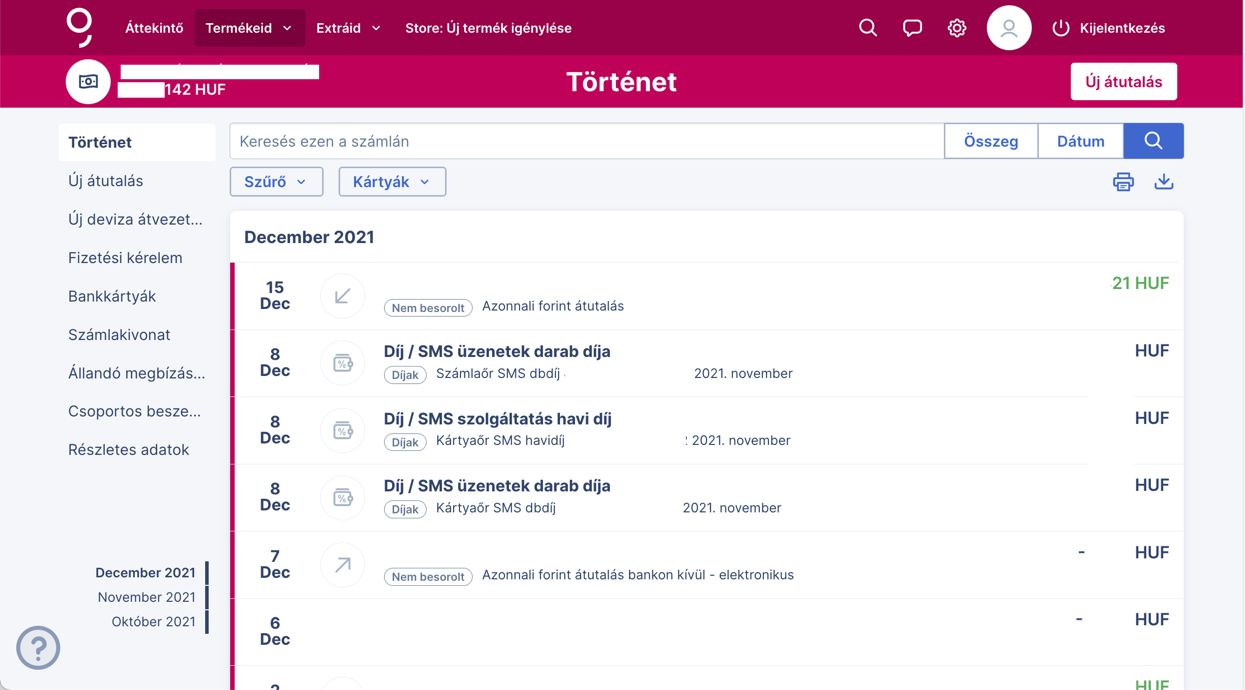
Increase information density for George, the web bank of Erste Bank and Sparkasse.
George Erste Bank - Dense by salomvary

Details
Authorsalomvary
LicenseCC-BY-NC 4.0
Categorybank
Created
Updated
Size2.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name George Erste Bank - Dense
@version 20211217.12.04
@namespace userstyles.world/user/salomvary
@description Increase information density for George, the web bank of Erste Bank and Sparkasse.
@author salomvary
@license CC-BY-NC 4.0
==/UserStyle== */
@-moz-document domain("george.erstebank.hu") {
/*
Use a slightly smaller default font
to increase overall information density
*/
html {
font-size: 15px;
}
/*
Make sticky headers and footers not sticky
*/
body.has-navigation {
padding-top: 0 !important;
}
footer {
position: static !important;
}
header {
position: static !important;
}
[class*=products-main-layout] .sticky--1daHIiq0 {
position: static !important;
}
/*
Make the side menu not sticky
*/
#side-menu {
position: static !important;
}
/*
Make the filter form not sticky
*/
[class*=stickySearchGroup] {
position: static !important;
}
/*
Make the filter form more dense
*/
[class*=stickySearchGroup] > :last-child {
margin-bottom: 0 !important;
margin-top: 0.5rem !important;
}
[class*=stickySearchGroup] input,
[class*=stickySearchGroup] button {
font-size: 15px !important;
min-height: 2rem !important;
}
/*
Move the help center (?) icon to the left
(less annoying, does not overlap account rows)
*/
.help-center {
left: -15px !important;
}
/*
Make the header menu first row more compact (less tall)
*/
header nav > a:first-child {
margin-top: 0 !important;
padding-top: 0 !important;
margin-bottom: 0 !important;
padding-bottom: 0 !important;
}
/*
Make the header menu second row more compact (less tall)
*/
[class*=products-main-layout] > :first-child > .grid--1EtbjDzh {
grid-template-rows: 3.5rem;
}
/*
Use less space between content and headers
*/
[class*=products-main-layout] > :last-child {
margin-top: 1rem !important;
}
/*
Use less space between the two main content columns
*/
[class*=products-main-layout] > :last-child > .row > *,
#mainOverview > :last-child > * > .row > * {
padding-left: 7px !important;
padding-right: 7px !important;
}
/*
Make the main menu (left) column narrower, contant wider
*/
[class*=products-main-layout] > :last-child > .row > :first-child {
max-width: 15%;
flex-basis: 15%
}
[class*=products-main-layout] > :last-child > .row > :last-child {
max-width: 85%;
flex-basis: 85%;
}
#anchor-nav {
width: 150px;
}
}