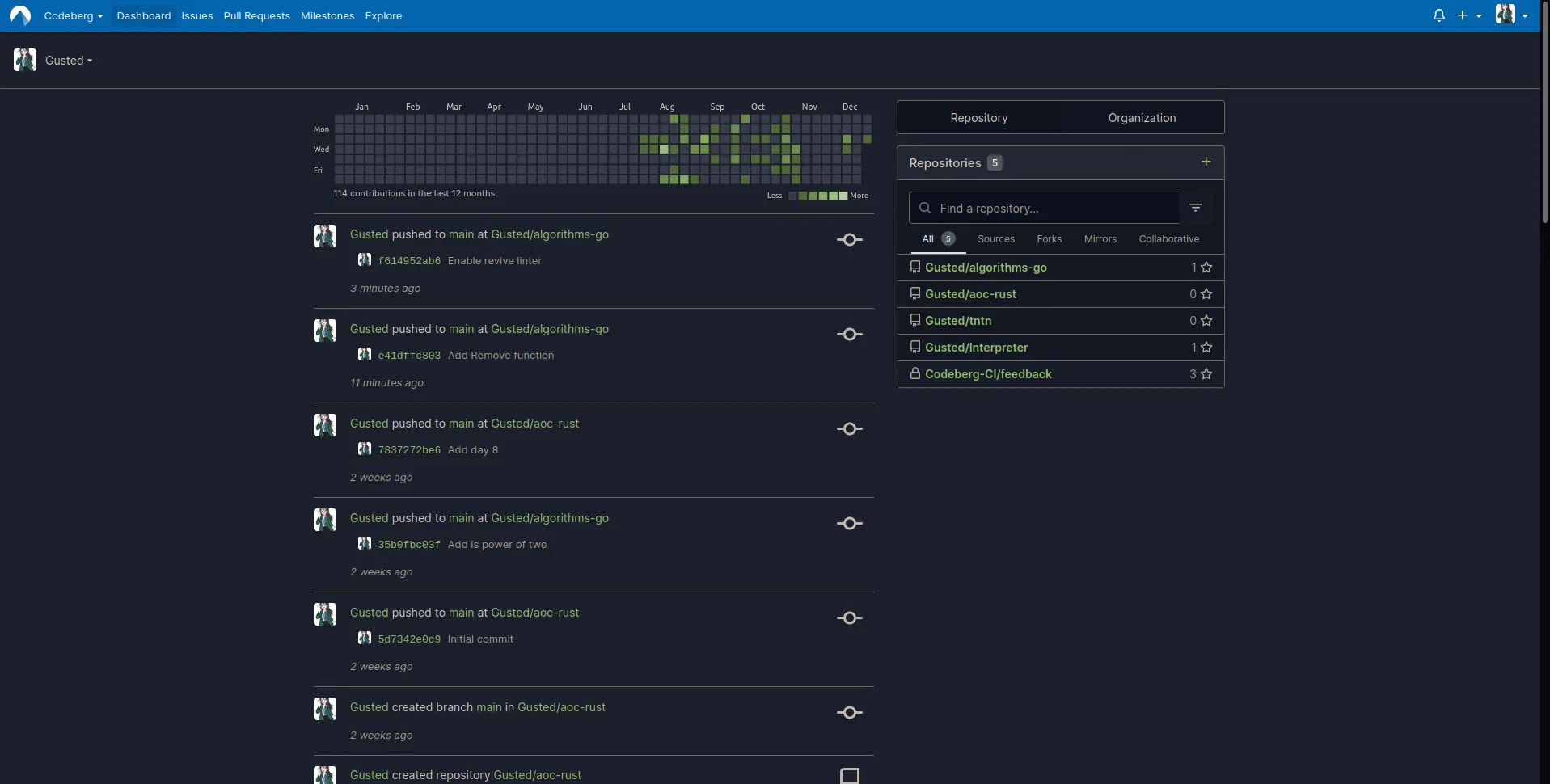
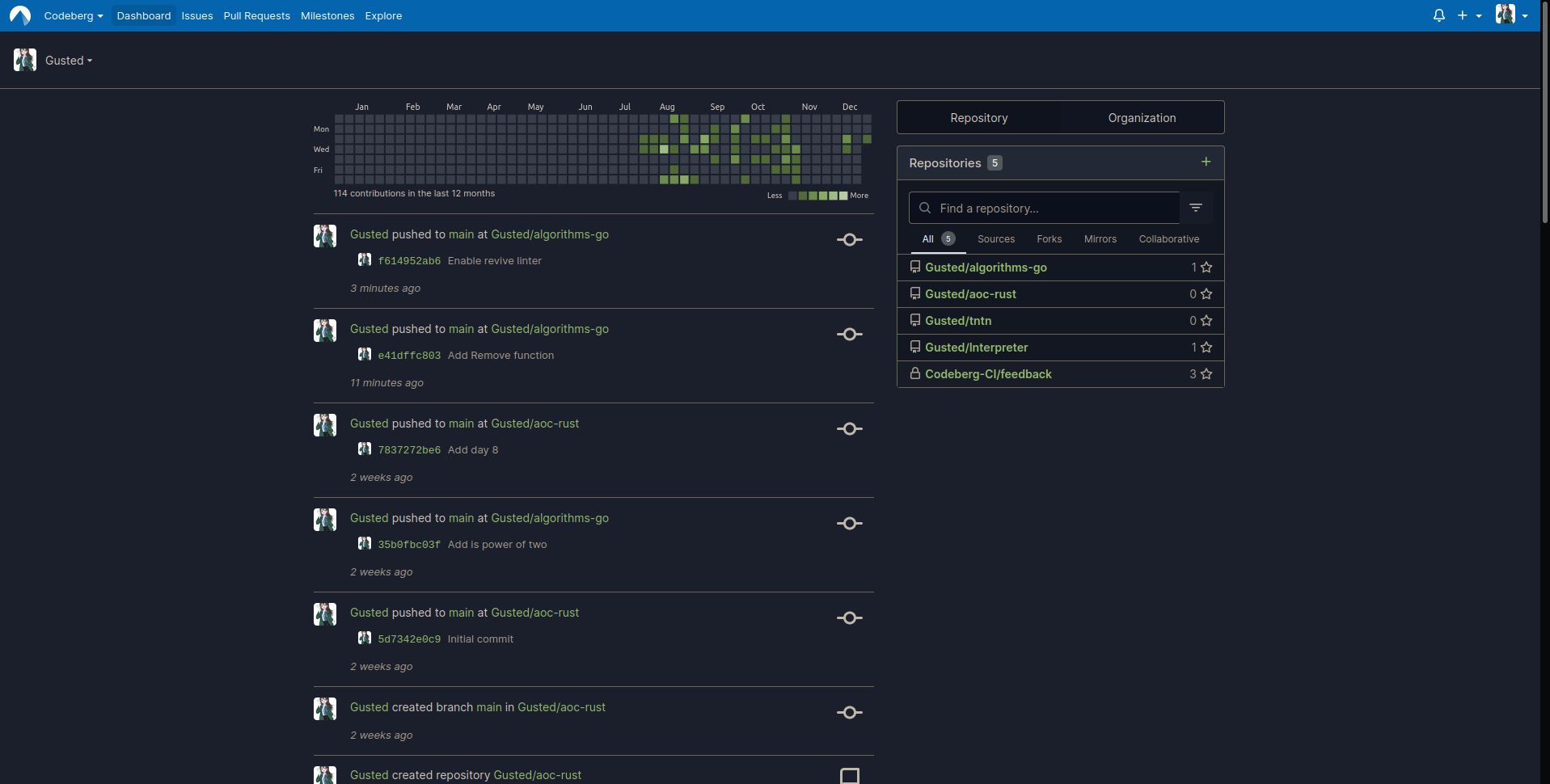
A dark codeberg theme, generated by Dark Reader.
Dark Codeberg - Dark Reader by Gusted

Details
AuthorGusted
LicenseMIT
Categorycodeberg.com
Created
Updated
Size828 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name codeberg.org - 12/21/2021, 11:44:48 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("codeberg.org") {
/*
_______
/ \
.==. .==.
(( ))==(( ))
/ "==" "=="\
/____|| || ||___\
________ ____ ________ ___ ___
| ___ \ / \ | ___ \ | | / /
| | \ \ / /\ \ | | \ \| |_/ /
| | ) / /__\ \ | |__/ /| ___ \
| |__/ / ______ \| ____ \| | \ \
_______|_______/__/ ____ \__\__|___\__\__|___\__\____
| ___ \ | ____/ / \ | ___ \ | ____| ___ \
| | \ \| |___ / /\ \ | | \ \| |___| | \ \
| |__/ /| ____/ /__\ \ | | ) | ____| |__/ /
| ____ \| |__/ ______ \| |__/ /| |___| ____ \
|__| \__\____/__/ \__\_______/ |______|__| \__\
https://darkreader.org
*/
/*! Dark reader generated CSS | Licensed under MIT https://github.com/darkreader/darkreader/blob/master/LICENSE */
/* User-Agent Style */
html {
background-color: #010405 !important;
}
html, body, input, textarea, select, button {
background-color: #010405;
}
html, body, input, textarea, select, button {
border-color: #706657;
color: #fffdf9;
}
a {
color: #2295ff;
}
table {
border-color: #4a5357;
}
::placeholder {
color: #bdb5a8;
}
input:-webkit-autofill,
textarea:-webkit-autofill,
select:-webkit-autofill {
background-color: #4c5300 !important;
color: #fffdf9 !important;
}
::selection {
background-color: #0042b3 !important;
color: #fffdf9 !important;
}
::-moz-selection {
background-color: #0042b3 !important;
color: #fffdf9 !important;
}
/* Modified CSS */
.CodeMirror {
color: rgb(255, 253, 249);
}
.CodeMirror-gutter-filler,
.CodeMirror-scrollbar-filler {
background-color: rgb(1, 4, 5);
}
.CodeMirror-gutters {
border-right-color: rgb(43, 48, 51);
background-color: rgb(7, 10, 11);
}
.CodeMirror-linenumber {
color: rgb(177, 167, 154);
}
.CodeMirror-guttermarker {
color: rgb(255, 253, 249);
}
.CodeMirror-guttermarker-subtle {
color: rgb(177, 167, 154);
}
.CodeMirror-cursor {
border-left-color: rgb(143, 131, 112);
border-right-color: currentcolor;
}
.CodeMirror div.CodeMirror-secondarycursor {
border-left-color: rgb(52, 59, 62);
}
.cm-fat-cursor .CodeMirror-cursor {
border-color: currentcolor !important;
background-color: rgb(26, 127, 0);
background-image: none;
}
.cm-fat-cursor-mark {
background-color: rgba(31, 206, 0, 0.5);
}
.cm-animate-fat-cursor {
border-color: currentcolor;
background-color: rgb(26, 127, 0);
}
.cm-tab {
text-decoration-color: inherit;
}
.CodeMirror-ruler {
border-left-color: rgb(48, 55, 57);
}
.cm-s-default .cm-header {
color: rgb(34, 124, 255);
}
.cm-s-default .cm-quote {
color: rgb(90, 255, 90);
}
.cm-negative {
color: rgb(244, 71, 71);
}
.cm-positive {
color: rgb(101, 243, 101);
}
.cm-link {
text-decoration-color: currentcolor;
}
.cm-strikethrough {
text-decoration-color: currentcolor;
}
.cm-s-default .cm-keyword {
color: rgb(255, 105, 255);
}
.cm-s-default .cm-atom {
color: rgb(117, 96, 255);
}
.cm-s-default .cm-number {
color: rgb(143, 255, 212);
}
.cm-s-default .cm-def {
color: rgb(34, 124, 255);
}
.cm-s-default .cm-variable-2 {
color: rgb(96, 199, 255);
}
.cm-s-default .cm-type,
.cm-s-default .cm-variable-3 {
color: rgb(105, 255, 216);
}
.cm-s-default .cm-comment {
color: rgb(255, 179, 76);
}
.cm-s-default .cm-string {
color: rgb(255, 82, 82);
}
.cm-s-default .cm-string-2 {
color: rgb(255, 96, 4);
}
.cm-s-default .cm-meta {
color: rgb(189, 182, 170);
}
.cm-s-default .cm-qualifier {
color: rgb(189, 182, 170);
}
.cm-s-default .cm-builtin {
color: rgb(138, 76, 255);
}
.cm-s-default .cm-bracket {
color: rgb(163, 153, 138);
}
.cm-s-default .cm-tag {
color: rgb(143, 255, 120);
}
.cm-s-default .cm-attribute {
color: rgb(72, 149, 255);
}
.cm-s-default .cm-hr {
color: rgb(177, 167, 154);
}
.cm-s-default .cm-link {
color: rgb(72, 149, 255);
}
.cm-s-default .cm-error {
color: rgb(255, 4, 4);
}
.cm-invalidchar {
color: rgb(255, 4, 4);
}
.CodeMirror-composing {
border-bottom-color: currentcolor;
}
div.CodeMirror span.CodeMirror-matchingbracket {
color: rgb(61, 255, 61);
}
div.CodeMirror span.CodeMirror-nonmatchingbracket {
color: rgb(244, 87, 87);
}
.CodeMirror-matchingtag {
background-color: rgba(221, 118, 0, 0.3);
background-image: none;
}
.CodeMirror-activeline-background {
background-color: rgb(9, 12, 13);
background-image: none;
}
.CodeMirror {
background-color: rgb(1, 4, 5);
background-image: none;
}
.CodeMirror-scroll {
outline-color: currentcolor;
}
.CodeMirror-sizer {
border-right-color: transparent;
}
.CodeMirror-gutter-filler,
.CodeMirror-hscrollbar,
.CodeMirror-scrollbar-filler,
.CodeMirror-vscrollbar {
outline-color: currentcolor;
}
.CodeMirror-gutter-wrapper {
background-color: rgba(0, 0, 0, 0) !important;
background-image: none !important;
border-color: currentcolor !important;
}
.CodeMirror-gutter-wrapper ::selection {
background-color: transparent;
}
.CodeMirror-gutter-wrapper ::selection {
background-color: transparent;
}
.CodeMirror pre.CodeMirror-line,
.CodeMirror pre.CodeMirror-line-like {
background-color: rgba(0, 0, 0, 0);
background-image: none;
color: inherit;
}
.CodeMirror-code {
outline-color: currentcolor;
}
.CodeMirror-selected {
background-color: rgb(27, 32, 34);
background-image: none;
}
.CodeMirror-focused .CodeMirror-selected {
background-color: rgb(21, 26, 27);
background-image: none;
}
.CodeMirror-line::selection,
.CodeMirror-line > span::selection,
.CodeMirror-line > span > span::selection {
background-color: rgb(21, 26, 27);
background-image: none;
}
.CodeMirror-line::selection,
.CodeMirror-line > span::selection,
.CodeMirror-line > span > span::selection {
background-color: rgb(21, 26, 27);
background-image: none;
}
.cm-searching {
background-color: rgba(221, 221, 0, 0.4);
}
span.CodeMirror-selectedtext {
background-color: rgba(0, 0, 0, 0);
background-image: none;
}
.EasyMDEContainer .CodeMirror {
border-color: rgb(43, 48, 51);
}
.EasyMDEContainer .CodeMirror-fullscreen {
background-color: rgb(1, 4, 5);
background-image: none;
border-right-color: currentcolor !important;
}
.EasyMDEContainer.sided--no-fullscreen .CodeMirror-sided {
border-right-color: currentcolor !important;
}
.EasyMDEContainer .CodeMirror-focused .CodeMirror-selected {
background-color: rgb(27, 32, 34);
background-image: none;
}
.editor-toolbar {
border-top-color: rgb(54, 61, 65);
border-left-color: rgb(54, 61, 65);
border-right-color: rgb(54, 61, 65);
}
.editor-toolbar.fullscreen {
background-color: rgb(1, 4, 5);
background-image: none;
border-color: currentcolor;
}
.editor-toolbar.fullscreen::before {
background-color: rgba(0, 0, 0, 0);
background-image: linear-gradient(to right,
rgb(1, 4, 5) 0px,
rgba(1, 4, 5, 0) 100%);
}
.editor-toolbar.fullscreen::after {
background-color: rgba(0, 0, 0, 0);
background-image: linear-gradient(to right,
rgba(1, 4, 5, 0) 0px,
rgb(1, 4, 5) 100%);
}
.editor-toolbar .easymde-dropdown,
.editor-toolbar button {
background-color: rgba(0, 0, 0, 0);
background-image: none;
text-decoration-color: currentcolor !important;
border-color: transparent;
}
.editor-toolbar button.active,
.editor-toolbar button:hover {
background-color: rgb(4, 6, 7);
background-image: none;
border-color: rgb(65, 72, 76);
}
.editor-toolbar i.separator {
border-left-color: rgb(44, 50, 52);
border-right-color: rgb(31, 35, 38);
color: transparent;
}
.editor-statusbar {
color: rgb(173, 163, 150);
}
.editor-preview-side {
border-color: rgb(43, 48, 51);
}
.editor-preview {
background-color: rgb(5, 7, 9);
background-image: none;
}
.editor-preview pre {
background-color: rgb(13, 16, 18);
background-image: none;
}
.editor-preview table td,
.editor-preview table th {
border-color: rgb(43, 48, 51);
}
.cm-s-easymde .cm-tag {
color: rgb(112, 182, 104);
}
.cm-s-easymde .cm-attribute {
color: rgb(135, 105, 182);
}
.cm-s-easymde .cm-string {
color: rgb(123, 184, 255);
}
.cm-s-easymde .cm-comment {
background-color: rgba(0, 0, 0, 0.05);
background-image: none;
}
.cm-s-easymde .cm-link {
color: rgb(162, 151, 135);
}
.cm-s-easymde .cm-url {
color: rgb(193, 185, 173);
}
.cm-s-easymde .cm-quote {
color: rgb(162, 151, 135);
}
.editor-toolbar .easymde-dropdown {
background-color: rgba(0, 0, 0, 0);
background-image: linear-gradient(to right bottom,
rgb(1, 4, 5) 0px,
rgb(1, 4, 5) 84%,
rgb(18, 23, 24) 50%,
rgb(18, 23, 24) 100%);
border-color: rgb(31, 35, 38);
}
.editor-toolbar .easymde-dropdown:hover {
background-color: rgba(0, 0, 0, 0);
background-image: linear-gradient(to right bottom,
rgb(1, 4, 5) 0px,
rgb(1, 4, 5) 84%,
rgb(18, 23, 24) 50%,
rgb(18, 23, 24) 100%);
}
.easymde-dropdown-content {
background-color: rgb(5, 9, 10);
box-shadow: rgba(0, 0, 0, 0.2) 0px 8px 16px;
}
span[data-img-src]::after {
background-image: var(--bg-image);
}
.CodeMirror .cm-spell-error:not(.cm-url):not(.cm-comment):not(.cm-tag):not(.cm-word) {
background-color: rgba(221, 0, 0, 0.15);
background-image: none;
}
svg.vch__wrapper .vch__months__labels__wrapper text.vch__month__label[data-v-a9cfea66],
svg.vch__wrapper .vch__days__labels__wrapper text.vch__day__label[data-v-a9cfea66],
svg.vch__wrapper .vch__legend__wrapper text[data-v-a9cfea66] {
fill: rgb(163, 154, 138);
}
svg.vch__w...