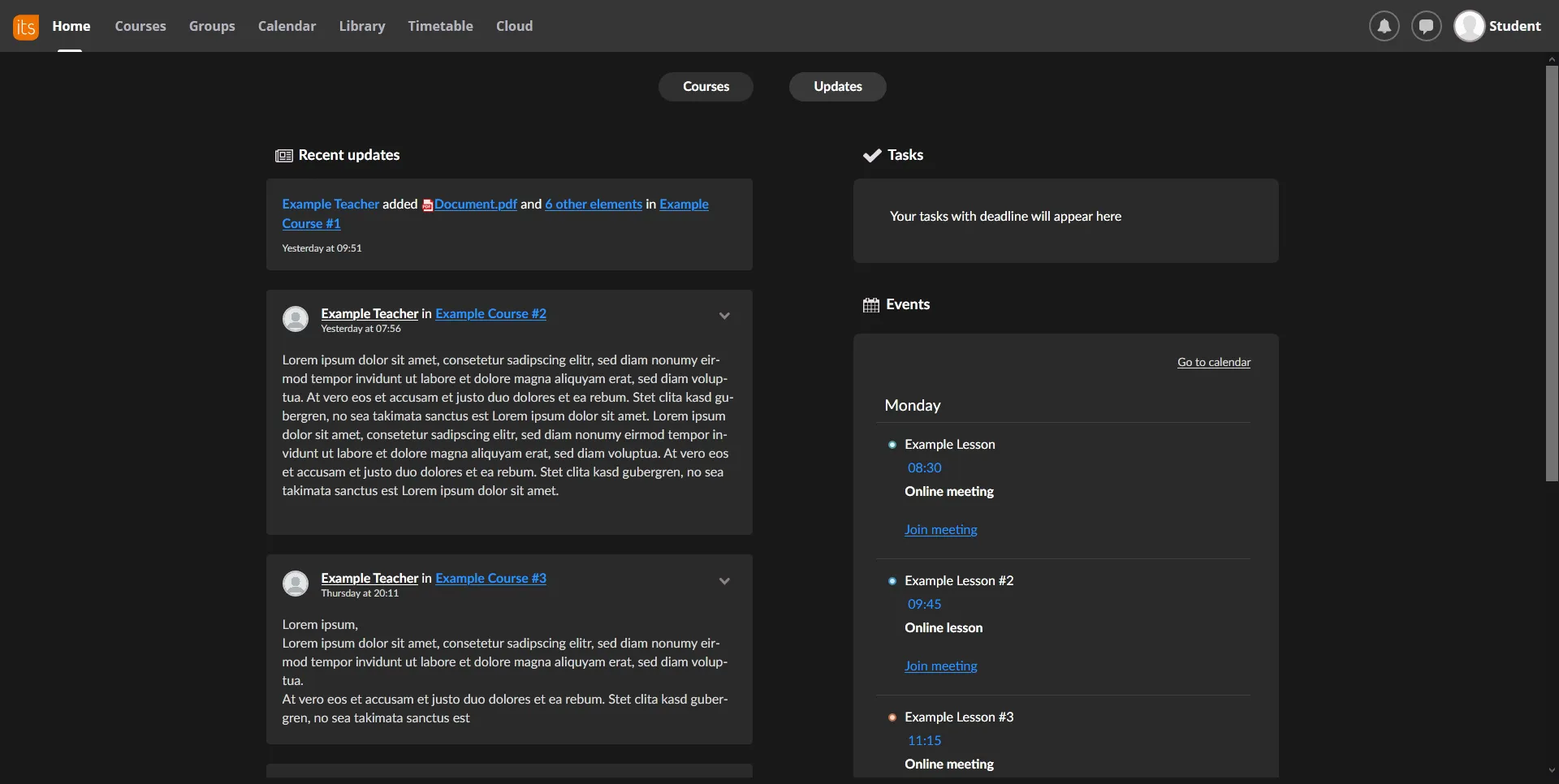
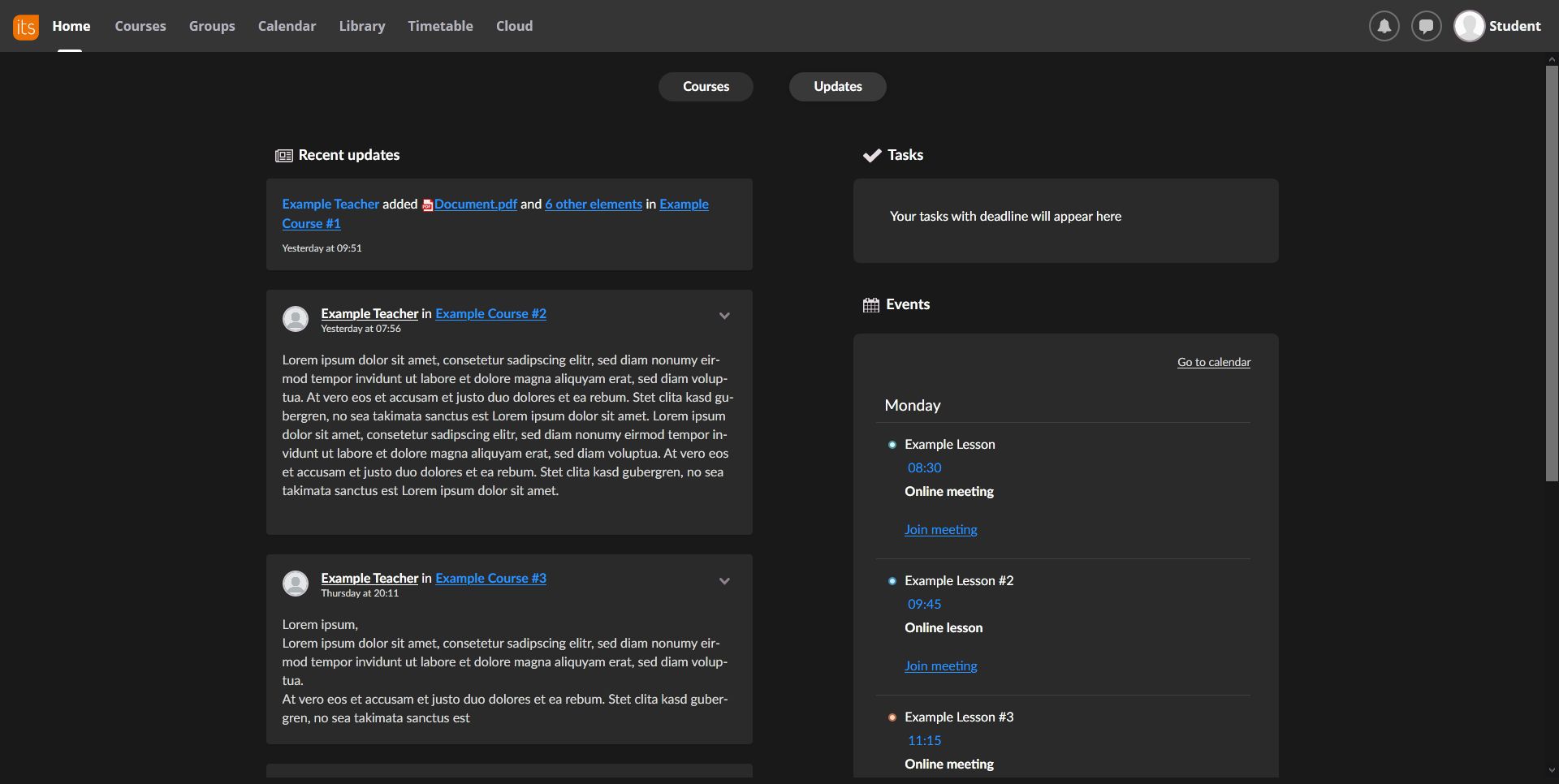
Dark theme for itslearning
Dark itslearning by drumber
Imported and mirrored from https://raw.githubusercontent.com/Drumber/Dark-itslearning/master/dark-itslearning.user.css

Details
Authordrumber
LicenseCC-BY-NC-SA-4.0
Categoryitslearning
Created
Updated
Size72 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark itslearning
@namespace github.com/Drumber/Dark-itslearning
@version 0.5.0
@description Dark theme for itslearning
@author Drumber
@homepageURL https://github.com/Drumber/Dark-itslearning
@license CC-BY-NC-SA-4.0
@advanced color accent-color "Accent color" #bfbfbf
@advanced color link-color "Link color" #2895ff
@advanced color focus-color "Focus color" #044380
@advanced dropdown background "Background" {
default "Default" <<<EOT
var(--color_background_0) EOT;
custom "Custom" <<<EOT
var(--custom-bg) EOT;
}
@advanced text custom-bg-url "Custom URL" "https://images.unsplash.com/photo-1475070929565-c985b496cb9f?w=1920"
// Random Image: https://source.unsplash.com/random/1920x1080/?dark,mountain,wallpaper
@advanced dropdown background-style "Background Style" {
default "Default" <<<EOT
--color_background_dialog: var(--color_background_2);
--color_background_header: var(--color_background_3);
--color_background_header_course: var(--color_background_2);
--color_background_dropdown: var(--color_background_2);
--color_button: var(--color_background_2);
--color_button_active: var(--color_background_3);
--color_button_hover: var(--color_background_4);
--color_card: var(--color_background_dark); EOT;
translucent "Translucent" <<<EOT
text-shadow: 0px 0px 1px rgba(0,0,0,0.75);
--color_background_dialog: var(--translucent-4);
--color_background_header: var(--translucent-2);
--color_background_header_course: var(--translucent-3);
--color_background_dropdown: var(--translucent-5);
--color_button: var(--translucent-2);
--color_button_active: var(--translucent-4);
--color_button_hover: var(--translucent-5);
--color_card: var(--translucent_card); EOT;
}
@advanced color translucent-color "Translucent Background Color" rgba(0,0,0,0.6)
@advanced dropdown dim-cards "Dim event/course cards" {
enable "Enable" <<<EOT
brightness(70%) contrast(150%) EOT;
disable "Disable" <<<EOT
none EOT;
}
@advanced dropdown theme "Theme" {
dark "Dark" <<<EOT
--color_background_0: #191919;
--color_background_1: #212121;
--color_background_2: #282828;
--color_background_3: #333333;
--color_background_4: #363636;
--color_background_5: #393939;
--color_background_dark: #1A1A1A; EOT;
oceanic "Oceanic" <<<EOT
--color_background_0: #263238;
--color_background_1: #1E272C;
--color_background_2: #2D383E;
--color_background_3: #3C474C;
--color_background_4: #424D52;
--color_background_5: #475156;
--color_background_dark: #141a1d; EOT;
}
@preprocessor uso
==/UserStyle== */
@-moz-document domain("itslearning.com") {
/*====================
* Colors
*==================== */
:root {
color-scheme: dark;
--color_black: #000000;
/*[[theme]]*/
/*[[background-style]]*/
--custom-bg: url("/*[[custom-bg-url]]*/");
--background: /*[[background]]*/;
--color_text: #ffffff;
--color_text_dark: #dcdcdc;
--color_text_accent: /*[[accent-color]]*/;
--color_anchor: /*[[link-color]]*/;
--color_focus: /*[[focus-color]]*/;
--color_overlay: rgba(255, 255, 255, 0.07);
--color_seperator: var(--color_overlay);
--color_overlay_hover: var(--color_overlay);
--color_overlay_info: rgba(40, 149, 255, 0.1);
--color_input_box: rgba(255, 255, 255, 0.1);
--backdrop_filter: blur(2px);
--card_backdrop_filter: var(--backdrop_filter);
--header_backdrop_filter: var(--backdrop_filter);
--translucent_card: /*[[translucent-color]]*/;
--translucent-1: rgba(0, 0, 0, 0.5);
--translucent-2: rgba(0, 0, 0, 0.65);
--translucent-3: rgba(0, 0, 0, 0.7);
--translucent-4: rgba(0, 0, 0, 0.8);
--translucent-5: rgba(0, 0, 0, 0.9);
}
/*====================
* Background
*==================== */
html {
background-color: var(--color_background_1);
}
body, html {
background-color: transparent !important;
}
.l-topmenu, .itsl-login {
background: var(--background) !important;
background-color: var(--color_background_1) !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-attachment: fixed !important;
color: var(--color_text);
}
.itsl-homepagetabs-wrapper, .itsl-updatestab-wrapper, .coursecards {
background: transparent;
}
/*====================
* General elements
*==================== */
body {
color: var(--color_text);
}
a, a:active, a:focus, a:hover, a:link, a:visited,
.h-color-link-default {
color: var(--color_anchor);
}
.h-color-grey {
color: var(--color_text_dark) !important;
}
.h-inactive {
color: var(--color_text_dark) !important;
}
h2, h1 {
color: var(--color_text);
}
.u-color-gray, .u-color-grey {
color: var(--color_text_dark);
}
hr {
border-color: var(--color_seperator);
}
.h-color-link-default {
color: var(--color_anchor) !important;
}
/* card header text */
.itsl-cb-stream-item-header,
.il-widget-titleBlock > h2 {
color: var(--color_text);
}
/* card content text */
.itsl-light-bulletins-list-item-text {
color: var(--color_text_dark);
}
/* card timestamp text */
.itsl-cb-stream-item-timestamp {
color: var(--color_text_dark);
}
/* show more seperator line */
.ccl-textexpander-line {
border-color: var(--color_seperator);
}
/* show more text */
.ccl-textexpander-container > button {
color: var(--color_anchor);
}
/* link less focus */
a.h-less-focus, a.h-less-focus:link, a.h-less-focus:visited, a.h-less-focus:active, input[type="button"].h-less-focus, input[type="button"].h-less-focus:link, input[type="button"].h-less-focus:visited, input[type="button"].h-less-focus:active, button[type="button"].h-less-focus, button[type="button"].h-less-focus:link, button[type="button"].h-less-focus:visited, button[type="button"].h-less-focus:active {
color: var(--color_text_dark) !important;
}
/* link less focus hover */
a.h-less-focus:hover, input[type="button"].h-less-focus:hover, button[type="button"].h-less-focus:hover {
color: var(--color_anchor) !important;
}
/* form table */
.itsl-formbox {
background: var(--color_card);
backdrop-filter: var(--card_backdrop_filter);
border: none;
box-shadow: none;
}
/* info header */
.ccl-feedback-tip {
background-color: var(--color_overlay_info);
color: var(--color_text);
}
/* feedback header */
.ccl-feedback-functionality {
background-color: var(--color_card);
backdrop-filter: var(--card_backdrop_filter);
color: var(--color_text_dark);
}
/* .. icon */
.ccl-feedback-functionality > .ili.ili-info-circle {
color: var(--color_text_dark);
}
/* select box */
select,
.formtable table tr td select {
background-color: var(--color_background_dropdown);
border-color: var(--color_seperator);
color: var(--color_text);
}
select:focus,
.formtable table tr td select:focus {
border-color: var(--color_focus) !important;
}
select > option,
.formtable table tr td select > option {
background-color: var(--color_background_dropdown);
color: var(--color_text) !important;
}
/* button */
.ccl-button-color-grey, a.ccl-button-color-grey, a.ccl-button-color-grey:active, a.ccl-button-color-grey:link, a.ccl-button-color-grey:visited {
color: var(--color_text_dark);
}
/* dialog */
.dialog.svelte-5w1cwx {
background-color: var(--color_background_2);
}
/* search field */
.l-topmenu-searchbox .ccl-searchtextbox-personalmenu input {
background-color: var(--color_input_box);
border-color: var(--color_seperator) !important;
}
/* text area */
textarea {
background-color: var(--color_input_box);
border: none;
}
/* form header */
.ccl-formcontainer h2.ccl-formsection-titleheader {
color: var(--color_text);
}
/* iframe container for link preview */
.iframe-container {
background: rgba(255, 255, 255, 0.192);
backdrop-filter: blur(10px);
border-radius: 15px;
border: 1px solid rgba(43, 43, 43, 0.1);
}
/* remove text-shadow from PDF preview iframe */
#mainContainer {
text-shadow: none !important;
}
/*====================
* Common Dropdown menu
*==================== */
/* Dropdown menus */
.ccl-dropdownmenu,
.c-dropdownMenu__all {
background-color: var(--color_background_dropdown);
border-color: var(--color_seperator);
}
.c-dropdownMenu__navigation {
background-color: transparent;
border-color: var(--color_seperator);
}
.c-dropdownMenu__content ul > li,
.c-dropdownMenu__navigation .c-dropdown {
background: transparent;
}
/* dropdown arrow */
.ccl-context-dialog.bottom > .ccl-context-dialog-arrow::after {
border-bottom-color: var(--color_background_dropdown) !important;
}
.l-menu-course .ccl-dropdownmenu .ccl-context-dialog-arrow, .l-menu-project .ccl-dropdownmenu .ccl-context-dialog-arrow, .l-menu-yourchildren .ccl-dropdownmenu .ccl-context-dialog-arrow {
border-bottom-color: var(--color_background_dropdown) !important;
}
/* dropdown menu selected */
.ccl-dropdownmenu-selected...