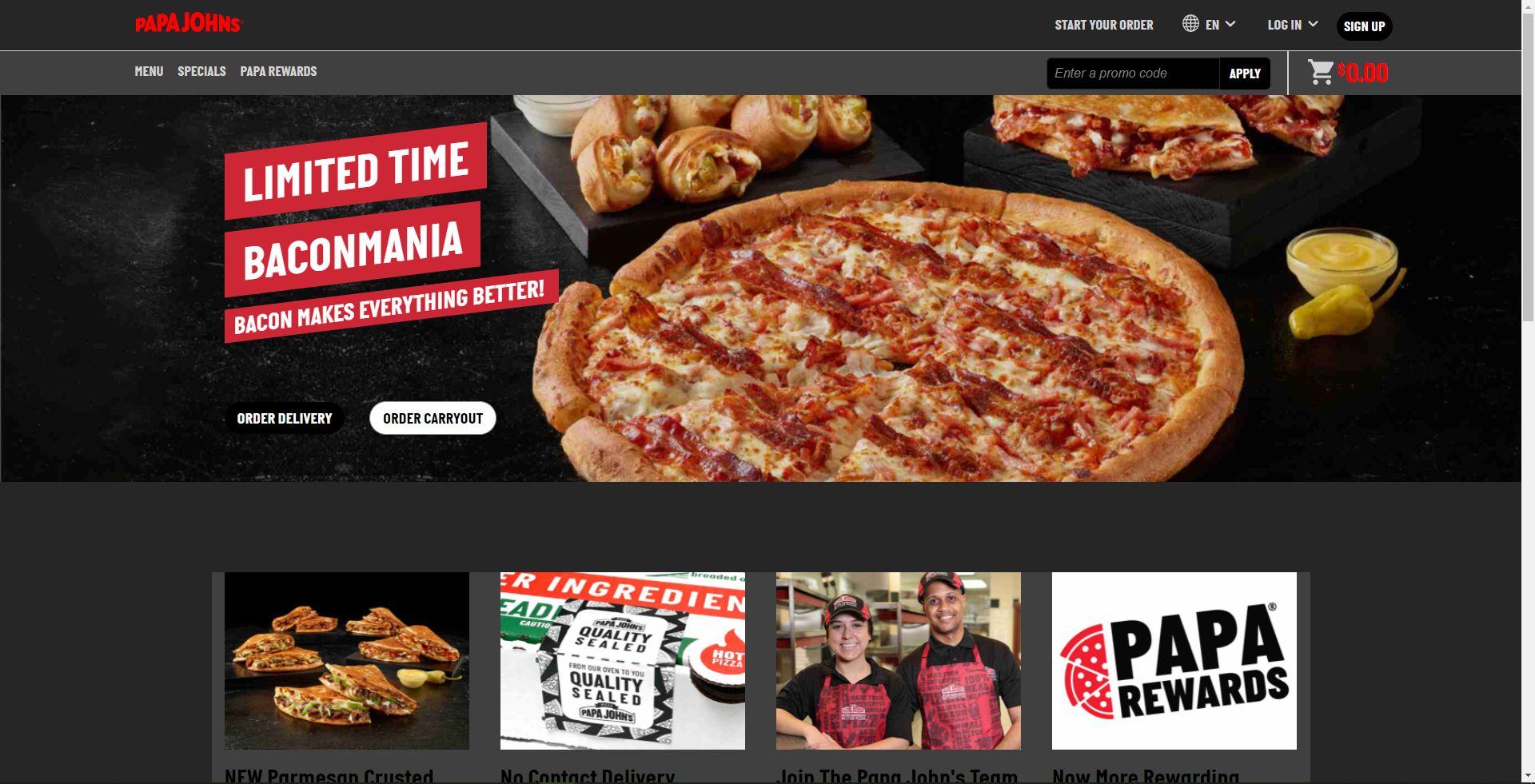
A Simple dark Theme using gray tones.
I am currently working on a fix for the loading page that flashes white when loading, the site is fighting me on which element it is, and might be one I can not access.

Authorneroxvlx
LicenseNo License
CategoryPapa Johns
Created
Updated
Size16 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A Simple dark Theme using gray tones.
I am currently working on a fix for the loading page that flashes white when loading, the site is fighting me on which element it is, and might be one I can not access.
v1.0 Original Release
v1.1 Missed an element on the main landing page, this has been corrected.
/* ==UserStyle==
@name Dark Theme For Papa John's
@version 20211130.08.03
@namespace userstyles.world/user/neroxvlx
@description A Simple dark Theme using gray tones.
I am currently working on a fix for the loading page that flashes white when loading, the site is fighting me on which element it is, and might be one I can not access.
@author neroxvlx
@license No License
==/UserStyle== */
@-moz-document domain("papajohns.com") {
/*Headder*/
.nav-utility {
font-family: "Italian Plate No2 Bold", "HelveticaNeue-CondensedBold", "Arial Narrow", Arial, sans-serif;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-transform: uppercase;
font-size: 18px;
background: #262626;
color: #000;
border-bottom: 1px solid #d1d1d1;
}
.nav-utility-item > a {
color: #d3d3d3;
}
.popup {
position: absolute;
right: 50%;
-webkit-transform: translateX(50%);
-ms-transform: translateX(50%);
transform: translateX(50%);
padding: 1.5em 2em;
background: hsl(249, 0%, 15%);
-webkit-box-shadow: 0 0 1.25rem 0.25rem rgba(98, 98, 98, 0.5);
box-shadow: 0 0 1.25rem 0.25rem rgba(98, 98, 98, 0.5);
margin-top: 1.25rem;
z-index: 100;
text-transform: none;
font-size: 14px;
line-height: 19px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #d2d2d2;
min-width: 22em;
white-space: normal;
}
.h4 {
font-family: "Italian Plate No2 Bold", "HelveticaNeue-CondensedBold", "Arial Narrow", Arial, sans-serif;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #d3d3d3;
font-size: 26px;
line-height: 34px;
}
a {
color: #29dd50;
text-decoration: underline;
-webkit-transition: color 0.2s ease-out;
-o-transition: color 0.2s ease-out;
transition: color 0.2s ease-out;
}
a:hover, a:focus {
color: #7fb345;
}
.popup strong {
display: block;
color: #d3d3d3;
}
/*Banner Bar*/
.site-header .nav-main {
color: #000;
background: #404040;
}
.nav-main .nav-main-link:hover, .nav-main .nav-main-link:focus, .nav-main .nav-main-link.active {
border-bottom-color: #29cf4e;
}
.nav-main .nav-main-link {
font-family: "Italian Plate No2 Bold", "HelveticaNeue-CondensedBold", "Arial Narrow", Arial, sans-serif;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-transform: uppercase;
color: #d3d3d3;
display: block;
padding: 12px 0.5em;
font-size: 18px;
text-decoration: none;
border-bottom: 4px solid rgba(0, 0, 0, 0);
}
form input[type='text'], form input[type='email'], form input[type='password'], form input[type='number'], form input[type='search'], form textarea, form select {
max-width: 100%;
width: 100%;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 1px solid #d3d3d3;
padding: 0.5em;
height: 40px;
font-size: 18px;
font-size: 1.125rem;
margin-bottom: 0.125em;
filter: invert(1);
}
.site-header .nav-main .nav-main-cart .icon {
width: 32px;
height: 32px;
vertical-align: text-bottom;
color: #d3d3d3;
}
.site-header .price, .account-item .price {
font-family: "Italian Plate No2 Bold", "HelveticaNeue-CondensedBold", "Arial Narrow", Arial, sans-serif;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 36px;
line-height: 16px;
letter-spacing: -1px;
color: #f00;
position: relative;
}
.site-header form input[type="text"]:focus, .site-header form input[type="email"]:focus, .site-header form input[type="password"]:focus, .site-header form input[type="number"]:focus, .site-header form textarea:focus, .site-header form select:focus, .navigation-mobile form input[type="text"]:focus, .navigation-mobile form input[type="email"]:focus, .navigation-mobile form input[type="password"]:focus, .navigation-mobile form input[type="number"]:focus, .navigation-mobile form textarea:focus, .navigation-mobile form select:focus, .edit-profile form input[type="text"]:focus, .change-password form input[type="text"]:focus, .edit-profile form input[type="email"]:focus, .change-password form input[type="email"]:focus, .edit-profile form input[type="password"]:focus, .change-password form input[type="password"]:focus, .edit-profile form input[type="number"]:focus, .change-password form input[type="number"]:focus, .edit-profile form textarea:focus, .change-password form textarea:focus, .edit-profile form select:focus, .change-password form select:focus, .change-password form input[type="text"]:focus, .change-password form input[type="email"]:focus, .change-password form input[type="password"]:focus, .change-password form input[type="number"]:focus, .change-password form textarea:focus, .change-password form select:focus, .communication-preferences form input[type="text"]:focus, .communication-preferences form input[type="email"]:focus, .communication-preferences form input[type="password"]:focus, .communication-preferences form input[type="number"]:focus, .communication-preferences form textarea:focus, .communication-preferences form select:focus, .create-account-section form input[type="text"]:focus, .create-account-section form input[type="email"]:focus, .create-account-section form input[type="password"]:focus, .create-account-section form input[type="number"]:focus, .create-account-section form textarea:focus, .create-account-section form select:focus, .layout-account form input[type="text"]:focus, .layout-account form input[type="email"]:focus, .layout-account form input[type="password"]:focus, .layout-account form input[type="number"]:focus, .layout-account form textarea:focus, .layout-account form select:focus, .account-favorites form input[type="text"]:focus, .account-favorites form input[type="email"]:focus, .account-favorites form input[type="password"]:focus, .account-favorites form input[type="number"]:focus, .account-favorites form textarea:focus, .account-favorites form select:focus, .new-program-modal form input[type="text"]:focus, .new-program-modal form input[type="email"]:focus, .new-program-modal form input[type="password"]:focus, .new-program-modal form input[type="number"]:focus, .new-program-modal form textarea:focus, .new-program-modal form select:focus, .cart-summary form input[type="text"]:focus, .cart-summary form input[type="email"]:focus, .cart-summary form input[type="password"]:focus, .cart-summary form input[type="number"]:focus, .cart-summary form textarea:focus, .cart-summary form select:focus {
border: 1px solid #202020;
outline: none;
}
/*Container & Background*/
.layout-menu .main {
min-height: 100vh;
background-color: #262626;
}
.container {
width: 100%;
max-width: 1374px;
margin: 0 auto;
background-color: hsl(0, 0%, 25%);
padding: 0 1em;
}
.page-wrapper {
-webkit-transition: -webkit-transform 0.2s ease-out;
transition: -webkit-transform 0.2s ease-out;
-o-transition: transform 0.2s ease-out;
transition: transform 0.2s ease-out;
transition: transform 0.2s ease-out, -webkit-transform 0.2s ease-out;
will-change: auto;
background: #262626;
}
.offer-card[_ngcontent-bhb-c110] {
min-height: 14.75em;
background-color: hsl(247, 0%, 48%);
}
.offer-card .card-details {
-webkit-flex-basis: 0;
-ms-flex-preferred-size: 0;
flex-basis: 0;
margin: auto;
padding: 1.5em 1.25em;
-webkit-align-self: center;
-ms-flex-item-align: center;
align-self: center;
background-color: #716e87;
}
.description[_ngcontent-bhb-c110] description[_ngcontent-bhb-c111] {
font-size: 14px;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
color: white;
}
.offer-card {
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
background-color: #716e87;
}
.price {
font-family: "Italian Plate No2 Bold", "HelveticaNeue-CondensedBold", "Arial Narrow", Arial, sans-serif;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-size: 36px;
line-height: 1;
letter-spacing: -1px;
color: #ff0000;
position: relative;
}
body {
margin: 0;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: white;
text-align: left;
}
.banner-card {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background-color: #595959;
overflow: hidden;
width: 100%;
max-width: 100%;
}
.button.button-secondary {
color: #000;
background: #fff;
border: 1px solid #929292;
filter: invert(1);
}
.menu-card {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background-color: #595959;
overflow: hidden;
width: 100%;
max-width: 100%;
border: 1px solid #e6e6e6;
}
.custom-select {
position: relative;
display: block;
-webkit-border-radius: 6px;
border-radius: 6px;
background: #262626;
option-font-weight: normal;
}
option {
font-weight: normal;
display: block;
white-space: nowrap;
...