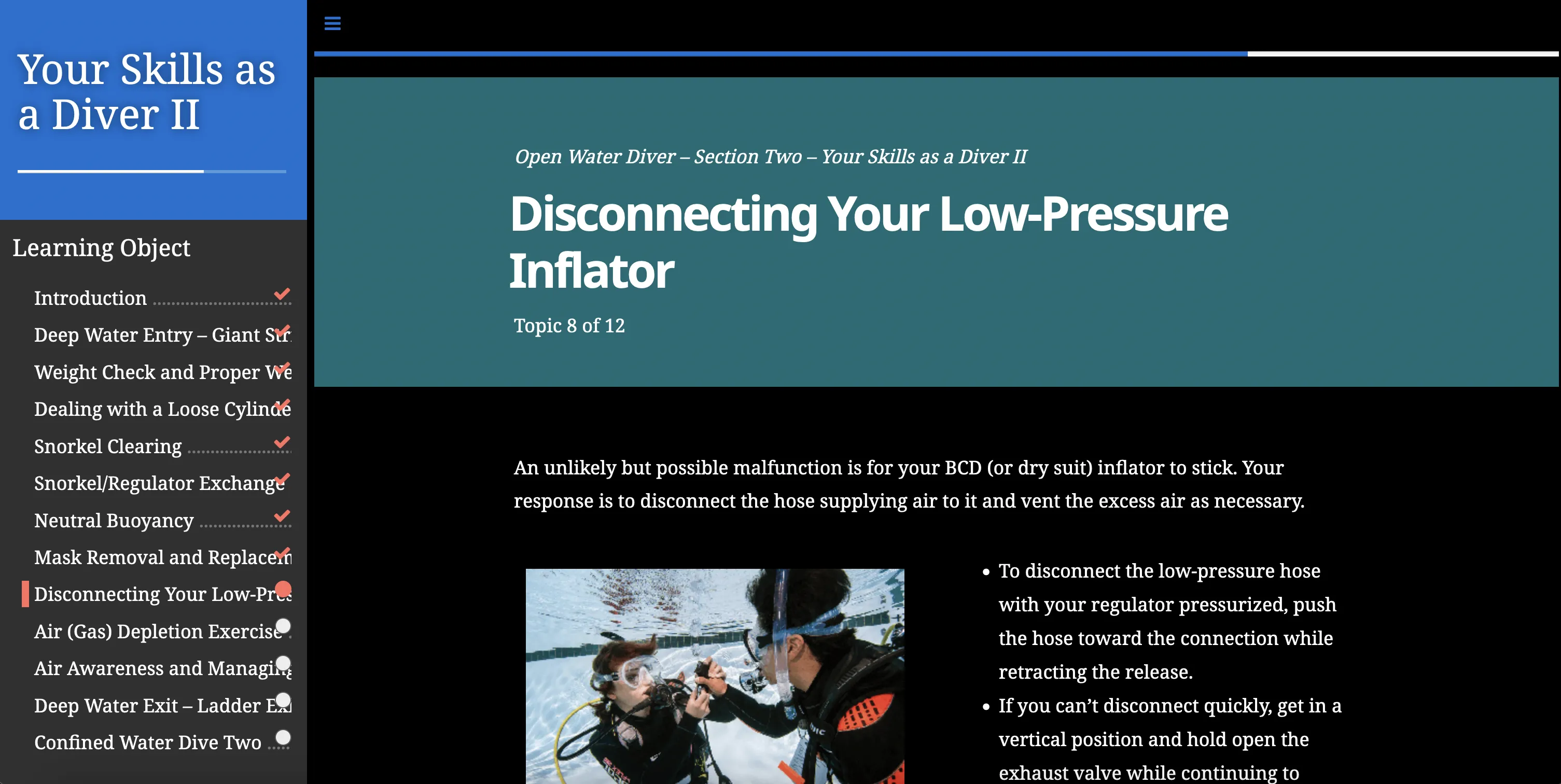
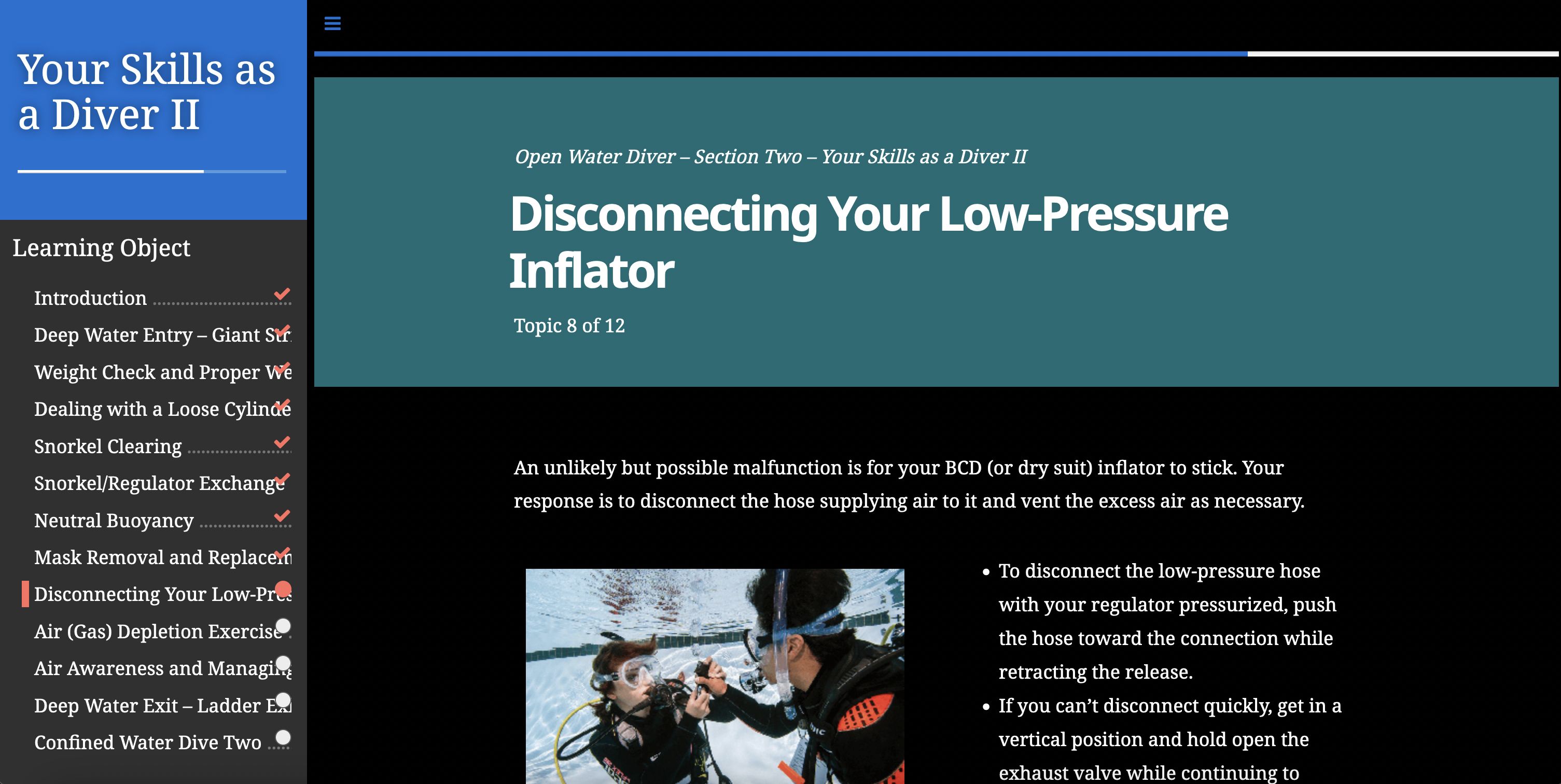
dark mode for padi elearning courses
Padi eLearning Dark Mode by shuggy999

Details
Authorshuggy999
LicenseNo License
Categoryuserstyles
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
install a themer such as stylus
Source code
/* ==UserStyle==
@name Padi eLearning Dark Mode
@version 20211206.18.45
@namespace userstyles.world/user/shuggy999
@description dark mode for padi elearning courses
@author shuggy999
@license No License
==/UserStyle== */
@-moz-document domain("learning-cdn.padi.com") {
.dkiContentFrame.current {
background-color:#000;
}
.dki-htm-element * {
line-height: inherit;
color:#fff!important;
}
element {
color: #fff;
}
.page_header .progress-wrapper {
background-color: #0000;
}
.navmenu-default, .navbar-default .navbar-offcanvas {
background-color: #000;
border-color: #303030;
}
.dkiContentFrame.previous.fade, .dkiContentFrame.next.fade {
background-color:#000;
}
body {
background-color:#000
}
.player_background_default {
color: #fff;
}
.dki_course_outline-subeo > a .dki_course_outline-subeo-title {
background: #0000;
}
.navmenu-default .navmenu-nav > .dki_course_outline-subeo > a > .dki_course_outline-subeo-title::after {
content: '';
}
/* nav menu */
.navmenu-default .navmenu-nav > .dki_course_outline-subeo > a i.fa {
background: #0000;
}
.page_header .progress-wrapper {
background-color: #0000;
}
.navmenu-default .navmenu-nav > .dki_course_outline-subeo > a.current {
color: #fff !important;
}
.navmenu-default .navmenu-nav > li > a:hover, .navbar-default .navbar-offcanvas .navmenu-nav > li > a:hover, .navmenu-default .navmenu-nav > li > a:focus, .navbar-default .navbar-offcanvas .navmenu-nav > li > a:focus, .navmenu-default .navmenu-nav > .dki_course_outline-subeo > a.current, .navmenu-default .navmenu-nav > .dki_course_outline-object > a.current {
color: #fff!important;
background-color: transparent;
}
.navmenu-default .navmenu-nav > li > a{
color:#fff;
}
/* next section */
#forwardButton .button-text, #backButton .button-text {
text-transform: uppercase;
color: #fff;
}
#forwardButton, #backButton {
text-align: center;
background-color: #000;
min-height: 80px;
width: 100%;
cursor: pointer;
border: 1px solid #303030;
opacity: 1;
transition-duration: .5s;
transition-timing-function: ease-in-out;
transition-property: opacity;
position: relative;
}
h4 {
color:#fff;
}
}