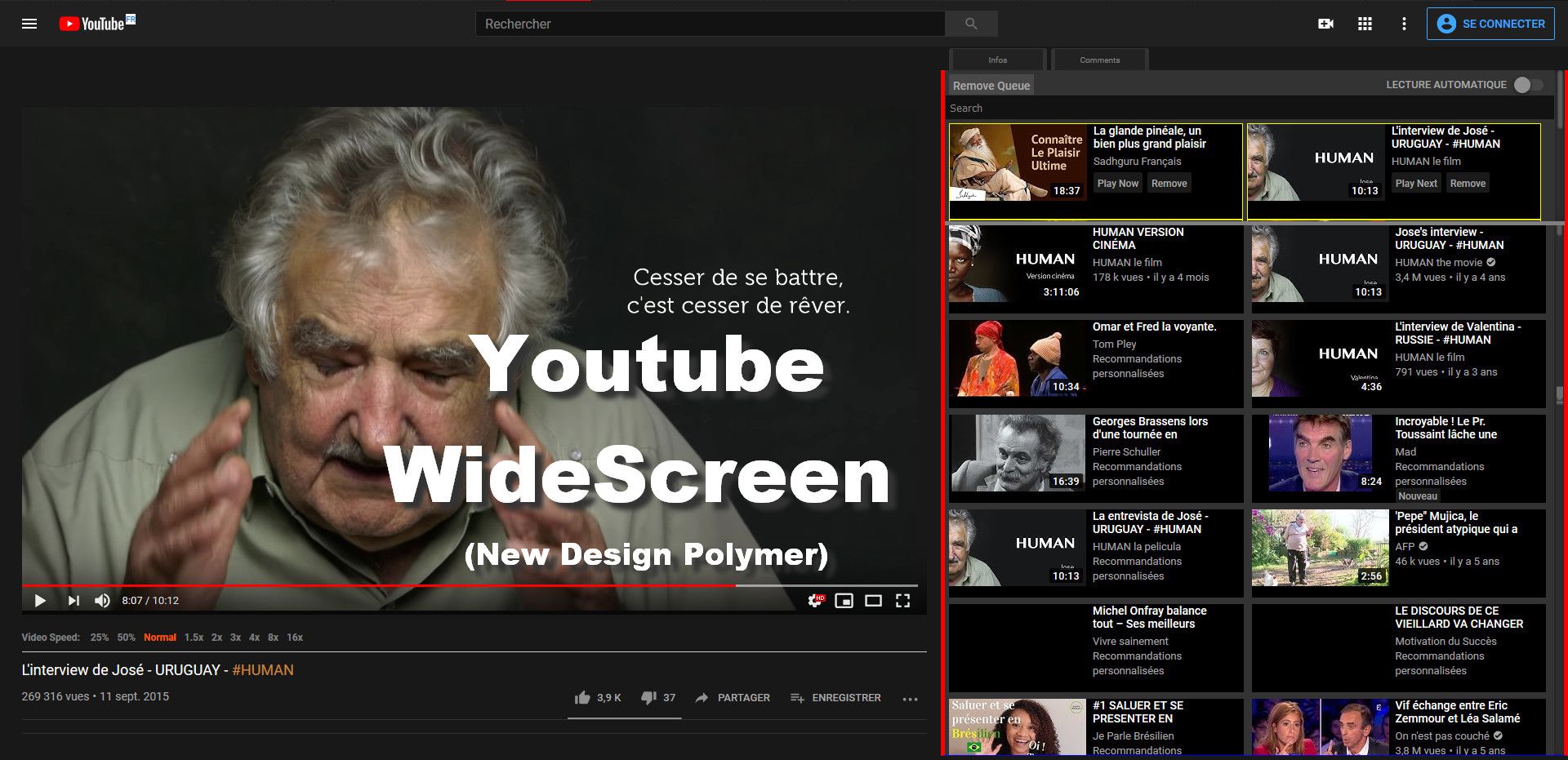
For a Wide Screen and the YouTube new Design:
- Player stay fixed at the LEFT side.
- Infos / Comments / Videos Related / Queue on the RIGHT side in TABS.
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/188453.user.css

Authordecembre
LicenseNo License
Categoryyoutube, widescreen
Created
Updated
Size324 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
For a Wide Screen and the YouTube new Design:
for a Wide Screen and the YouTube New Design:
Player stay fixed at the Left side.
Title on top video
Videos Related and in Queue / Playlist on the Right side
Infos, Comment, Live Chat" Tabs on the Right side (visible on hover their respective tabs)
so, you can watch the video and read infos / comments (by hovering their tabs) without problem.
Progress Bar is always visible
Support for no Dark mode.
Counter for comments really loaded And Number of videos in Queue /Playlist
Support for more YouTube pages (channels, playlist, etc..., YouTube Music )
Same version here:
Note :
►► Addons / userscripts support (They are recommended too):
"Youtube WideScreen (New Design Polymer)" support these Addons / userscripts:
NEW in TEST:
- GM "YouTube More Speeds" by ssssssander (2022)
- ADDON "PotPlayer YouTube Shortcut, Open Links" by HelgeApps (2022):
"Quickly play or add a YouTube video (playlist), video links to Potplayer"
PotPlayer infos:
A look at PotPlayer in 2020 Updated • Jan 12, 2021 [ghacks.net]
Install Official:
Global Potplayer [daum.net]
- ADDON "Clickbait Remover for YouTube" by Pieter van Heijningen (2022):
"Replaces thumbnails with a frame from the video, effectively removing any clickbait while still showing a high quality thumbnail so you can still get a good idea of what the video is about."
In the same idea:
- GM "YouTube Clickbait-Buster" by hjk789 (2022)
Principal Addons and Userscripts in use:
► YouTube Player:
"div#above-the-fold",► Progress Bar:
I use this one:
► YouTube Auto:
► YouTube Translate / Subtitle :
IN test (Request for PB with Greasemonkey 3.17 - OK Tampermonkey):
► YouTube Activity:
► YouTube Download:
► YouTube Music:
► YouTube: Age Verification Bypass:
► "YouTube WideScreen (New Design Polymer)" Seems working too with:
►► Change in > v.51:
/* ==UserStyle==
@name Youtube WideScreen (New Design Polymer) [USw] v.55
@namespace USO Archive
@author decembre
@description For a Wide Screen and the YouTube new Design: - Player stay fixed at the LEFT side. - Infos / Comments / Videos Related / Queue on the RIGHT side in TABS.
@version 20240206.16.07
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* ==== 0- YouTube WideScreen (New Design Polymer) [USw] v.55 (new55) - USw - FIX CY Fung FIX ==== */
/* LAST UPDATE USERSTYLES.ORG - ERROR MINIFIED */
/* NO DARK
html:not([dark]):not([dark="true"]):not(.style-scope)
BLACK background-color: rgba(17, 17, 17, 0.4) !important;
RED background-color: rgba(255, 0, 0, 0.19) !important;
==== */
/* NOT EMDED :
.html5-video-player:not(.ytp-embed)
==== */
/* NOT EMBED/ CHANNEL PLAYER:
:not(.ytp-embed)not(#c4-player)
#player:not(.ytd-channel-video-player-renderer):hover .ytp-chrome-bottom
==== */
/* NOT PREVIEW VIDEO ON HOVER =
not(#inline-preview-player)
=== */
/* SKELETON ;
div[class*="skeleton"]
=== */
/* MAXIMIZE VIDEO:
#bodyToothbrush
==== */
/* THEATER:
ytd-watch-flexy[theater] #player-theater-container.ytd-watch-flexy,
ytd-watch-flexy[fullscreen] #player-theater-container.ytd-watch-flexy
==== */
/* FULLSCREEN
ytd-watch-flexy[fullscreen]
==== */
/* MINI PLAYER :
#movie_player.html5-video-player.ytp-player-minimized.ytp-small-mode
==== */
/* CHANNEL PLAYER :
ytd-channel-video-player-renderer #c4-player.html5-video-player .html5-video-container
=== */
/* CHAT :
.ytd-page-manager[should-stamp-chat]
=== */
/* GUIDE PERSISTENT / ALWAYS OPEN:
[guide-persistent-and-visible]
ytd-app:not([guide-persistent-and-visible])
=== */
/* GM "Youtube subtitles under video frame" - ytd-watch-flexy.yfms-userjs.ytd-page-manager:not([fullscreen])
NORMAL PLAYER :
ytd-watch-flexy.yfms-userjs.ytd-page-manager
=== */
/* ADDON GM "Video Speed Buttons"
.vsb-container
#below .watch-active-metadata + div > div:first-of-type > div +div:not(#info-contents)
=== */
/* GM "TABVIEW" :
html[plugin-tabview-youtube] .ytd-page-manager[tabview-youtube-comments][tabview-selection]
=== */
/* GM "POPOUT" :
#movie_player.html5-video-player.ytp-fit-cover-video.ytp-embed.ytp-large-width-mode.ytp-large-width-mode .ytp-player-content.ytp-iv-player-content .html5-stop-propagation.iv-drawer-manager + .annotation.annotation-type-custom.iv-branding
/* GM "YouTube Player Controls" by Costas - WIDE PLAYER
[ytpc_cinema][ytpc_top]
#ytpc_cog_container #ytpc_ytcontrol_button
=== */
/* GM "Youtube UI Fix (2020)":
body.yt-ui-fix
=== */
/* GM "Youtube subtitles under video frame"
ytd-watch-flexy.yfms-userjs.ytd-page-manager
=== */
/* GM "TIME REMAINING"
.time-remaining-renderer
=== */
/* 3 VERSIONS OF VIDEO PAGE:
https://greasyfork.org/fr/scripts/368389-youtube-time-remaining/discussions/133619#comment-298237
=== */
/* First Version - OWNER UNDER THE PLAYER :
ytd-watch-metadata > #above-the-fold
=== */
/* 2nd Version - OWNER in TABS
ytd-watch-metadata + .watch-active-metadata
OR
.watch-active-metadata
=== */
/*test OK FIX LAZY LOADING for QUEUE) TEST FRESH:
https://greasyfork.org/fr/scripts/28678-youtube-play-next-queue/discussions/82921
#secondary #secondary-inner #related ytd-item-section-renderer.youtube-play-next-queue.ytd-watch-flexy #contents:not(:empty) {
DEL position: fixed !important;
=== */
/* (new4) GM in USE (WORK WITH...):
== NO DARK :
html:not([dark]) ...
== DARK :
html[dark] ...
==== NEW TEST ====
OK - NEW in TEST - ADDON:
SPONSORBLOCK :
"SponsorBlock - Skip Sponsorships on YouTube"
https://addons.mozilla.org/en-US/firefox/addon/sponsorblock/
https://sponsor.ajay.
YouTube Clickbait-Busterapp/
NEW in TEST:
GM "Bouton de traduction des commentaires YouTube" by linkwanggo [2022]:
https://greasyfork.org/fr/scripts/456108-youtube%E8%AF%84%E8%AE%BA%E7%BF%BB%E8%AF%91%E6%8C%89%E9%92%AE
PB with Greasemonkey 3.17 (Request):
https://greasyfork.org/fr/scripts/456108-youtube%E8%AF%84%E8%AE%BA%E7%BF%BB%E8%AF%91%E6%8C%89%E9%92%AE/discussions/166219
ADDON "PotPlayer YouTube Shortcut, Open Links":
https://addons.mozilla.org/fr/firefox/addon/potplayer-youtube-shortcut/
GM "Clickbait Remover for Youtube" by Pieter van Heijningen (2022):
https://addons.mozilla.org/en-US/firefox/addon/clickbait-remover-for-youtube/
GM "Move Preferred YouTube Subtitle Auto-translate Language Options To Top" by jcunews - 2022:
https://greasyfork.org/fr/scripts/404054-move-preferred-youtube-subtitle-auto-translate-language-options-to-top
SETTINGS explanation:
If English subtitle is preferred when YouTube is in English, and French subtitle is preferred when YouTube is in French, then then settings should be like below.
let menuTitle = ["Auto-translate", "Traduire automatiquement"];
let keepLanguage = ["English", "Français"];
GM "Youtube subtitles under video frame" by T1m_ - 2022 - PB THEATER:
https://greasyfork.org/fr/scripts/433440-youtube-subtitles-under-video-frame
GM "YouTube Player Controls" by Costas - 2022:
https://greasyfork.org/fr/scripts/16323-youtube-player-controls
GM "Add YouTube Video Progress" by jcunews - 2022:
Not working with Gresemonkey
https://greasyfork.org/fr/scripts/38090-add-youtube-video-progress
GM "YouTube Clickbait-Buster" by hjk789 - 2022:
https://greasyfork.org/en/scripts/439305-youtube-clickbait-buster
OK - GM "Nova YouTube" by raingart - (Not work Waterfox) (2022)
https://greasyfork.org/en/scripts/433360-nova-youtube
(Request Not work Waterfox):
https://greasyfork.org/en/scripts/433360-nova-youtube/discussions/128126
==== OK ====
OK - GM "Tabview Youtube": (now compaible with this userstyle)
https://greasyfork.org/fr/scripts/428651-tabview-youtube
Request about asupport "GM - Youtube Play Next Queue":
https://greasyfork.org/fr/scripts/428651-tabview-youtube/discussions/91612
GM "Youtube Play Next Queue" by Cptmathix (2021) :
Works better than the official queue IMO (which doesn't persist between tabs and elongates video URLs, for example)
https://greasyfork.org/fr/scripts/28678-youtube-play-next-queue
FOR UPDATED version - by 𝖢𝖸 𝖥𝗎𝗇𝗀 (2023.12):
https://greasyfork.org/fr/scripts/28678-youtube-play-next-queue/discussions/189129#comment-452654
OK - GM "u-Youtube" by ok! (2022):
AUTO DARK mode + Choose Resolution
https://greasyfork.org/en/scripts/442317-u-youtube
OK - GM "YouTube Links" by nhyone (2021);
https://greasyfork.org/en/scripts/5566-youtube-links
OK - GM "Video Speed Buttons" by Braden Best (2020):
2022.07 - Add this line to container_candidates to make youtube happy again. "div#above-the-fold",
// Multi-purpose Loader (defaults to floating on top right)
const loader_data = {
container_candidates: [
// YouTube
COMMENT : https://greasyfork.org/fr/scripts/30506-video-speed-buttons/discussions/142730
https://greasyfork.org/fr/scripts/30506-video-speed-buttons
OK - GM "YouTube More Speeds" / "YouTube Plus de délais" by ssssssander (2022):
https://greasyfork.org/fr/scripts/421670-youtube-more-speeds
OK - GM "YouTube Time Remaining" by stinkrock (2021):
https://greasyfork.org/fr/scripts/368389-youtube-time-remaining
YouTube Time Remaining OLD version Working 2022.05 - v.1.8.0 by stinkrock :
https://greasyfork.org/fr/scripts/368389-youtube-time-remaining/discussions/133619#comment-297235
OK - GM "Youtube Middle Click Search" by kufii (2022):
https://greasyfork.org/fr/scripts/6031-youtube-middle-click-search
OK - GM "Youtube - Search While Watching Video" by Cptmathix (2021):
https://greasyfork.org/fr/scripts/29451-youtube-search-while-watching-video
GM "YouTube Permanent ProgressBar" by cccaaannn - Can Kurt (v.03 - 2022) voir Youtube Music - (2022) (BETTER?) :
https://greasyfork.org/en/scripts/426283-youtube-permanent-progressbar
OR
GM "YouTube Progressbar Updater" by Workgroups (2015)):
https://greasyfork.org/fr/scripts/11486-youtube-progressbar-updater
OK - GM "Maximize Video" by 冻猫 (2020):
https://greasyfork.org/fr/scripts/4870-maximize-video
OK - GM "Youtube HD" by adisib:
https://greasyfork.org/en/scripts/23661-youtube-hd
GM "Automatic Material Dark-Mode for YouTube" by SteveJobzniak (2018):
https://greasyfork.org/fr/scripts/32954-automatic-material-dark-mode-for-youtube
GM "Youtube - dismiss sign-in" / "Youtube - cacher "connectez-vous"" by Achernar (2022):
https://greasyfork.org/fr/scripts/412178-youtube-dismiss-sign-in
OK - GM "YouTube Popout Button [mashup]" by joeytwiddle (2022)
https://greasyfork.org/fr/scripts/401907-youtube-popout-button-mashup
OK - GM "Close YT Confirmations" by Felipe Marinho (2019):
Nedd Tweak YT MUSIC + INCLUDE
https://greasyfork.org/fr/scripts/386987-close-yt-confirmations
Alternative ,:
GM "Remove Youtube Activity Check" by TIFUByRedditting (2017):
https://greasyfork.org/fr/scripts/35157-remove-youtube-activity-check
==== Embedded Youtube ====
OK - GM "Allow full screen on embedded Youtube" by marwis (2021):
https://greasyfork.org/fr/scripts/398281-allow-full-screen-on-embedded-youtube
=================================================
GM "YT: not interested in one click": (seems have no effects... 2021.07)
Hover a thumbnail to see icons at the right: "Not interested" and "Don't recommend channel"
https://greasyfork.org/en/scripts/396936-yt-not-interested-in-one-click
==== GREAT but SEEMS NOT WORK WITH or need adaptation ====
==== SEEMS NOT WORK WITH or need adaptation ====
GM "Youtube Scrollable Suggestions" by TheAlienDrew (2022):
https://greasyfork.org/en/scripts/397344-youtube-scrollable-suggestions
==== SEEMS WORK WITH ====
GM "Youtube UI Fix" by Roy192 (2020)":
https://greasyfork.org/fr/scripts/11485-youtube-ui-fix
GM "Youtube Ad Cleaner(Include Non-Skippable Ad...