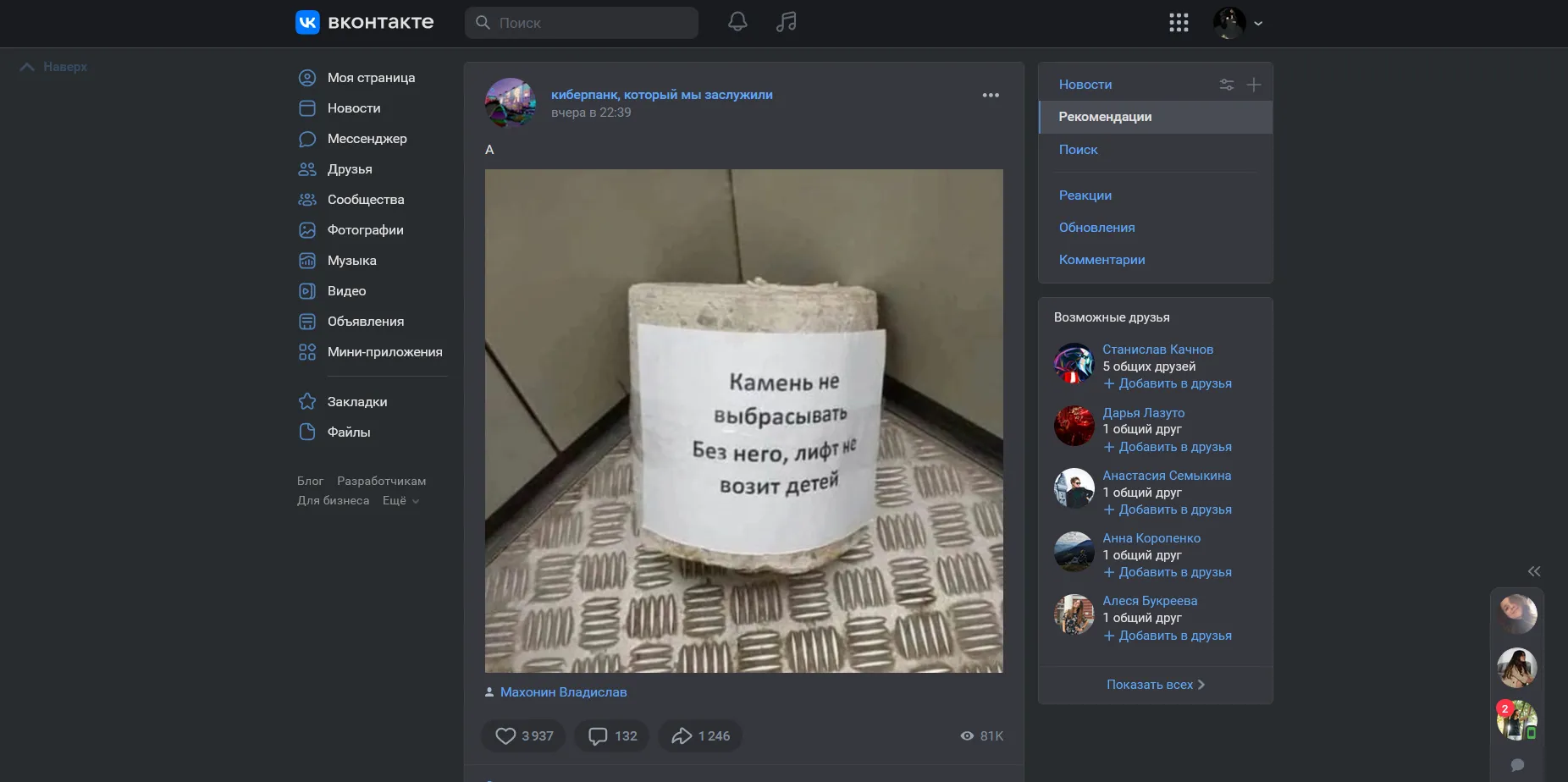
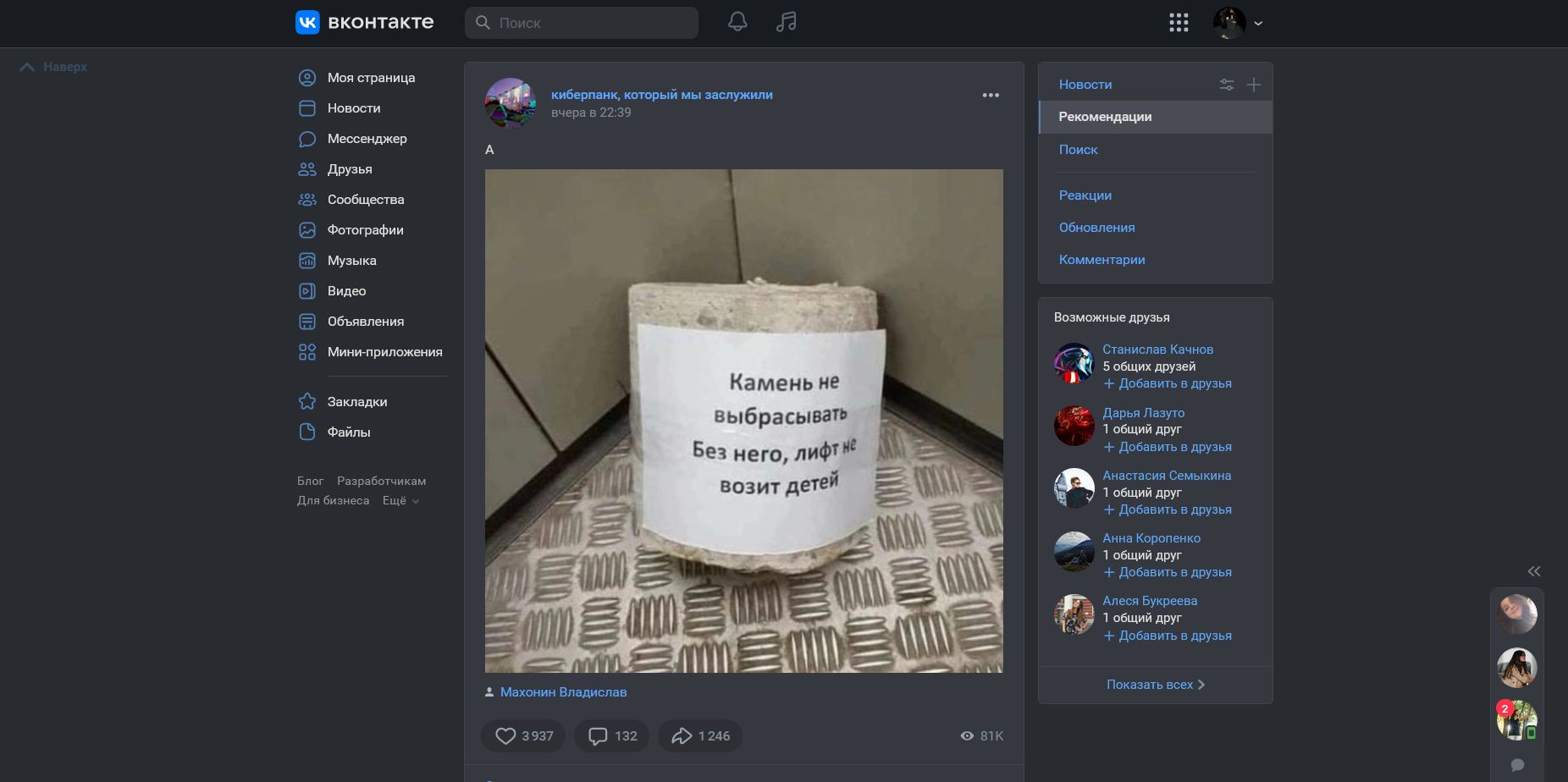
Simple dark theme, that uses CSS-variables instead of painting the concrete elements. This method can be useful without updating style in future vk.com updates
just another dark vk.com by directorrentv

Details
Authordirectorrentv
LicenseCreative Commons Attribution (CC BY)
Categoryvk.com
Created
Updated
Size6.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name just another dark vk.com
@version 20220426.21.30
@namespace userstyles.world/user/directorrentv
@description Simple dark theme, that uses CSS-variables instead of painting the concrete elements. This method can be useful without updating style in future vk.com updates
@author directorrentv
@license Creative Commons Attribution (CC BY)
==/UserStyle== */
@-moz-document domain("vk.com"), domain("vk-apps.com") {
:root{
--background-common: #282b2f;
--background-common-transparent: #44444688;
--background-darkest: #181b1f;
--background-darker: #444446;
--background-accent: #2A6AAF;
--background-accent-transparent: #2A6AAF66;
--background-accent-alt: #0A2A3F;
--background-brighter: #373b3e;
--background-brightest: #494d50;
--background-brightest-alt: #2D2F34;
--background-bright-transparent-alt: #353639C9;
--foreground-common: #7f7f7f;
--foreground-common-alt: #69717a;
--foreground-common-brighter: #e0e0e0;
--foreground-common-brightest: #d7d8d8;
--foreground-common-accent: #5ea8f7;
--brand-color: #0077ff;
--text_name: var(--foreground-common-accent);
--im_text_name: var(--foreground-common-accent);
--icon_medium_alpha: var(--foreground-common-brightest);
--a:#444446;
--a1:#36383F;
--b:#4d4d54;
--c:#8b8b93;
--d:#3385ff;
--e:#3366ff;
--e1:#00336677;
--f:#dce2ea;
--background-brighter: var(--a1);
--content_tint_background: var(--e1);
--snippet_background: var(--b);
--like-red-background:#592F34;
}
html body[scheme~="vkcom_dark"]{
--background_page: var(--background-common);
--text_primary: var(--foreground-common-brighter);
--header_background:var(--background-darkest);
--separator_alternate: var(--background-darker);
--separator_common: var(--background-darker);
--background_content: var(--background-brighter);
--text_subhead: var(--foreground-common-brighter);
--background_hover: var(--background-brightest);
--text_link: var(--foreground-common-accent);
--background_light: var(--background-brightest-alt);
--search_bar_field_background: var(--background-brightest-alt);
--modal_card_background: var(--background-common);
--input_background: var(--background-brightest-alt);
--text_placeholder: var(--foreground-common-brighter);
--input_border:var(--separator_common);
--text_muted:var(--foreground-common);
--button_secondary_background: var(--background-brighter);
--widget_snippet_background:var(--background-accent-transparent);
--modal_card_background: var(--background-bright-transparent-alt);
--float_button_background:var(--background-accent);
}
.vkui__portal-root, .vkui__root {
--header_background: var(--background-brighter);
--header_alternate_background:var(--background-darkest);
--background_hover: var(--background-accent-transparent);
--search_bar_background:transparent;
--modal_card_background: var(--background-darkest);
--search_bar_field_background:var(--background-brightest-alt);
--content_tint_background: var(--c);
background: var(--background-common);
}
.like_wrap .ui_actions_menu_top .ui_actions_menu .ui_actions_menu_item{
--background_hover:var(--background-accent-alt);
}
.vkuiHorizontalScroll__in-wrapper.HorizontalScroll__in-wrapper{
--modal_card_background: var(--background-accent-transparent);
}
.categoryItem:hover{
--background_hover: var(--background-accent)
}
.vkui{
scrollbar-color:var(--background-accent) var(--background-brighter) !important;
--main_background:var(--background-brighter);
}
.Panel--tm-white.Panel .Panel__in, .Panel::after,.MarketCard .vendorDeliveryInfoButton,.Tabs,.VendorListItemInfo .vendorDeliveryInfoButton {
background:var(--background-common-transparent);
--text_muted:var(--foreground-common-brighter);
/*border: 1px solid var(--foreground-common);*/
}
.MarketCategoriesItem.active{
color:var(--foreground-common-brightest);
}
.MarketCategoriesItem{
color:var(--foreground-common-alt);
transition: all 0.35s ease;
}
.ModalPage__in{
background:var(--background-brightest-alt);
}
.promoItem{
background: var(--background-brightest);
}
.promoItem .promoVendorProductName{
color:var(--foreground-common-brighter);
}
.promoItem .promoItemTitle{
color:var(--foreground-common-brightest);
}
.promoVendorProduct img:last-child{
filter:invert() ;
}
.vkuiPanel.vkuiPanel--regular .vkuiPanel__in, .vkuiPanel.vkuiPanel--regular::after{
background-color:var(--background-brighter);
}
body div div.online::after{
--background_content: var(--e1) !important;
}
[dir] .top_notify_cont .feedback_img{
background-color: var(--foreground-common) !important;
}
[dir] .top_notify_cont .feedback_img::after{
background-color: var(--background-brighter) !important;
}
[dir] .top_notify_cont .feedback_img::before {
background-color: var(--background-brighter) !important;
}
body .PostBottomAction--withBg{
--post-bottom-action-background-color: var(--background-brightest-alt);
--reaction-button-background-color-light: var(--like-red-background) !important;
}
body .top_profile_vkconnect_card_wrapper>div:first-child{
--content_tint_background: var(--background-brightest);
}
body .ConvoMessage{
--im_bubble_incoming: var(--background-brightest);
}
body .ConvoMessage--out{
--im_bubble_outgoing: var(--background-accent);
}
body .im-mess.im-mess_selected{
--content_tint_background: var(--background-accent-alt);
}
body .im-mess{
transition: all 0.25s ease-in-out;
}
html body[scheme]{
--background_content: var(--background-brighter);
--separator_alternate: var(--background-darker);
--separator_common: var(--background-darker);
--text_primary: var(--foreground-common-brighter);
--background_light: var(--background-brightest-alt);
--modal_card_background: var(--background-brightest);
}
a{
transition: all 0.25s ease-in-out;
}
a:not(#top_notify_btn):hover[href]{
text-shadow: 0px 0px 0.5px currentColor;
}
}
@-moz-document url-prefix("") {
/*
Достаточно простой стиль для темного режима.
Частично основан на теме NewVK Dark Theme MOD от Денисова Ярослава
*/
}