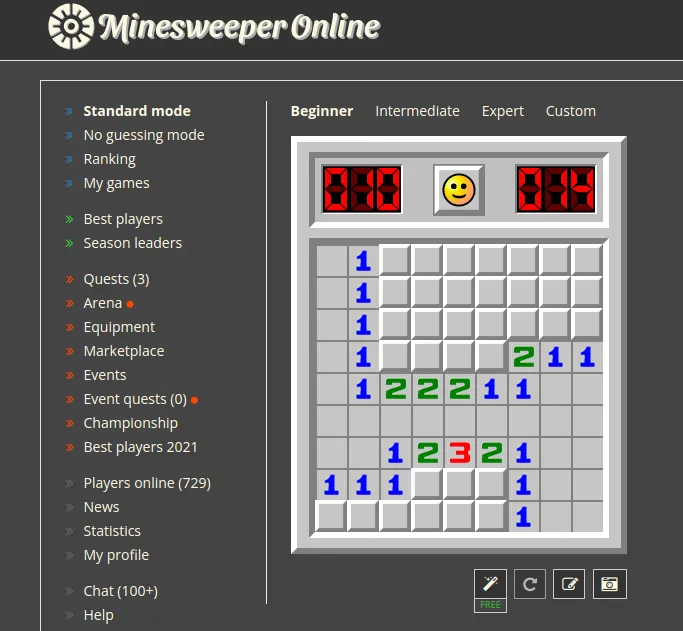
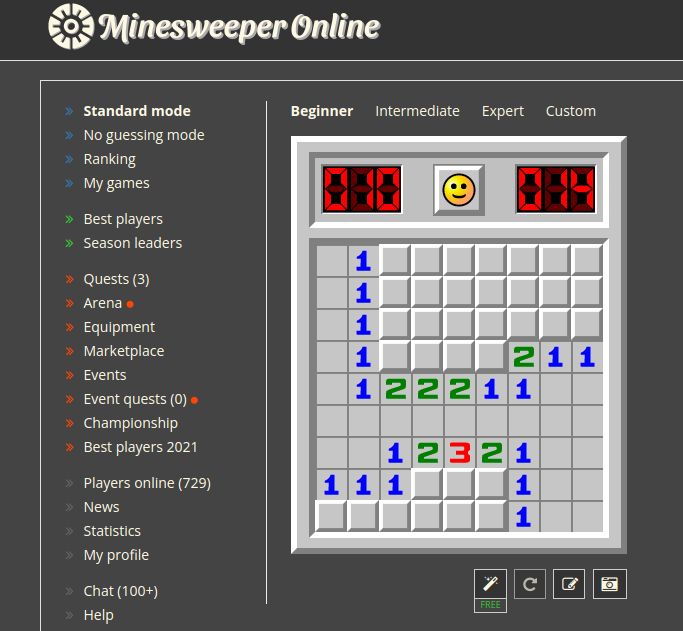
Adds a dark theme to minesweeper.online, but leaves the game board untouched
Minesweeper.online dark theme (unskinned board) by gertoperto

Details
Authorgertoperto
LicenseCC Zero
CategoryMinesweeper
Created
Updated
Size9.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Minesweeper.online dark theme (unskinned board)
@version 20211216.20.27
@namespace userstyles.world/user/gertoperto
@description Dark theme for minesweeper online (minesweeper.online)
@author gertoperto
@license CC Zero
==/UserStyle== */
@-moz-document domain("minesweeper.online") {
body::-webkit-scrollbar,
div::-webkit-scrollbar {
background-color: #333;
}
.maintenance-line-active {
background-color: black;
}
body::-webkit-scrollbar-thumb,
div::-webkit-scrollbar-thumb {
background-color: #555;
border: 4px solid #333;
border-radius: 20px;
}
.table td.bg-success {
background: #3c763d;
}
.premium-product-descr {
color: #bbb;
}
.darkgray,
.glyphicon,
.ticket0 {
color: white;
}
img[alt="Hero"]
{
filter: brightness(4);
}
img[alt="Survivor"],
img[alt="Account"],
img[src="/img/user.png"],
.admin-icon,
.diff-icon {
filter: invert(1);
}
a:hover {
color: aqua;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover,
.nav-tabs > li > a:hover,
.nav-tabs > li > a:focus {
color: aqua;
background-color: #333;
border: 1px solid #ddd;
border-bottom-color: #ddd;
cursor: default;
}
.close {
color: aqua;
text-shadow: 0 1px 0 black;
opacity: .5;
}
.dropdown-menu>li>a,
a.active,
a,
table.chat-message > tbody > tr > td > span > a,
div.form-text > span > a,
table.chat-message > tbody > tr > td > span > span > a,
table.chat-message > tbody > tr > td > span > span > span > a,
table.chat-message > tbody > tr > td > span > span > nobr > a {
color: aqua;
}
.level-select-link:hover {
color: #fcf8e3;
}
.text-danger,
.new-quest-icon:not(.new-quest-icon-gray),
.event-pos-1,
.event-pos-1:active,
.event-pos-1:hover,
.event-pos-1:visited,
.level3-link,
.level3-link:active,
.level3-link:hover,
.level3-link:visited {
color: orangered;
}
.event-pos-2,
.event-pos-2:active,
.event-pos-2:hover,
.event-pos-2:visited {
color: orange;
}
.event-pos-3,
.event-pos-3:active,
.event-pos-3:hover,
.event-pos-3:visited {
color: violet;
}
.event-pos-4,
.event-pos-4:active,
.event-pos-4:hover,
.event-pos-4:visited {
color: skyblue;
}
.event-pos-5,
.event-pos-5:active,
.event-pos-5:hover,
.event-pos-5:visited {
color: limegreen;
}
.event-pos-6,
.event-pos-6:active,
.event-pos-6:hover,
.event-pos-6:visited {
color: #ccc;
}
.equipment-rarity-0,
.equipment-rarity-0:active,
.equipment-rarity-0:hover,
.equipment-rarity-0:visited {
color: limegreen!important;
}
.equipment-rarity-1,
.equipment-rarity-1:active,
.equipment-rarity-1:hover,
.equipment-rarity-1:visited {
color: skyblue!important;
}
.equipment-rarity-2,
.equipment-rarity-2:active,
.equipment-rarity-2:hover,
.equipment-rarity-2:visited {
color: violet!important;
}
.equipment-rarity-3,
.equipment-rarity-3:active,
.equipment-rarity-3:hover,
.equipment-rarity-3:visited {
color: orange!important;
}
.equipment-rarity-4,
.equipment-rarity-4:active,
.equipment-rarity-4:hover,
.equipment-rarity-4:visited {
color: orangered!important;
}
.hint-free-absolute,
.text-success {
color: limegreen;
}
.modal-body {
background-color: #444;
}
.chat-gift,
.alert-warning,
.modal-footer,
.modal-header {
background-color: #333;
}
.navbar-desktop {
/* prevent the top of the svg from clipping out of bounds */
padding-top: 0;
}
.brand-link .brand-text {
text-shadow: none;
}
.brand-text,
.brand-link {
/* this color thing is pretty self-explanatory */
color: #fcf8e3;
/* mitigate double shadow rendering */
filter: drop-shadow(1px 1px #aaa);
}
.brand-logo {
/* hide the original logo so the background becomes visible;
this removes the original drop shadow, which will be restored in .brand-link */
visibility: hidden;
}
.auth-buttons {
/* cancel out the effect of the .navbar-desktop padding override */
padding-top: 10px;
}
.brand-link {
/* render drop shadow for svg background and associated text;
this preserves the shadows from the original stylesheet */
/* prevent the top of the svg from clipping out of bounds,
and cancel out the effect of the .navbar-desktop padding override */
padding-top: 10px;
/* ensure new logo position matches that of the original */
background-position: left 5px bottom 0;
/* viewport of the original logo */
background-size: 50px 50px;
/* override default tiling behavior */
background-repeat: no-repeat;
/* this is a real mess but it was the only way i could get an svg background with no dependencies */
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB2ZXJzaW9uPSIxLjEiIHg9IjBweCIgeT0iMHB4IiB2aWV3Qm94PSIwIDAgMTAwIDEwMCIgZW5hYmxlLWJhY2tncm91bmQ9Im5ldyAwIDAgMTAwIDEwMCIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+PGc+PHBhdGggZmlsbD0iI2ZjZjhlMyIgZD0iTTEyLjkwMyw1Mi45OTF2LTYuMDMxaDEzLjYxN2MwLjI3Ni0yLjE0MSwwLjgxNS00LjE5OCwxLjYyMi02LjEyMkw5LjM5OCwzMC4wMTYgYy0yLjk2Niw2LjAyMi00LjY0LDEyLjc5NC00LjY0LDE5Ljk2YzAsNy4xNjUsMS42NzQsMTMuOTM4LDQuNjQsMTkuOTU5bDE4Ljc0NC0xMC44MjJjLTAuODA3LTEuOTI1LTEuMzQ2LTMuOTgyLTEuNjIyLTYuMTIzIEgxMi45MDN6Ij48L3BhdGg+PHBhdGggZmlsbD0iI2ZjZjhlMyIgZD0iTTUwLDM1LjU3N2MtNy45MzYsMC0xNC4zOTcsNi40Ni0xNC4zOTcsMTQuMzk4YzAsNy45MzgsNi40NjIsMTQuMzk3LDE0LjM5NywxNC4zOTcgYzcuOTM4LDAsMTQuNC02LjQ2LDE0LjQtMTQuMzk3QzY0LjQsNDIuMDM3LDU3LjkzOCwzNS41NzcsNTAsMzUuNTc3eiBNNTAsNTcuODQ5Yy00LjM0MiwwLTcuODcyLTMuNTMyLTcuODcyLTcuODczIGMwLTQuMzQxLDMuNTMtNy44NzUsNy44NzItNy44NzVzNy44NzgsMy41MzMsNy44NzgsNy44NzVDNTcuODc4LDU0LjMxNiw1NC4zNDIsNTcuODQ5LDUwLDU3Ljg0OXoiPjwvcGF0aD48cGF0aCBmaWxsPSIjZmNmOGUzIiBkPSJNMzQuMDY2LDgzLjYxMmwtNS4yMjctMy4wMTZsNi44MjUtMTEuODI0Yy0xLjY4LTEuMjgzLTMuMTk2LTIuNzcxLTQuNDc5LTQuNDVMMTIuNDEzLDc1LjE1OSBjNy41OTksMTEuMzE0LDIwLjE2MSwxOC45OTgsMzQuNTcsMTkuOTQ2VjczLjQ1OWMtMi4xMzgtMC4yNzQtNC4xNzUtMC44NTgtNi4wOTYtMS42NjNMMzQuMDY2LDgzLjYxMnoiPjwvcGF0aD48cGF0aCBmaWxsPSIjZmNmOGUzIiBkPSJNNjguODE5LDY0LjMyMmMtMS4yODgsMS42ODItMi44MDIsMy4xNjgtNC40NzksNC40NTFsNi44MjMsMTEuODIzbC01LjIyMywzLjAxNmwtNi44MjMtMTEuODE0IGMtMS45MTksMC44MDQtMy45NTgsMS4zODgtNi4xMDEsMS42NjJ2MjEuNjQ2YzE0LjQwOS0wLjk0OSwyNi45NzgtOC42MzQsMzQuNTY5LTE5Ljk0Nkw2OC44MTksNjQuMzIyeiI+PC9wYXRoPjxwYXRoIGZpbGw9IiNmY2Y4ZTMiIGQ9Ik05MC42MDUsMzAuMDE4bC0xOC43NDQsMTAuODJjMC44MDcsMS45MjQsMS4zNTEsMy45ODEsMS42MjIsNi4xMjJIODcuMXY2LjAzMUg3My40ODMgYy0wLjI3MSwyLjE0LTAuODE1LDQuMTk3LTEuNjIyLDYuMTIzbDE4Ljc0NCwxMC44MTljMi45NjUtNi4wMiw0LjYzNi0xMi43OTMsNC42MzYtMTkuOTU3IEM5NS4yNDEsNDIuODExLDkzLjU3LDM2LjAzOCw5MC42MDUsMzAuMDE4eiI+PC9wYXRoPjxwYXRoIGZpbGw9IiNmY2Y4ZTMiIGQ9Ik02NS45NCwxNi4zMzlsNS4yMjMsMy4wMTZMNjQuMzQsMzEuMTc3YzEuNjc4LDEuMjg0LDMuMTkxLDIuNzcxLDQuNDc5LDQuNDUxbDE4Ljc2Ny0xMC44MzYgQzc5Ljk5NCwxMy40OCw2Ny40MjYsNS43OTQsNTMuMDE3LDQuODQ1djIxLjY0NmMyLjE0MywwLjI3NCw0LjE4MiwwLjg1Niw2LjEwMSwxLjY2Mkw2NS45NCwxNi4zMzl6Ij48L3BhdGg+PHBhdGggZmlsbD0iI2ZjZjhlMyIgZD0iTTM1LjY2NSwzMS4xNzdMMjguODQsMTkuMzU0bDUuMjI3LTMuMDE2bDYuODIxLDExLjgxNWMxLjkyMS0wLjgwNywzLjk1OC0xLjM4OSw2LjA5Ni0xLjY2M1Y0Ljg0NSBjLTE0LjQwOSwwLjk0OS0yNi45NzIsOC42MzQtMzQuNTcsMTkuOTQ3bDE4Ljc3MywxMC44MzZDMzIuNDY5LDMzLjk0OSwzMy45ODUsMzIuNDYxLDM1LjY2NSwzMS4xNzd6Ij48L3BhdGg+PC9nPjwvc3ZnPg==");
}
.navbar-desktop,
navbar-header {
background-color: #333;
}
body {
background-color: #444;
color: #fcf8e3;
}
.main-content {
background-color: #444;
}
.sidebar-nav ul li a {
color: #fcf8e3;
}
a.level-select-link .active {
color: #e9dda0;
}
.brand-link .brand-text,
a.level-select-link,
.nav-tabs>li>a {
color: #fcf8e3;
}
label {
color: white;
}
.result-block {
border: 1px solid #e0e0e0;
background-color: #333;
color: #fcf8e3;
}
.spectate,
.btn-default,
input,
.pagination>.active>a,
.form-control,
.table th {
background-color: #333;
color: #fcf8e3;
}
.dropdown-menu,
.pagination>li>a,
.table td {
background-color: #444;
color: #fcf8e3;
}
.pagination>.disabled>a {
background-color: #444;
opacity: .5
}
.table td.bg-warning {
background: #333;
}
.dotted-underline,
.dotted-underline:active,
.dotted-underline:hover,
.dotted-underline:visited {
border-bottom: 1px dotted #fcf8e3;
}
.black-link,
.black-link:active,
.black-link:hover,
.black-link:visited {
color: aqua;
}
.main-page h2 {
color: #fcf8e3;
margin-top: 0;
font-size: 20px;
font-weight: 700;
}
.help-content h3,
.help-content h4 {
color: #fcf8e3;
}
.table td.bg-info {
background: #555;
}
.help-num1,
.help-num2,
.help-num3,
.help-num4,
.help-num5,
.help-num6,
.help-num7,
.help-num8 {
background-color: #c0c0c0;
padding-left: 5px;
padding-right: 5px;
}
.thumbnail {
background-color: #333;
}
.main-page h3 {
color: #fcf8e3;
}
.popover-title {
background-color: #333;
color: #fcf8e3;
}
.popover {
background-color: #333;
color: #fcf8e3;
}
.storage-popover-table td,
.gems-popover-table td,
.score-popover-table td,
.player-popover-table td,
.equipment-popover-table td {
background-color: #333!important;
}
}