only for the editor, hastily thrown together so don't expect everything to work
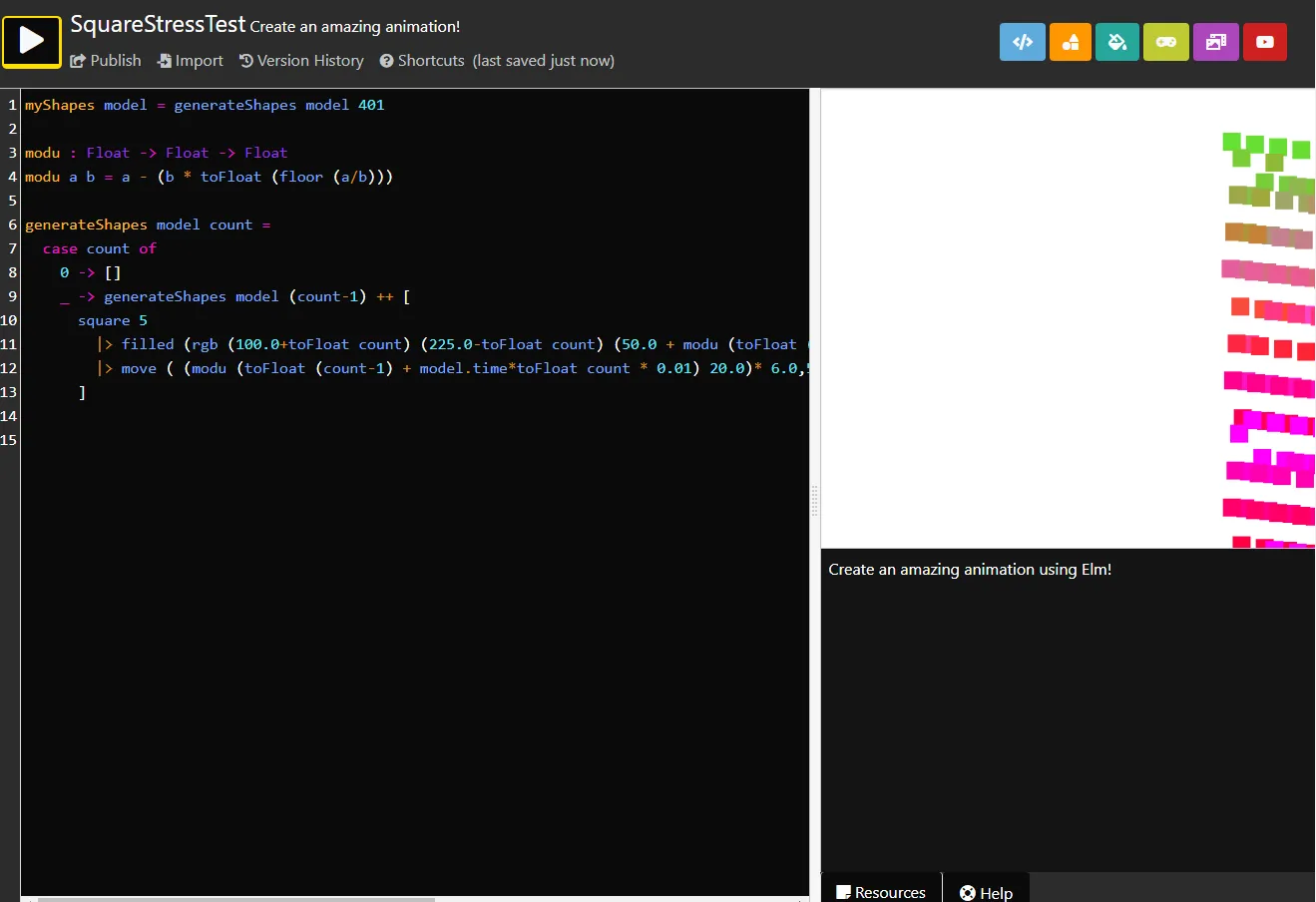
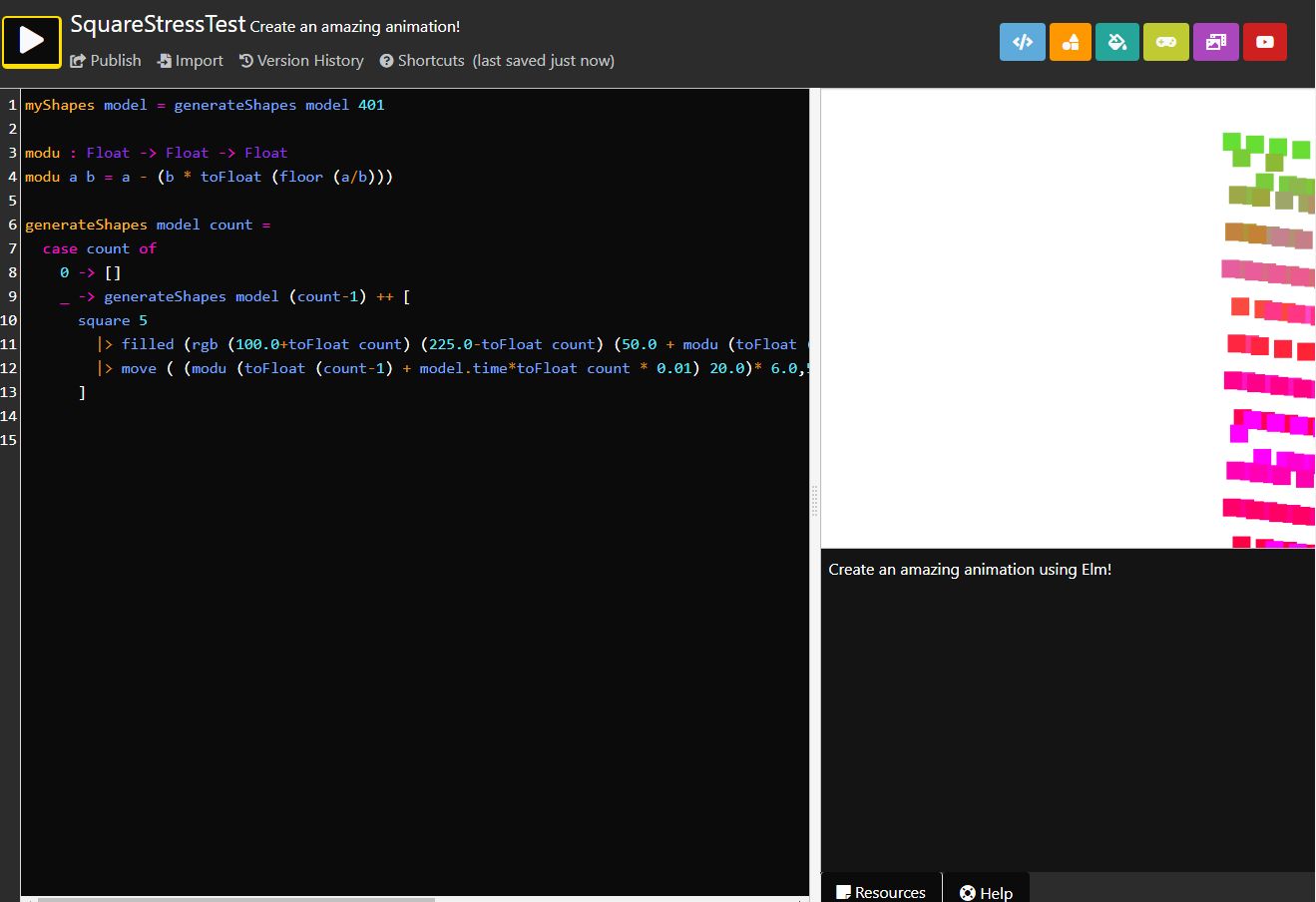
cs1xd3.online dark editor by rsninja722

Details
Authorrsninja722
LicenseMIT License
Categorybad
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
if you manage to change the text cursor please let me know and I will update it
Source code
/* ==UserStyle==
@name cs1xd3.online - 1/15/2022, 3:04:50 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://cs1xd3.online/Code") {
:root {
--bs-body-color: #ffffff;
--bs-body-bg: #141414;
--bs-body-bgdark: #0b0b0b;
--bs-body-bglight: #2c2c2c;
}
.cm-variable {
color: #7ca5ff !important;
}
.cm-variable-2 {
color: #9534e6 !important;
}
.cm-variable-3 {
color: #ffb730 !important;
}
.cm-builtin {
color: #dd8c13 !important;
}
.cm-number {
color: #62e7f8 !important;
}
.cm-keyword {
color: #ff07db !important;
}
.cm-string {
color: #ff7373 !important;
}
.cm-comment {
color: #14a800 !important;
}
.CodeMirror-gutter {
background-color: var(--bs-body-bglight) !important;
}
.CodeMirror-scroll {
background-color: var(--bs-body-bgdark) !important;
color: var(--bs-body-color) !important;
caret-color: white !important;
}
.CodeMirror-line {
caret-color: white !important;
}
.CodeMirror-cursor { border-left: 1px solid white; }
.tab-content {
background-color: var(--bs-body-bg) !important;
color: var(--bs-body-color) !important;
}
#pills-tab {
background-color: var(--bs-body-bglight) !important;
color: var(--bs-body-color) !important;
}
button {
background-color: var(--bs-body-bgdark) !important;
color: var(--bs-body-color) !important;
}
body {
background-color: #ffffff;
}
html {
caret-color: white !important;
}
.alert-primary {
background-color: #1e666f !important;
color: var(--bs-body-color) !important;
}
textarea {
background-color: var(--bs-body-bgdark) !important;
color: var(--bs-body-color) !important;
}
p {
color: var(--bs-body-color) !important;
}
.CodeMirror-linenumber {
color: var(--bs-body-color) !important;
}
.text-muted {
--bs-text-opacity: 1;
color: #c2c5c7!important;
}
#code-nav {
background-color: #2c2c2c;
}
}