userstyle
baimiaoapp.com by hinaftw

Details
Authorhinaftw
LicenseNo License
Categoryuserstyles
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
userstyle
Source code
/* ==UserStyle==
@name baimiaoapp.com
@version 20220120.18.28
@namespace userstyles.world/user/hinaftw
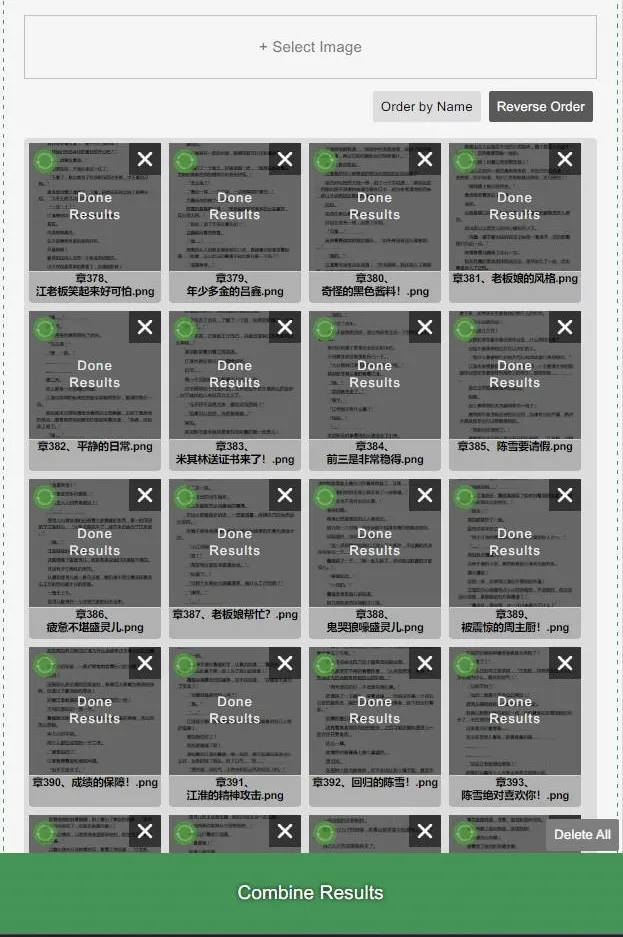
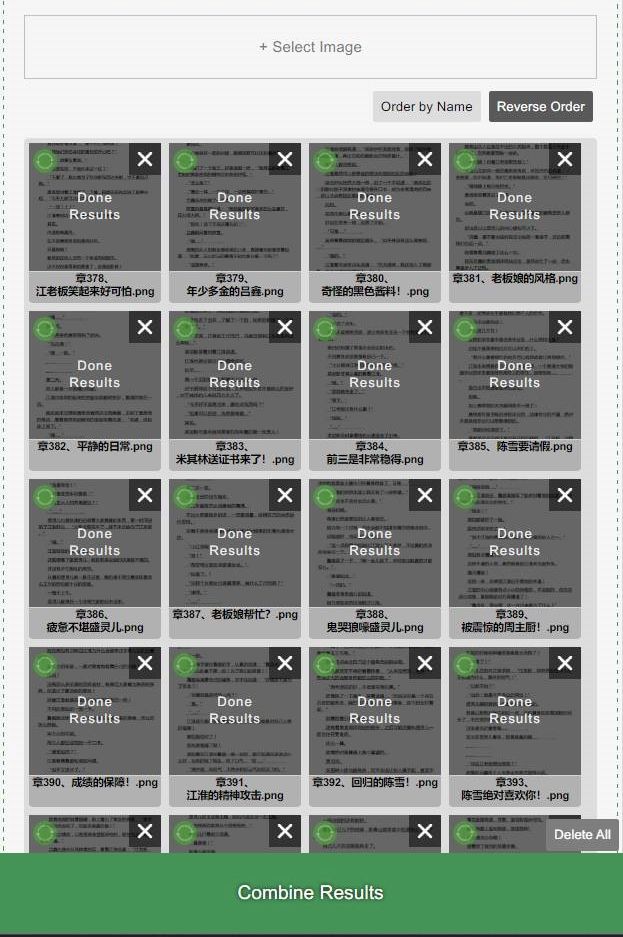
@description userstyle
@author hinaftw
@license No License
==/UserStyle== */
@-moz-document domain("baimiaoapp.com") {
.page-ocr .content-images-ul li {
width: 165px;
}
/*----------------------------------*/
#app > div.page {
width: 100%!important;
}
#app > div.page > div > div.board > div > div > div.content-images > div > ul > li > div.image-wrap > div.loader-wrap.loader-small.preview-btn > div.loader-tips {
font-size: 12pt;
}
.content-images {
margin-bottom: 100px;
}
span.cropper-point.point-n,
span.cropper-point.point-s {
width: 30px!important;
height: 30px;
background: #dbdbdb;
border: #00000082 3px solid;
border-radius: 10px;
}
span.cropper-point.point-e,
span.cropper-point.point-w {
width: 30px!important;
height: 30px;
background: #dbdbdb;
border: #00000082 3px solid;
border-radius: 10px;
}
#quill-container > div.ql-editor > p {
text-align: justify;
font-size: 14pt;
color: #242630;
text-indent: 0px;
margin: 15px 0px;
line-height: 130%;
font-family: 'nunito'!important;
-webkit-text-stroke-width: 0.2px;
}
#app > div.page > div > div.view-result.fast > div.view-columns {
width: 100%;
}
#app > div.page > div > div.view-result.fast > div.view-columns > div:nth-child(1),
#app > div.page > div > div.view-result.fast > div.view-columns > div:nth-child(2) {
display: none;
}
#app > div.page > div > div.view-result.fast > div.view-columns > div:nth-child(3) {
width: 100%;
}
.page-ocr .crop-image-btns-wrap {
width: 70%!important;
height: 50px!important;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
#app > div.page > div > div.crop-image.fast > div.crop-image-btns-wrap > div > div.btn-left-rotate {
display: none;
}
#app > div.page > div > div.crop-image.fast > div.crop-image-btns-wrap > div {
width: 120%!important;
height: 70px!important;
}
div.crop-image-btns-wrap > div > div.btn-cancel-crop,
div.crop-image-btns-wrap > div > div.btn-right-rotate,
div.crop-image-btns-wrap > div > div.btn-submit-crop {
height: 50px!important;
width: 50px!important;
}
.page-ocr {
margin: 0px;
width: 100%!important;
}
#app > div.page > div > div.board {
margin: 0px;
width: 100%!important;
}
#app > div.page > div > div.board > div > div > div.other-btns > span:nth-child(2),
#app > div.page > div > div.board > div > div > div.other-btns > span:nth-child(4) {
display: none;
}
div.other-btns {
text-align: center;
}
#app > div.page > div > div.board > div > div > div.other-btns > div.btn-op.active,
#app > div.page > div > div.board > div > div > div.other-btns > div:nth-child(3),
#app > div.page > div > div.board > div > div > div.other-btns > div:nth-child(5) {
border-radius: 3px;
background: #ddd;
color: black;
transition: ease .3s;
padding: 10px;
}
#app > div.page > div > div.board > div > div > div.other-btns > div:nth-child(3) {
background: #595959;
color: #fff;
}
#app > div.page > div > div.board > div > div > div.other-btns > div:nth-child(5) {
background: #7d7d7d;
color: #fff;
}
#app > div.page > div > div.board > div > div > div.other-btns > div:nth-child(5):hover {
background: #d70808;
}
#app > div.page > div > div.board > div > div > div.other-btns > div.btn-op.active:hover,
#app > div.page > div > div.board > div > div > div.other-btns > div:nth-child(3):hover {
background: #ffffff3b;
color: black;
}
div.image-ops-delete {
position: absolute;
width: 40px!important;
height: 40px!important;
}
div.image-ops-delete:hover {
background: #0000007a;
}
span.image-ops-edit {
height: 50px!important;
font-size: 10pt!important;
background: #0051c180;
margin-bottom: 34px;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
justify-content: center;
color: #fff0;
border-radius: 3px;
}
span.image-ops-edit:hover {
background: #2a7def;
}
span.image-ops-recognize {
height: 50px!important;
font-size: 10pt!important;
background: #00800078;
margin-bottom: 34px;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
justify-content: center;
color: #fff0;
border-radius: 3px;
}
span.image-ops-recognize:hover {
background: #469456;
}
div.image-footer {
display: none;
}
.page-ocr .btn-submit {
position: fixed;
bottom: 0px;
height: 100px;
width: 100%;
font-size: 2em;
color: #fff;
text-shadow: 0px 0px 5px #000;
transition: ease .4s;
}
.page-ocr .btn-submit:hover {
font-size: 2em;
color: #fff;
text-shadow: 0px 0px 5px #000;
background: #51b566;
transition: ease .4s;
}
.page-ocr .content-images-ul {
background: #ddd;
border-radius: 5px;
padding: 6px;
}
div.loader-wrap.loader-small.preview-btn:hover {
background: #0003!important;
}
#app > div.page > div > div.board > div > div > div.content-images > div > ul > li > div.image-wrap {
width: 100%;
height: 160px;
}
.page-ocr .filename-wrap {
width: 100%;
font-size: 10pt;
color: #000;
font-weight: bold;
text-align: center;
display: block;
word-break: keep-all;
white-space: pre-wrap;
overflow: visible;
text-overflow: clip;
word-wrap: break-word;
}
/**/
#app > div.page > div > div.view-result.fast {
background: #fff0;
}
#app > div.page > div > div.title {
display: none;
}
#quill-container,
#app > div.page > div > div.view-result.fast > div.view-columns > div:nth-child(3) > div.column-text > div.quillWrapper {
display: None;
}
#app > div.page > div > div.view-result.fast > div.close > span {
z-index: 999;
}
.page-ocr .loader-tips {
text-align: center;
}
div.page-ocr > div.view-result.fast:nth-child(4) > div.close:first-child > span.close-bg {
position: fixed;
background: rgba(255, 255, 255, 0);
z-index: -1;
width: 10000px;
height: 10000px;
}
.close {
background: rgba(255, 255, 255, 0)!important;
}
.page-ocr .image-ops-re-recognize {
height: 30px!important;
width: 30px;
font-size: 0pt!important;
font-weight: bold;
text-shadow: 0px 0px 5px #000;
background-color: #469456f7;
background-image: url("https://cdn3.iconfinder.com/data/icons/social-messaging-ui-color-line/254000/165-512.png");
background-size: 30px 30px;
background-repeat: no-repeat;
background-position: left top;
border-radius: 30px;
transition: ease 2s;
margin-right: -125px;
margin-bottom: 20px;
opacity: 60%;
}
.page-ocr .image-ops-re-recognize:hover {
transform: rotate(360deg);
transition: ease .8s;
opacity: 100%;
}
.bottom-btns {
position: fixed;
bottom: 1%!important;
width: 93%!important;
}
.bottom-btns span {
text-align: center;
font-weight: bold;
}
div.bottom-btns:last-child > span:nth-child(1) {
background: rgb(82, 82, 82);
display: none;
}
div.bottom-btns:last-child > span:nth-child(1):hover {
background: rgb(182, 182, 182);
}
div.bottom-btns:last-child > span:nth-child(3) {
background: #0051c1;
display: none;
}
div.bottom-btns:last-child > span:nth-child(3):hover {
background: #2a7def;
}
div.bottom-btns:last-child > span:nth-child(5) {
background: #469456;
padding: 0px;
font-size: 16pt;
height: 300px;
width: 300px;
margin-left: 25%;
margin-bottom: 900px;
z-index: 1000;
border-radius: 20px;
box-shadow: 0px 30px 20px -20px #000;
transition: ease .4s;
}
div.bottom-btns:last-child > span:nth-child(5):hover {
background: #40c80c;
color: #fff;
font-size: 20pt;
box-shadow: 0px 10px 20px #000;
transition: ease .2s;
}
.page-ocr .content-images-ul li {
list-style: none;
border-radius: 5px;
margin-right: 10px!important;
margin-bottom: 10px;
height: 200px;
background: #0003!important;
}
#app > div.page > div > div.board > div > div > div.other-btns > div:nth-child(5) {
position: fixed;
z-index: 999;
bottom: 103px;
right: -5px;
}
div.bottom-btns:last-child > span:nth-child(2),
div.bottom-btns:last-child > span:nth-child(4) {
display: none;
}
#app > div.page > div > div.view-result.fast > div.view-columns > div:nth-child(3) > div:nth-child(1),
#app > div.sidebar,
a.logo.router-link-exact-active.router-link-active:first-child,
a.site-name.router-link-exact-active.router-link-active:nth-child(2),
div.sidebar-menu:nth-child(3),
div.login:nth-child(4),
div.links:last-child {
display: none!important
}
}