/*ha*/
/* ==UserStyle==
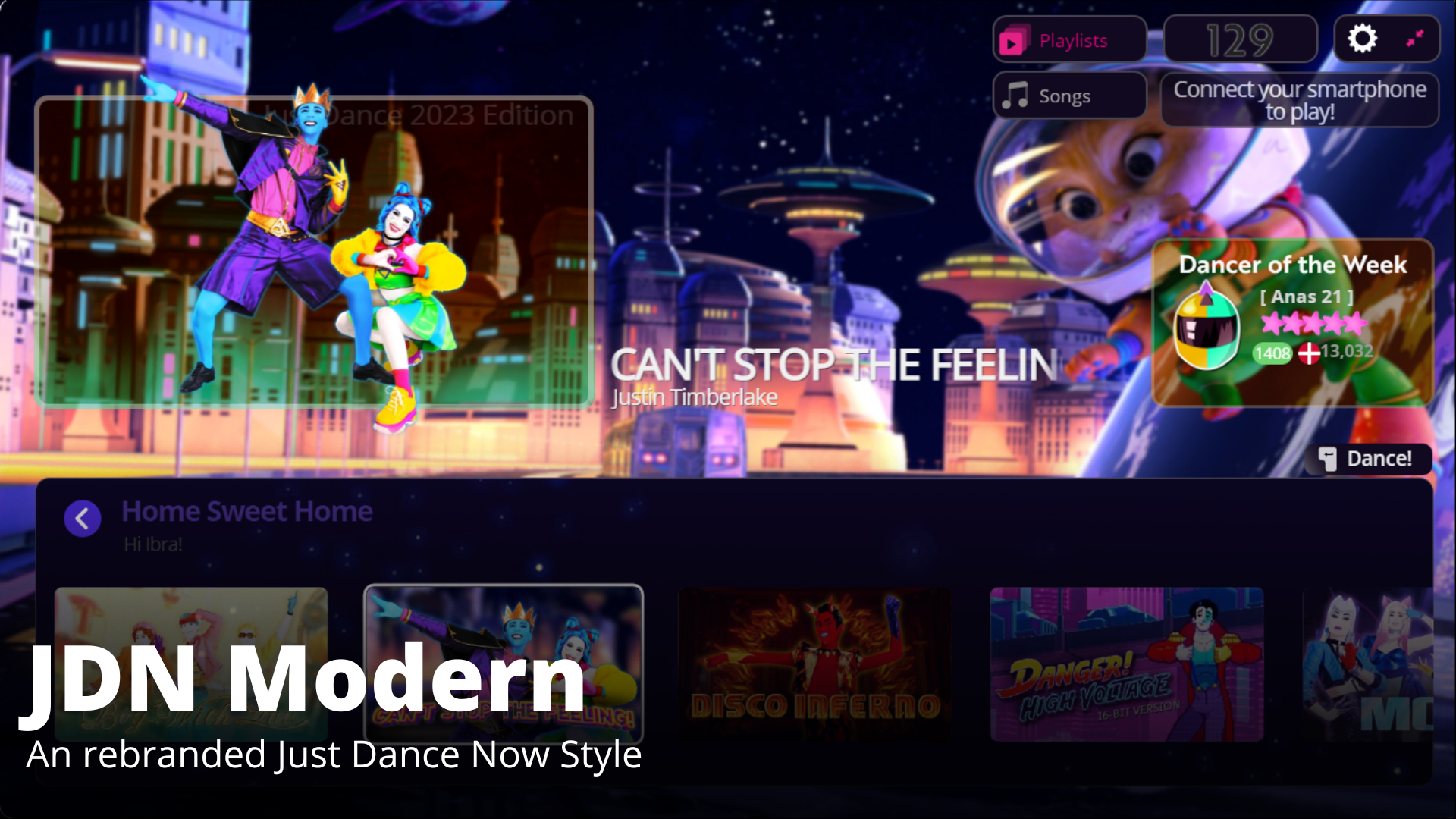
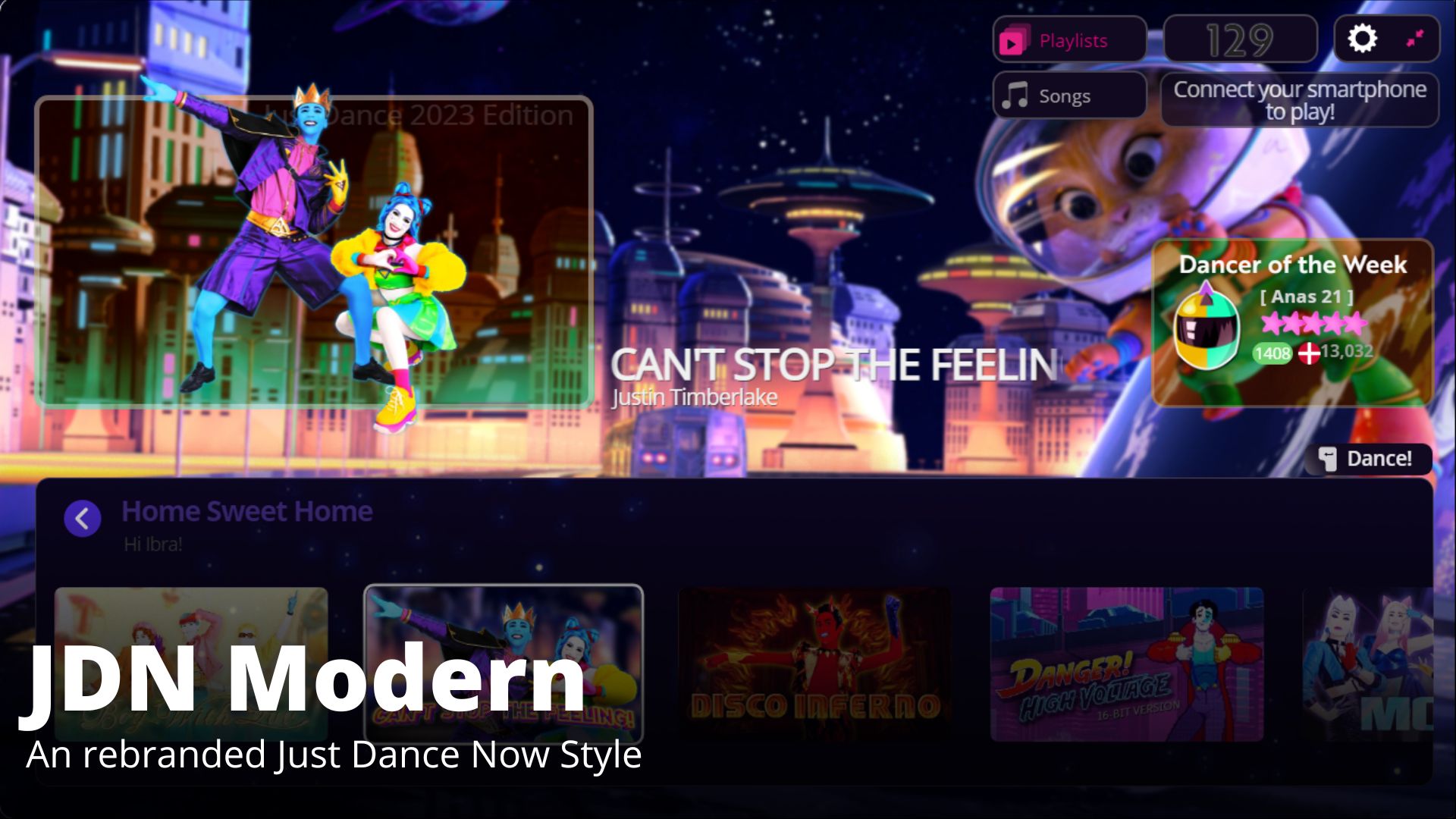
@name Just Dance Now Modern
@namespace Pakar
@version 130523.1.5.62
@description An rebranded Just Dance Now Style
@author Pakar
@include https://justdancenow.com/*
==/UserStyle== */
/*-fill*/
@-moz-document domain("justdancenow.com") {
:root {
--pictobeat-color: #fff;
--test: #212121/*#coverflow, #players::before'*/
}
@font-face {
font-family: "Just Dance";
src: url('https://cdn.glitch.global/7781ee26-c563-4365-b245-ceb83156a174/Brother1816-Medium.ttf?v=1665251090937');
}
@font-face {
font-family: "OpenSans Regular";
src: url('https://cdn.glitch.global/7781ee26-c563-4365-b245-ceb83156a174/Brother1816-Regular.ttf?v=1665251058297') format('tff');
}
.footer,
.footer .copyright,
nav,
.footer__ubi-logo,
.footer .menu,
h1.landing-text__title,
.logo__inner,
h2.landing-text__subtitle,
.side-nav,
.landing-button::before,
.section.availability,
.section--vertical-content,
.section#how-it-works,
section#explore,
.menu__head,
.main::before,
.menu__legal,
.landing__video,
.info-panel,
#afterdance #players,
#afterdance.transition-in #crown-container,
.room-info__patch,
#afterdance .results .highScore.show,
.landing-patch,
.landing-circle,
.landing-arrow,
.dr-landing__icon-wrapper,
.landing-button.visible,
html.ftue ul.tabs::after,
html.ftue .playlist-grid .playlist::before,
html.ftue .playlist-grid .playlist::after,
#just-dance-now .tutorial img,
.danceroom__qr-code-wrapper,
#just-dance-now .danceroom__label,
.toggle::after,
.state-songselection .dancercard .player-exp,
.state-songselection .dancercard .player-flag,
.state-songselection #players .player .controller-coins,
#players::before,
.title-container .artist,
.connect-phone-info,
.modal__container::after,
.song-grid .song__difficulty,
.item::after,
.connect-phone-info--clickable .connect-phone-info__text::before,
.tabs--connect,
ul.tabs li.selected::before,
#racetrack .platform,
#crown-container .crown,
.highscore-display::after,
.vip .account,
.song-action__button::after,
#just-dance-now .tutorial::after,
.song-grid--details .song-grid--titleDetails .song-grid--duration,
#just-dance-now .tutorial::after,
.tutorial__image,
.state-tutorial .grid-container,
.coach-selection::after,
.state-coachselection #just-dance-now .views::before,
.state-dance #just-dance-now .views::before,
.video-preview--visible::after,
.playlist-img-container .playlist-title-details{
display: none !important;
}
.exit-btn--animate {
display: block!important;
visibility: visible!important;
}
.dr-landing .init-spinner__spinner {
fill: #fff;
}
.fullscreen-spinner {
background: #1d124091!important;
}
.fullscreen-spinner .spinner, .video-preview::after{
fill: #1110!important;
background-image: url(https://raw.githubusercontent.com/ibratabian17/JDNAssets/JDNModern/1671596110099.png);
background-size: 100%;
animation: spin 0.65s linear 0s normal none infinite;
}
.dr-landing__room-number {
font-size: 25vh
}
.dr-landing {
top: 71vh;
position: absolute
}
#coverflow,
#just-dance-now .tutorial {
padding-top: 0rem!important;
}
.main-header {
position: relative;
width: 100%;
height: 7rem;
background-image: none;
background-repeat: no-repeat;
background-size: cover;
}
.main-header:after {
content: "Just Dance Now Modern | Pre-Beta 1.56 \A Use JDNaCore For Better Experience!";
top: 0%;
left: 0%;
width: 47vw;
height: 5vh;
position: absolute;
margin-left: 50vw;
margin-top: 4vh;
font-size: 1rem;
letter-spacing: 0.03em;
text-align: right;
white-space: pre-wrap;
}
.anucore-hui .main-header:after {
content: "Just Dance Now Modern | Pre-Beta 1.56 ";
}
.main-header:before {
content: "Use Phone To Open The Game";
top: 87vh;
left: 0%;
width: 47vw;
height: 5vh;
position: absolute;
margin-left: 50vw;
margin-top: 4vh;
font-size: 1rem;
letter-spacing: 0.03em;
text-align: right;
}
.dr-landing {
color: #fff;
}
.dr-landing::before {
background: none;
}
.main,
#play,
.init-spinner--splash {
background: linear-gradient(180deg, #000000d4 0%, rgba(0, 0, 0, 0) 52.94%, #000000cf 100%), url(https://cdn.discordapp.com/attachments/878359711324463104/1032013855594917969/45563452348572437578342573427853.png);
background-position: center;
background-size: 100% 100%;
background-repeat: no-repeat;
image-rendering: high-quality !important;
}
.spinner {
fill: #fff0!important
}
.connect-phone-info--visible {
display: flex!important
}
.danceroom__number {
text-shadow: 0px 0px 2px white;
z-index: 0;
font-size: 0.3em!important;
text-align: center;
line-height: 0.3rem;
font-family: "Just Dance";
letter-spacing: 1px;
}
#settings {
height: 6%;
top: .1rem;
right: .1rem;
}
.state-dance #settings,
.state-dance #room-info {
opacity: 0;
transition: opacity .9s;
}
.state-dance #settings:hover,
.state-dance #room-info:hover {
opacity: 1;
transition: opacity .1s;
}
.coverflow--container {
box-shadow: -6px 6px 9px #908f8f5e;
}
.modal {
width: 83%;
height: 100%;
border-radius: 1em!important
}
.modal::before {
content: '';
background-color: black;
width: 200%;
}
#settings::before {
content: '';
height: 100%;
width: 100%;
position: absolute;
border: 0.02rem solid #8c8c8c70!important;
border-radius: .1rem;
color: #110920;
background: #110920;
opacity: 1;
z-index: 2222;
}
.toggle {
background: none;
transform: scale(0.8);
top: -3%;
}
.danceroom {
background: #110920;
border: 0.02rem solid #8c8c8c70;
border-radius: .1rem;
color: #212121;
width: 1.1rem;
}
/*ADMIN MENU*/
#admin-menu .menu__body {
border-radius: 1em;
background-color: #110920;
position: relative;
}
#admin-menu {
width: 3.4rem;
height: 4.3rem;
top: 3em;
left: -2.67rem
}
/*SONG SELECTION*/
.coverflow--container {
background: none;
box-shadow: -6px 6px 9px #908f8f00;
}
#just-dance-now .views,
.coach-selection__list::before {
background-image: url(https://raw.githubusercontent.com/ibratabian17/JDNAssets/JDNModern/images/Dw0eAxks.png), linear-gradient(20deg, #260a39, #0c0623, #0c0623, #1b1864);
background-position: 30%, center;
background-size: 50%, 100%
}
.coach-selection__list::after {
background-image: url(https://raw.githubusercontent.com/ibratabian17/JDNAssets/JDNModern/images/EXsN0kn.png), url(https://raw.githubusercontent.com/ibratabian17/JDNAssets/JDNModern/images/QyP0S2sAU.png);
background-position: center;
animation: AnimateCosmos2 60s linear infinite;
}
#just-dance-now .views::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
background-position: center;
background-image: url(https://raw.githubusercontent.com/ibratabian17/JDNAssets/JDNModern/images/EXsN0kn.png), url(https://raw.githubusercontent.com/ibratabian17/JDNAssets/JDNModern/images/QyP0S2sAU.png);
animation: AnimateCosmos2 60s linear infinite;
}
#coverflow {
display: block!important;
opacity: 1!important;
}
.state-songselection .connect-phone-info {
width: 19.3%;
height: 7%;
font-size: .16em;
color: #e8e8e8;
background: #110920;
border: 0.02rem solid #8c8c8c70;
border-radius: .1rem;
top: .5rem;
left: 8.18rem;
}
.state-songselection #players .player.controller {
opacity: 1 !important;
visibility: visible !important;
display: block !important;
}
.state-songselection #players {
left: 7.43rem;
top: .06rem;
}
.state-songselection #players .player {
opacity: 0;
}
.state-songselection .dancercard .player-color {
overflow: visible;
width: 1.3em!important;
left: 0.16em!important;
top: 0.6em;
height: 1.3em!important;
}
.state-songselection .dancercard .player-color::before {
content: '';
position: absolute;
left: -0.2em;
top: -0.06em;
width: 1.96rem!important;
height: .348rem;
border: 0.02rem solid #8c8c8c70!important;
border-radius: .1rem;
color: #e8e8e8e8;
background: #110920!important;
z-index: -1;
}
.state-songselection .dancercard .player-name {
top: .25rem;
left: 6em !important;
width: 95.5% !important;
text-align: left !important;
text-shadow: 0px 0px #0000 !important;
fon...