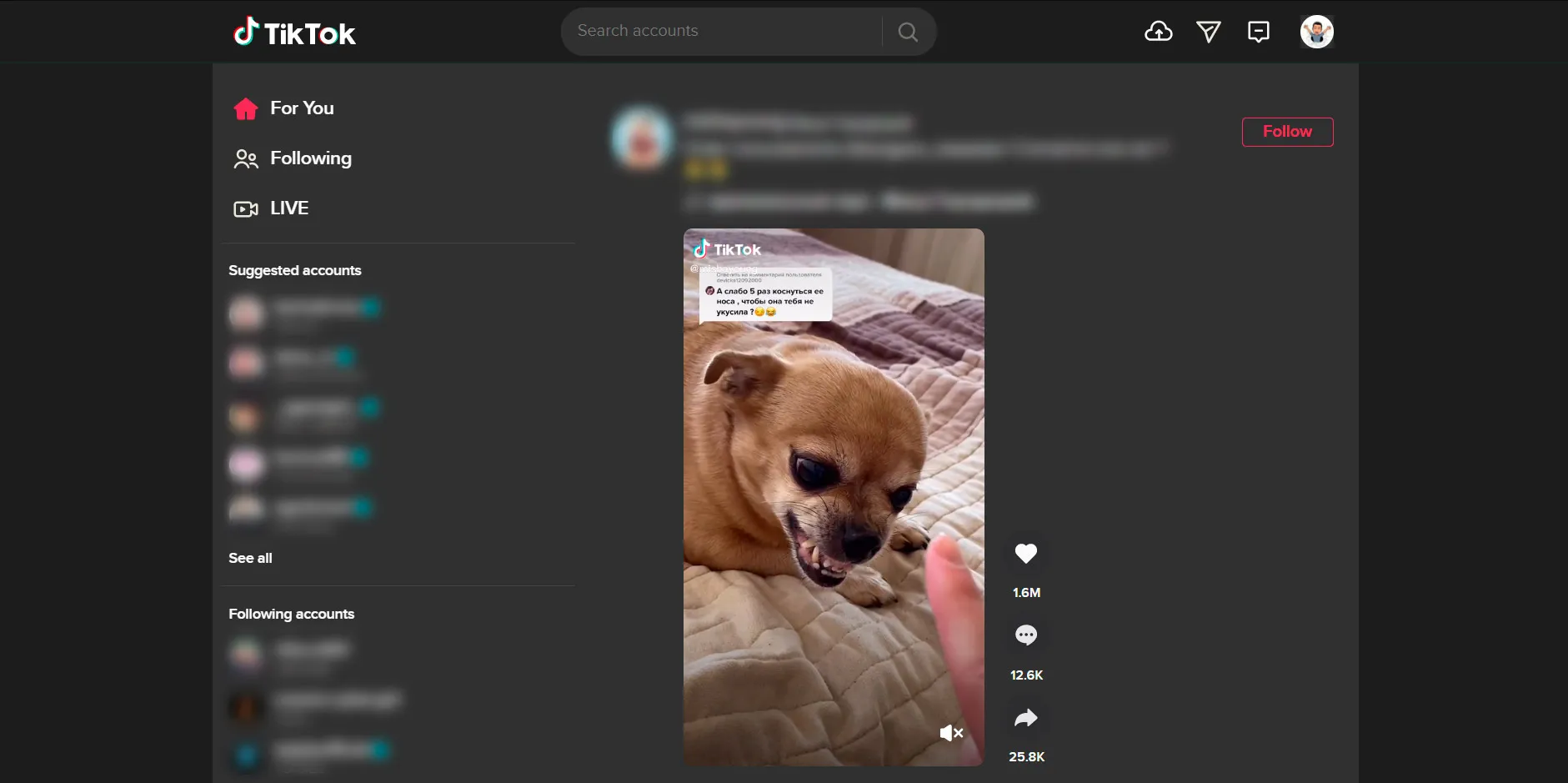
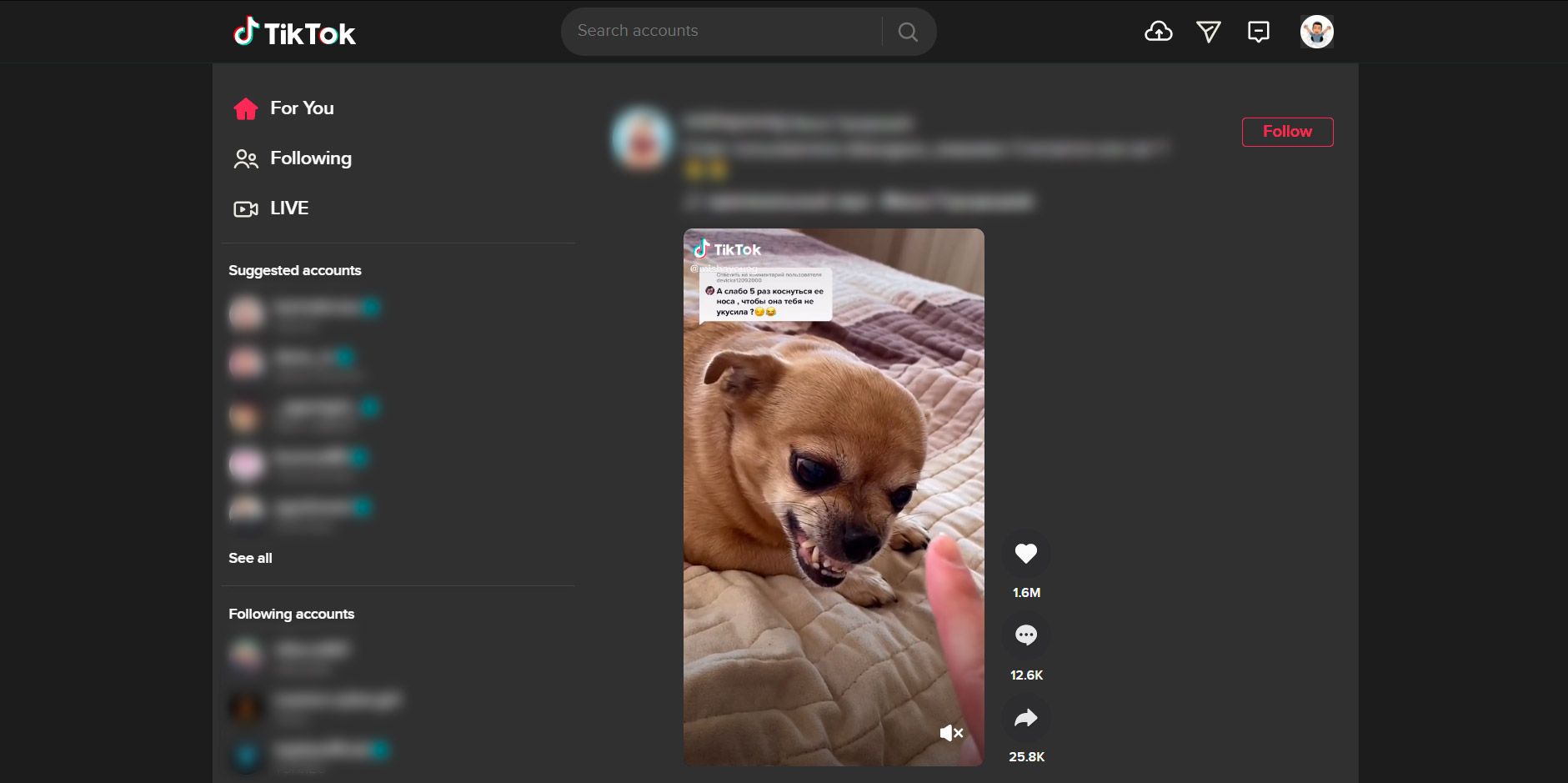
Dark mode for TikTok!
TikTok Dark Theme by magicwinnie

Details
Authormagicwinnie
LicenseCC BY 3.0
Categorytiktok, dark
Created
Updated
Size23 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog
v2.1.0
- Fixed a white underline appearing on some pages
- Fixed uncolored text and icons on your profile page
- Added hover effect to message button
v2.0.0
- Added Live page
- Added login window
v1.0.0
- Initial Release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Theme for TikTok
@namespace tiktok.com
@version 2.1.0
@description Dark mode for TikTok!
@author MagicWinnie
==/UserStyle== */
@-moz-document domain("tiktok.com") {
/* MAIN PAGE */
div[class$="desktop-container"] {
background-color: #222 !important;
}
.jsx-3164683951.header-container.white.middle {
background-color: #222 !important;
}
.jsx-3359950850.logo-icon {
filter: invert(1) !important;
}
.jsx-1807281596.search-input {
background-color: #333 !important;
}
.jsx-1807281596.search-input>input {
color: white !important;
}
.jsx-1807281596.search-input svg {
filter: invert(1) !important;
}
.jsx-1807281596.split {
filter: invert(1) !important;
}
.jsx-1461660784.icon.message-icon {
filter: invert(1) !important;
}
div[class="jsx-1067475104 scroll-container side-bar-wrapper jsx-2836134785 middle"] {
background-color: #333 !important;
}
div[class="jsx-864446662 jsx-3198422188 upper-contents"] div, h2, h4, p, a, span {
color: #fbfbfb !important;
}
a[class="jsx-864446662 nav-item"] svg {
filter: invert(1) !important;
}
p[class="jsx-2692320719 user-desc"] {
filter: invert(1) !important;
}
.jsx-2692320719.user-item-inner:hover {
background-color: #444 !important;
}
.jsx-864446662.nav-item:hover {
background-color: #444 !important;
}
.jsx-587759948.discover-item-container {
background-color: #444 !important;
}
div[class="jsx-3867589354 main-body page-with-header middle em-follow"] {
background-color: #333 !important;
}
.video-feed-item.jsx-1938618282 {
border-bottom: 0.5px solid #444 !important;
}
div[class="tt-video-meta-caption jsx-1385049866 jsx-2474431524"] strong {
color: #fbfbfb !important;
}
.jsx-1085852527.report {
background-color: #333 !important;
}
label[class="jsx-1619318277 report-item"] {
border-bottom: 1px solid #444 !important;
border-left: 1px solid #444 !important;
border-top: 1px solid #444 !important;
}
button[class="jsx-1085852527"] {
background-color: #333 !important;
color: #fbfbfb !important;
border-left: 1px solid #444 !important;
border-top: 1px solid #444 !important;
}
button[class="jsx-1085852527"]:hover {
background-color: #444 !important;
color: #fbfbfb !important;
}
div[class="jsx-1085852527 back-button"] {
filter: invert(1) !important;
}
div[class="jsx-1809469258 pc-action-bar item-action-bar vertical"] strong {
color: #fbfbfb !important;
}
button[class="follow-button jsx-551524688 tiktok-btn-pc tiktok-btn-pc-medium tiktok-btn-pc-line"] {
background-color: #333 !important;
}
button[class="follow-button jsx-551524688 tiktok-btn-pc tiktok-btn-pc-medium tiktok-btn-pc-line"]:hover {
background-color: #444 !important;
}
.jsx-1067475104.scroll-bar-thumb {
background-color: #666 !important;
}
div[class="jsx-2774750240 jsx-3372886958 profile-card-container"] {
background-color: #333 !important;
}
.signature.jsx-2774750240 {
border-top: 1px solid #444 !important;
}
div[class="jsx-1175074823 share-pc-card action-share-modal entry-mode"] {
background-color: #333 !important;
}
div[class="jsx-2727801684 embed share-embed-card"] {
background-color: #333 !important;
}
.jsx-2727801684.embed-code {
background-color: #444 !important;
color: #fbfbfb !important;
}
.jsx-2727801684.button.primary {
border-top: 1px solid #444 !important;
border-bottom: 1px solid #444 !important;
}
.jsx-2727801684.button.primary:hover {
background-color: #444 !important;
}
.jsx-2727801684.button:hover {
background-color: #444 !important;
}
.jsx-4177598563 {
background-color: #333 !important;
}
.jsx-4177598563.option.language {
color: #fbfbfb !important;
}
.jsx-4177598563.logout-line {
/* filter: invert(1) !important; */
background-color: #444 !important;
}
.jsx-4177598563 svg {
filter: invert(1) !important;
}
.jsx-864446662.more-popup {
background-color: #333 !important;
}
.jsx-864446662.bottom-wrapper {
border-top: 1px solid #444 !important;
}
.jsx-864446662.discover-list-container {
border-top: 1px solid #444 !important;
}
.jsx-864446662.user-list {
border-top: 1px solid #444 !important;
}
div, a, h1, h2, h3, h4, h5, h6, span, strong, p {
font-family: proxima-semibold, Arial, Tahoma, PingFangSC, sans-serif !important;
}
.share-sub-title {
color: #fbfbfb !important;
}
button[class$="message-button tiktok-btn-pc tiktok-btn-pc-medium tiktok-btn-pc-line"] {
background-color: #333 !important;
}
button[class$="message-button tiktok-btn-pc tiktok-btn-pc-medium tiktok-btn-pc-line"]:hover {
background-color: #444 !important;
}
.jsx-551955963.action-item svg {
filter: invert(1) !important;
}
div[class="jsx-2125407408 icon-follow friends"], div[class="jsx-2125407408 icon-follow"] {
filter: invert(1) !important;
}
div[class="jsx-3679044910 more-actions"] svg {
fill: white !important;
}
html[pc="yes"] *::-webkit-scrollbar {
background-color: #333 !important;
}
html[pc="yes"] *::-webkit-scrollbar-thumb {
background-color: #444 !important;
}
.page-with-header {
padding-bottom: 100% !important;
}
svg[class="jsx-3565499374"] {
filter: invert(1) !important;
}
div[class="jsx-551955963 action-container popup"], div[class="jsx-551955963 action-outside-container"] {
background-color: #333 !important;
}
div[class="jsx-551955963 action-container popup"]:hover {
background-color: #444 !important;
}
div[class="jsx-3867589354 desktop-container"] {
height: 100% !important;
}
li[class^="jsx-2055885633 "] {
color: #fbfbfb !important;
}
div[class="jsx-2055885633 select-title"] {
color: #fbfbfb !important;
}
.jsx-2055885633>svg {
filter: invert(1) !important;
}
button[class="login-button tiktok-btn-pc tiktok-btn-pc-medium tiktok-btn-pc-line"] {
background-color: #333 !important;
}
button[class="login-button tiktok-btn-pc tiktok-btn-pc-medium tiktok-btn-pc-line"]:hover {
background-color: #444 !important;
}
/* LOGIN */
div[class="tiktok-web-body-33PDi tiktok-web-body-modal-2N5Wt"], div[class="toggle-2SAdO is-modal-1F8S3"] {
background-color: #333 !important;
border-top: 1px solid #444 !important;
}
div[class="channel-item-wrapper-2gBWB"] {
border: 1px solid #444 !important;
}
div[class="channel-item-wrapper-2gBWB"]:hover {
background-color: #444 !important;
}
div[class="channel-name-2qzLW"], div[class="login-title-1FcQm"], div[class="toggle-2SAdO is-modal-1F8S3"] *, div[class="login-title-1Zd0- pc-title-1JpDs"] {
color: #fbfbfb !important;
}
div[class="title-wrapper-3KgEa"] > div, div[class^="input-field-3x_mo input-field-pc-FOzso"] div {
color: #fbfbfb !important;
}
span[class="help-icon-16lGU"] {
filter: invert(1);
}
header[class="tiktok-web-header-13pzv no-title-2H3Hq is-modal-3Rj9l"], header[class="tiktok-web-header-13pzv is-modal-3Rj9l"] {
background-color: #333 !important;
}
img[class="close-modal jsx-2041920090"] {
filter: invert(1);
}
iframe[class="jsx-2041920090"], ul[class="list-container-2f5zg"], div[class="search-3t1_J"] {
background-color: #333 !important;
}
div[class="search-3t1_J"] input {
color: #fbfbfb !important;
}
li[class="list-item-MOAq4"]:hover {
background-color: #444 !important;
}
.input-field-3x_mo input {
color: #fbfbfb !important;
}
button[class="login-button-31D24 line-ErmhG highlight-1TvcX"] {
background-color: #444 !important;
color: #fbfbfb !important;
}
.login-button-31D24.line-ErmhG.disable-fEJEn {
background-color: #333 !important;
color: #fbfbfb !important;
}
.hide-password-1sE4v {
filter: invert(1) !important;
}
.tips-wrapper-MGL1m * {
color: #fbfbfb !important;
}
.back-modal-3gZXj {
filter: invert(1) !important;
}
.sub-title-ENYux {
color: #fbfbfb !important;
}
.pc-title-173gB {
color: #fbfbfb !important;
}
.jsx-3712598486.hamburger-menu {
filter: invert(1) !important;
}
.jsx-3036837964.drawer-content.drawer-enter-done {
background-color: #333 !important;
color: #fbfbfb !important;
}
.jsx-3036837964.drawer-content.drawer-enter-done h5 {
color: #fbfbfb !important;
}
.drawer-content.jsx-3036837964 {
border-top: none;
}
/* SEARCH */
div[class="jsx-26401869 sug-container"] {
background-color: #333 !important;
color: #fbfbfb !important;
}
h1[class="jsx-1807281596"] input {
color: #fbfbfb !important;
}
.result-item.jsx-219294543:hover {
background-color: #444 !important;
}
.jsx-745640301.sub-title {
color: #fbfbfb !important;
}
.jsx-745640301 {
...