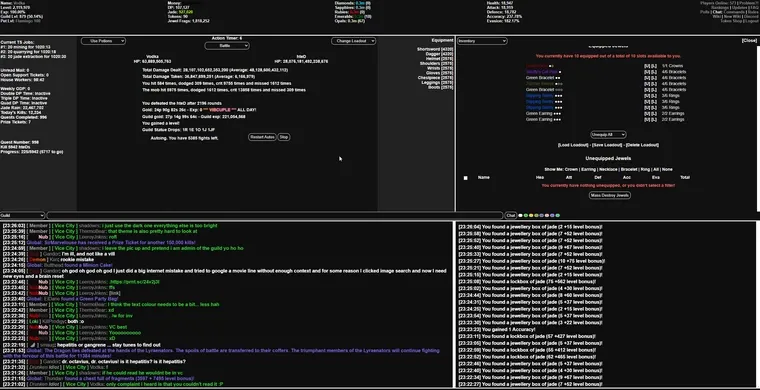
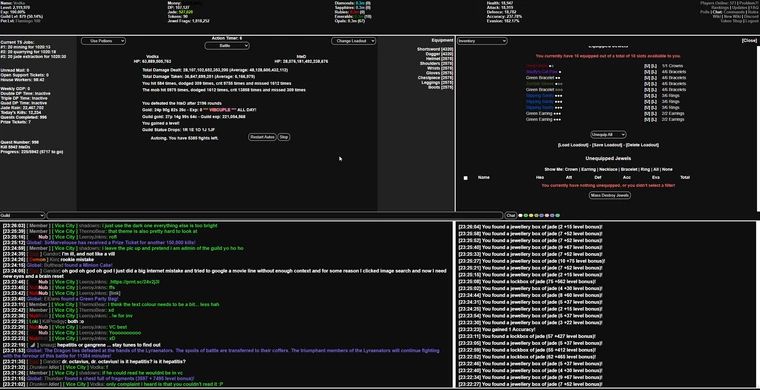
show all the things without interfering with all the things
Lyrania, but Everything by dierandomdie

Details
Authordierandomdie
LicenseNo License
Categorylyrania
Created
Updated
Size8.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
conjure enchant and logout buttons are disabled
Source code
/* ==UserStyle==
@name Lyrania, but Everything
@version 20220810.21.01
@namespace userstyles.world/user/dierandomdie
@description asdf
@author dierandomdie
@license No License
==/UserStyle== */
@-moz-document url("https://lyrania.co.uk/game.php") {
#header a[href*="index.php"] {
pointer-events: none;
}
:root {
--main-color: black;
--main-border-color: white;
--main-font-color: white;
}
/*colors*/
#holder,#header,#main,#side1,#side2,#popuprescontainer,#chat,#chatwindow,select,.nav-tab,#lootlog,#show_info,#show_stats,#show_notes {
background-color: var(--main-color) !important;
border-color: var(--main-border-color) !important;
color: var(--main-font-color) !important;
}
/*global*/
::-webkit-scrollbar {
width: 0;
}
a[href*="conjure_enchant"] {
pointer-events: none;
}
/*fix gmaps*/
.mapContainer div div,.mapContainer div div span {
background-color: black !important;
left: 0 !important;
width: 38px;
height: 20px;
font-size: 1em !important
}
.mapContainer div div div {
-webkit-text-stroke: 1px red !important;
top: 0 !important;
}
.mapContainer div div span {
-webkit-text-stroke: 1px white !important;
bottom: 0 !important;
text-align: right;
}
.mapContainer img {
opacity: 0 !important;
}
#profileinfo,#profilepic {
border: 3px solid var(--main-border-color) !important;
}
.headerbox {
padding: 5px;
}
#potion,
#quickloadout,
#mainnav {
width: 150px;
text-align: center;
}
#popupholder,
#header,
#main,
#side1,
#side2 {
border: none;
margin: 0;
padding: 0;
border-radius: 0;
}
#main,
#side1,
#side2 {
border-top: 1px solid var(--main-border-color);
border-bottom: 1px solid var(--main-border-color);
padding: 0 2px;
}
#chat,
#chatwindow,
#lootlog {
border-radius: 0;
}
#chat {
margin: 0;
}
#content div {
background-size: contain !important;
background-repeat: no-repeat;
background-position: right;
}
#main #content .lrow .flex-content {
line-height: 1.3;
}
#side2,
#side2 h3,
#equipstuff div.text-center {
text-align: right !important;
}
#side2 hr {
display: none;
}
#inputchat {
width: 50%;
}
p.equipment {
text-align: right !important;
}
#jadegodstatue,
#templesubmit {
border: none !important;
}
#leftinfo {
top: 100px;
}
#rightinfo {
top: 100px;
}
#deposit {
position: absolute;
top: 30px;
left: 150px
}
input[value="Deposit Jewellery"] {
position: absolute;
top: 30px;
right: 200px;
}
/* MISC CHAT FIXES */
.tradechatcolor span span,
.mainchatcolor span span {
color: white !important;
text-shadow: none !important;
}
.tradechatcolor span span:before,
.mainchatcolor span span:before {
content: "["
}
.tradechatcolor span span:after,
.mainchatcolor span span:after {
content: "]"
}
.chatname span {
display: none !important;
}
.admin, .nitemareChat {
color: #ffffff;
text-shadow: none;
font-family: helvetica;
}
.chatline a span {
font-weight: 100 !important;
}
.guildchatcolor b i span {
color: #33cc33 !important;
}
div.chatline span a[href*="javascript:contract()"] {
color: red !important;
}
/* fixes @mentions */
.highlight {
background-color: rgb(0, 0, 0, 0);
}
.highlight span .chatname::after {
content: " [MENTIONED YOU] ";
color: red;
}
/*begin small stuff*/
@media only screen and (max-width: 950px) {
#holder {
width:100%;
min-width: 480px;
padding: 0;
margin: 0;
}
#header {
display: grid;
height: auto;
}
#header div:nth-child(3),
#header div:nth-child(4) {
visibility: hidden;
position: fixed;
}
#middlesection {
flex-direction: row;
flex-wrap: wrap;
height: auto;
}
#main {
min-height: 370px;
min-width: 0;
order: 3;
flex: 100%;
}
#side1,
#side2 {
flex: 50%;
height: 375px;
}
#popupholder {
top: 10%;
width: 80%;
margin: auto;
border: 1px solid var(--main-border-color);
}
}
/*begin midsize stuff*/
@media only screen and (max-width: 1919px) and (min-width: 951px) {
#holder {
width: 100vw;
min-width: 0;
margin: 0;
padding: 0;
}
#popupholder {
top: 15%;
margin: auto;
border: 1px solid var(--main-border-color);
}
#header {
height: auto;
overflow: auto;
}
#middlesection {
width: 100%;
}
#middlesection,
#main,
#side1,
#side2 {
height: 43vh;
min-height: 370px;
margin: 0;
}
#side1 {
background-position: right;
}
#main {
background-position: center;
}
#chatwindow,
#lootlog {
height: 90%;
}
#chat {
width: 100vw;
height: 48vh;
border-top: none;
}
.chatline span a[href*="contract()"]::after {
top: 43vh;
}
}
@media only screen and (min-width: 1870px) and (min-height: 910px) {
#holder {
width: 100%;
height: 100%;
padding: 0;
}
#popupholder {
top: 9vh;
width: 40%;
height: 62vh !important;
visibility: visible !important;
float: right;
border: 1px solid var(--main-border-color);
}
#popupcloser {
width: 0;
}
.unequippeditems {
width: 100% !important;
font-weight: bold;
}
#header {
height: 9vh;
overflow: auto;
}
#main,
#side1,
#side2 {
min-width: 230px;
margin: 0;
height: 100%;
}
#side1 {
background-position: right;
}
#side2 {
text-align: right;
order: 2;
background-position: left;
}
#middlesection {
width: 60%;
height: 45vh;
}
#chat {
top: 54.5vh;
left:5%;
position: fixed;
height: 45.5vh;
padding: 0;
width: 100vw;
border: none;
}
#chat-select {
width:5% !important
}
#chatwindow,
#lootlog {
height: 93%;
font-size: 16px;
}
#chatwindow {
position: fixed;
top: 57vh;
height: 42.5vh;
width: 55%;
border-right: none;
}
#lootlog {
position: fixed;
top: 70vh;
height: 29.5vh;
left: 60%;
width: 40%;
display: inherit;
border-bottom: 1px solid white;
}
#chatwindowtab,
#lootlogtab {
visibility: hidden;
}
#inputchat {
width: 40%;
margin: 1px;
}
}
}