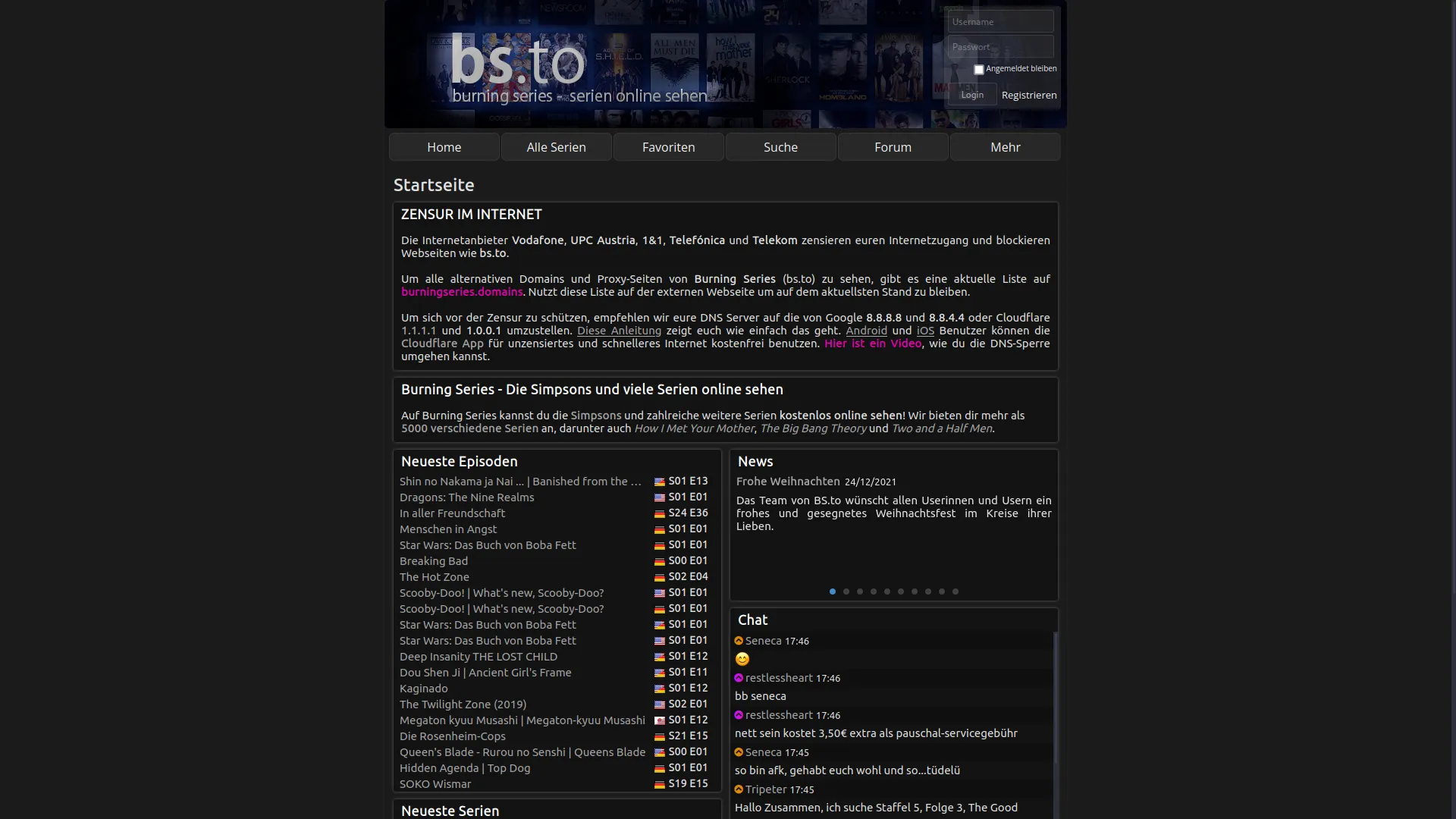
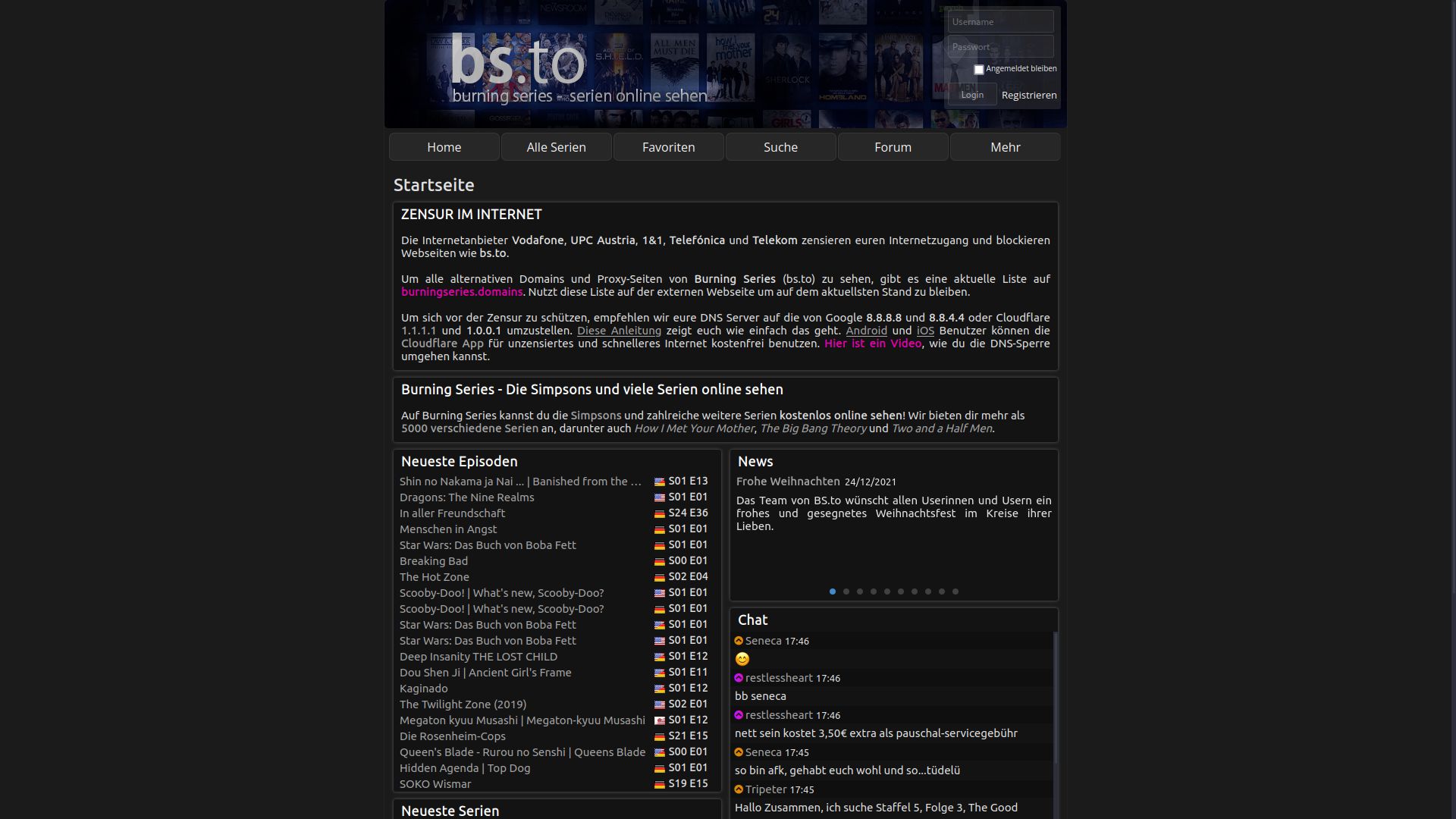
A Dark mode for bs.to, it works for all domains of burningseries(burningseries.domains)
It is recommended not to change the code because this will not retrieve new updates.
bs.to dark by @wofuername by marvin

Details
Authormarvin
LicenseNo License
Categorybs.to
Created
Updated
Size7.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The first version of my Dark mode for bs.to, I hope you like it.
Source code
/* ==UserStyle==
@name bs.to dark by @wofuername
@version 20220505.08.14
@namespace userstyles.world/user/marvin
@description A Dark mode for bs.to, it works for all domains of burningseries(burningseries.domains)
It is recommended not to change the code because this will not retrieve new updates.
@author marvin
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://bs.to"), domain("burningseries.co"), domain("burningseries.sx"), domain("burningseries.ac"), domain("burningseries.vc"), domain("burningseries.cx"), domain("burningseries.nz"), domain("burningseries.se"), domain("burningseries.domains") {
@import url('https://fonts.googleapis.com/css2?family=Ubuntu&display=swap');
html{background:#1b1b1b}
body > #root > section{background-color:unset;color:#e1e1e1;font-family: 'Ubuntu', sans-serif;}
body > #root > header a.banner{border-radius:5px;background: url(https://i.imgur.com/dkStRYo.png)}
body > #root > header section.navigation{top:30px;right: 0px}
body > #root > section.team,body > #root > section.news,body > #root > section.statistics,body > #root > section.terms,body > #root > section.privacy,body > #root > section.messages,body > #root > section.user{background-color: #0000004f !important;border-radius: 3px;margin-top:15px}
nav > ul{box-shadow:unset;-webkit-box-shadow:unset;}
nav ul#menu{padding: 5px;}
nav > ul{background: #00000000}
nav > ul > li{border: 1px solid #ffffff12;margin:1px;background: #ffffff0d;border-radius: 7px}
nav > ul > li:hover{background:#ffffff17}
nav > ul > li > ul a{color:#000}
nav > ul > li > ul a:hover,nav > ul > li > ul a :hover{color:#333 !important}
nav > ul > li,#other-series-nav,nav > ul > li:last-child{width: 16.4%;text-align: center;}
nav > ul > li > ul > li:first-child{border-radius:5px 5px 0 0;border-top: 1px solid #ffffff59;border-left:1px solid #ffffff59;border-right:1px solid #ffffff59}
nav > ul > li > ul > li:last-child{border-radius:0 0 5px 5px;border-bottom: 1px solid #ffffff59;border-left:1px solid #ffffff59;border-right:1px solid #ffffff59}
nav > ul > li > ul > li{background: #ffffff61; border-top:1px solid #ffffff59;border-left:1px solid #ffffff59;border-right:1px solid #ffffff59; border-bottom:0}
nav > ul > li > ul > li:hover{background: #ffffff75!important}
h2 a i.fas.fa-user-edit{color: #e1e1e1}
header{height: 10%;}
form#login, section.user-center .col{background:#66666645!important;color:#000!important}
form#login > a{margin: 7px 0 0 6px}
section.navigation > a, section.navigation > div{background:unset !important;border:unset !important;color:#c9c9c9}
section.navigation > a:hover{background: #0000002e !important;border-radius:5px}
section.navigation.menu-intern{background: #0000002e; padding: 5px;}
section.navigation.menu-intern a{color:#b5b5b5}
section#news ul li .header,section#news ul li,.home li:nth-child(2n){background-color:unset}
section.user-center .col{margin-right: 0;border-radius:0;box-shadow: unset !important}
section.user-center .col li{background: #0003;border: 0;color: #fff}
ul#waste1.col.greyed.ui-sortable{border-radius: 3px 0 0 3px}
ul#waste2.col.greyed.ui-sortable{border-radius: 0 3px 3px 0}
ul#series-menu.col.ui-sortable{border-radius:3px;}
ul#series-menu.col.ui-sortable li,ul#waste1.col.greyed.ui-sortable li,ul#waste2.col.greyed.ui-sortable li{border-radius:3px;color: #e3e3e3}
.home #shoutbox dl > dt{background-color:#00000036}
.andere-serien > p{border:1px solid #00000059;}
.andere-serien div.genre ul, .home > #teaser > div, .home > .column > section > div{background-color: transparent}
.andere-serien div.genre, .home > #teaser, .home > .column > section{background-image:unset; background-color: #0000004f}
a{color: #a4a4a4}
a:hover, a :hover{color: #7f7f7f !important}
a.download, input, select, textarea, :target{background-color: #6060601f !important;border: 1px solid #dfdfdf1f;padding:5px!important;color: #b5b5b5;border-radius:3px}
a.download:hover, input[type="button"]:hover, input[type="submit"]:hover{background-color: #00000026;border: 1px solid #00000047;padding:5px!important;color: #fff;}
.serie .hoster-player{background:#00000054;border: 1px solid #00000073}
.serie .hoster-tabs > li.active{background-color: #00000054;border: 1px solid #00000073;}
.serie .hoster-tabs > li.active a{color: #d9d9d9}
.serie .hoster-tabs > li:focus, .serie .hoster-tabs > li:not(.active):hover{background-color: #0000001f!important;border: 1px solid #00000073!important}
.serie .epiInfo,.serie .epiInfo > strong{background-color:#00000045;top:60%!important;position: static}
.serie .scrollbar{background-color: #00000054}
.serie .hoster-tabs > li > a.special{color: #a4a4a4;font-weight: unset;text-transform: unset;}
.serie .frame ul li{background:#00000054;border: 1px solid #00000073;opacity: 0.9}
.serie table.episodes td a{color:#d0d0d0}
.serie table.episodes tr:focus, .serie table.episodes tr:hover{background-color:unset!important}
.serie table.episodes tr td a i.hoster{height: 17px;width: 17px}
.serie .infos > div > p > span:hover{background:#00000073}
.serie .frame{height: 28px;}
.serie table.episodes tr{border-top:unset}
.serie table.episodes tr.watched{border-top:1px solid rgba(134, 206, 58, .15) !important}
.serie .infos > div{box-shadow: unset;border-bottom: 1px solid #ffffff3d;}
.serie .defect-show, form#defect-report{background-color: #00000061}
.serie .episode .slider{max-width: 490px;}
.hoster-player > h3, .serie .hoster-player > h2,.serie .hoster-player > h2 > u{color:#fff}
.nice-select{background-color:#00000036;border: solid 1px #00000040;}
.lSSlideOuter .lSPager.lSpg > li a {background-color: #4d4d4dc4;}
tr:nth-child(2n){background-color:unset}
#sp_right a{color: #fff !important}
footer{max-width:unset}
footer > ul > li:first-child:after{left: 44%; position: absolute;content: " theme by @wofuername";}
@-webkit-keyframes msg-in{0%{top: 0px}100%{top: 230px}}
@keyframes msg-in{0%{top: 0px}100%{top: 230px}}
.messageBox.info{text-align: center;background-color: #19191978!important;border: 1px solid #00000073!important;color: #fff;width: 21%;left:42%;position: absolute;margin-top:-8px;-webkit-animation-name:msg-in;animation-name:msg-in;-webkit-animation-duration:.5s;animation-duration:.5s;-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
input:focus, select:focus, textarea:focus{border-color: #ffffff73;box-shadow: unset;}
.nice-select.open, .nice-select:active, .nice-select:focus, .nice-select:hover{border-color: #00000085;background-color: #0000004f}
.nice-select .list,.nice-select .option.focus, .nice-select .option.selected.focus, .nice-select .option:hover{background-color: #0000008c}
div#sp_left{background-color: #0000004f;border-radius: 5px;padding: 10px}
.pages > .current{background-color: #515151b8}
.pages > li > a:hover{background-color: #c4c4c470}
.cc-banner.cc-bottom{background-color:#515151b8;color:white}
.cc-banner.cc-bottom a{color:white}
.cc-banner.cc-bottom .cc-btn{background-color:#515151b8;color:white}
table{overflow:unset}
section.messages textarea{width: 100%;}
.messages table tr.unread{background-color: #ffffff24;border-radius: 5px}
}