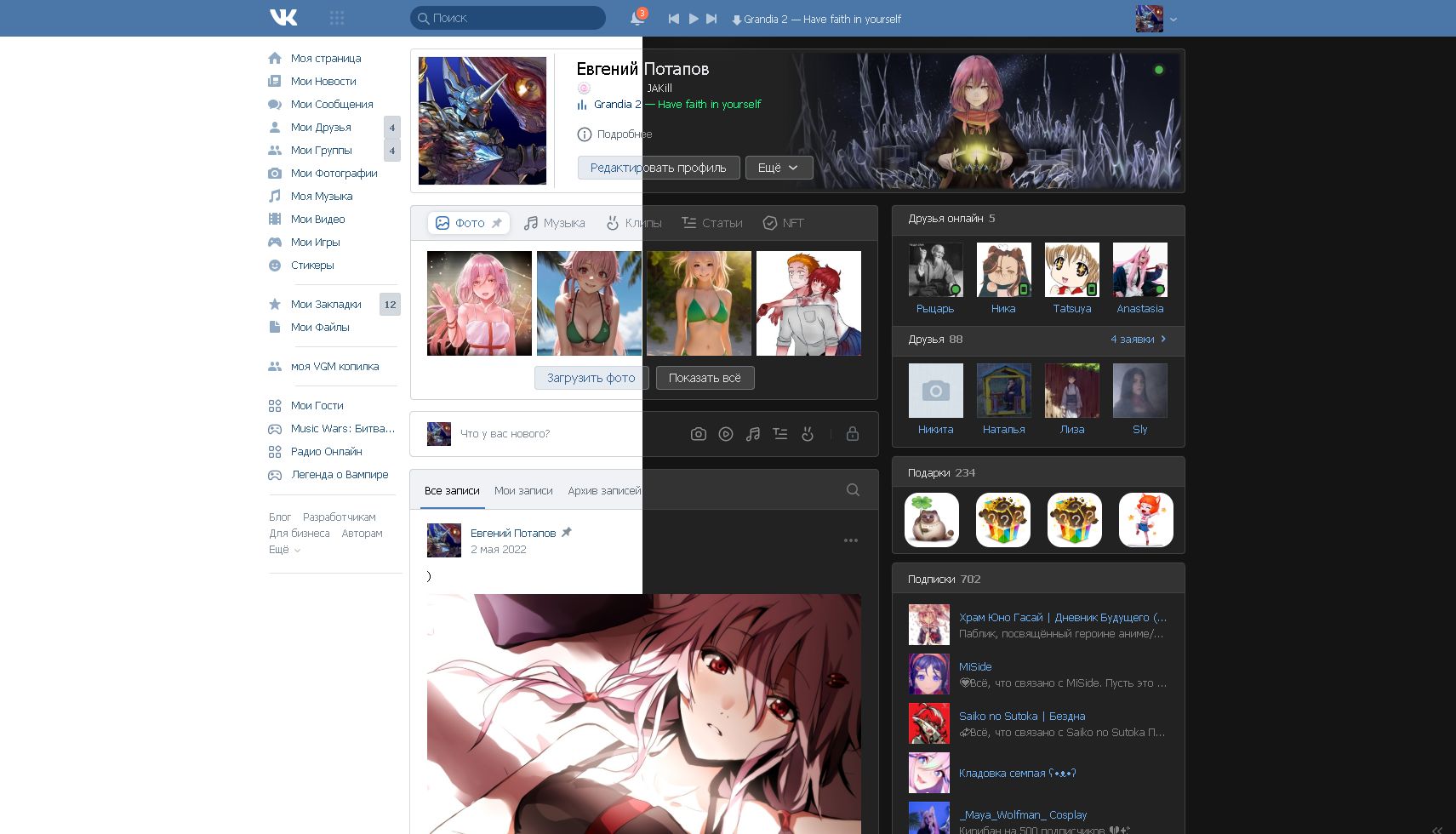
частично Имитирует сборку из нескольких старых дизайнов Вконтакте
тут https://greasyfork.org/ru/scripts/419915 Скрипт расширяющий функционал Стиля.

Authorjakill02
LicenseGPL-2.0
Categoryvk.com
Created
Updated
Size564 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
частично Имитирует сборку из нескольких старых дизайнов Вконтакте
тут https://greasyfork.org/ru/scripts/419915 Скрипт расширяющий функционал Стиля.
/!\ = = = = = = = /!\
(если кому интересно, - почему нет обновлений: за последние полтора месяца ВК превратился в дерьмовую, глючащую, постоянно произвольно обновляющую активную вкладку парашу, разрабы только тем и занимаются, что бесчисленное количество раз переделавают то что уже было сделано, за частую ломая то что работало хорошо. жду когда эти криворукие у#бки наконец наиграются, чтобы каждый день не выпускать фикс для фикса того что было пофикшено ещё вчера.)
/!\ = = = = = = = /!\
считайте что это даже не Бэта, это Альфа версия стиля для широкого потребления которую я собрал из своего собственного стиля, попутно повырезав что-то более спорное и не нужное никому кроме меня.
тут могут быть баги, что-то может изменяться, убираться или добавляться по необходимости, особенно если ВК начнёт массово переделывать сайт в следствии чего какие-то части стиля перестанут быть рабочими.
стиль существует по одной простой причине, он уже был написан для личного использования а после в видоизменённом виде залит сюда. Так как это не коммерческий проект, тратить много сил на его поддержание у меня желания нет, но время от времени буду приглядывать за ним.
➔ Если вы Устанавливаете данный стиль, автоматически считается что вы ознакомились с вышеизложенной информацией и согласны на подобные условия.
🌠
• если вам нравится данный стиль, вы можете поддержать меня перечислив средства на номер этой карты VISA:
• if you like this style, you can support me by transferring funds to the number of this VISA card:
4893 4704 6955 6663 ВТБ/VTB
но я думаю это возможно только по России...
but I think this is possible only in Russia ... 😆
или через PayPal
or via PayPal
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
КАК! же.... меня уже за#бали эти криворукие у#бки - разработчики ВК, которые постоянно что-то ломают по 10 раз на дню.
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
{теперь и с Тёмной темой 🌃}
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
13 Октября 2022: - ну чё, новый дизайн пацаны ? :D , надеюсь мой стиль хоть немного уменьшит вашу фрустрацию. как было уже не будет, но привычные на вид элементы, цвета и формы, лучше чем ничего.
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
частично Имитирует Старый (Белый) дизайн Вконтакте, частично более новый, существовавший до Декабря 2020-го года, плюс некоторые изменения от автора, вроде отключённой вредной опции (пожаловаться) которая только мешается и которую можно нажать невзначай :D
тут: вы можете установить дополнительный Скрипт, который расширит функционал данного Стиля.
ENG: now the style can be used by users all over the world, all the prescripts (mine/Мои) in front of the section titles and the change in the names of some sections remained only for the Russian language, like an atavism for those who miss the past, for everyone else it means absolutely nothing.
/* ==UserStyle==
@name OLD new VK
@namespace https://vk.com/jakill
@homepageURL https://userstyles.world/style/310/
@version 5.2.6
@description смесь теперь уже Двух старых дизайнов ВК
@author Jakill02
==/UserStyle== */
@-moz-document domain("vk.com") {
/* OLD new VK v5.2.6 */
/* страница Стиля: https://userstyles.org/styles/195679
https://userstyles.world/style/310 */
/* тут: https://greasyfork.org/ru/scripts/419915
вы можете установить дополнительный Скрипт, который расширит функционал данного Стиля. */
/*№№№№№№№№№№ Классические шрифты Вконтакте + белый фон №№№№№№№№№№*/
body {
-o-background: #ffffff !important; /*Дефолтный цвет ВК #EDEEF0 , Белый Цвет #ffffff */
margin: 0;
-t-padding: 0;
direction: ltr;
font-size: 13px;
font-family: tahoma, arial, verdana, sans-serif, Lucida Sans !important;
line-height: 1.154;
font-weight: 300;
-webkit-font-smoothing: auto;
-moz-osx-font-smoothing: auto;}
[scheme="vkcom_light"] {--vkui--color_background: #fff !important;}
[scheme="vkcom_dark"] {--vkui--color_background: #141414!important;}
/*№№№№№№№№№№№№ Доп. настройка Шрифтов №№№№№№№№№№№№№№*/
/* Кнопка - Редактировать, Написать Сообщение (на главной странице)*/
.page_actions_wide *, .profile_actions * {font-size: 0.74rem !important;
font-family: tahoma, arial, verdana, sans-serif, Lucida Sans !important;}
/* Поле ввода текста */
.dark , .submit_post_inited , .im-chat-input * , #post_field * {font-size: 0.74rem !important;
font-family: tahoma, arial, verdana, sans-serif, Lucida Sans !important;}
/* Всплывающие ИнфоМеню в колокольчике */
.mention_tt_wrap.clear_fix *, .mention_tt_actions * {font-family: tahoma, arial, verdana, sans-serif, Lucida Sans !important;}
/* Всплывающий Раздел Аудио (Нота) */
.audio_page__shuffle_all_button * , .CatalogBlock *, .audio_search_wrapper *
{font-family: tahoma, arial, verdana, sans-serif, Lucida Sans !important;}
/* Топ Поле Поиска */
#ts_input {font-family: 'Tahoma',sans-serif !important;}
/* === === === === === === === === */
/* Блок с Донато попрошайничеством */
div.app_widget_donation.clear_fix * {font-family: 'Arial',sans-serif !important; letter-spacing: 0px !important;}
/* Шрифт для Кнопок */
button {font-family: 'Tahoma',sans-serif !important;}
/* Написание Коммента */
.submit_post_field.reply_field {font-family: 'Tahoma',sans-serif !important; letter-spacing: 0px ! important;}
div.submit_post_field font, div.submit_post_field[contenteditable=true] font {font-family: 'Tahoma',sans-serif !important; letter-spacing: 0px ! important;}
/*шрифт чёрных подсказок*/
.tt_black .tt_text {font-family: 'Tahoma',sans-serif !important;}
/*шрифт увеличенного окна чата*/
section.FCWindow * {font-family: 'Tahoma',sans-serif !important;}
/*###########################################################################*/
/* Убрать пункты Верхнего меню (Главный раздел) */
#music_link_td.top_nav_link {display: none}
/* Ширина ТопАудиоплеера (Главный раздел)*/
.top_audio_player {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
color: var(--light_blue_100);
position: relative;
-o-max-width: 190px !important; /* Отключено для комбинирования со Скриптом */
height: var(--header-height);
display: none;
opacity: 0;
pointer-events: none;}
/*№№№№№№№№№№№№№ Позиционирование №№№№№№№№№№№№№№*/
/*======== Страница пользователя ========*/
/* Позиционирование Заголовков разделов (Фотоальбомы, Аудиозаписи и тд.) */
.module_header .header_label {
overflow: hidden;
text-overflow: ellipsis;
max-width: 100%;
margin-top: -5px;}
/* Позиционирование СЧЁТЧИКОВ Заголовков разделов (Фотоальбомы, Аудиозаписи и тд.) */
.module_header .header_count {
color: var(--gray_400);
padding: 0 6px !important;
margin-top: -5px;}
/* Позиционирование функциональных Заголовков (Обновления, Показать на карте и тд.) */
.header_right_link {margin-top: -5px;}
/* Позиционирование: Меню подписок на Странице: Отступы */
.page_list_module .line_cell .desc_info {padding: 0px 0 0 10px !important;}
/* Позиционирование Заголовка (Возможно, вы знакомы) */
.module.profile_friends_recomm .module_header .header_top {padding: 0px 20px 5px 20px !important;}
/*======= Группы/Сообщества =======*/
/* отступ сверху для Бесед в Сообществах tes: club168709221 */
[dir] .wide_column .groups_chats .module_body .line_cell:first-of-type {
padding-top: 14px !important;}
/* центровка Заголовка и Счётчика Бесег Группы */
#groups_chats .fl_l.header_label, #groups_chats .fl_l.header_count {margin-top: 0px !important;}
/*################################################*/
/*№№№№№№№№№№№№№№№№№ Колокольчик - настройка №№№№№№№№№№№№№№№№№№№№*/
/* Иконки Нотификации вехней строки - скрыть SVG */
#top_notify_btn .TopNavBtn__icon svg {
color: transparent; /*var(--icon_medium);*/
-o-color: #DBE4EE;
opacity: .8;}
/* Иконки Нотификации вехней строки - скрыть SVG */
-o-.TopNavBtn svg {
color: transparent; /*var(--icon_medium);*/
-o-color: #DBE4EE;
opacity: .8;}
-o-.TopNavBtn:hover svg {
opacity: 0.92;
/* -o-color: #86ACD9; */
color: transparent;}
/* колокольчик X */
/* v2. 2021 - V */
.TopNavBtn {
display: flex;
align-items: center;
justify-content: center;
height: 42px; /* 92% */
-o-background: #555 !important;
-o-width: var(--header-height); /*2021 - ломает размер поля Учётки*/
-o-filter: brightness(1.6) contrast(1.9);}
/* Размер Иконки Колокольчика X */
/* v2. 2021 - V */
.TopNavBtn__icon {width: 20px !important; height: 20px !important;}
/* Колокольчик (Старый) пустое состояние X */
/* v3. 2021 - V */
-o-a#top_notify_btn.top_notify_btn.TopNavBtn.TopNavBtn__notify svg
{background-image: url(https://i114.fastpic.org/big/2021/0108/1e/66502ee9447e13ec564553629258cd1e.png) !important;
background-repeat: no-repeat;
background-position-x: 0px !important; /* гор 1px*/
background-position-y: 0px !important; /* верт */}
-o-a#top_notify_btn.top_notify_btn.TopNavBtn.TopNavBtn__notify.TopNavBtn--active svg
{background-image: url(https://i114.fastpic.org/big/2021/0108/1e/66502ee9447e13ec564553629258cd1e.png) !important;
background-repeat: no-repeat;
background-position-x: 0px !important; /* гор 1px*/
background-position-y: 0px !important; /* верт */}
/* v4. 2021 - V */
#top_notify_btn .TopNavBtn__icon svg
{background-image: url(https://i114.fastpic.org/big/2021/0108/1e/66502ee9447e13ec564553629258cd1e.png) !important;
background-repeat: no-repeat;
background-position-x: 0px !important; /* гор 1px*/
background-position-y: 0px !important; /* верт */}
/* Колокольчик (Старый) есть новые оповещения X */
/* v3. 2021 - V */
a#top_notify_btn.top_notify_btn.TopNavBtn.TopNavBtn__notify.has_notify svg
{background-image: url(https://i114.fastpic.org/big/2021/0108/cf/6422046a07033ecb68a6d733cabc33cf.png) !important;
background-repeat: no-repeat;
background-position-x: 0px !important; /* гор 1px*/
background-position-y: 0px !important; /* верт */}
/* Колокольчик (НОВЫЙ) + Цвет X */
-o-[dir] .TopNavBtn.TopNavBtn__notify .TopNavBtn__icon
{background-image: url(https://vk.com/images/svg_icons/ic_head_notify.svg);
filter: brightness(1.450) contrast(1.6);}
/* Цвет Поля колокольчика (Активное) X */
/* v2. 2021 - V : - var(--steel_gray_60, заполненный #416A9A */
[dir] .TopNavBtn.TopNavBtn--active {background-color: #4a76a8 !important;} /*var(--steel_gray_200_alpha12), пустой #4a76a8 */
/* Цвет Поля колокольчика (Не Активное) X */
/* v2. 2021 - V */
.TopNavBtn {background-color: #4A76A8;}
/* Цвет Поля колокольчика (Наведение курсора) X */
/* v2. 2021 - V */
.TopNavBtn:hover {background-color: rgb(65, 106, 154) !important; -o-opacity: 1;}
/* Цвет Поля колокольчика (Наведение курсора) - Активное */
[dir] .TopNavBtn.TopNavBtn--active:hover {background-color: rgb(65, 106, 154) !important;} /*var(--steel_gray_200_alpha12)*/
/* Цвет количества уведомлений колокольчика X */
/* v2. 2021 - V */
[dir] .TopNavBtn__notifyCount {background-color: #FF724C !important;} /* #ff3347 */
/* Цвет и форма Бордюра уведомлений колокольчика X */
/* v2. 2021 - V */
[dir] .TopNavBtn__notifyCount {
align-items: center !important;
vertical-align: middle !important;
justify-content: center !important;
text-align: center !important;
border-radius: 12px !important; /* 12px ,v2 0.55rem*/
border-style: solid;
border-width: 2px !important;
border-color: #4a76a8 !important;}
/* Цвет и форма Бордюра уведомлений колокольчика (активное состояние) X */
[dir] .top_nav_btn.active .top_notify_count::after,
[dir] .top_nav_btn.active:hover .top_notify_count::after {
border-color: #4a76a8 !important;} /* var(--steel_gray_60) */
/* v2. 2021 - TEST */
[dir] .top_nav_btn.active .TopNavBtn__notifyCount::after,
[dir] .top_nav_btn.active:hover .TopNavBtn__notifyCount::after {
border-color: #4a76a8 !important;} /* var(--steel_gray_60) */
/* Доп Настройки Счётчика Колокольчика X */
/* v2. 2021 - V */
[dir] .TopNavBtn__notifyCount {
text-align: center !important;
display: none; /*none*/
-o-padding: 1px 0% 1px 3.0%!important;
padding: 1.0px 1.0px 2.5px 1.5px!important;
color: #fff !important;
font-size: 9px !important; /* 9px */
height:11px !important; /* 11px */
line-height: 13px !important; /* 12px */
min-width: 11px /* 13px, 14px */ !important; /* 6px, 6.5px */
width: auto !important;
position: absolute;
t...