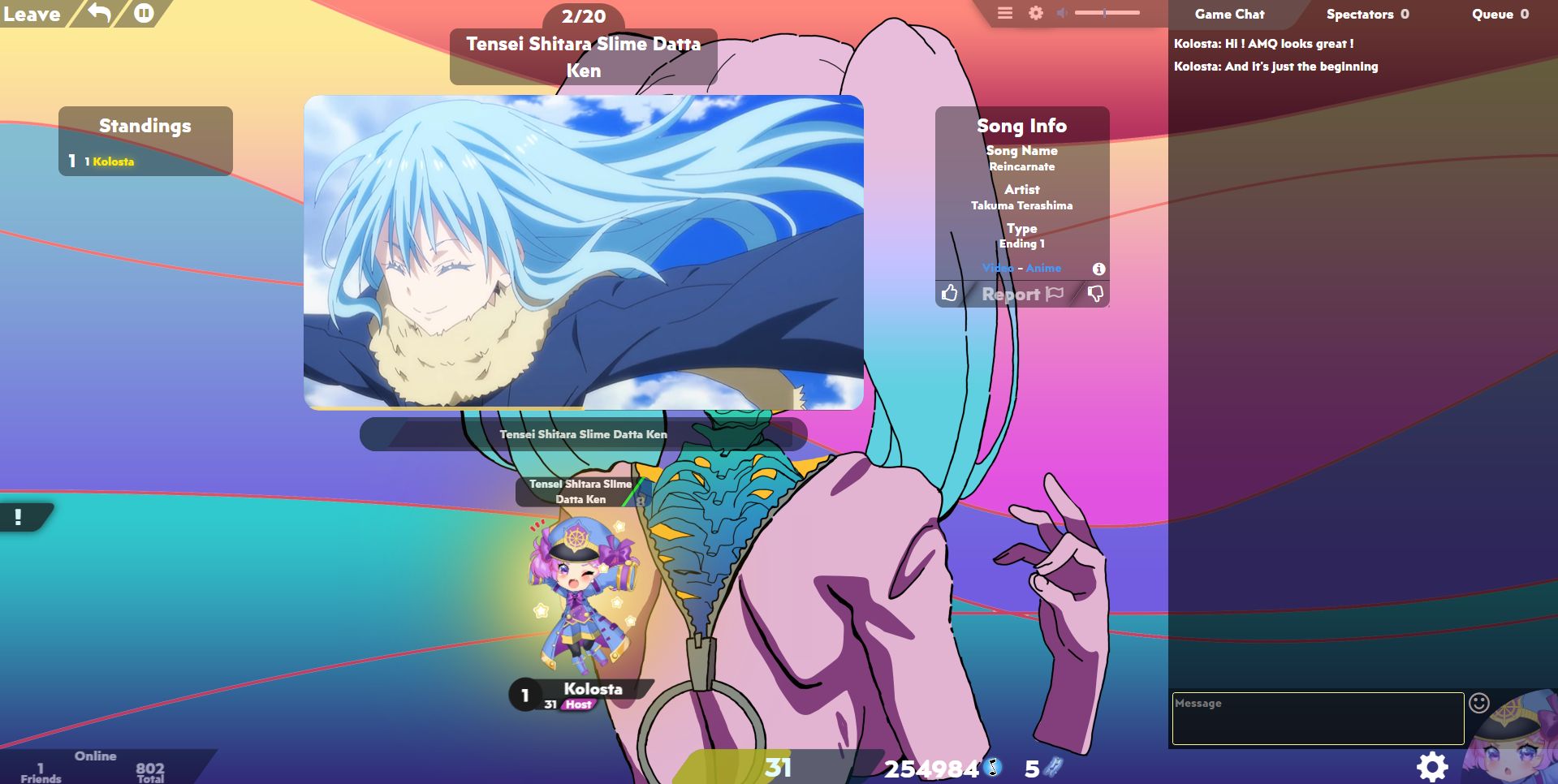
A script to improve the rendering of the Anime Music Quiz web site.
It's based on a script by melodyelodie : Elodie's AMQ Script V8.4.4 (link just below)
https://userstyles.world/style/1435/elodie-s-amq-script-v8-4-4

Authorkolosta
LicenseNo License
CategoryAnime Music Quiz
Created
Updated
Size41 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A script to improve the rendering of the Anime Music Quiz web site.
It's based on a script by melodyelodie : Elodie's AMQ Script V8.4.4 (link just below)
https://userstyles.world/style/1435/elodie-s-amq-script-v8-4-4
No notes for now
/* ==UserStyle==
@name AMQ Script Overhaul V1.1
@namespace userstyles.world/user/kolosta
@version 1.1
@description A script to improve the rendering of the Anime Music Quiz web site
@author Kolosta (based on melodyelodie's work)
==/UserStyle== */
*/
@-moz-document domain(animemusicquiz.com) {
}
*/
/* ==UserStyle==
@name Elodie's AMQ Script V8.4.4
@version 20211009.15.09
@namespace userstyles.world/user/melodyelodie
@description A script to change the background and a darker UI for AnimeMusicQu
@author melodyelodie
@license CC BY-NC-SA - Creative Commons Attribution-NonCommercial-ShareAlike
==/UserStyle== */
/* i really want this to be global */
/*@-moz-document domain(animemusicquiz.com)*/
/* Thank you to: Klem, Juvian, Reborn, Tsukassa and LolCats and Husa for providing a bunch of the code!*/
/* You can pretty much change any element here. Feel free to message me if you want to find a certain thing to change */
/*-MelodyElodie*/
:root {
/* Change the URL in quotes to whatever you want the bg to be. */
/* --bg: url(https://static.tumblr.com/6ed50bddfea34fd928ace05d42b51582/kr9wz9j/DoCnxitsy/tumblr_static_2w68fwtzcqec8ww4s0k00ws4c_2048_v2.png); */
/* Mes fonds d'écrans :*/
--bg: url(https://i.redd.it/2cioa12l3zv71.png);
/* --bg: url(https://i.pinimg.com/originals/8f/b7/06/8fb706c006b8777e8738f901ebefcc10.jpg); */
/* --bg: url(https://wallpapercave.com/wp/wp1906477.png); */
/* --bg: url(https://i.imgur.com/uIOaQbf.png); */
/* --bg: url(https://i.imgur.com/CEW3dUK.jpeg); */
/* --bg: url(https://images.hdqwalls.com/download/oneshot-2o-1920x1080.jpg); */
/* x-x-x-x-x-x-x-x-x-x-x-x-x-x */
/* Optional: if you want a different background for chat. Phone wallpapers tend to work best. */
--chatbg: rgba(0, 0, 0, 0.5);
}
/* @font-face {
font-family: Courgette !important;
font-family: 'Pushster', cursive;
src: url('https://fonts.googleapis.com/css2?family=Pushster&display=swap');
} */
/* @import url('https://fonts.googleapis.com/css2?family=Pushster&display=swap'); */
@font-face {
font-family: 'Futura' !important;
/* src: url("https://fonts.googleapis.com/css2?family=Courgette&display=swap"); */
/* src: local("LEMON MILK"); */
}
/* @font-face {
font-family: 'Posterama-Text-Bold' !important;
src: url(C:\Users\Hugo Bouchart\Documents\Polices\Posterama\Posterama-Text-Bold.otf);
} */
#mainContainer {
color: #fff;
}
#mainContainer{
/* @import url('https://fonts.googleapis.com/css2?family=Pushster&family=Roboto+Mono:ital,wght@0,300;1,300&family=Yellowtail&display=swap'); */
/* font-family: 'Bahnschrift'; */
font-family: 'Posterama Text';
/* font-size: 100%; */
/* font-family: 'Qanelas Soft'; */
/* color: #05b327 !important; */
}
/* AVATAR ET FOND */
.qpAvatarImageContainer.Standard > .particleEmiter {
/* background-image: url("https://cdn.animemusicquiz.com/v1/backgrounds/200px/Marine_Standard_BLUE_vert.webp"); */
background-size: contain;
opacity: 1;
}
.qpAvatarImageContainer.Standard{
background-image: url("https://cdn.animemusicquiz.com/v1/backgrounds/200px/Marine_Standard_BLUE_vert.webp");
background-size: contain;
opacity: 1;
}
.qpAvatarImageContainer{
border-radius: 10px;
/* color: #19930b; */
}
.qpAvatarImageContainer.Standard {
background: none !important;
background: #29202000 !important;
opacity: 1;
}
#mpKomugiPromo, #mpSpringSkinPromo, #mpPatreonContainer, #mpHalloweenSkinPromo{
/* border: 5px rgb(227, 85, 37) solid; */
border-radius: 10px;
/* opacity: 0.6; */
}
#mpKomugiPromo, .mpSpringPromoContainer, #mpPatreonContainer, #mpHalloweenSkinPromo{
/* border: 5px rgb(227, 85, 37) solid; */
/* border-radius: 10px;
opacity: 0.6; */
}
#mpKomugiPromo, #mpPatreonContainer{
background-color: rgba(27, 27, 27, 0.6);
}
.mpSpringPromoContainer{
background-color: rgba(27, 27, 27, 0);
}
#mpRankedButton{
border-radius: 20px;
}
#mpPatreonContainerInner h3{
font-size: 1.5em;
}
#startPageSocailContainer{
opacity: 0.6;
}
#infoFooter{
opacity: 0.6;
}
/* #mpSpringSkinPromoNoel{
border-radius: 10px;
opacity: 0.4;
} */
/* #mpSpringPromoContainer{
border-radius: 10px;
opacity: 0.4;
} */
#mpNewsMerchTab .leftRightButtonTop{
/* border-radius: 10px; */
opacity: 0.4;
}
#mpNewsMerchTab .leftRightButtonTop h3{
/* border-radius: 10px; */
opacity: 1;
}
.mpNewsBottomTab{
/* opacity: 0.8; */
border-color: rgba(0, 0, 0, 0);
}
#mpNewsMerchTab{
border-bottom-left-radius: 12px 20px;
}
/* #mpNewsContainer, #mpNewsTitleShadowHider div {
background-color: rgba(0, 0, 0, 0.5);
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
} */
#mpNewsTitleShadowHider{
/* box-shadow: rgb(0, 0, 0) ; */
}
#mpAvatarDriveHeaderShadowHider {
/* position: absolute;
left: 0;
right: 0;
margin: auto;
text-align: center; */
top: -33px;
padding: 0px 0px 0px 0px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
/* overflow: hidden; */
}
#mpDriveStatsContainer{
opacity: 0.8;
}
#mpRankedDescriptionButton{
opacity: 0.4;
}
/* #mpPlayButton {
color: rgba(255, 255, 255, 1);
} */
#mpPlayButton h1 {
color: rgba(255, 255, 255, 1);
}
/* Les quêtes */
#qcHeader {
/* height: 35px;
background-color: #1b1b1b;
font-size: 24px;
position: relative; */
/* opacity: 0.4; */
}
/* Les quêtes bontons défilant */
#qcStickOut{
opacity: 0.8;
right: -60px;
border-top-right-radius: 10px;
border-bottom-right-radius: 7px;
}
#questContainer{
/* opacity: 0.85; */
background-color: rgba(66, 66, 66, .6);
transition: transform ease-in-out 0.4s, box-shadow ease-in-out 2s;
bottom: max(calc(0% - 0px), 100px);
}
#questContainer.open {
transform: translateX(0%);
box-shadow: 0 0 20px 0px rgb(0, 0, 0);
transition: transform ease-in-out 0.5s;
}
#mainMenuSocailButton{
opacity: 0.6;
}
#footerMenuBarBackground{
opacity: 0.4;
}
#xpOuterContainer {
height: 100%;
opacity: 1;
}
#xpBarInner{
background: rgba(211, 205, 30, .7) !important;
}
#xpBarOuter {
background-color: rgba(4, 35, 43, .6) !important;
}
#xpBarOuter, #xpBarInner{
border-radius: 10px 10px 10px 10px;
/* border: 5px rgb(167, 28, 213) solid; */
}
#xpBarInner{
/* border: 5px rgb(167, 28, 213) solid; */
/* border-left: 2px #c1d243 solid; */
}
#xpBarOuter{
/* border-left: 20px #c1d243 solid; */
/* outline-left : 20px #4394d2 solid; */
}
#xpBarInnerOverflow{
border-radius: 10px 10px 10px 10px;
}
#menuBarOptionContainer{
opacity: 1;
bottom: 3px;
}
#rightMenuBarPartContainer::before{
opacity: 0;
}
/* #optionGlyphIcon{
opacity: 1;
} */
/* #rightMenuBarPartContainer{
opacity: 0;
} */
#mpRankedTimer{
opacity: 0.4;
}
#roomBrowserPage{
opacity: 1;
}
#rbBackButton{
opacity: 1;
}
.modal-content{
opacity: 1;
border-radius: 20px;
}
.modal-header{
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.mhAdvancedContainerTitle {
background-color: rgba(0, 0, 0, 0);
}
.mhCustomSliderContainer{
border-radius: 10px;
}
#mhQuickSelectContainer{
opacity: 1;
}
#rbMajorFilters, #rbFilterContainer{
border-radius: 0 0 0 10px;
}
#lbStartButton, #lnSettingsButton{
opacity: 0.6;
}
#gameChatContainer, #lobbyCountContainer{
/* opacity: 0.6; */
background: rgba(0, 0, 0, 0.6) !important;
}
#lobbyRoomNameContainer {
color: rgba(0, 0, 0, .5);
mix-blend-mode: difference;
}
#popoutMessageContainer{
opacity: 0.6;
border-radius: 0 10px 10px 0;
}
.lobbyAvatarLevelContainer{
opacity: 0.7;
}
#qpInfoHider{
opacity: 0;
/* border-bottom-right-radius: 55px; */
/* transform: skew(45deg);
transform-Origin: right bottom; */
background: #f00;
-webkit-mask-image: radial-gradient(circle at right bottom , transparent 0, transparent 24px, black 25px);
border-bottom-right-radius: 40px;
/* background-image:
radial-gradient(circle at 0 0, rgba(204,0,0,0) 14px, rgba(0, 0, 0, 0) 15px),
radial-gradient(circle at 100% 0, rgba(204,0,0,0) 14px, rgba(0, 0, 0, 0) 15px),
radial-gradient(circle at 100% 100%, rgba(204,0,0,0) 30px, rgba(0, 0, 0, .51) 31px),
radial-gradient(circle at 0 100%, rgba(204,0,0,0) 14px, rgba(0, 0, 0, 0) 15px); */
}
#qpStandingContainer {
/* margin-left: 0px; */
}
#qpReportFeedbackContainer {
margin-top: 0px;
}
.awesomplete{
opacity: 0.8;
}
#qpReportContainer{
opacity: 0.6;
}
#qpInnerContainer{
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
/* #qpDownvoteContainer{
border-bottom-right-radius: 20px;
} */
/* .qpAvatarContainer{
opacity: 0.7;
} */
#qpCenterInfoContainer{
opacity: 1;
}
#qpAnimeNameHider{
opacity: 0;
/* color: rgba(0, 0, 0, 0); */
}
#qpOptionContainer{
opacity: 0.4;
right: 20px;
}
#qpUpvoteContainer{
border-radius: 0 0 0 10px;
}
#qpInnerContainer {
border-top: solid 1px #1b1b1bad;
}
#qpVideoTroubleshootingContainer{
opacity: 0.7;
}
#swRightColumn{
opacity: 0.8;
}
#swContentTicketsContainer{
opacity: 0.6;
}
.fade.in{
opacity: 0.6;
}
.qpAvatarContainer{
/* border-radius: 50px; */
}
/* .qpAvata...