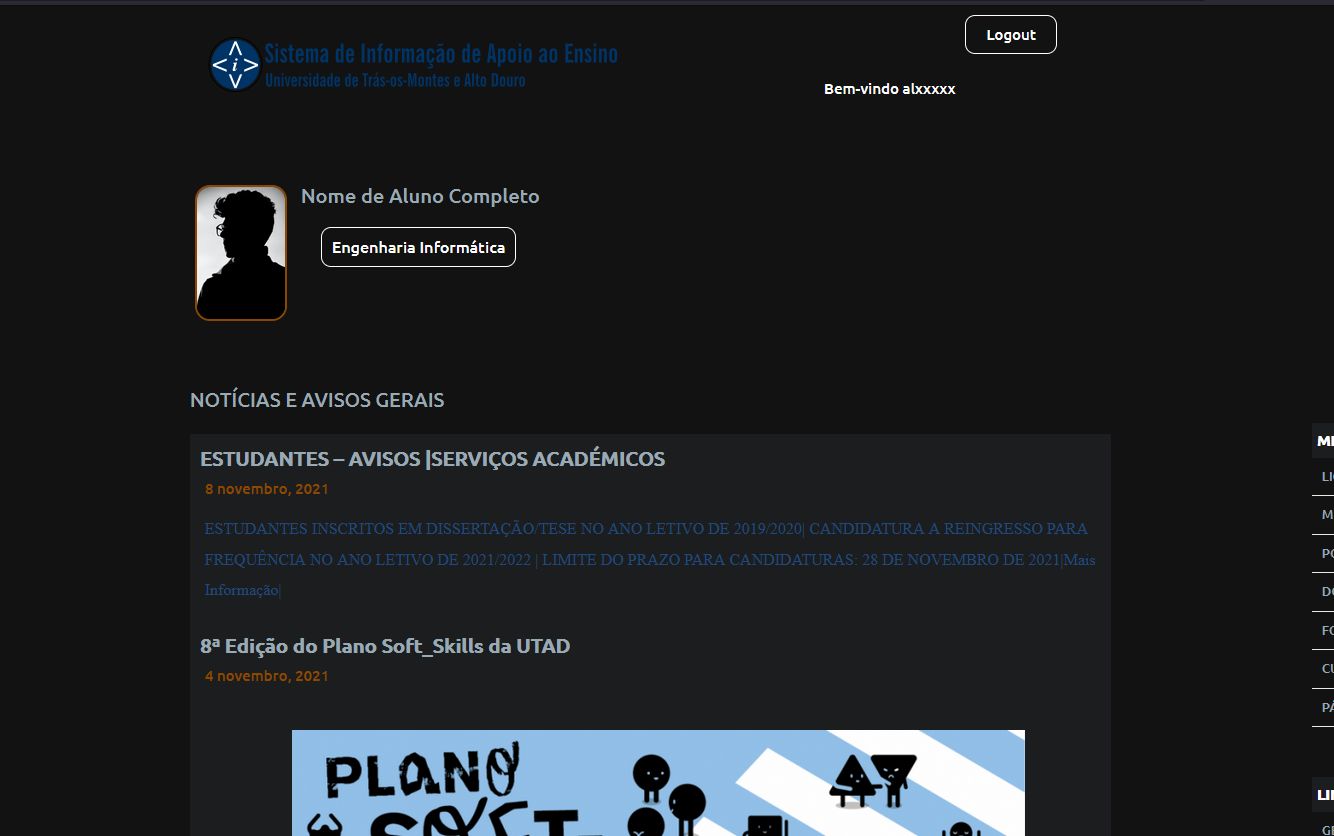
Side dark mode
Side Dark Mode by shatterofficial

Details
Authorshatterofficial
LicenseNo License
CategorySide
Created
Updated
Size6.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Ainda em desenvolvimento...
Source code
/* ==UserStyle==
@name Side Dark Mode
@version 20211123.14.30
@namespace userstyles.world/user/shatterofficial
@description Side dark mode
@author shatterofficial
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://side.utad.pt") {
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap');
header {
background-color: #121212;
font-family: 'Ubuntu', sans-serif;
}
body {
background-color: #121212;
font-family: 'Ubuntu', sans-serif;
}
.logintext2 {
vertical-align: middle;
color: #FFFFFF;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
}
.inputtext {
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
background-color: #121212;
border: 1px solid white;
border-radius: 10px;
color: white;
padding: 10px 20px 10px 20px;
margin-top: -110px;
}
.my_profilephoto {
border: none;
}
.my_profilephoto img {
border: 2px solid #8c4700;
border-radius: 15px;
}
.logintext2::first-line {
color: #121212;
}
.inputtext:hover {
box-shadow: rgba(50, 50, 105, 0.15) 0px 2px 5px 0px, white 0px 1px 1px 0px;
border-radius: 12px;
background-color: #1c1d1e;
}
.logintext1 {
color: #FFFFFF;
font-family: 'Ubuntu', sans-serif;
}
.titname {
color: #99AAB5;
font-family: 'Ubuntu', sans-serif;
font-size: 20px;
}
.titgraduationtype {
display: none;
}
.titgraduation {
margin-left: 20px;
margin-top: 20px;
}
.titgraduation a {
font-family: 'Ubuntu', sans-serif;
font-size: 16px;
color: #FFFFFF;
border: 1px solid white;
border-radius: 10px;
padding: 10px;
transition: 0.1s;
}
.titgraduation a:hover {
font-family: 'Ubuntu', sans-serif;
font-size: 16px;
color: #FFFFFF;
box-shadow: rgba(50, 50, 105, 0.15) 0px 2px 5px 0px, white 0px 1px 1px 0px;
border-radius: 15px;
background-color: #1c1d1e;
}
.titcontent2 {
font-family: 'Ubuntu', sans-serif;
font-size: 20px;
color: #99AAB5;
}
#list_news {
background-color: #1c1d1e;
font-family: 'Ubuntu', sans-serif;
}
#list_news .titnews {
font-family: 'Ubuntu', sans-serif;
font-size: 20px;
color: #99AAB5;
margin-left: 10px;
}
#list_news .date {
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
color: #8c4700;
margin-left: 15px;
}
#list_news p {
background-color: #1c1d1e;
color: white;
font-family: 'Ubuntu', sans-serif;
margin-left: 15px;
}
.box_tit_left{
display:none;
}
.box_tit_right{
background-color: #1c1d1e;
color: white;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
}
.box_text_right ul li a{
color: #99AAB5;
font-family: 'Ubuntu', sans-serif;
font-size: 13px;
}
.banner {
display: none;
}
}
@-moz-document url-prefix("https://side.utad.pt/cursos/") {
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap');
td {
background-color: #1c1d1e;
color: #939292;
font-family: 'Ubuntu', sans-serif;
font-size: 13px;
}
h1{
background-color: #939292;
color: #1c1d1e;
font-family: 'Ubuntu', sans-serif;
font-size: 18px;
}
#cadeira_servicos{
background-color: #939292;
color: #1c1d1e;
font-family: 'Ubuntu', sans-serif;
font-size: 18px;
border-radius:10px;
margin-right:20px;
}
#ano_servicos{
background-color: #939292;
color: #1c1d1e;
font-family: 'Ubuntu', sans-serif;
font-size: 13px;
border-radius:10px;
margin-right:20px;
}
#semestre_servicos{
background-color: #939292;
color: #1c1d1e;
font-family: 'Ubuntu', sans-serif;
font-size: 13px;
border-radius:10px;
margin-right:20px;
}
#select_alunoID{
background-color: #939292;
color: #1c1d1e;
font-family: 'Ubuntu', sans-serif;
font-size: 13px;
border-radius:10px;
margin-right:20px;
}
form label{
display:none;
}
h2{
background-color: #d95100;
color: #000;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
}
li{
background-image:none;
}
.tituloAviso{
background-color: #939292;
color: #1c1d1e;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
}
.mf_translator{
color: #1c1d1e;
}
.ieisshit {
display: none;
}
.button {
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
background-color: #121212;
border: 1px solid white;
border-radius: 10px;
color: white;
padding: 10px 20px 10px 20px;
margin-top: 10px;
}
.okdiv {
display: none;
}
.button.small {
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
background-color: #121212;
border: 1px solid white;
border-radius: 10px;
color: white;
padding: 10px 20px 10px 20px;
margin-top: 10px;
line-height: 50px;
}
tr td {
background-color: #1c1d1e;
background-image: none !important;
}
.CORPO {
background-color: #1c1d1e !important;
font-family: 'Ubuntu', sans-serif;
color: #d6d6d6;
}
.tblh2 {
background-color: #292a2b !important;
font-family: 'Ubuntu', sans-serif;
border: 1px solid #d6d6d6;
color: #d6d6d6;
font-size:16px;
}
td.ieisshit2 {
color: #d6d6d6;
font-family: 'Ubuntu', sans-serif;
font-size: 14px;
}
.txtmenuNav {
color: #939292;
font-family: 'Ubuntu', sans-serif;
font-size: 14px;
}
A.txtmenuNav:link {
color: #939292;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
margin-top: 8px;
}
A.txtmenuNav:hover {
color: #9d6200;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
margin-top: 8px;
}
A.txtmenuNav:visited {
color: #939292;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
}
A.txtmenuNav:visited:hover {
color: #9d6200;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
margin-top: 8px;
}
.seleccionado {
color: #939292;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
transition:0.1s;
line-height:20px;
}
.seleccionado:hover {
color: #9d6200;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
}
b {
color: #c7c7c7;
font-family: 'Ubuntu', sans-serif;
font-size: 15px;
padding-left: 20px;
}
}