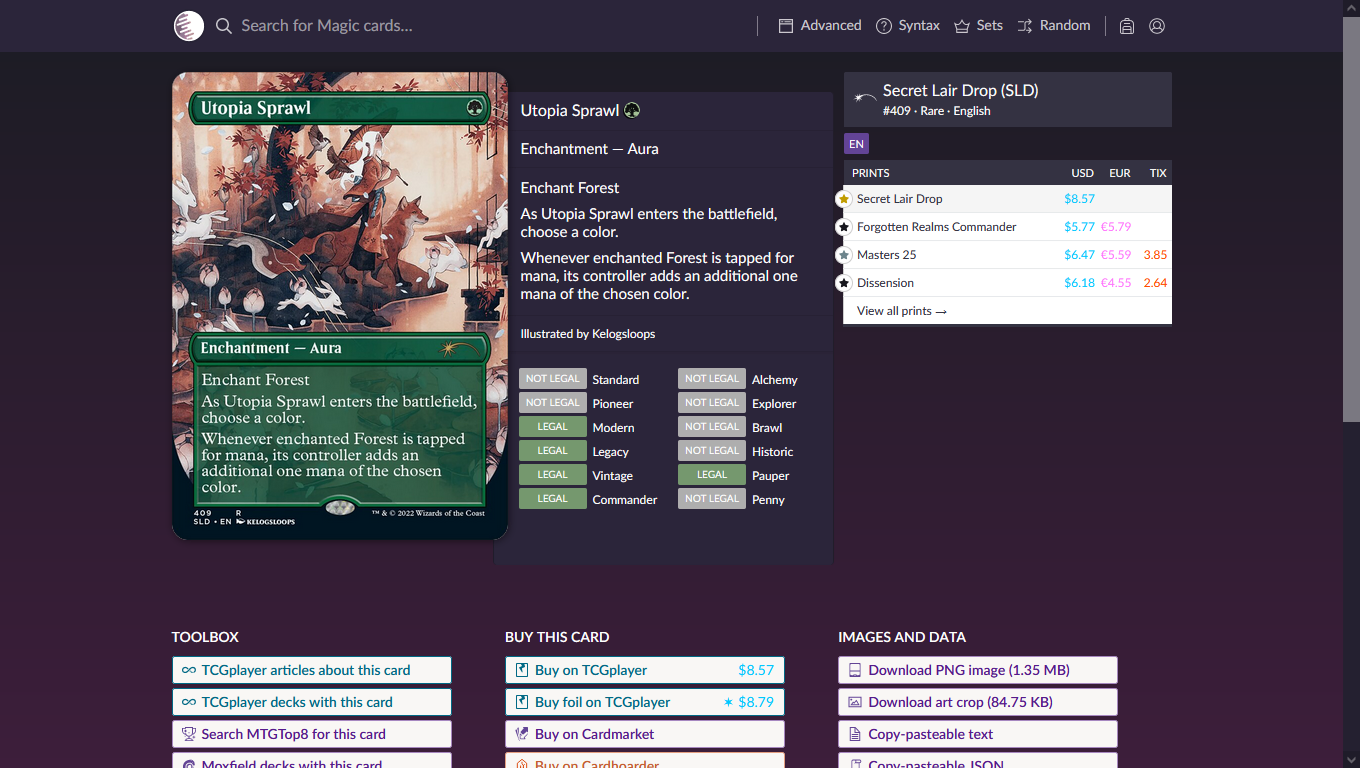
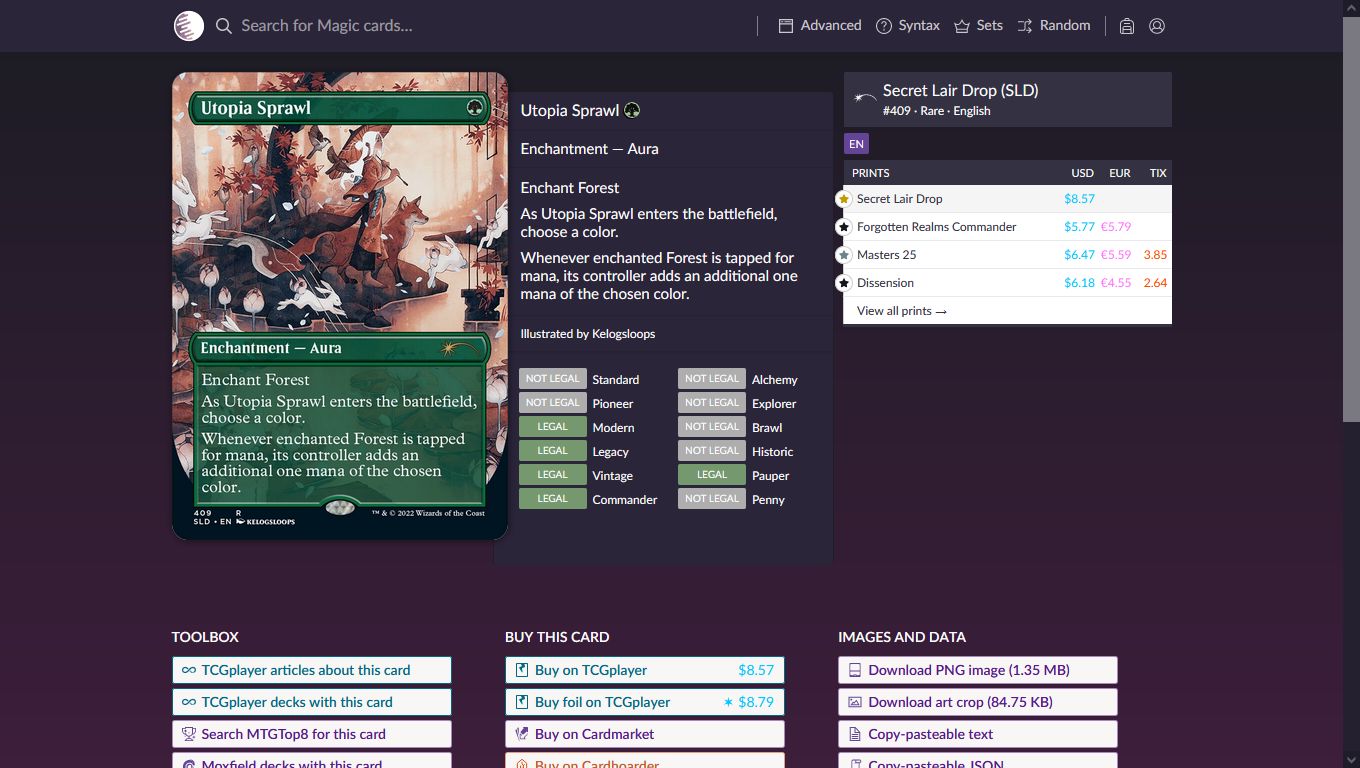
Custom dark style for scryfall.com. Never made a style before so there's a decent chance I missed something, especially on an odd subpage or menu. That said, it's a big improvement and helps me a lot when I'm looking at cards late at night.
Scryfall Dark Mode by bigdiesel2m

Details
Authorbigdiesel2m
LicenseNo License
Categoryscryfall
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
No notes.
Source code
/* ==UserStyle==
@name Scryfall Dark Mode
@namespace https://userstyles.world/style/2209/scryfall-dark-mode
@version 1.0.0
==/UserStyle== */
@-moz-document domain("scryfall.com") {
/*Background gradient to match home page*/
.main{background:linear-gradient(to bottom, #1d1c25, #431e3f)}
/*Card page adjustments*/
.card-profile{background:transparent;border-bottom: 0px}
.card-text{background-color:#2B253A;color:#FFF;border-top: 0px;border-bottom: 0px;}
.toolbox{background:transparent;color:#FFF;}
.rulings{background:transparent;color:#FFF;border-top:0px}
.card-text-title em{color:#FFF}
.card-text-artist a{color:#FFF}
.card-text-watermark a{color:#FFF}
.rulings a{color:#FFF}
/*Search page adjustments*/
.search-controls{background:transparent;color:#FFF;}
.search-controls-mobile{background:transparent;color:#FFF;}
.search-info{background:transparent;color:#FFF;}
.search-info strong{color:#FFF}
.search-controls label{color:#FFF}
/*Set page adjustments*/
.checklist{background-color:#F5F6FA;color:#000}
/*Search page adjustments*/
.form-layout{background:transparent}
.advanced-search-submit-bottom{background:transparent}
.form-row-label path{fill:#FFF}
/*Grid page adjustments*/
.card-grid-header-content{background:transparent;color:#FFF;}
.card-grid-header-content a{color:#FFF}
.card-grid-header-dot{color:#FFF}
/*Syntax page adjustments*/
.reference-jump{background:transparent}
.reference-jump-header{color:#FFF}
.reference-block{background:transparent}
.reference-block h2{color:#FFF}
/*FAQ page adjustments*/
.prose h1{color:#FFF}
.prose{color:#FFF}
.prose a{color:#FFF}
.prose a:hover, .prose a:active, .prose a:focus{color:#FFF}
.prose p{color:#FFF}
.prose-complex-h1 path, .prose-complex-h1 g{fill:#FFF}
.faq-link-title{color:#FFF}
.faq-link-subtitle{color:#FFF}
/*Deck page adjustments*/
.deck-wizard-template{border-top:1px solid rgba(255, 255, 255, 0.25)}
.deck-wizard-template-name{color:#FFF}
.deck-wizard-template-description{color:#FFF}
.sidebar.bright{background:linear-gradient(to bottom, #1d1c25, #431e3f)}
.sidebar-account-summary{background:#2B253A;color:#FFF}
.control-panel-content{background-color:#2B253A;color:#FFF}
.control-panel-table td > span, .control-panel-table td > a{color:#FFF}
.control-panel-table th{color:#FFF}
.control-panel-crumb{color:#FFF}
.deck-details-subtitle{color:#FFF}
.deck-details strong{color:#FFF}
.deck-details-description{color:#FFF}
.deck-details abbr{color:#FFF}
.deck-controls label{color:#FFF}
.deck-list-section-title{color:#FFF}
.deck-list-entry-count a{color:#FFF}
.deck-list-entry-name a{color:#FFF}
.currency-usd{color:#00c8ff !important}
.currency-eur{color:#FF76FD !important}
.currency-tix{color:#FF4C00 !important}
/*Other changes*/
body{color:#FFF}
}