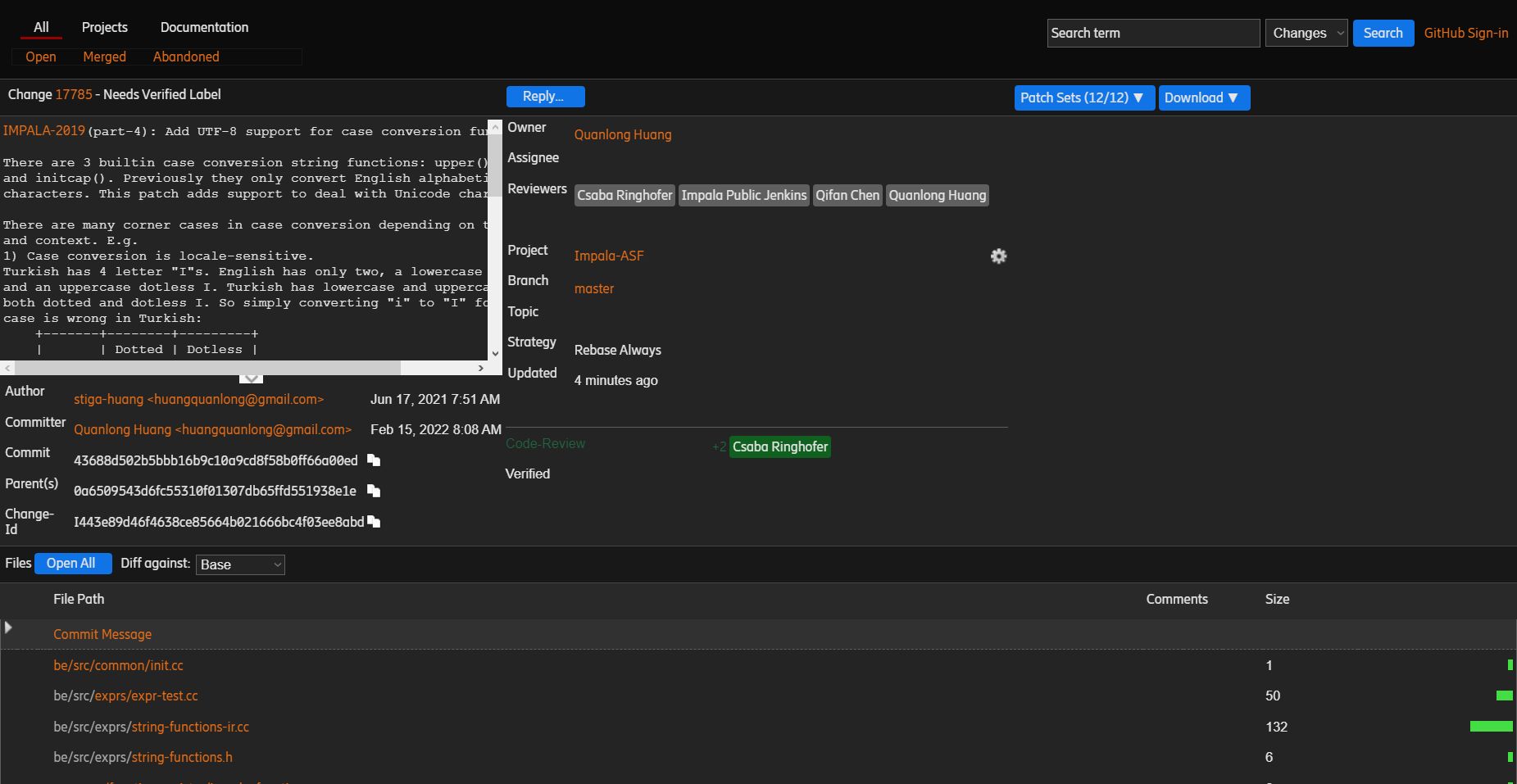
Gerrit Dark Mode
Gerrit.Dark by wenijinew

Details
Authorwenijinew
LicenseMIT
Categoryuserstyles, gerrit
Created
Updated
Size54 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Gerrit Dark Mode
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gerrit.Dark
@version 20220215.10.49
@namespace userstyles.world/user/wenijinew
@description Gerrit Dark Mode
@author wenijinew
@license MIT
==/UserStyle== */
@-moz-document regexp("https://gerrit.*/.*") {
/*
CSS file to provide common style variables, classes, and customization.
v0.1
2022-01-13
*/
@charset "UTF-8";
/**********************************************************
common part:
global variables and basic common classes
**********************************************************/
/*global variables:
define reusable variables and reuse for specific scenarios
*/
:root {
/*definition of color codes*/
--gray_05:#0C0C0C;
--gray_09:#181818;
--gray_14:#242424;
--gray_15:#292929;
--gray_21:#313131;
--gray_31:#464646;
--gray_37:#5f5f5f;
--gray_64:#a4a4a4;
--gray_68:#acacac;
--gray_76:#bdcbde;
--gray_80:#e6e6e6;
--gray_95:#F2F2F2;
--blue_20: #002a4d;
--blue_30: #005499;
--blue_40: #0062b3;
--blue_45: #007ee6;
--blue_50: #008CFF;
--blue_55: #1174e6;
--blue_60: #1a4168;
--blue_70: #1e90ff;
--grayish_blue_60: #2d3743;
--grayish_blue_65: #4c5d71
--dark_blue: var(--blue_20);
/*red 10-60 are for bg color, red 110-160 are for fg color*/
--red_3: #250900;
--red_5: #3f0000; /*very dark red*/
--red_10: #580000; /*very dark red*/
--red_20: #710000; /*dark moderate red*/
--red_30: #8b0000;
--red_40: #a1571b;
--red_50: #cd6f23;
--red_60: #df8943;
--red_110: #cf4222;
--red_120: #dd4e2d;
--red_130: #e06143;
--red_132: #e06e43;
--red_140: #e47359;
--red_150: #eb9885;
--red_160: #f2bdb1; /*light red*/
--green_05: #051e0a;
--green_10: #083412;
--green_20: #0c4a19;
--green_30: #106020;
--green_60: #21653f;
--green_70: #2e8b57;
--green_90: #44c17b;
--green_95: #7dd4a4;
--green_100: #b6e7cc;
--orange: #ffa500;
--orange_30: #804a00;
--orange_40: #b36800;
--orange_50: #E66E19;
--orange_60: #eb8b47;
--orange_65: #ee9a5e;
--orange_80: #ff9500;
--orange_90: #ffe4b5;
--yellow: #ffff00;
--yellow_10: #95b300;
--yellow_20: #d5ff00;
--yellow_50: #808000;
--cyan_05: #0a1010;
--cyan_10: #142020;
--cyan_20: #1e3030;
--cyan_30: #284040;
--cyan_40: #325050;
--cyan_50: #3c6060;
--cyan_60: #467070;
--cyan_70: #508080;
--cyan_80: #5a9090;
--cyan_90: #659f9f;
--cyan_95: #75a9a9;
--cyan_100: #85b3b3;
--cyan_105: #95bdbd;
--cyan_110: #a5c7c7;
--purple_20: #442154;
--purple_30: #622f79;
--purple_48: #8E45B0;
--purple_58: #a565c3;
--purple_80: #ae79cb;
--purple_90: #b98bd2;
--purple_95: #c49dd9;
--purple_100: #cfafe0;
--purple_105: #dac1e7;
--purple_110: #e5d3ee;
/*definition of color usage scenarios*/
--font_size_default: 13x;
--font_size_code: 15px;
--font_size_review: 18px;
--fg_default: var(--gray_80);
--fg_dark: var(--gray_68);
--fg_head: var(--blue_50);
--fg_code: var(--gray_95);
--fg_failed: var(--red_110);
--fg_assert: var(--red_120);
--fg_error: var(--red_130);;
--fg_exception: var(--red_132);;
--fg_warning: var(--red_140);
--fg_skipped: var(--red_150);
--fg_excluded: var(--red_160);
--fg_link: var(--orange_50);
--fg_link_visited: var(--orange_50);
--color_input_hover: var(--purple_48);
--default_padding: 3px;
--padding_5: 5px;
--padding_8: 8px;
--padding_10: 10px;
--default_margin: 5px;
--margin_3: 3px;
--margin_8: 8px;
--margin_10: 10px;
--margin_15: 15px;
--bg_sysbar: var(--gray_05);
--bg_bold: var(--gray_09);
--bg_default: var(--gray_14);
--bg_code: var(--gray_21);
--bg_passed:var(--green_30);
--bg_passed_hover:var(--green_20);
--bg_failed: var(--red_10);
--bg_failed_hover:var(--red_5);
--bg_assert: var(--red_20);
--bg_error: var(--red_30);;
--bg_warning: var(--red_40);
--bg_skipped: var(--red_50);
--bg_excluded: var(--red_60);
--fg_highlight_msg: #ccbd65;
--fg_head_msg: #8fcf96;
--fg_skip: #f6f511;
--fg_passed:#7cfc00;
--bg_highlight: #cdcd08;
--height_tr_head:45px;
--height_tr_special:50px;
--color_border: var(--gray_37);
--color_button: var(--blue_55);
--color_border_dark: var(--gray_21);
--color_border_button: var(--color_button);
--default_border_radius: 6px;
--default_border_size: 0.5px;
--font_family_default: "Ericsson Hilda", Arial, Helvetica, Sans-serif, Courier, Courier-New;
--font_family_code: courier,courier-new;
--footbar_height: 35px;
--foot_padding: 15px;
--tr_height: 30px;
--tr_height_45: 45px;
--search_box_height: 32px;
--button_font_size: 14px;
--fg_button: var(--fg_default);
--bg_button: var(--color_button);
--button_border_radius: 3px;
--button_height: 32px;
--button_min_width: 60px;
--button_padding: 5px 12px;
--button_decoration: "none";
--h1: 45px;
--h2: 35px;
--h3: 25px;
--h4: 18px;
--h5: 16px;
--h6: 14px;
/*JCAT global variables*/
--fg_step: var(--grayish_blue_60);
--bg_suite_collapse: var(--gray_37);
--testlog_row_border_color: var(--gray_37);
--testlog-toolbar-height: 60px;
--pagination_height: 50px;
--pagination_button_height: 32px;
--testlog_row_height: var(--tr_height_45);
--table_header_height: 50px;
/*Gerrit global variables*/
--fg_label_ok: var(--green_60);
--bg_label_ok: var(--green_30);
--fg_reviewer: var(--fg_default);
--bg_reviewer: var(--gray_37);
--header_height: 35px;
--fg_keyword: var(--grayish_blue_60);
--width_commit_message: 480px;
--headerline_popup_top: 98px;
--gerrit_select_height: 20px;
--gerrit_search_box_height: 20px;
--gerrit_input_height: 20px;
--gerrit_sbs_linenumber_width: 60px;
--gerrit_unified_linenumber_width_value: 100;
--gerrit_unified_linenumber_width: calc(var(--gerrit_unified_linenumber_width_value) * 1px);
--gerrit_border_color: var(--gray_31);
}
/* -------------------------------------------------------------------
SECTION: Body and Paragraph and Blocks
-------------------------------------------------------------------*/
* {
font-family:var(--font_family_default);
font-size: 13px !important;
font-weight: 400 !important;
}
body{
color: var(--fg_default);
background-color: var(--bg_default);
width:100%;
font-family:var(--font_family_default);
}
pre{
display: inline-block;
width: 100%;
white-space: pre-wrap;
}
p.info{
text-align:center;
font-size:8px;
margin:20px auto;
line-height:2.5em;
}
/* -------------------------------------------------------------------
SECTION: Div
-------------------------------------------------------------------*/
div.title{
margin:auto;
margin-top: 30px;
margin-bottom: 20px;
width:100%;
text-align:center;
}
div.cmd{
margin-top:15px;
margin-bottom:3px;
font-family:courier;
}
div.result{
color: var(--fg_default);
padding:15px;
font-family:courier;
margin-top:3px;
margin-bottom:3px;
background-color: var(--gray_09);
border: solid var(--default_border_size) var(--color_border);
border-radius: var(--default_border_radius);
}
/*Email client such as Outlook doesn't support var() function defined by CSS3*/
div.result_email{
color: #bdcbde;
padding:15px;
font-family:courier;
margin-top:3px;
margin-bottom:3px;
background-color: #2d3743;
border: solid var(--default_border_size) #6e7681;
border-radius: var(--default_border_radius);
}
div.container{
overflow-wrap:break-word;
width: 95%;
padding: 15px;
margin: auto;
margin-top: 10px;
clear: both;
text-align: left;
}
div.center{
width:85%;
margin: 0 auto;
align-items:center;
justify-content:center;
}
/* -------------------------------------------------------------------
SECTION: Table
-------------------------------------------------------------------*/
table{
color: var(--fg_default);
width: 100%;
margin: 0px;
border-spacing: 0px;
left: 0px;
position: relative;
}
tbody{
width: 100% !important;
}
caption {
margin: 5px;
}
th, td{
padding: 3px;
text-align: left;
overflow-wrap:break-word;
border-left: solid var(--default_border_size) var(--color_border);
border-top: solid var(--default_border_size) var(--color_border);
margin: 0px;
}
table tr {
color: var(--fg_default);
background-color: var(--bg_default);
height: var(--tr_height);
}
table thead tr {
color: var(--fg_default);
background-color: var(--gray_09);
}
table thead tr:first-child th:first-child {
border-top-left-radius: var(--default_border_radius);
}
table thead tr:first-child th:last-child {
border-top-right-radius: var(--default_border_radius);
}
table tbody tr:first-child th:first-child {
border-top-left-radius: var(--default_border_radius);
}
table tbody tr:first-child th:last-child {
border-top-right-radius: var(--default_border_radius);
}
table tr:first-child th:first-child {
border-top-left-radius: var(--default_border_radius);
}
table tr:first-child td:first-child {
border-top-left-radius: var(--default_border_radius);
}
table tr:first-child td:last-child {
border-top-right-radius: var(--default_border_radius);
}
table tr:last-child td:first-child {
border-bottom-left-radius: var(--default_border_radius);
}
table tr:last-child td:last-child {
border-bottom-right-radius: var(--default_border_radius);
}
table th:last-child{
border-right: solid var(--default_border_size) var(--color_border);
}
table td:last-child{
border-right: solid var(--default_border_size) var(--color_border);
}
table tr:last-child td{
border-bottom...