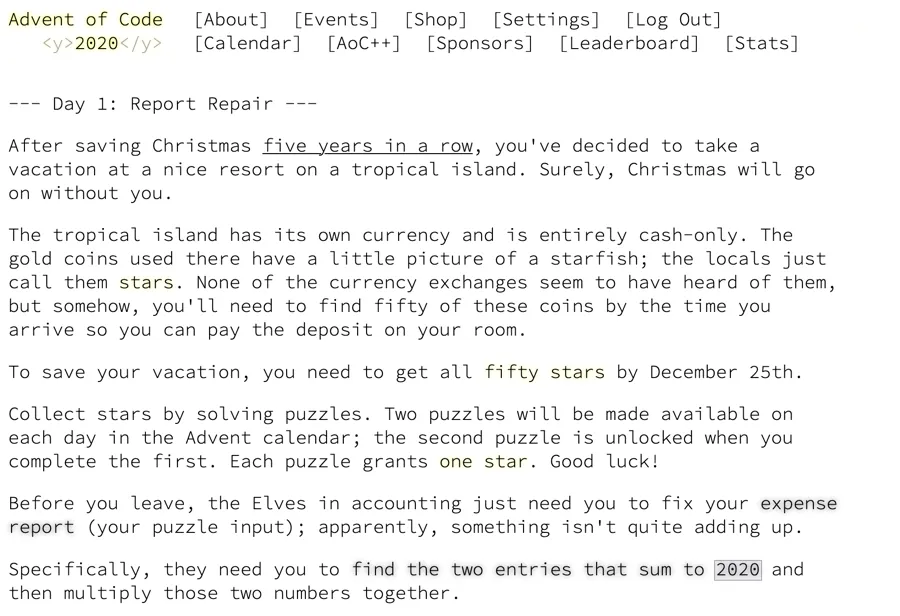
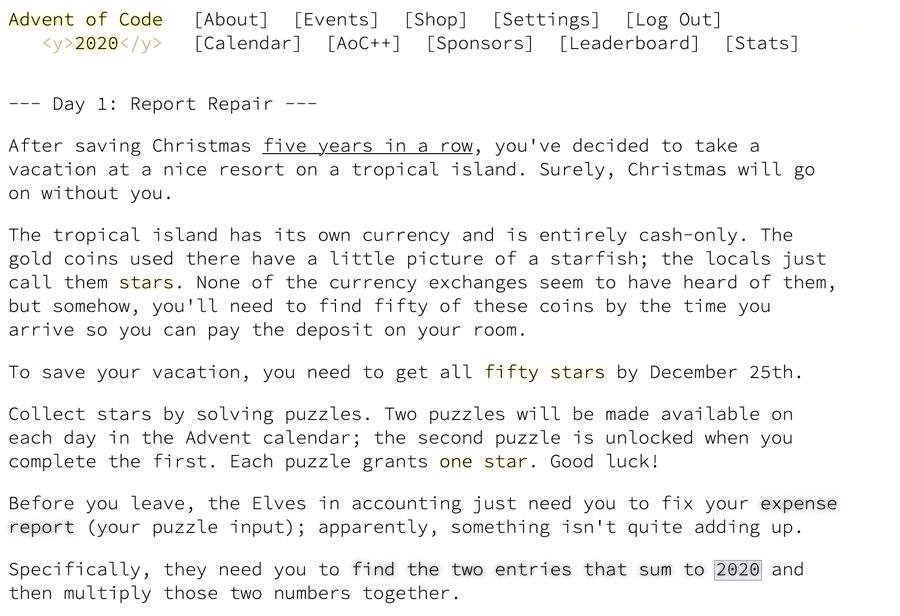
advent of code daylight mode
adventofcode daylight mode by scturtle

Details
Authorscturtle
LicenseNo License
Categoryadventofcode
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name adventofcode daylight mode
@namespace none
@version 1.0.0
@description adventofcode daylight mode
@author scturtle@gmail.com
==/UserStyle== */
@-moz-document domain(adventofcode.com) {
body {
background: #fff;
color: #000;
}
a {
text-decoration: underline;
color: #000;
}
a:hover,
a:focus {
color: #000;
text-decoration: underline;
background-color: rgba(119, 119, 165, .1);
}
code:before {
border: 1px solid #aaa;
background: rgba(119, 119, 165, .1);
}
.warning-active {
color: #ff0000;
}
.star-count,
.supporter-badge {
color: #000;
text-shadow: 0 0 5px #ffff66;
}
a.supporter-badge:hover,
a.supporter-badge:focus {
text-decoration: underline;
color: #000;
text-shadow: 0 0 5px #ffff66;
}
.sponsor-badge {
color: #79a2d8;
}
a.sponsor-badge:hover,
a.sponsor-badge:focus {
text-decoration: none;
color: #79a2d8;
text-shadow: 0 0 5px #ccdbed;
}
header h1 a,
header h1 span,
header h1 a:hover,
header h1 a:focus {
color: #000;
text-shadow: 0 0 2px #ffff66, 0 0 5px #ffff66;
}
input[type="text"],
textarea {
color: #000;
border: 1px solid #666666;
background: #fff;
}
input[type="radio"]:checked ~ span,
input[type="checkbox"]:checked ~ span {
color: #000;
}
input[type="radio"] ~ span:hover,
input[type="radio"] ~ span:focus,
input[type="checkbox"] ~ span:hover,
input[type="checkbox"] ~ span:focus {
background-color: rgba(119, 119, 165, .1);
}
article h2 {
color: #000;
}
article em {
color: #000;
text-shadow: 0 0 5px #666;
}
article em.star {
color: #000;
text-shadow: 0 0 5px #ffff66;
}
.day-success {
color: #000;
text-shadow: 0 0 5px #ffff66;
}
.share,
.share:hover,
.share:focus-within {
color: #009900;
}
.puzzle-input {
border: 1px solid #999999;
background: #fff;
color: #000;
text-shadow: 0 0 5px #000;
}
.calendar > a {
text-decoration: none;
color: #000;
}
.calendar a:hover,
.calendar a:focus {
background-color: rgba(119, 119, 165, .1);
}
#calendar-countdown,
.calendar .calendar-day,
.calendar a .calendar-day {
color: #000;
}
.calendar a.calendar-complete .calendar-mark-complete,
.calendar a.calendar-verycomplete .calendar-mark-complete,
.calendar a.calendar-verycomplete .calendar-mark-verycomplete {
color: #000;
text-shadow: 0 0 5px #ffff66;
}
.stats {
color: #000;
}
.stats-firstonly {
color: #9999cc;
}
.stats-both {
color: #000;
text-shadow: 0 0 5px #ffff66;
}
.stats > a {
text-decoration: none;
color: #000;
}
.stats > a:hover,
.stats > a:focus {
color: #000;
text-decoration: underline;
background-color: rgba(119, 119, 165, .1);
}
.leaderboard-daylinks-selected {
color: #000;
text-shadow: 0 0 5px #000;
}
.leaderboard-daydesc-first {
color: #9999cc;
}
.leaderboard-daydesc-both {
color: #000;
text-shadow: 0 0 5px #ffff66;
}
.leaderboard-entry .leaderboard-totalscore {
color: #000;
}
.quiet {
opacity: 1;
}
}