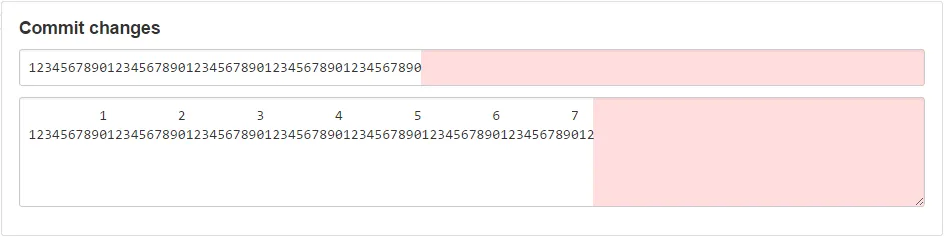
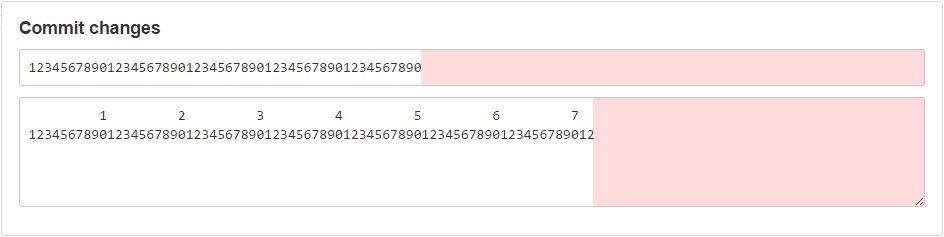
Show GitHub commit message limits
GitHub Commit Limit by stylishthemes
Imported and mirrored from https://raw.githubusercontent.com/StylishThemes/GitHub-Commit-Limit/master/github-commit-limit.user.css

Details
Authorstylishthemes
LicenseCC-BY-SA-4.0
Categorygithub
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name GitHub Commit Limit
@version 2.0.2
@description Show GitHub commit message limits
@namespace github.com/StylishThemes
@author StylishThemes <https://github.com/StylishThemes>
@homepageURL https://github.com/StylishThemes/GitHub-Commit-Limit
@supportURL https://github.com/StylishThemes/GitHub-Commit-Limit/issues
@license CC-BY-SA-4.0
@advanced color overlimit-color "Base color" #fdd
@advanced text font-choice "Monospace Font" "Menlo"
@preprocessor uso
==/UserStyle== */
@-moz-document domain("github.com") {
:root {
--overlimit-color: /*[[overlimit-color]]*/;
--font-choice: /*[[font-choice]]*/;
}
/*! Github Commit Changes visual limts */
/* See http://tbaggery.com/2008/04/19/a-note-about-git-commit-messages.html */
#commit-summary-input, #commit-description-textarea {
font-family: var(--font-choice),
Consolas,
"Andale Mono WT",
"Andale Mono",
"Lucida Console",
"Lucida Sans Typewriter",
"DejaVu Sans Mono",
"Bitstream Vera Sans Mono",
"Liberation Mono",
"Nimbus Mono L",
Monaco,
"Courier New",
Courier,
monospace !important;
}
/* add red block after 50 characters to show suggested limit */
#commit-summary-input, #merge_title_field {
background-image: linear-gradient(to right, transparent 0%, transparent 51ch, var(--overlimit-color) 51ch) !important;
}
/* add red block after 72 characters to show suggested limit */
#commit-description-textarea, #merge_message_field {
background-image: linear-gradient(to right, transparent 0%, transparent 73ch, var(--overlimit-color) 73ch) !important;
}
}